15 suggerimenti per la creazione di un ottimo piè di pagina del sito Web
Una delle posizioni più importanti sul tuo sito Web è il piè di pagina. Si, seriamente. Potrebbe non essere l'area di maggiore design o contenuto più impressionante, ma è un luogo in cui gli utenti cercano frequentemente informazioni. Quindi è di vitale importanza non trascurare quest'area durante la pianificazione di un progetto di web design.
Ma quali elementi dovresti includere? Come puoi mantenere il footer organizzato e in linea con l'estetica generale senza essere invadente? Sei nel posto giusto. Qui vedremo i suggerimenti per creare un ottimo piè di pagina con esempi di alcuni siti Web che lo stanno facendo bene.
1. Mantieni il design semplice

Sì, questa è una delle chiavi per la maggior parte dei progetti di design, ma vale la pena dichiararlo subito. Il design semplice è importante quando si lavora con molte informazioni, che probabilmente sarà il caso di un piè di pagina. Attenersi a elementi puliti, molto spazio e organizzare con uno scopo. Cerca di evitare il disordine e pensa a quali elementi vivranno nel tuo piè di pagina e perché dovrebbero essere lì. La dimensione del piè di pagina è spesso correlata alla quantità di informazioni e al numero di pagine sul tuo sito Web.
Agra-Culture utilizza colori, icone e testo nel piè di pagina, ma è semplice e ha un grande flusso. Ogni link è facile da fare clic e il dettaglio sottile con l'immagine della fattoria nella casella verde è un bel tocco.
2. Link alle tue informazioni

Due dei collegamenti più importanti in qualsiasi piè di pagina del sito Web vanno alle pagine "Chi siamo" e "Contattaci". Gli utenti vorranno sapere chi sei e di cosa tratta la tua azienda o marchio. Semplifica la ricerca di tali informazioni. Molti vorranno anche conoscere i membri del tuo team e come raggiungerli. (Questo è uno strumento vitale. Molte persone perdono i biglietti da visita e torneranno al tuo sito Web per recuperare le informazioni di contatto.)
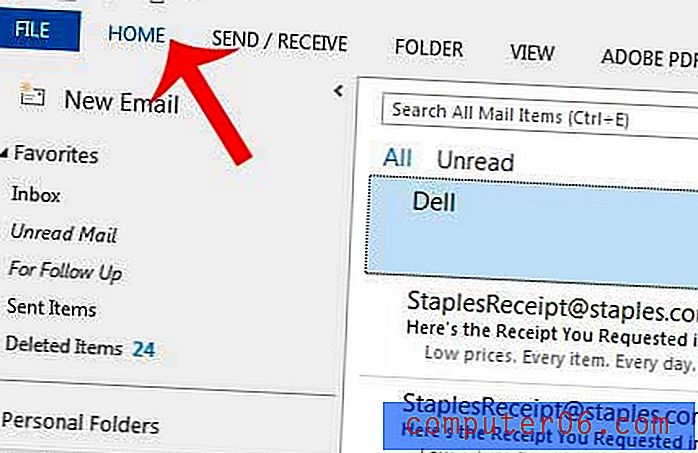
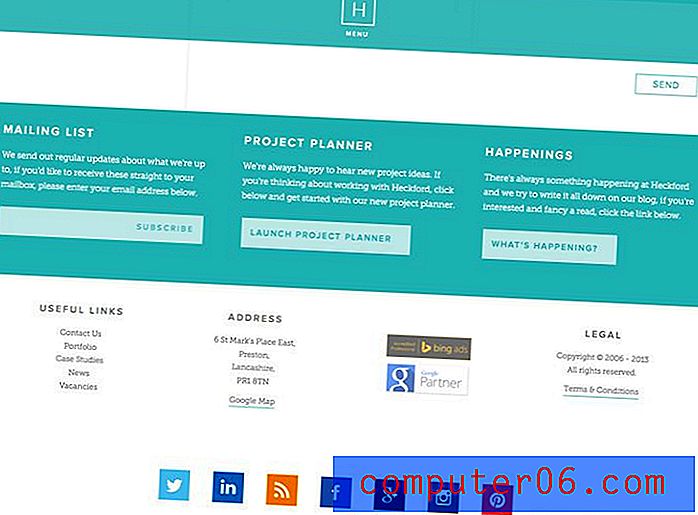
Heckford include numerosi collegamenti alla società, i social media e informazioni sul loro lavoro.
3. Includi le informazioni di contatto di base

