I premi Totally Made Up Design per i blog di design
C'era una volta, i designer hanno scoperto i blog. Ciò ha cambiato tutto per molti designer di lunga data come me che ora fingono di essere scrittori per vivere. La rapida esplosione del settore dei blog di design ha portato a un flusso infinito di articoli che essenzialmente usano 1.200 parole per dirti come dovresti fare il tuo lavoro. La domanda a cui risponderemo oggi è: quali blog in realtà prendono il loro consiglio?
Per evidenziare quei blog che presentano il miglior design, assegneremo premi molto prestigiosi in diverse categorie che ho creato sul posto. Tutti i premi si basano esclusivamente sull'appeal visivo e non tengono in alcun modo conto della qualità effettiva dei contenuti del blog. I vincitori possono richiedere i loro trofei in qualsiasi negozio di trofei pagando una piccola tassa. Iniziamo!
Esplora Envato Elements
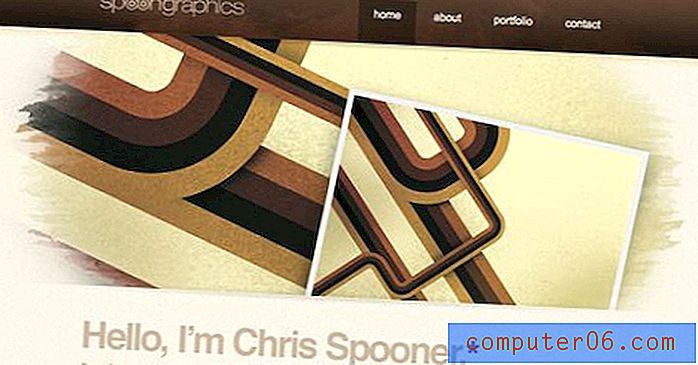
Miglior tema retrò: Attack of Design

Questo è uno dei miei progetti di blog preferiti nell'elenco. Certo, sembra terribilmente vicino a un altro sito (vedi sotto) ma è ancora abbastanza unico da stare da solo. L'uso della trama e dei colori sovrapposti è davvero bello, il layout è super pulito e la tipografia è abbastanza unica per questa categoria.
Il mio aspetto preferito del sito sono i deliziosi menu a discesa del menu di navigazione. Non ho mai visto un'esecuzione del genere prima d'ora e penso che Sacha Greif abbia davvero colpito la palla fuori dal parco.

