Primi 10 menu di navigazione CSS
La creazione di navigazione con CSS è uno degli elementi più cruciali nella progettazione di siti Web. Ottieni la navigazione giusta e le persone si sentiranno benvenute ea casa. Sbagli, e può sillabare problemi per il tuo sito web. Questa è una grande raccolta di 10 esempi e tutorial di navigazione CSS per farti entrare nel mood creativo.
Esplora Envato Elements
1. Menu fantasia CSS

Questo articolo passa attraverso la creazione di una barra di navigazione personalizzata con alcuni simpatici effetti Javascript che impressioneranno sicuramente i tuoi amici. Grazie alla grande libreria Mootools, questa bellezza è contenuta in 1.5kb. Non solo, ma è anche cross-browser (testato su Internet Explorer 6/7, Firefox e Safari) e accessibile!
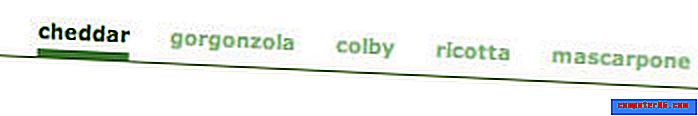
2. cssMenus

Questo menu di navigazione funziona sia in verticale che in orizzontale, essendo pienamente compatibile con tutti i browser.
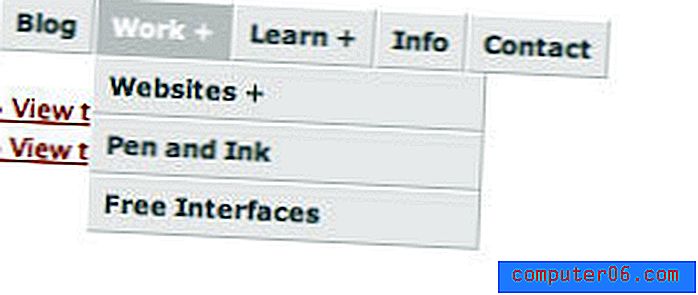
3. Menu CSS avanzato

In questo tutorial ti mostrerò come suddividere il design del menu (passo dopo passo) e metterli insieme ai CSS. Molti di voi probabilmente sanno come codificare un menu elenco CSS orizzontale o verticale. Ora passiamo al livello successivo: codifica un menu di elenco avanzato (non tipico) utilizzando la proprietà position CSS.
4. Elenco domini CSS

In questo articolo, dimostrerò come utilizzare i CSS per tenere sotto controllo gli elenchi ingombranti. È tempo che tu dica agli elenchi come comportarsi, invece di lasciarli correre selvaggi sulla tua pagina web. Si presta particolare attenzione all'utilizzo di un elenco come menu CSS verticale.
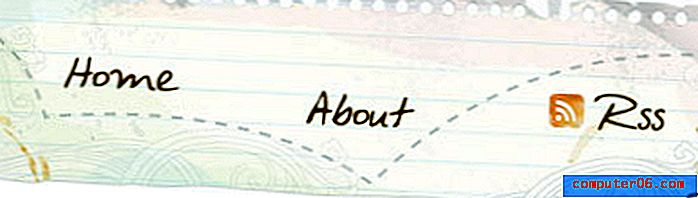
5. Mini schede

Mi sono venute in mente queste piccole "mini schede" per la navigazione mentre lavoravo su alcuni progetti. Probabilmente alla fine appariranno nel mondo reale. Sono generati con CSS puro, ovviamente, e non richiedono immagini.
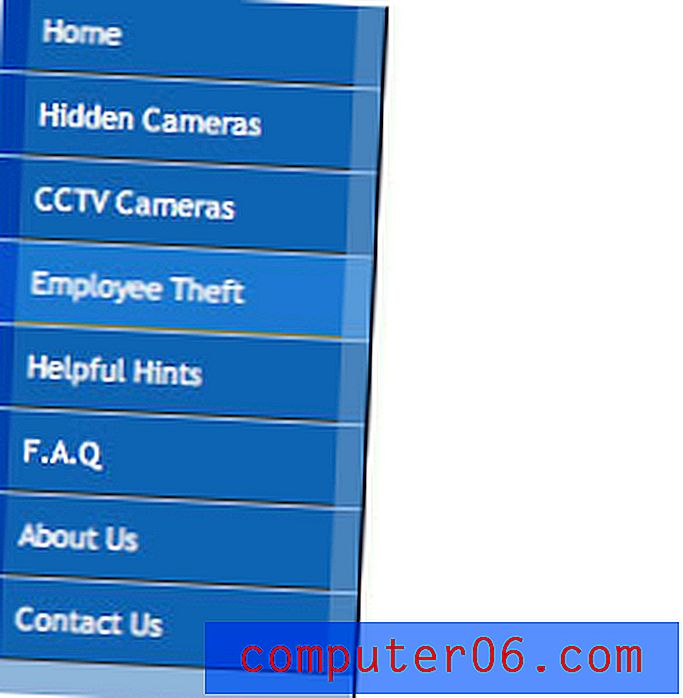
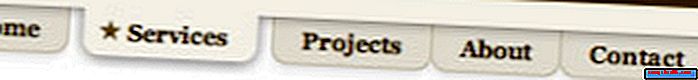
6. Schede porte scorrevoli invertite

Questa è una spiegazione di come ho adattato la tecnica delle porte scorrevoli di Doug Bowman per lavorare con le linguette invertite per una recente riprogettazione di netrelations.se.
7. Una raccolta di menu CSS gratuiti
8. Un semplice menu CSS sfumato
9. Una panoramica di diverse tecniche di navigazione CSS
10. Mini navigazione scorrevole