Intenzionale o no: teoria matematica nel design
Alcuni dei principi possono avere centinaia di anni, ma stanno ancora alimentando un buon design oggi. Le teorie matematiche testate nel tempo hanno plasmato a lungo la nostra definizione collettiva di ciò che sembra buono.
Puoi pianificare di utilizzare alcune teorie matematiche come parte del tuo progetto di design fin dalle prime fasi, altre possono essere non intenzionali. Ad ogni modo, le regole matematiche si applicano ancora a quasi tutti i progetti, dalla stampa al web design. È importante comprendere il ruolo della matematica nella progettazione e spiegare come può influenzare l'aspetto dei tuoi progetti.
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Il rapporto aureo


Il rapporto aureo, indicato anche come rettangolo aureo o media dorata, è una forma con una proporzione da 1 a 1.618. (Questo numero, 1.618 ... è spesso indicato come Phi.) Le origini esatte della teoria sono sconosciute, ma ci sono menzioni del rapporto aureo ovunque - dalle Grandi Piramidi di Eqypt alla forma del Partenone in Grecia.
Ma la forma non si limita all'architettura. Può essere trovato in famose opere d'arte (“L'uomo vitruviano” di Leonardo Da Vinci) e persino nel web design attuale (il più recente design del sito Twitter).
Le applicazioni per i progetti di stampa e web design sono un po 'meno precise di quel rapporto da 1 a 1.618, ma sono ancora in linea con la teoria. (Molti designer arrotondano i numeri quando lavorano con la razione d'oro per creare numeri o griglie con cui è più facile lavorare.)
Puoi utilizzare la sezione aurea in diversi modi, come contorno per il tuo sito complessivo o per diverse parti del tuo design. Una delle parti migliori del rapporto aureo? Quando si raggruppano le parti utilizzando il rapporto, anche la forma finale rifletterà il rapporto, poiché la forma può dividere all'infinito (e perfettamente) in sé.
Ma cosa fa il rapporto aureo? Semplicemente, imita l'aspetto della natura mentre crea un senso di equilibrio e armonia.
Sequenza di Fibonacci


La sequenza di Fibonacci è una serie di numeri in cui ogni numero nell'elenco deriva dall'aggiunta dei due numeri precedenti.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811 ...
La teoria matematica risale a più di 750 anni ed è stata sviluppata da Leonardo Pisano Bogollo in Italia. Il suo soprannome era "Fibonacci" e ha anche contribuito a diffondere l'uso del nostro attuale sistema di numeri in Europa durante la sua vita (1170-1250).
Il risultato di questa sequenza numerica è una forma a spirale in cui ciascun anello si riferisce al precedente nel modo di questo rapporto. L'esempio più diffuso in natura è il nautilus.
Per le applicazioni di progettazione, quando i blocchi della sequenza vengono assemblati crea una spirale di quadrati. Inoltre questa teoria si collega al rapporto aureo - se si mettono insieme due numeri successivi nella sequenza di Fibonacci, il rapporto si avvicina molto da 1 a 1, 1618. Più grandi sono i numeri, più si avvicinano a Phi.
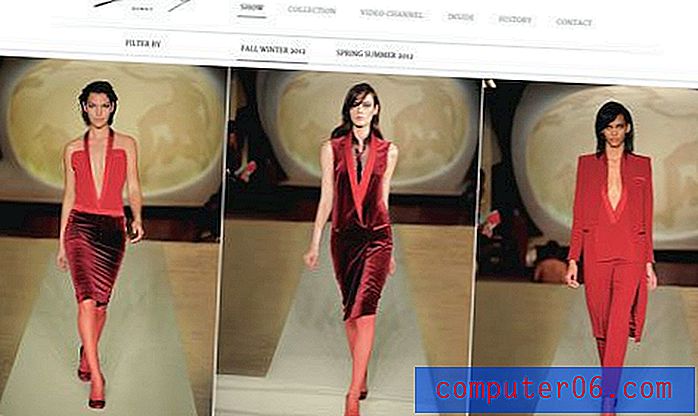
Ancora una volta, questa teoria è grandiosa per creare equilibrio e armonia nel design e può essere abbastanza facile da creare. Viene spesso utilizzato per aiutare i progettisti a determinare le larghezze e le dimensioni per il corpo e le barre laterali sui loro siti Web e più comunemente usato quando si lavora con blog e layout in stile rivista. In un layout a tre colonne usando la sequenza di Fibonacci, ad esempio, in un layout largo 1.170 pixel le colonne sarebbero larghe 180, 270 e 720 pixel.
Regole di terzi