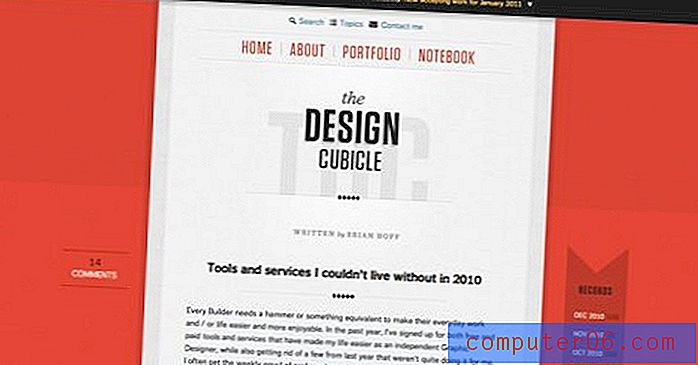
Anche Ran: The Design Cubicle

Il cubicolo di design è solo una delle tante cose che mi fa pensare che Brian Hoff sia senza dubbio uno dei migliori designer della comunità del design. In effetti, l'unica ragione per cui non ha vinto questa categoria è perché ho citato Brian troppo spesso su Design Shack e semplicemente non voglio che pensi che io sia una specie di stalker di design inquietante.
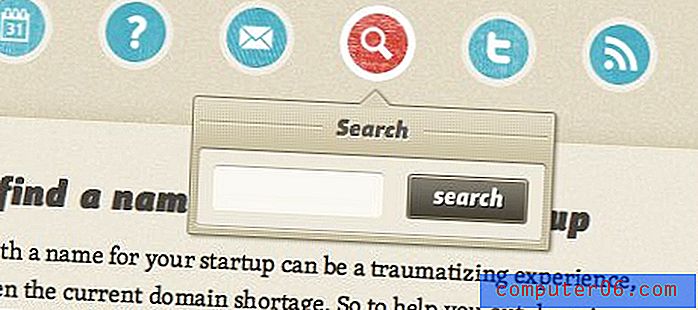
Miglior testata pazza: SpoonGraphics

Chris Spooner non è estraneo al design eccellente. Lo troverai in tutto il web e fornirà consigli e arte che ti faranno costantemente maledire la tua mancanza di talento. L'intestazione del blog SpoonGraphics è solo un'esplosione di illustrazioni e trame ed è un ottimo esempio del tipo di lavoro che Chris produce regolarmente.
Se dubiti delle sue fantastiche abilità di creazione delle intestazioni, controlla quelle per i suoi altri due siti qui sotto:


Come puoi vedere, Chris sembra pensare che le prime impressioni siano molto importanti nel design. Una solida grafica dell'intestazione racconta molto al tuo sito e puoi scommettere che giudicheranno il tuo intero design e talvolta anche la qualità dei tuoi contenuti in base alla loro opinione su quella grafica.
Non è sicuramente una cattiva idea estrarre una pagina dal manuale di progettazione di Spooner e dedicare molto tempo a creare un'intestazione che puoi essere orgoglioso di mostrare.
Anche Ran: ilovecolors

Come puoi vedere, ilovecolors è sicuramente un giocatore forte nella categoria dei titoli folli. Il loro è scuro, sgangherato, swirly, pieno di trame e se guardi da vicino puoi vedere un tema sottile e soleggiato sull'oceano. Questa intestazione esiste da un po 'ma continua ad essere una delle mie preferite.
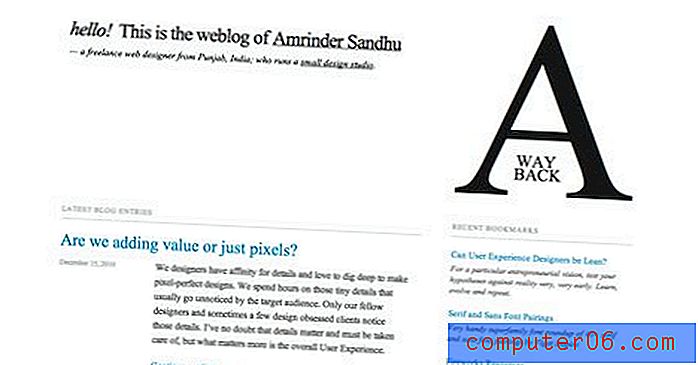
Il miglior design basato sulla tipografia: A Way Back

A Way Back è un blog davvero rinfrescante, senza fronzoli, che dovresti assolutamente seguire. Il design è piuttosto minimale con una forte enfasi sulla tipografia pura e leggibile. Anche i disegni dei post sono super puliti, fino ai commenti.
La mia parte preferita è quella gigantesca incombente "A" che rimane appollaiata in alto a destra nella pagina, non importa dove tu vada. È in grassetto sulla home page e ripreso nelle pagine dei post; un bel tocco!
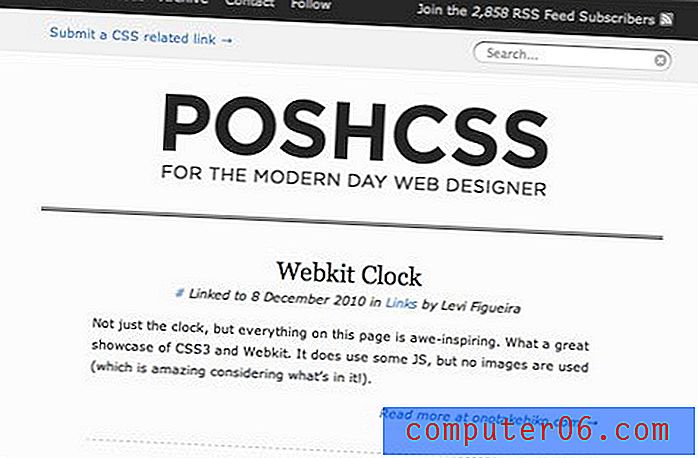
Ha funzionato anche: PoshCSS