Anche se dovresti collegarti a una pagina "Contattaci" completa, anche le informazioni di contatto rilevanti nel piè di pagina sono utili. Includi un numero di telefono principale, un indirizzo e-mail e un indirizzo fisico. (Punti bonus per l'impostazione di ogni elemento in modo che componga automaticamente, e-mail o mappe quando si fa clic.)
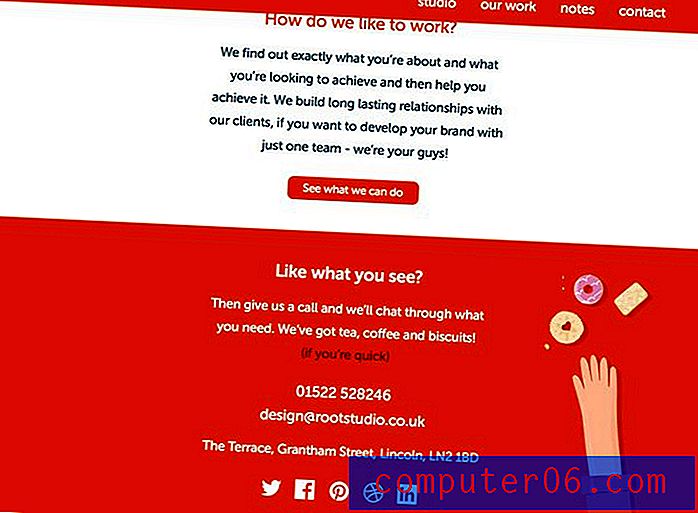
Il Root Studio ha creato un piè di pagina che va quasi contro tutto ciò che immagini quando pensi a "piè di pagina", ma funziona. Il testo è grande (così come la casella che lo contiene) ed è ridotto a un elenco super semplice di informazioni di contatto. (Questo è un concetto di design di impatto per un sito Web che vuole che gli utenti li contattino per progetti e lavori.)
4. Organizza i collegamenti a piè di pagina

Raggruppare come gli elementi a piè di pagina può creare un buon senso dell'organizzazione per collegamenti e informazioni. Prendi in considerazione diverse colonne (o righe) di informazioni pertinenti come contatti, collegamenti, servizi, social media e sezioni delle tue pagine più popolari. Posiziona ogni sezione sotto e l'intestazione in modo che ogni elemento sia facile da vedere e trovare.
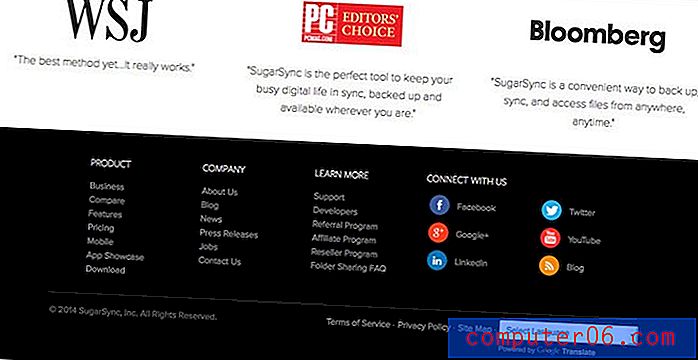
SugarSync include più colonne di informazioni per un facile accesso alle informazioni a piè di pagina. Con le intestazioni "Prodotto", "Azienda", Ulteriori informazioni "e" Connetti con noi ", è facile trovare la parte del sito che si desidera utilizzare in seguito.
5. Includi una nota sul copyright

