7 modi per garantire il successo del tuo sito Web a scorrimento prolungato
La vecchia manta "keep-it-above-the-scroll" non è sempre ciò di cui hanno bisogno i tuoi contenuti e design. Ecco sette modi per creare un sito Web a scorrimento prolungato che manterrà l'attenzione degli utenti e, si spera, continuerà a farli scorrere.
Lo scorrimento lungo può essere un modo stellare per coinvolgere gli utenti. A volte la migliore presentazione visiva possibile non avviene interamente sopra lo scorrimento. I formati a scorrimento lungo sono siti Web che scorrono più volte per acquisire quel contenuto. Mettiamo il concetto spesso dibattuto a riposo. Gli utenti di oggi comprendono come e quando scorrere.
Esplora Envato Elements
1. Crea contenuti coinvolgenti

La chiave n. 1 per il successo quando si tratta di un sito Web a scorrimento prolungato è il contenuto di qualità. Senza grandi contenuti, nient'altro conta davvero.
La cattiva notizia è che non esiste un test dei contenuti di qualità che ti dirà se ciò che stai creando è buono. (L'analisi degli utenti fornirà tali informazioni.)
Ma ci sono alcune cose che puoi fare per aiutarti a creare il miglior contenuto possibile:
- Racconta una storia interessante e rendila tua.
- Usa elementi visivi ad alta risoluzione e interessanti come foto, illustrazioni e video.
- Dai agli utenti un motivo per scorrere. (C'è una ragione per cui molti capitoli di libri finiscono con i cliffhangers; continua a leggere le persone.)
- Limita le scelte. Dai agli utenti qualcosa da fare nella progettazione, ma non sopraffarli con troppe opzioni. È sufficiente un invito all'azione per fase di scorrimento o storia.
- Scrivi una copia allettante. Mentre gli elementi visivi creano una prima impressione, le parole sono ciò che farà sì che gli utenti possano spostarsi tra i contenuti. Usa i verbi d'azione e interagisci con una storia trattabile e comprensibile.
2. Costruisci un tema visivo

Un tema visivo forte aiuterà gli utenti a capire che la storia dalla schermata precedente, o scorrimento, continua. Indizi visivi come un filo di colore comune, frecce e linee di collegamento o persino schermate che sembrano sovrapporsi possono creare una linea visiva da scorrimento a scorrimento. Ciò contribuirà a mantenere gli utenti in movimento durante la progettazione.
Ed ecco come sai se un design a scorrimento lungo funziona per il tuo sito web. Traccia il tempo sul sito nella tua analisi. Gli utenti restano sul sito Web più a lungo di prima che fossero implementate le opzioni di scorrimento lungo? Stanno interagendo con più o meno contenuti? L'azione di conversione finale desiderata è aumentata o diminuita?
Più che un semplice tema visivo, lo scorrimento lungo dovrebbe aiutare il traffico del sito web. Se ciò non accade, gli utenti potrebbero non capire il tema visivo e che dovrebbero scorrere o forse il concetto di design non funziona per quella base di utenti. (Lo scorrimento lungo non è per tutti o per tutti i tipi di contenuto.)
3. Delizia con le interazioni

Una delle grandi cose dello scorrimento lungo è che si presta a tecniche di narrazione immersive sul web. E ciò include spesso molte piccole interazioni progettate per deliziare gli utenti.
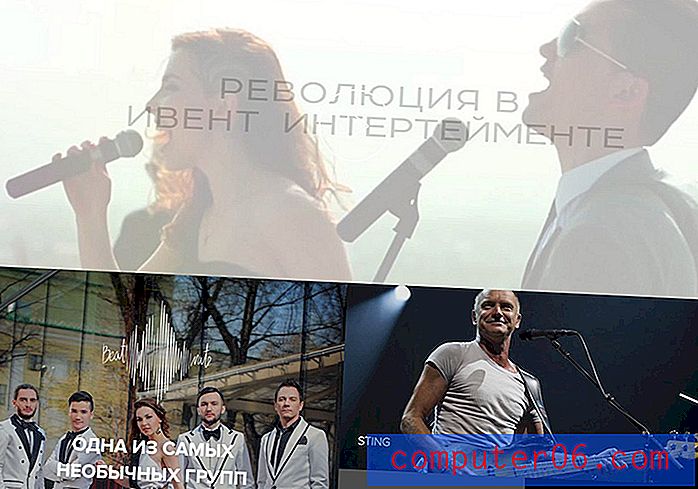
Dalle animazioni alle azioni di scorrimento, dalle tecniche di scorrimento alle immagini che si trasformano sullo schermo, queste piccole interazioni possono aiutare a coinvolgere gli utenti. Beatrate, sopra, usa una manciata di interazioni: video, caselle animate su scorrimento, effetti hover, contatori rotanti e un cursore di immagine.
Ogni parte diversa della pergamena include animazioni uniche per quell'area di contenuto. Poiché elementi, interazioni e contenuti sono diversi (ma seguono comunque schemi utente ben compresi), c'è qualcosa di nuovo da fare per i visitatori con ogni tocco del mouse.
4. Utilizzare una tecnica di scorrimento

