Disintossica il tuo design: 8 elementi dell'interfaccia utente da eliminare
Il tuo design sta iniziando a sembrare vecchio? Gli elementi di interfaccia utente obsoleti e obsoleti possono rendere un sito molto più datato di quanto non sia in realtà.
Qui, esaminiamo otto elementi dell'interfaccia utente che dovresti eliminare dal tuo piano di progettazione. Ma non è tutto; ogni "non" viene fornito con un suggerimento per modernizzare il tuo sito Web. Il design sarà aggiornato in pochissimo tempo!
1. Pulsanti "piatti"
Uno dei maggiori problemi con il design piatto in generale è che tutto era, beh ... piatto. Per alcuni utenti ciò ha reso difficili da distinguere elementi e ha reso difficili le interazioni. "Quasi piatta" e "Flat 2.0" sono emersi come soluzione a questo problema, aiutando gli utenti a trovare e interagire meglio con gli elementi dell'interfaccia utente.

Prova invece questo: aggiungi un pizzico di animazione o un effetto hover per dare un po 'più di enfasi a un pulsante di stile piatto. Se ti piace l'aspetto piatto, considera un'alternativa quasi piatta o opzioni di pulsanti sovradimensionate che sono più facili da trovare e interagire con gli utenti.
2. Caroselli di testo
Giostre e slider possono facilmente diventare oggetto di grandi dibattiti tra i designer. Se sono utilizzabili e funzionano bene spesso dipendono fortemente dal contenuto all'interno.
Caroselli di testo o cursori che mostrano lunghe stringhe di informazioni non sono molto pratici. I cursori che in realtà non scorrono da soli e richiedono un clic non sono particolarmente utili. E nessuna di queste opzioni incoraggia gli utenti a fare clic.
Prova invece questo: se vuoi visualizzare più elementi, usa questa tecnica come display per una manciata di elementi visivi, ma non come un invito all'azione e non utilizzarlo per blocchi di testo che gli utenti dovrebbero leggere in sequenza . Posiziona elementi di azione altrove sullo schermo con un'azione diretta e di facile comprensione.
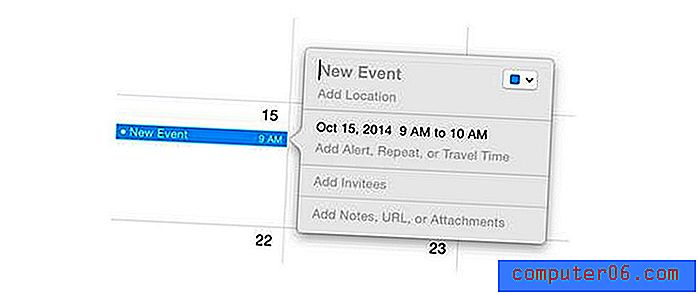
3. Collegamenti per piccoli eventi
Dover fare clic (o toccare) all'interno dei siti Web per visualizzare informazioni aggiuntive è un ricordo del passato. Gli utenti vogliono poter visualizzare le informazioni a colpo d'occhio senza perdere la posizione iniziale del browser. (Questo vale per i siti Web e le app.)
Se puoi visualizzare le informazioni in modo tale da non allontanare gli utenti dalla fonte originale per questi divot, dovresti farlo in questo modo.

Prova invece questo: un popover è un piccolo elemento dell'interfaccia utente che si riferisce a un determinato bit di contenuto. Quando l'utente attiva l'azione, emerge un elemento di stile di quasi notifica (e poi scompare). I popover sono una delle funzioni propagandate in Apple OS X e per buoni motivi; la funzione di fornitura senza navigazione.
4. Tutto basato su Flash
C'è solo una cosa da dire su Flash: se lo stai ancora usando per qualsiasi cosa sul tuo sito web, per favore fermati.