PoshCSS è un sito che tira fuori tutta la classe di A Way Back e lo fa con i caratteri per lo più sans-serif. Adoro la singola colonna sottile e centrata e il design semplice di tutta la pagina. Notare l'uso di un forte contrasto anche per l'intestazione e il piè di pagina.
Questo sito non è tecnicamente un blog, in realtà è solo un aggregatore che riunisce vari post relativi a CSS da tutto il Web.
Miglior nuovo design: Echo Enduring

Anche se non avevo nulla contro il vecchio design, certamente non era così di classe come il nuovo Echo Enduring. Adoro le generose quantità di spazi bianchi, la grande intestazione con un menu di navigazione basato su icone, il layout della bobina del blog e l'enorme piè di pagina a tre strati. Davvero un ottimo lavoro ragazzi! Siate cauti con quei caratteri personalizzati, però, sembrano impiegare molto tempo a caricarsi e non sono sicuro del perché.
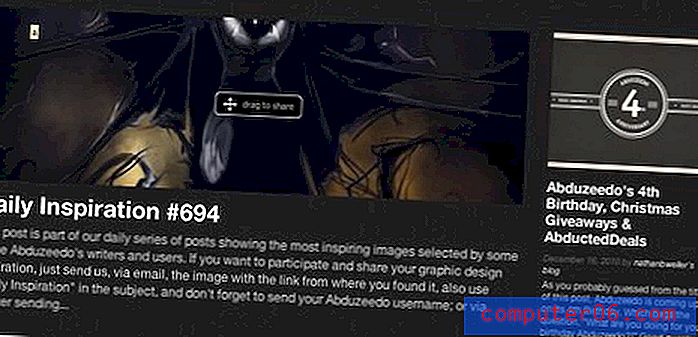
Anche Ran: Abduzeedo

Abduzeedo ha aggiornato il layout della sua homepage alcune volte di recente. Sono un grande fan di tutto ciò che progettano, quindi mi piacciono molto gli aggiornamenti. Tuttavia, il disordine degli annunci ha preso il sopravvento negli ultimi tempi (gli annunci sono necessari, il disordine non lo è) e sta diventando sempre più difficile trovare il contenuto effettivo della homepage.
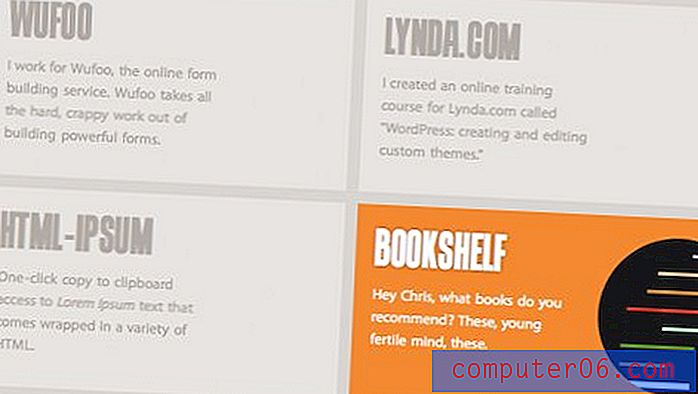
Piè di pagina migliore: trucchi CSS