Questa piccola riga di testo può essere un vero toccasana. Non dimenticarlo. Mentre la maggior parte dei siti lo include come un'unica riga nella parte inferiore dello schermo, è possibile progettarlo per integrarlo maggiormente nel resto del piè di pagina. È possibile scrivere un avviso sul copyright o includere il piccolo simbolo circolare "c". Il testo include spesso l'anno di pubblicazione e il nome del proprietario del copyright. Più avvisi di copyright possono tenere conto del contenuto e del design (per i siti che sono parzialmente creati da una terza parte).
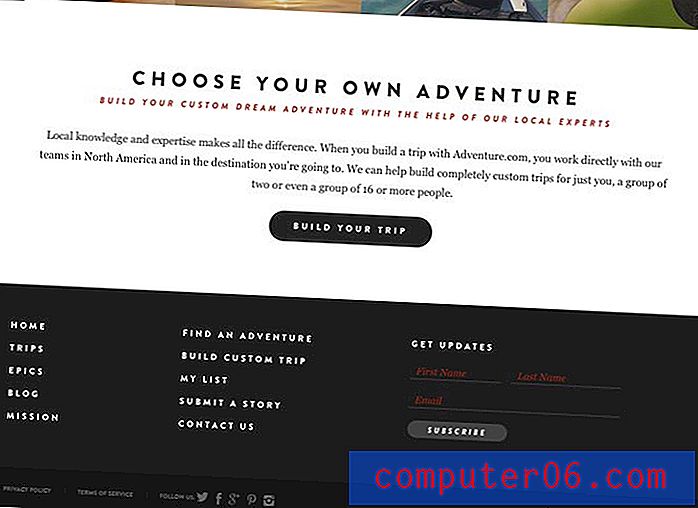
Adventure.com lo semplifica con un avviso sul copyright nella parte inferiore destra dello schermo. Le informazioni presentano un tipo a basso contrasto in modo da non ostacolare elementi di navigazione a piè di pagina più importanti.
6. Includi un invito all'azione

Una volta che gli utenti sono passati al piè di pagina, dai loro qualcosa da fare mentre sono lì. Includi una casella per iscriverti a una newsletter elettronica o invitarli a seguirti su un canale di social media. Non dimenticare il valore di questo spazio in termini di conversione dei clic.
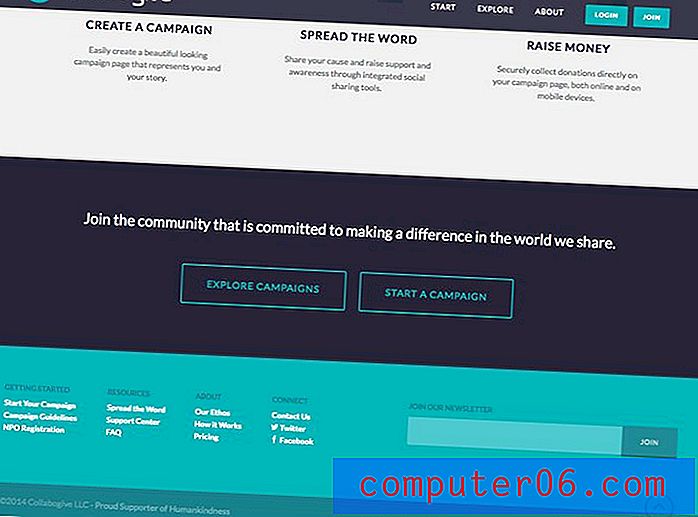
Collabogive ha dedicato una notevole quantità di spazio a piè di pagina a "Iscriviti alla nostra newsletter". Questo invito all'azione è facile da vedere, si adatta al design e offre agli utenti un modo per interagire senza necessariamente aderire a una campagna.
7. Usa gli elementi grafici

