Trasforma i tuoi progetti in email HTML codificate con Mailrox
La codifica delle email HTML fa schifo. In un momento in cui siamo diventati così radicati con gli standard web e il layout basato su CSS, saltare indietro nel tempo e codificare layout basati su tabella con uno stile inline sembra decisamente icky. In effetti, ci sono tonnellate di web designer che non sono nemmeno stati abbastanza a lungo per avere familiarità con il codice in questo modo.
Oggi daremo uno sguardo a un nuovo strumento che promette di rendere la vita molto più semplice per i progettisti di email HTML. Con Mailrox, carichi il tuo disegno, lo dividi e lo trasformi facilmente in un email HTML funzionante.
Esplora Envato Elements
Incontra Mailrox

Mailrox promette un flusso di lavoro semplice: carica un disegno (jpg, gif o png), definisci il tuo layout, aggiungi testo e HTML personalizzato ed esporta. Sembra facile vero? Ma la creazione di e-mail HTML può davvero essere un processo semplice?
Sono scettico, quindi oggi faremo un test drive con questo succhiatore. Ti guiderò attraverso l'intero processo di iniziare con un design, caricarlo sul sito e convertirlo in un'e-mail live.
Il template
Per testare Mailrox, avremo bisogno di un design di email HTML. Potrei smettere di scrivere e prendermi il tempo per crearne uno mio, ma sono pigro e ci sono un sacco di fantastici modelli gratuiti online, quindi potremmo anche prenderne uno. Ecco uno di questi modelli da PSD Freebies.

Passaggio 1. Creare una nuova e-mail
Mailrox è attualmente in beta, quindi è gratis da usare, per ora. Getti la tua e-mail per segnare un invito, ho ricevuto il mio entro dieci minuti, quindi non dovresti impiegare troppo tempo per entrare.
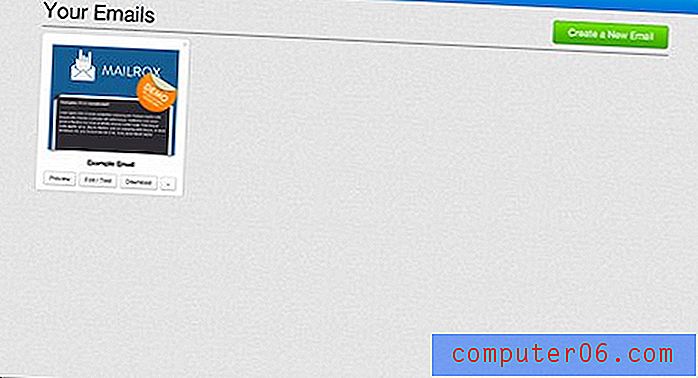
Una volta effettuata la registrazione, verrai indirizzato a questa pagina:

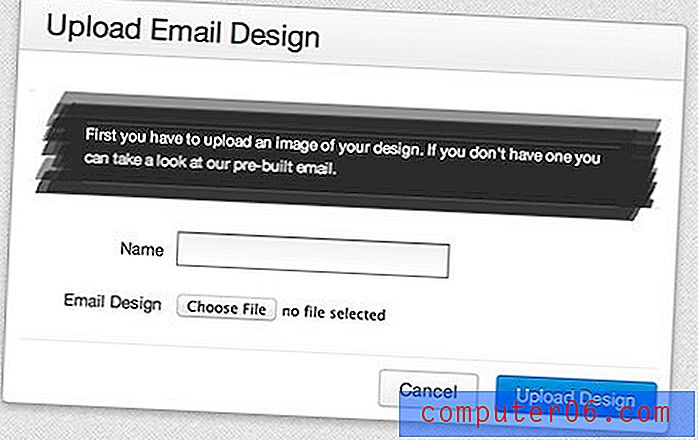
Ti hanno già dato un modello con cui giocare, ma vogliamo ricominciare da zero, quindi premiamo il pulsante che dice "Crea una nuova e-mail", che ci dà una semplice finestra di dialogo in cui possiamo caricare il nostro jpg piatto.