Prova invece questo: HTML5 non è più nuovo e offre tutte le funzionalità necessarie per riprodurre audio, video e altri elementi multimediali. (Inoltre funziona su tutti i dispositivi.)
5. Icone con lunghe ombre
Questa diffusione della tendenza del design piatto è stata di breve durata. Mentre puoi ancora trovare alcune lunghe icone o pulsanti ombra, lo stile ha già un aspetto datato.
Prova invece questo: prova a creare un pulsante usando uno stile piatto con qualche accenno di ombre o texture. Questi sottili effetti rendono più semplice "vedere" che un elemento è progettato per interagire, pur mantenendo un'estetica semplice che non toglie nulla agli altri elementi visivi.
6. Mega menu
Mentre un mega menu può aiutare gli utenti a navigare in un sito Web con molti contenuti, non sono pratici su dispositivi più piccoli. Il problema con questi menu di grandi dimensioni è che spesso ci sono così tanti contenuti che l'utente non sa cosa fare dopo, viene sopraffatto e abbandona il sito.
L'altro problema con enormi menu è che molti sono progettati per aprirsi al passaggio del mouse e quindi coprire gran parte dello schermo. Ciò può creare confusione per gli utenti e distrarre ulteriormente gli utenti dal motivo per cui sono arrivati al tuo sito o sono passati al menu in primo luogo.


Prova invece questo: usa un forte collegamento all'interno del sito per guidare gli utenti attraverso bit di contenuti correlati. Semplifica la ricerca e la visualizzazione da parte degli utenti di schemi nella progettazione per passare da un elemento o bit di contenuto al successivo.
Utilizzando l'analisi dei siti, puoi trovare il flusso e i modelli degli utenti da una pagina all'altra per creare relazioni di pagina efficaci. Se senti la necessità di andare alla grande con la navigazione, prendi in considerazione un menu a scorrimento a schermo intero che viene cliccato intenzionalmente e può essere nascosto altrettanto facilmente.
7. Troppe icone dei social media
A questo punto gli utenti sanno come condividere i contenuti sui social media, anche se non ci sono dozzine di icone forti sulla pagina. Tutte quelle icone probabilmente distraggono i tuoi contenuti.
Ancora peggio è una forte icona di social media con tutti i diversi colori e forme dei vari canali. Queste icone stanno uccidendo il tuo design. Ci sono opzioni migliori.

Prova invece: aggiungi pulsanti di condivisione personalizzati sui social media alla tua intestazione o piè di pagina e tienili lontani dai singoli contenuti. Progettali con delicatezza in modo che non distraggano gli utenti dal design e dal motivo reale della visita del tuo sito web.
O sii un po 'più audace e considera di abbandonarli del tutto. Scava nella tua analisi; quante persone utilizzano effettivamente i pulsanti di condivisione?
8. Animazione "falsa"
Pulsanti, elementi e altri inviti all'azione ruotano, saltano o cambiano colore per indurre gli utenti a guardarli? Queste tecniche usciranno immediatamente con il tuo sito.
Il design dovrebbe attirare gli utenti; attenzione a causa di una quantità ridicola di movimento, non dovrebbe.
Prova invece questo: progetta elementi con intento. Offri agli utenti un posto dove concentrarsi sulla progettazione. Ogni schermata non deve contenere più di un elemento utilizzabile (a parte le opzioni di condivisione sui social media). Quindi chiarisci cosa dovrebbero fare gli utenti e progetta un elemento che possa aiutarli a raggiungere quell'obiettivo.
Gli elementi in stile carta sono una buona opzione qui. Poiché i contenitori sono più grandi di un pulsante standard, forniscono un sacco di spazio cliccabile e informazioni. Ciò può rendere più semplice per gli utenti trovare e fare clic sull'azione appropriata. (E anche le carte sono amichevoli).
Conclusione
Stai commettendo uno di questi errori dell'interfaccia utente sul tuo sito Web? Semplici correzioni possono aiutarti ad aggiornare e modernizzare il design mentre ne semplifica l'utilizzo.
Assicurati di guardare gli esempi (e fai clic sui collegamenti per vedere come funzionano in azione) per vedere come puoi usare bene diversi tipi di elementi dell'interfaccia utente. E assicurati di condividere parte del tuo lavoro con noi nella galleria Design Shack.