Critica al Web design n. 83: Tech Core
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Tech Core. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sui core tecnici
“Abbiamo trascorso lunghe notti e abbiamo bevuto innumerevoli tazze di caffè per offrirti il nostro take out of the box in un blog di tecnologia. Come sempre, sentiti libero di consultare il nostro staff e di sfogliare i frutti di tutto il nostro lavoro. "
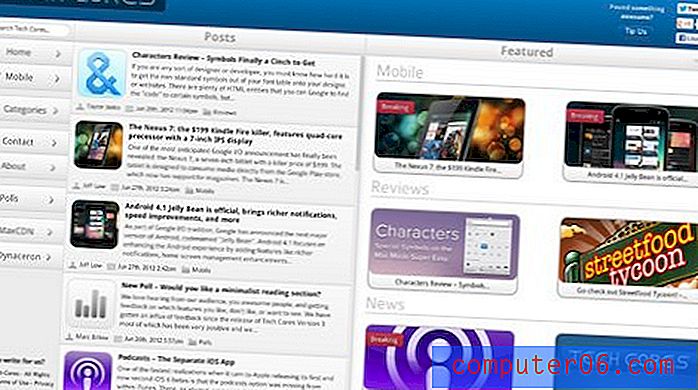
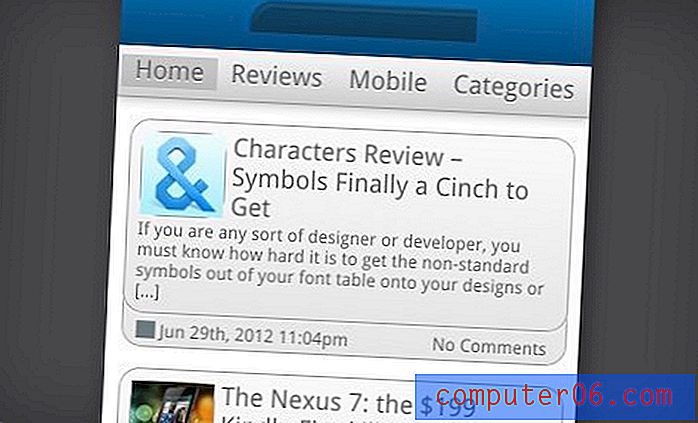
Ecco uno screenshot della homepage:

Prima impressione
"Preferirei di gran lunga vedere un sito vagare verso il generico piuttosto che il tipico pasticcio di disordine che i blog di tecnologia ci lanciano."La mia prima impressione di Tech Core è un po 'mista. Da un lato, è un design molto pulito che ha un layout solido. Sembra quasi un'app di notizie piuttosto che un sito di notizie (in senso buono). L'ampia interfaccia utente a tre colonne con categorie a sinistra, un feed nel mezzo e singoli articoli a destra sembra decisamente il modello Reeder per Mac applicato al web.
Contribuire anche a questa sensazione di pulizia è la mancanza di disordine pubblicitario, o in realtà annunci di qualsiasi tipo. È strano vedere qualcuno investire tempo in un sito come questo in questi giorni senza un modello di profitto guidato dalla pubblicità.
Detto questo, nonostante il layout sia solido, penso che lo stile visivo reale della pagina, la ciliegina se vuoi, sia abbastanza generico. Con la miscela di sfumature grigie e blu lisce, sembra quasi qualcosa che l'SDK di iOS ha appena sputato.
Questa non è necessariamente una cosa orribile, è solo qualcosa da considerare. Come ex tipografo, ci tengo molto al marchio e nulla sull'aspetto di questo sito sembra "proprio", il che significa che non c'è nulla nel design che sia distinto da Tech Core.
A parte questo, penso che nel complesso, il sito sembrerà comunque abbastanza attraente per il visitatore medio. Preferirei di gran lunga vedere un sito vagare verso il generico rispetto al tipico disordine di disordine che i blog di tecnologia ci lanciano.
Layout reattivo
Un obiettivo importante per questo layout era ovviamente quello di essere molto flessibile e reattivo alle diverse dimensioni della finestra. Mentre la pagina si restringe, il primo passo su questa strada è quello di eliminare la terza colonna, lasciando il feed di notizie piuttosto fluido come la porzione più ampia.

Su un desktop, il layout non risponde molto bene ai cambiamenti di dimensioni, le cose diventano molto difficili quando colpisci circa 700 pixel di larghezza. Tuttavia, dando un'occhiata al mio iPad, sembrava perfetto sia in orientamento orizzontale che verticale. Ciò significa che hanno trascorso più tempo a concentrarsi su larghezze specifiche del dispositivo rispetto a dimensioni arbitrarie delle finestre, una strategia che non necessariamente condivido. Anche il comportamento reattivo sembra un po 'difettoso, non ho ricevuto uno screenshot, ma una volta ho avuto un problema con la colonna sbagliata che collassa sulla homepage.
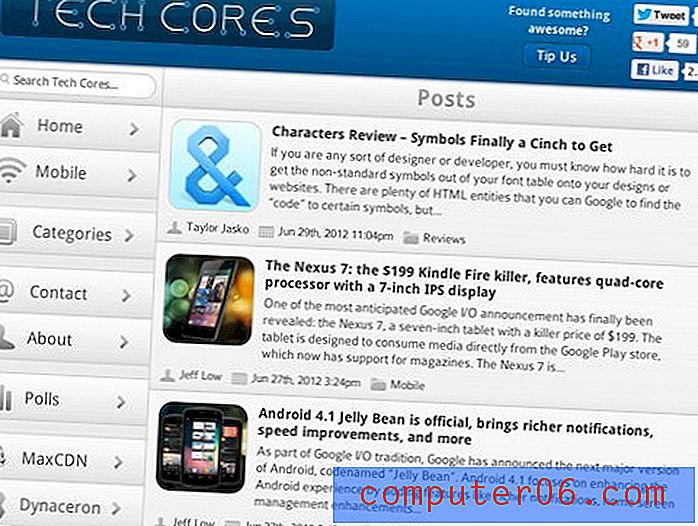
Visualizzando il sito su un dispositivo mobile, ho notato che, mentre il feed risponde decentemente alla larghezza super stretta, l'intestazione con il logo è stata completamente distrutta.