Monitoraggio dei progressi
Durante l'intero processo, Mailrox ti aiuta a tenere d'occhio il punto in cui ti trovi, con una piccola grafica utile in alto a sinistra sullo schermo. Mi piace quando le app fanno questo, mi dà una chiara idea di dove sono stato e dove sto andando, oltre a permettermi di fare rapidamente clic e saltare a diversi passaggi.

Passaggio 2. Slice and Dice
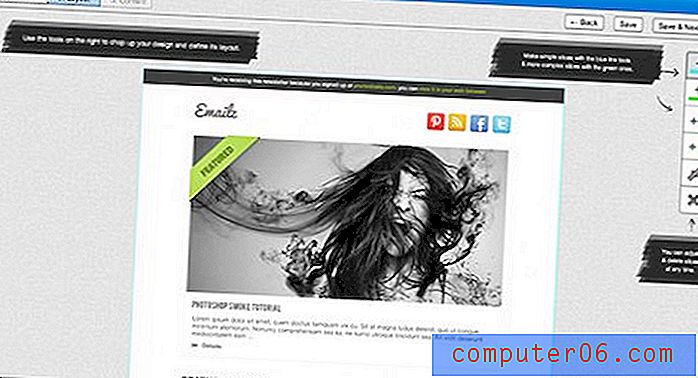
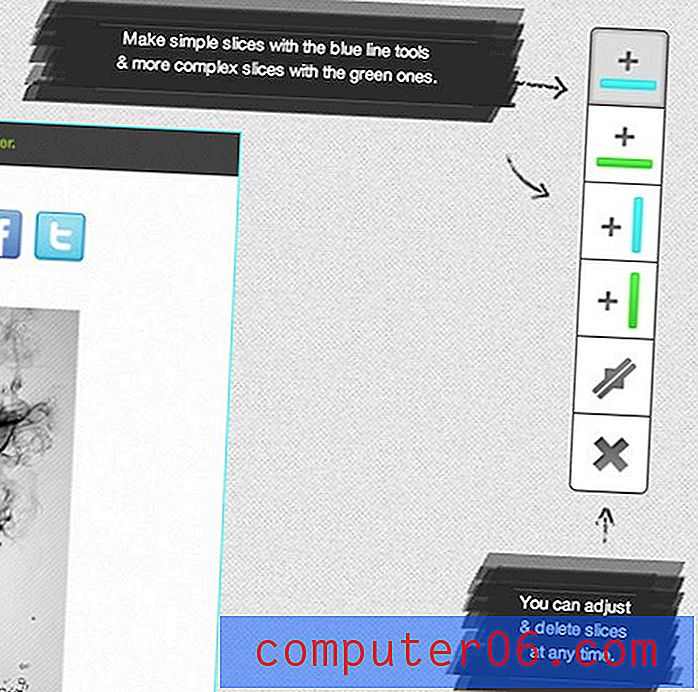
Una volta caricata la nostra immagine, verremo portati nella schermata seguente. Qui vediamo il jpg caricato insieme a una semplice striscia di strumenti e alcuni piccoli suggerimenti e consigli utili su come iniziare.

Fondamentalmente, il set di strumenti e il flusso di lavoro sono completamente incentrati sugli strumenti di suddivisione. Sono disponibili due strumenti di taglio verticale, due strumenti di taglio orizzontale, uno strumento di spostamento delle sezioni e uno strumento di eliminazione delle sezioni.

Come puoi vedere, gli strumenti di taglio blu sono "semplici" e il verde sono strumenti "complessi". Sembra bello, ma che diamine significa? Non c'è davvero nulla che ti dica di più su come funzionano. Dopo alcuni esperimenti, si scopre che le fette blu attraverseranno tutta la pagina e quelle verdi sono a conoscenza e legate da altre sezioni sulla pagina.
"Le sezioni blu attraverseranno tutta la pagina e quelle verdi sono a conoscenza e legate da altre sezioni nella pagina."Per fare una fetta, basta afferrare uno strumento e passare il mouse sulla tela. Viene visualizzata un'anteprima della sezione, che consente di posizionarla esattamente dove si desidera. Puoi incollarlo in posizione con un clic.