Troppo spesso i piè di pagina sono solo un blocco di tipi. Aggiungi loghi o elementi grafici per un maggiore interesse visivo. Fai solo attenzione a non sovraccaricare questo piccolo spazio con troppi elementi. Pensala in questo modo: anziché scrivere "Seguimi su Facebook / Twitter / qualunque cosa", includi le icone per questi punti vendita. Potresti anche usare piccoli elementi iconici per collegamenti come mappe o numeri di telefono (ma probabilmente dovresti includere uno stato al passaggio del mouse che ha anche le informazioni "spiegate").
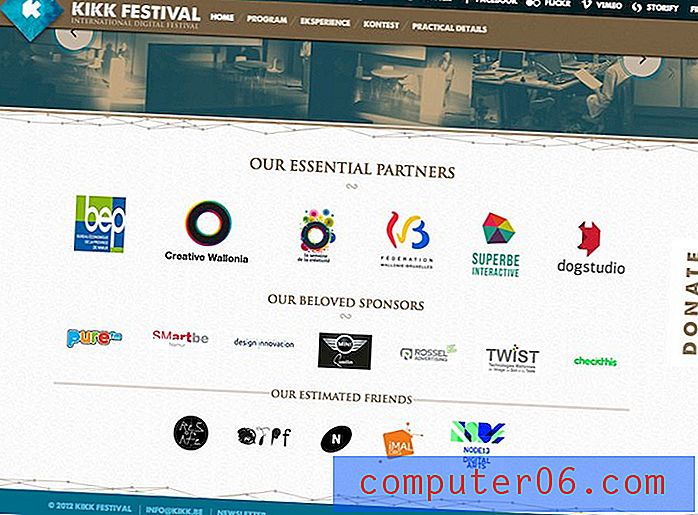
Il Kikk Festival utilizza lo spazio a piè di pagina per evidenziare i partner del festival utilizzando solo loghi e informazioni di contatto rapide. Nota la dimensione delle icone - ognuna è facile da vedere e leggere - e l'uso di un dispositivo di scorrimento in modo che un numero elevato di elementi possa essere visualizzato in un piccolo spazio.
8. Prestare attenzione al contrasto e alla leggibilità

Le informazioni a piè di pagina sono in genere piccole ... molto piccole. Questo rende vitale pensare al colore, al peso e al contrasto tra gli elementi del testo e lo sfondo. Ogni parola dovrebbe essere leggibile. Considera caratteri tipografici semplici (sans serif con pesi medi sono carini) e un tocco più importante di quello che potresti usare. Scegli i colori con un contrasto elevato, ad esempio uno sfondo chiaro con testo nero o uno sfondo scuro con testo bianco. Evitare l'uso di vari colori o caratteri tipografici decorati.
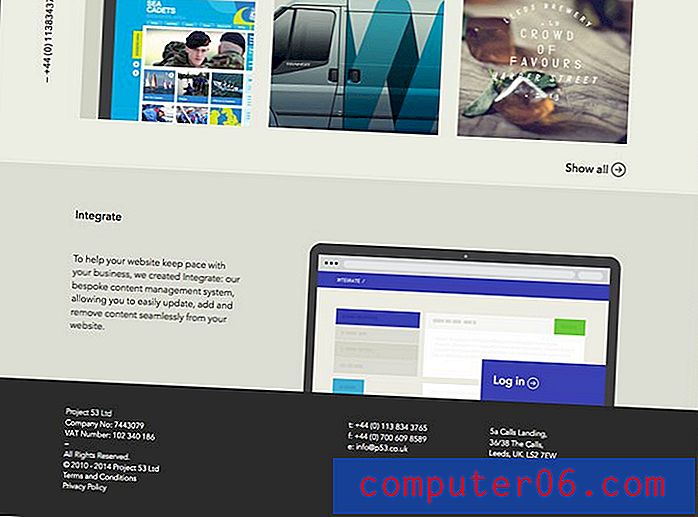
P53 utilizza una delle combinazioni di testo e di sfondo classiche (e più leggibili) in giro per informazioni a piè di pagina: bianco su nero.
9. Mantieni il tuo tema di design