Trucchi CSS avrebbe potuto facilmente essere nella categoria precedente perché ha appena lanciato un nuovo design. Come la maggior parte dei designer, Chris Coyier semplicemente non riesce a stare fermo e spesso dà al suo sito una revisione visiva completa.
Volevo sottolineare un aspetto specifico della riprogettazione che pensavo fosse davvero bello. Nella parte inferiore del sito, Chris ha creato una sezione di link in uscita che è semplicemente bellissima. Ognuna delle otto scatole è fioca fino a quando non ne passi sopra una, quindi prenderà vita con colori e animazioni. Lo screenshot in realtà non gli rende giustizia, assicurati di visitare il sito per verificarlo.
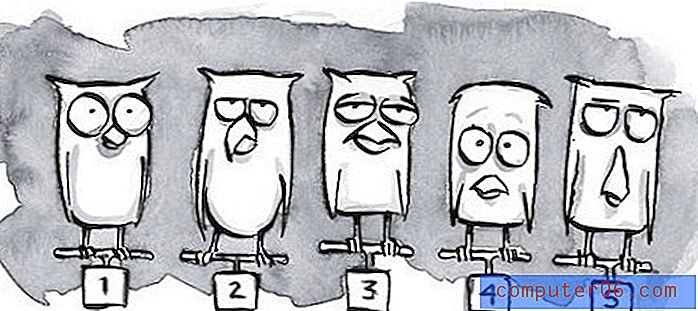
Miglior grafica per post: un elenco a parte

Un elenco a parte è senza dubbio uno dei blog più perspicaci nella comunità del design. Uno dei miei aspetti preferiti del loro design semplice ma accattivante sono le piccole illustrazioni personalizzate che aggiungono ad ogni post. Questi hanno una sorta di effetto acquerello in scala di grigi e uno stile tutto loro.
Non ci sono molti blog in giro che richiederebbero davvero il tempo di sviluppare un'immagine di marca attraverso illustrazioni di post personalizzate, quindi un consiglio importante per la banda di List Apart e chiunque si celi dietro queste eccellenti piccole opere d'arte.
Ha funzionato anche: 52 settimane di UX

Proprio come con A List Apart, i post di 52 Weeks of UX contengono tutti una divertente grafica in bianco e nero, spesso un pezzo dettagliato di una line art. Questi assomigliano più allo stock che all'usanza, ma in entrambi i casi definiscono davvero la personalità del sito in un modo molto identificabile.
Miglior design per blog non Wordpress: Christoph Zillgens

Per i blog di design, WordPress è il nostro pane e burro. Dipendiamo da questa straordinaria piattaforma per il nostro sostentamento e molti di noi non sognerebbero di cambiare. In effetti, WordPress sembra avere quasi il monopolio nel settore dei blog di design, alcuni blog personali si avventurano su Tumblr ma la maggior parte dei grandi siti si attacca al buon vecchio WP.
Per questo motivo ho ritenuto opportuno dare credito ai proprietari dei siti che rompono gli schemi e ci mostrano che c'è davvero vita al di fuori di WordPress. Christoph Zillgens gestisce un blog assolutamente meraviglioso che sembra un colpo d'occhio su Tumblr ma in realtà è alimentato da Textpattern, un potente e forse sottovalutato CMS utilizzato da nomi importanti come Jon Hicks e Max Voltar.
Conclusione: un sincero grazie
A parte gli scherzi, il vero scopo di questo post è di aiutare i nostri utenti ad altri grandi siti che influenzano continuamente Design Shack. Siamo immensamente orgogliosi di essere in compagnia di così tante fonti stellari di contenuti e non possiamo ringraziare i siti sopra per il loro continuo contributo alla comunità. Quello che fate, ragazzi, ci mantiene freschi e rende possibile Design Shack.
Ora è il tuo turno! Lascia un commento qui sotto e distribuisci i tuoi premi di design artificiale a blog di cui non potresti vivere.