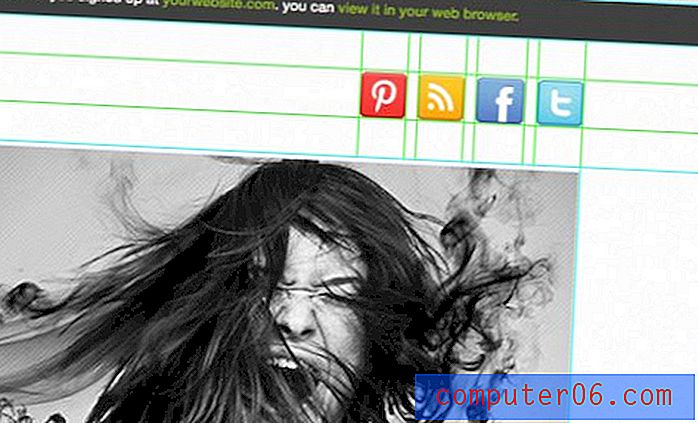
Fare clic Fare clic Fare clic
L'idea qui. Basta andare avanti e tagliare il file, facendo attenzione a tagliare intorno a ciascun oggetto che è necessario personalizzare in qualsiasi modo, sia scambiando un elemento grafico, lanciando un testo o semplicemente aggiungendo un collegamento.

Nel complesso, è in realtà un processo piuttosto rapido e semplice. Se hai mai tagliato un PSD in Photoshop, ti sentirai come a casa qui.
Passaggio 3. Personalizza il contenuto
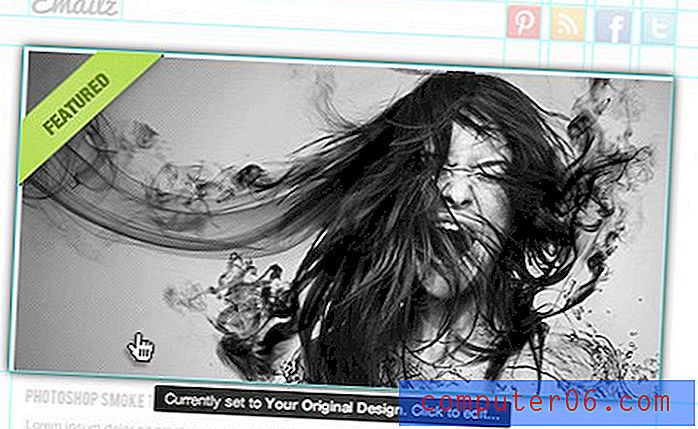
Mentre stavi tagliando il tuo design, quello che stavi effettivamente facendo è definire diverse aree di contenuto da personalizzare. Mentre avanziamo al passaggio "Contenuto", ognuna di queste aree sarà qualcosa su cui puoi passare il mouse e fare clic su per cambiare.

Ad esempio, supponiamo che vogliamo mantenere l'immagine principale, ma aggiungere un collegamento in modo che quando si fa clic sull'immagine, si accederà a un URL specifico. Per fare ciò, fai clic su quella sezione, quindi usa il piccolo modulo per aggiungere il tuo link.