La regola dei terzi è una di quelle teorie matematiche che non puoi evitare. Apparirà in ogni pezzo di lavoro stampato o pubblicato digitalmente.
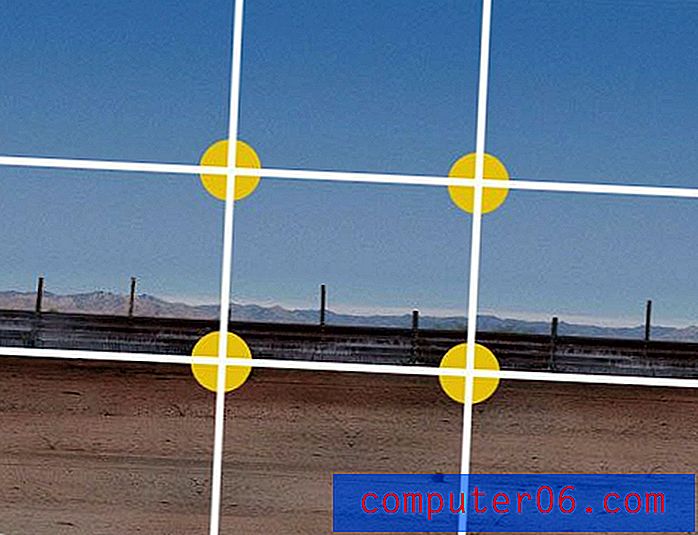
Semplicemente, la regola dei terzi è una griglia immaginaria 3 per 3 che si adatta a qualsiasi immagine (o disegno) di qualsiasi forma o dimensione, in cui ciascuno dei nove rettangoli ha le stesse dimensioni esatte. La teoria aiuta i designer (e i fotografi) a determinare come l'occhio segue una singola immagine o un gruppo di immagini (come un sito Web).
Usa la regola dei terzi per aiutare a determinare le colture per le foto e il posizionamento delle immagini in gruppi. Secondo la teoria, l'occhio si ferma prima all'intersezione in alto a sinistra, quindi si sposta verso il basso, quindi torna all'incrocio in alto a destra e poi di nuovo in basso. (Ecco perché la maggior parte dei design presenta loghi e informazioni di contatto in alto a sinistra.)
La regola dei terzi è un altro strumento che ti aiuta a creare un senso di equilibrio nel design. Ciò che potresti trovare sorprendente lungo la strada è che questo equilibrio è spesso asimmetrico. Poiché l'occhio cade lungo le intersezioni in questa griglia di nove blocchi, non esiste un punto di riferimento centrale.
Maggiori informazioni sull'uso di terzi e gruppi di tre in questo articolo di Design Shack.
Kundli