Uno dei motivi per cui i progettisti amano i siti Web a scorrimento prolungato è perché funzionano bene su dispositivi desktop e mobili.
Molti utenti in realtà preferirebbero scorrere rispetto a fare clic (o toccare) su dispositivi più piccoli perché tutte le informazioni sono ancora in un posto e di facile accesso.
Usa una tecnica di scorrimento, come parallasse, blocchi di colore o tipi di contenuto misto (schermi alternati che sono pesanti di immagini, testo o video) per mantenere il design fluido. Usando e mescolando le tecniche di scorrimento, il design segnala agli utenti un cambiamento nel contenuto mantenendolo interessante. Questi effetti possono anche incoraggiare lo scorrimento perché gli utenti vorranno vedere cosa succede dopo.
E con un design a scorrimento lungo, tutto il contenuto (o gran parte del contenuto principale) si trova su una pagina, quindi non è necessario ripensare la navigazione mobile a comparsa o nascosta. Tutto è lì per gli utenti.
5. Scorrimento lungo e corto alternato

Proprio come si alternerebbero le tecniche di scorrimento per creare pagine o schermate all'interno del singolo scorrimento, fare un punto per mescolare segmenti a scorrimento lungo e corto.
Includi elementi di scorrimento brevi che sono veloci e facili da digerire, come immagini o un blocco con una manciata di parole grandi. Quindi aggiungi un elemento di scorrimento più lungo, come un blocco di testo infografico o grosso. Seguilo con un breve invito all'azione.
Mischiare la lunghezza dei blocchi di contenuto aiuta a mantenere un flusso che non diventa noioso per gli utenti. (Il concetto è molto simile alla scrittura di contenuti, in cui si desidera mescolare le lunghezze delle frasi per evitare la monotonia o la noia dei lettori.)
6. Fornire una tabella di marcia

Quando si tratta di siti Web a scorrimento prolungato, gli utenti vogliono sapere dove si trovano e quando arriveranno dove stanno andando. Devi fornire una tabella di marcia.
Le roadmap degli utenti del sito Web sono disponibili in varie forme:
- Navigazione appiccicosa
- Punti o elementi che mostrano quanto contenuto è rimasto
- Frecce o significanti che indicano agli utenti cosa fare dopo
- Un modo per tornare all'inizio o alla fine
7. Progettare obiettivi chiari

I siti Web a scorrimento lungo o infinito non dovrebbero essere infiniti. Il design dovrebbe includere un inizio, una fine e obiettivi chiari per l'utente.
Non importa quanto sia bello il design, deve dare agli utenti qualcosa da fare. (Ecco perché hai un sito web, giusto?)
Avere l'invito all'azione in più posizioni è importantePrima ancora di pensare al design, delinea ciò che dovrebbe essere l'obiettivo finale. Assicurati che ogni parte del design a scorrimento lungo aiuti gli utenti a raggiungere tale obiettivo. Guarda l'esempio sopra: ogni pagina e ogni scorrimento include un pulsante di invito all'azione che si trova centralmente nel design e facile da vedere e fare clic.
Avere l'invito all'azione in più posizioni è importante perché non tutti gli utenti scorreranno fino alla fine del contenuto a scorrimento lungo. Non importa quanto sia bella la storia, non importa quanto sia bella la grafica, non importa quanto siano allettanti le interazioni ... la maggior parte degli utenti ha brevi intervalli di attenzione e deciderà se e come impegnarsi con il design in pochi secondi. Assicurarsi che l'elemento utilizzabile sia chiaro dall'inizio e accessibile in ogni fase dell'interazione progettuale.
Conclusione
Mentre i progetti di siti Web a scorrimento lungo non sono nuovi, i metodi per migliorare l'esperienza stanno evolvendo. Inizia con un ottimo contenuto e termina con il modo in cui si cura l'esperienza.
Essere consapevoli del fatto che le tecniche e i concetti a scorrimento lungo sono ancora abbastanza dibattuti nella comunità degli utenti e del design. Valuta i pro e i contro e se questa tecnica è adatta al tuo concetto, quindi assicurati di misurare analisi e test lungo la strada per assicurarti che funzioni come previsto.