Abbastanza facile vero? Facciamo un salto in qualcosa di un po 'più complicato in cui dobbiamo aggiungere un codice personalizzato.
Aggiunta di codice personalizzato
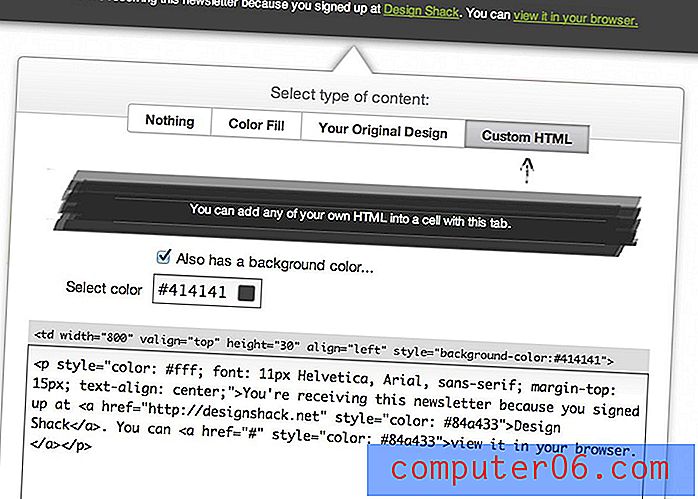
Nella parte superiore del nostro modello e-mail è presente una barra che informa il lettore sul motivo per cui sta ricevendo l'e-mail e li collega a un sito. Ovviamente, vorremmo inserire qui il nostro testo.
Il processo per questo è dove l'idea WYSIWYG non funziona. Vedi, Mailrox non è progettato per i non programmatori. Se non conosci HTML e CSS di base, non andrai molto lontano.
“Mailrox non è progettato per i non programmatori. Se non conosci HTML e CSS di base, non andrai molto lontano. "Invece, è stato creato per i progettisti con una buona conoscenza del codice Web di base che semplicemente non vogliono passare attraverso il fastidio di codificare un'e-mail, che è una bestia molto specifica che deve essere codificata proprio per funzionare correttamente. Può sembrare una piccola nicchia, ma scommetto che descrive parecchi web designer. Compreso me stesso!
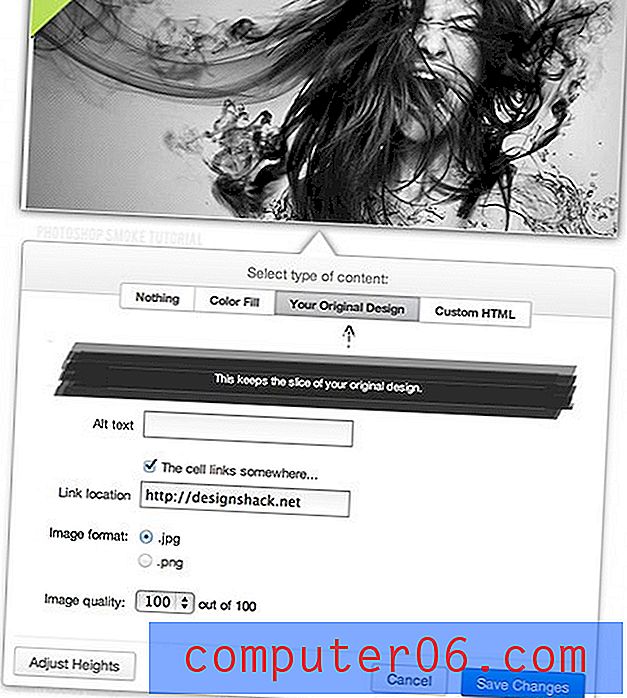
Mentre faccio clic sull'area superiore e scelgo di inserire HTML personalizzato, mi viene mostrata la schermata mostrata di seguito. Il campo di testo viene automaticamente circondato dal codice per tabelle e celle, quindi per fortuna non dobbiamo mai sbagliare. Invece, dobbiamo inserire un paragrafo di testo e qualsiasi stile in linea sia necessario per rendere tutto bello. Sei completamente solo per questo, quindi spero che tu ti senta a tuo agio con i CSS.