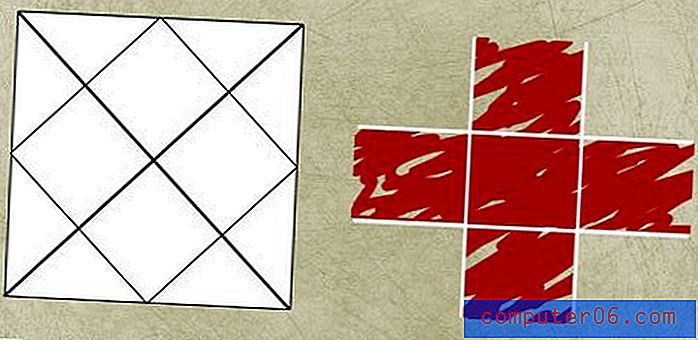
La teoria astrologica di Kundli, che descrive la posizione dei pianeti quando una persona nasce nella cultura indiana, istituisce uno schema di progettazione a cinque elementi.
Utilizzando il contorno di Kundli, crea un disegno a partire da un quadrato che contiene quattro quadrati più piccoli. Gli elementi di design sono allineati con la forma sinuosa di questi quadrati per creare uno stile di armonia meno evidente.
Puoi anche pensare a Kundli come un'estensione della regola dei terzi, in cui immagini e testo sono assenti dai quattro terzi d'angolo.
Il principio di Kundli viene spesso utilizzato quando si lavora con più immagini della stessa forma e dimensione. Offre ai designer un modo per creare raggruppamenti senza allineare ogni immagine su un unico piano.
griglie


L'uso delle griglie per creare uno schema di progettazione è uno degli strumenti matematici più comuni per i progettisti. Impostando colonne o righe invisibili in un documento per aiutare a determinare il posizionamento degli oggetti, si contribuisce a creare un distinto senso dell'ordine.
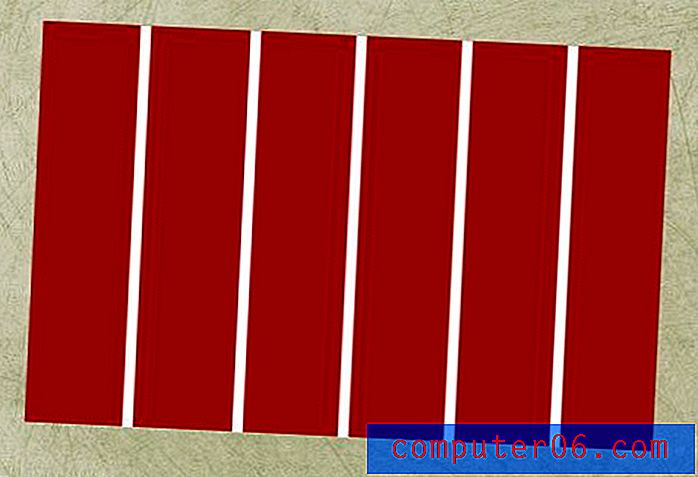
Le griglie migliori vengono create utilizzando una sequenza di colonne (o righe) e grondaie con incrementi uguali. Progetti diversi richiedono strutture di griglia diverse. I giornali, ad esempio, spesso basano il loro design di stampa su una struttura a griglia a sei colonne; le griglie dei siti Web tendono a variare più ampiamente e possono variare da un minimo di tre colonne a un massimo di 16.
L'uso di una griglia di colonne richiede un bel po 'di matematica per garantire che tutti gli elementi rientrino nella griglia. Ma non lasciarti intimidire, i numeri sono di solito facili da gestire mentre misuri i blocchi di copia e le immagini per adattarle a queste linee.
Divertenti strumenti di progettazione matematica
Divertiti un po 'con la matematica, ma non impantanarti nei numeri mentre progetti. Ecco alcuni strumenti che possono aiutarti a capire dimensioni e specifiche in base a un framework specificato.
Calcolatrice rapporto aureo
Phi Calculator
Calcolatrice tipografia Golden Ratio
Calcolatore di sequenza Fibonacci
Grid Calculator
Conclusione
L'uso dei principi matematici nella progettazione può aiutare a creare un senso di organizzazione, equilibrio e sensibilità generale. La maggior parte di queste teorie, sebbene supportate da numeri, sono basate sulla natura, contribuendo al sentimento armonioso che implicano.
Non impantanarsi nei numeri però quando si lavora su progetti. Inizia conoscendo le teorie e capendo se uno si riferisce al tuo progetto. Consenti alla tua creatività di guidare il design e usa la scienza per perfezionarne i dettagli.
Fonti di immagine: GeometerArtist, theilr, Hitchster e brklynn.