Comunque, ben fatto!
Questa sezione sembra una dura critica, ma non lo è. Voglio rendere questo design chiaro e reattivo ancora molto nuovo e tutti stanno ancora cercando di capire come farlo al meglio. Per gridare ad alta voce, il sito che stai leggendo non è affatto reattivo (ancora), quindi non possiamo essere troppo veloci per giudicare gli altri.
Il fatto che Tech Cores abbia preso provvedimenti per ottimizzare la propria esperienza su vari dispositivi molto diversi non è cosa da poco per un sito di notizie nostrano e conferisco loro grande merito per quanto hanno realizzato.
Marchio e messaggio
Ho già parlato un po 'di come il sito nel suo insieme potrebbe essere più unico dal punto di vista del branding. Oltre alla combinazione di colori, ci sono altri posti in cui si presenta anche lo stesso problema.
Per cominciare, non sono particolarmente affezionato al logo:

Non ho davvero molto da dire a parte questo, solo che non lo sta facendo per me. Vedo un'idea lì dentro che potrebbe essere trasformata in qualcosa di veramente bello nelle mani di un talentuoso logo designer, ma questo ha un aspetto amatoriale che sembra un po 'messo insieme.
Ancora più importante anche del logo è ciò che il tuo sito mi racconta di se stesso. Immagina di inciampare in qualche modo su questo sito, cosa vedo? La parola "tecnologia" mi dà un suggerimento e vedo molte immagini di telefoni cellulari, quindi rivedi le app mobili? A un esame più attento, trovo una recensione dell'app per Mac, sebbene Mac OS non sia menzionato nel titolo né in nessuno dei tag associati.
Il mio punto è, non farmi lavorare per questo, dimmi solo cosa succede con questo sito. C'è un miglio di spazio vuoto nella parte superiore che chiede solo un motto di qualche tipo. Anche solo inserire qualcosa nella barra del titolo della pagina del browser farebbe molto. Ad esempio, la barra del titolo di Gizmodo riporta "Gizmodo, la guida ai gadget".
Questo non è troppo lungo e troppo mirato, usa solo poche parole ben scelte per dirmi su cosa si concentra tutto il contenuto del sito.
usabilità
Per concludere, vorrei parlare di alcuni dei vari e dispersi problemi relativi all'usabilità che ho con il sito e di come funziona.
Il sito utilizza molte tecniche Ajax, quindi il contenuto viene caricato senza sembrare un aggiornamento completo della pagina. Questo è un po 'bello e un po' fastidioso a volte a causa dei problemi che si presentano. Ad esempio, se vado nella home page e faccio clic su una delle storie in primo piano, quindi premo il pulsante Indietro, mi dà alcuni post casuali e generici invece di riportarmi effettivamente dove volevo andare.

Inoltre non vado matto per il feed di notizie principale. Nessuno dei contenuti di testo è attivo e selezionabile, un tratto che porta alle finestre pop-up come la sezione Informazioni. Inoltre, il feed non ha alcun effetto di passaggio del mouse o modifica del cursore per indicare che è possibile fare clic su qualsiasi elemento al suo interno.
Inoltre, piaccia o no, gli utenti si aspetteranno che il logo sia un secondo link alla home page. L'ho cliccato una dozzina di volte nel corso di questa critica ed ero costantemente frustrato dal fatto che non fosse successo nulla.
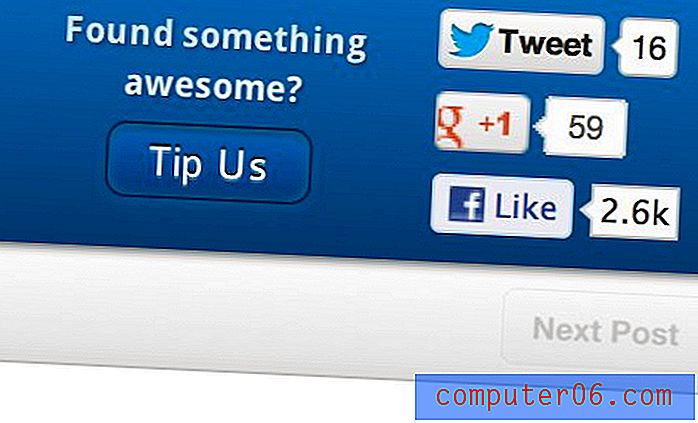
Infine, penso che il pulsante "suggeriscici" sia un po 'confuso. Potrebbe non essere un grosso problema, ma quando l'ho visto, il mio cervello ha subito detto "stanno chiedendo soldi" e l'ho ignorato. Solo dopo una seconda o terza occhiata ho notato che in realtà stavi chiedendo suggerimenti relativi alla tecnologia e non una donazione di qualche tipo.

Sommario
Per riassumere, Tech Cores è un sito di notizie tecnologiche ben strutturato che potrebbe utilizzare molte modifiche. Quell'architettura di base è spesso la parte più difficile di una riprogettazione importante, quindi penso che da qui, i cambiamenti incrementali non saranno così grezzi come sembrano. Prendi in considerazione un restyling di colore e texture, armeggia con le query dei media e assicurati che il sito abbia un marchio chiaro, sia esteticamente che dal punto di vista della messaggistica.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.