Il piè di pagina del sito Web non dovrebbe apparire come un ripensamento. Dovrebbe corrispondere al tema generale del design per il sito. Colori, stili ed elementi grafici dovrebbero rispecchiare il tono generale. Non commettere l'errore comune di aggiungere un piè di pagina "box" che non corrisponde. Pensa a questo spazio e al modo in cui verrà utilizzato dall'inizio di un progetto per evitare di rimanere bloccato con un elemento non corrispondente nelle fasi avanzate del processo di progettazione.
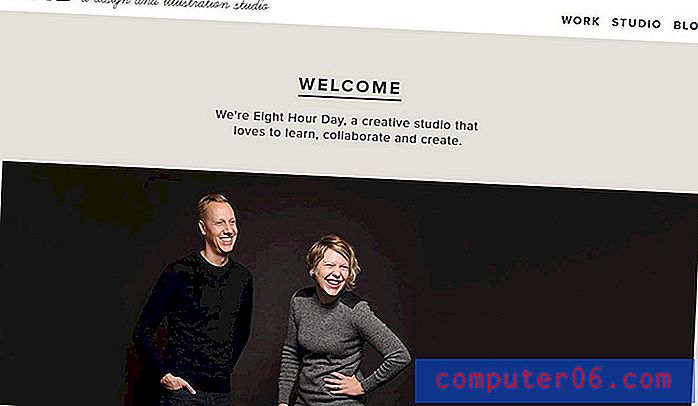
Swiths Interactive Group utilizza un semplice piè di pagina che si integra completamente con l'aspetto generale del sito Web, che presenta una persona seduta a una scrivania con elementi sparsi su di esso. Il semplice piè di pagina mostra informazioni pertinenti e sembra appartenere al sito.
10. Pensa in piccolo (ma non troppo piccolo)

I piè di pagina per natura includono molti piccoli oggetti. Fai solo attenzione a non andare troppo piccolo. Il testo può essere ridotto di alcuni punti rispetto alle dimensioni utilizzate per il corpo principale del sito Web. Icone o immagini devono essere leggibili nella dimensione scelta. (Se non riesci a capire quale sia l'icona, probabilmente è troppo piccola.) Gli elementi devono essere abbastanza grandi da fare clic o toccare facilmente. Se gli utenti non possono accedere ai collegamenti perché sono troppo piccoli o troppo vicini, non funzioneranno come previsto.
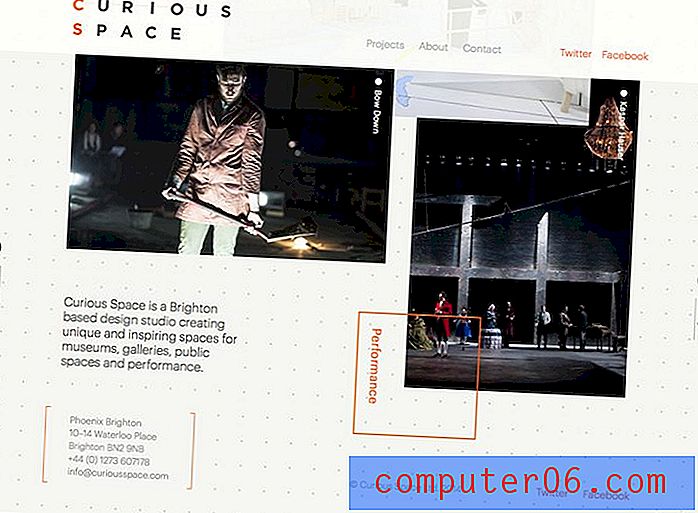
Mentre Curious Space utilizza uno stile piè di pagina non tradizionale, puoi ottenere un buon senso di scala dalle dimensioni del tipo utilizzate. Il testo del piè di pagina è un po 'più piccolo, più sottile e più leggero di tutte le altre copie della pagina, ma è ancora abbastanza grande da poter essere letto facilmente.
11. Usa molto spazio