Una volta che hai finito qui, sostanzialmente ripeti questo processo per l'intero modello fino a quando tutte le aree di contenuto non sono state personalizzate a tuo piacimento.
Passaggio 4. Extra
Prima di concludere, vale la pena dare un'occhiata ai vari extra e chicche disponibili nella sezione "Contenuto". Nella parte in alto a destra della finestra, dovresti vedere la seguente serie di pulsanti:

Qui puoi visualizzare un'anteprima dal vivo del tuo modello finito e codificato nel browser o persino inviare un'e-mail di prova per vedere come appare nei vari client. C'è anche un pulsante di download, di cui parleremo nel prossimo passaggio.
Di fronte a questi pulsanti, nella parte in alto a sinistra dello schermo, c'è la seguente striscia di strumenti:

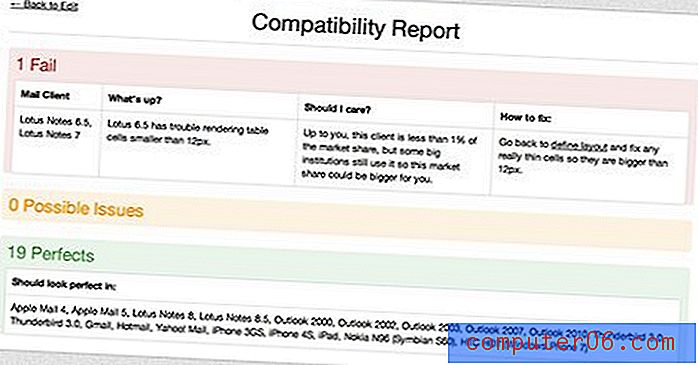
Ciò consente di personalizzare le caratteristiche di base della pagina: colore di sfondo, margine superiore e titolo. C'è anche un collegamento a un "Rapporto di compatibilità". Questo è un piccolo strumento fantastico che ti consente di assicurarti che il tuo progetto funzioni in vari client di posta elettronica.

Come puoi vedere, il nostro design ha superato il test per 19 client di posta elettronica, inclusi Apple Mail, Gmail e Yahoo. Abbiamo fallito in un'area però: Lotus Notes 6.5-7. Fuori mano, non sono nemmeno sicuro di cosa sia o se sia importante, ma Mailrox è lì per tenere la mia mano e aiutarmi a prendere una decisione.
L'app mi informa che ho alcune piccole celle di tabella che Lotus Notes non gradirà, ma che probabilmente avrà un effetto inferiore all'1% dei potenziali utenti di posta elettronica. Mi sembra accettabile, ma nel caso in cui volessi risolvere il problema, mi hanno persino dato istruzioni su come correggere l'errore.
Passaggio 5. Download
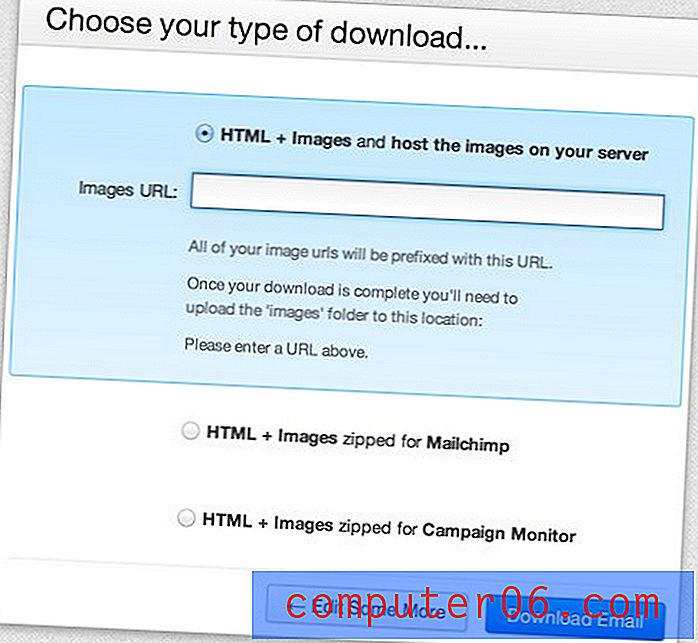
Al termine, fai clic sul pulsante di download che abbiamo visto prima per essere portato alla schermata di seguito. Applaudo gli sviluppatori per queste tre opzioni, perché penso che siano perfette:

Qui possiamo scaricare il nostro modello in modo che sia ottimizzato specificamente per Mailchimp o Campaign Monitor. Questo è fantastico perché entrambi questi servizi sono estremamente popolari ed entrambi hanno frammenti di codice personalizzati molto specifici che sono necessari per preparare un modello per il loro servizio.
La terza opzione è altrettanto interessante. Se vuoi solo scaricare il semplice HTML e le immagini da caricare sul tuo server, l'app andrà a inserire tutti i collegamenti alle immagini con il percorso della directory in cui inserirai le immagini. Questa è un'opzione davvero ben ponderata e apprezzo lo sforzo qui.
Cosa ne penso?
All'inizio ero scettico su questo strumento, semplicemente perché sono un programmatore che in genere preferisce costruire le cose a mano ed evita i WYSIWYG come la peste. Detto questo, odio codificare le email HTML. Sono davvero una seccatura e tutto ciò che riguarda il processo di layout è goffo e sbagliato se ami il layout CSS tanto quanto me.
"Mailrox sembra sapere esattamente chi sono e cosa voglio da esso."Mailrox sembra sapere esattamente chi sono e cosa voglio da esso. Sa che posso tagliare un design con pochissime istruzioni e che sono più che abbastanza competente da scrivere il mio codice per i vari blocchi di contenuto. Soprattutto, sa che, mentre posso fare tutto ciò, non voglio preoccuparmi del layout basato su tabella e delle complessità della compatibilità e-mail HTML.
Si concentra specificamente su quelle parti del processo di creazione di e-mail HTML che sono le più fastidiose e le gestisce per me. Adoro il fatto che gli sviluppatori siano abbastanza perspicaci da realizzare un'impresa del genere e mi è davvero piaciuto usare l'app.
Non sono sicuro di cosa verrà addebitato dopo la beta, ma finché è ragionevole, posso sicuramente vedermi passare a Mailrox la prossima volta che dovrò codificare un'email.
"Si concentra in particolare su quelle parti del processo di creazione di e-mail HTML che sono le più fastidiose e le gestisce per me."Come migliorarlo
Ovviamente, ho elogi per questo strumento. È semplice, facile da usare e sembra essere mirato proprio ai miei talenti e ai miei bisogni. Detto questo, ho un paio di lamentele che mi piacerebbe vedere affrontate nelle versioni future.
Dammi uno strumento Zoom
La prima lamentela è l'inclusione di uno strumento di zoom nel flusso di lavoro di slicing (o se ce n'è già uno che mi è sfuggito, renderlo più ovvio). Stai cercando di posizionare quelle sezioni in punti molto precisi nel layout e spesso mi sono ritrovato con la mia faccia sullo schermo cercando di farlo nel modo giusto.
Dammi uno strumento Zoom
La mia seconda lamentela è che devo usare Mailrox per tagliare tutto. Gli strumenti di suddivisione in Photoshop sono più robusti e i progettisti ne hanno più familiarità, quindi perché non lasciarci tagliare il documento in Photoshop e quindi caricare il nostro PSD per saltare direttamente al passaggio del contenuto.
"Gli strumenti di suddivisione in Photoshop sono più robusti e i progettisti ne hanno più familiarità, quindi perché non lasciarci tagliare il documento in Photoshop?"Una funzionalità di upload PSD pre-suddivisa renderebbe sicuramente questa un'app killer in quanto renderebbe la conversione del mio design in un'e-mail codificata un processo quasi indolore che potrebbe essere eseguito molto rapidamente. Gli strumenti di slicing su Mailrox vanno bene e dovrebbero rimanere, ma quelli di noi che preferiscono Photoshop dovrebbero avere questa opzione.
Cosa pensi?
Ora che hai visto il mio walkthrough e le mie opinioni su Mailrox, è tempo che tu entri e fammi sapere cosa ne pensi. Odi codificare le email HTML tanto quanto me? Considereresti di utilizzare uno strumento come Mailrox per aiutarti con il processo?
Se sei arrivato alla beta e hai avuto la possibilità di testare Mailrox, lascia un commento qui sotto e fammi sapere cosa ti piace e cosa cambieresti.