Poiché i piè di pagina in genere vivono in spazi ristretti, lo spazio e la spaziatura sono importanti. Lascia molto spazio attorno agli elementi nel piè di pagina e tra le righe di testo. Una spaziatura adeguata eviterà che l'area del piè di pagina appaia angusta o poco invitante. Fa anche molta strada verso l'abilità click o tap. Poiché molti (se non tutti) gli elementi nel piè di pagina sono collegati a qualcos'altro, questo è un aspetto importante della funzione utente. La quantità di spazio che usi non deve rispecchiare perfettamente la spaziatura sul resto del sito, anche se può farlo. (Ciò è particolarmente vero per i siti che utilizzano una spaziatura stretta nel corpo principale del sito per un effetto o un impatto specifico.)
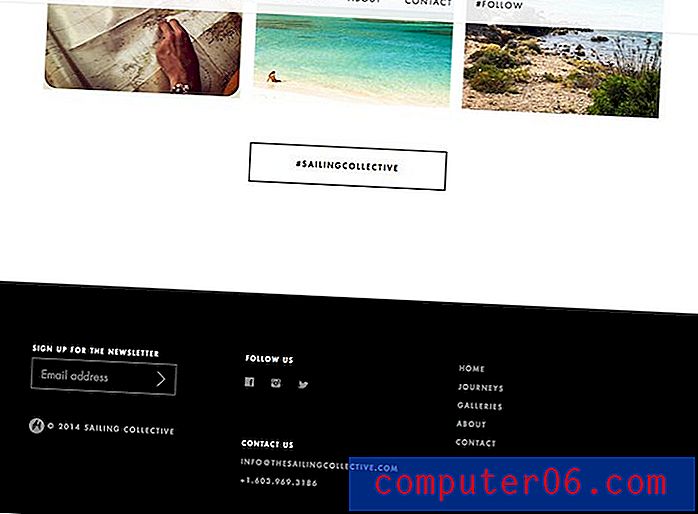
Sailing Collective utilizza molto spazio in verticale e in orizzontale tra gli elementi. Sono raggruppati per tipo e cliccabili.
12. Diffidare di troppi oggetti

Mentre usare elementi grafici e intestazioni è una buona idea, c'è una linea tra giusto e troppo. Usa questi oggetti con parsimonia e per uno scopo molto specifico. Chiediti perché stai usando un'intestazione, un'icona o una foto. Se la risposta è "perché sembra buona", riconsiderala. Ogni elemento dovrebbe servire a uno scopo. Questo ti aiuterà a progettare un piè di pagina utilizzabile che faccia buon uso dello spazio disponibile.
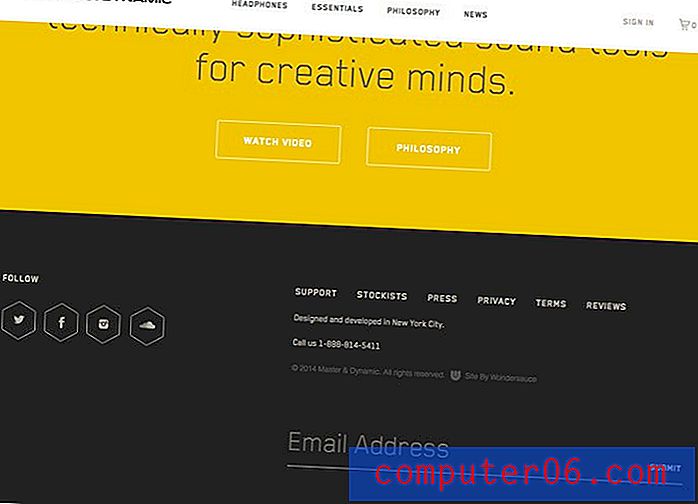
Meno è di più, come puoi vedere dal piè di pagina per Master e Dynamic. Icone e testo semplici sono sufficienti per farti passare facilmente il contenuto del piè di pagina.
13. Crea un senso di gerarchia

Proprio come il resto del sito Web, un piè di pagina dovrebbe essere di natura gerarchica. Questo è un design duplice. Il piè di pagina dovrebbe rientrare nella parte inferiore della gerarchia generale del sito. (È qui che si trova dopo tutto.) Il piè di pagina dovrebbe contenere anche una gerarchia di elementi all'interno del suo "contenitore". Gli elementi più importanti (spesso informazioni di contatto, invito all'azione o mappa del sito) dovrebbero essere i più importanti. Le informazioni standard, come l'informativa sul copyright, sono spesso le più piccole in scala.
Griflan Design Inc. dice agli utenti cosa fare nel piè di pagina, in ordine di come lo vogliono fare. In primo luogo, inviarli via email; se non funziona, chiamali; e se nessuna di queste opzioni funziona, visitare l'azienda sui social media.
14. Considera un sotto-piè di pagina

Il tuo piè di pagina ha bisogno di un piè di pagina? Prendi in considerazione un sottotitolo per ulteriori livelli. (È una pratica molto popolare.) Il sottotitolo potrebbe essere un ottimo posto per creare qualche gerarchia aggiuntiva, aggiungere dimensione allo spazio del piè di pagina se è troppo denso o semplicemente fornire uno spazio per contenuti divertenti. Utilizzare questa area per evidenziare i riconoscimenti o inserire un invito all'azione.
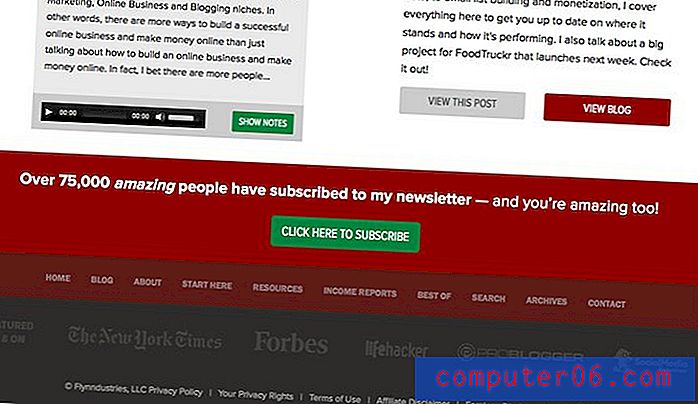
Il blog sul reddito passivo intelligente fa un ottimo lavoro con un piè di pagina a più livelli. C'è un invito all'azione, quindi i collegamenti al sito, quindi un sottotitolo con menzioni multimediali in un colore sbiadito, seguito da dichiarazioni di non responsabilità del sito e politiche. I livelli di navigazione forniscono profondità nel piè di pagina e consentono di scorrere e scorrere facilmente.
15. Non sottolineare tutti quei collegamenti

Il più grande errore a piè di pagina? Consentire ai collegamenti di avere sottolineature. Esiste ancora un gran numero di siti Web con collegamenti sottolineati nel piè di pagina. Questa tecnica datata non è appropriata per un moderno design del sito.
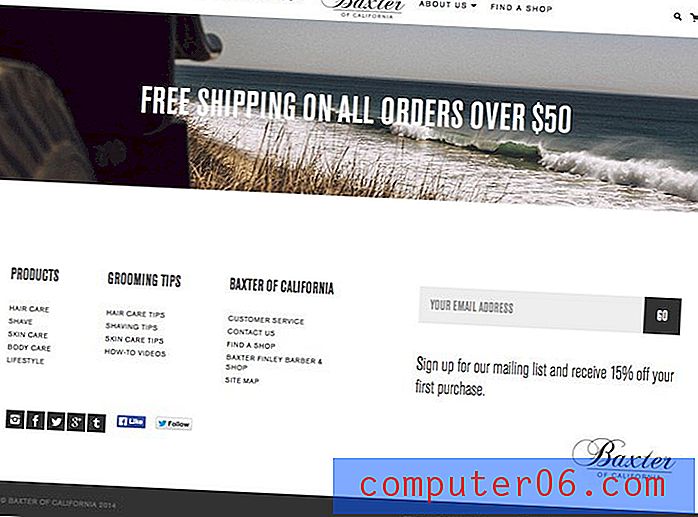
Baxter of California ha un piè di pagina che è pulito e include molti collegamenti. Non sembra ingombra grazie al semplice collegamento, senza tutte quelle fastidiose sottolineature.
Conclusione
Un piè di pagina può dire molto sul tuo sito web. Indica agli utenti chi sei, cosa possono fare e come aggirare la tua pagina web. Mostra anche cose sottili su di te come designer come l'attenzione ai dettagli e la capacità di lavorare in un piccolo spazio.
Il piè di pagina è una parte importante del design. Prestalo attenzione. Assicurati di includere il giusto mix di informazioni, elementi di design e usabilità per ottenere il massimo dallo spazio più basso in ogni progetto di web design.