10 consigli per scrivere Great Microcopy
Le più piccole parti di testo sul tuo sito Web possono avere il maggiore impatto. Microcopy include tutte le istruzioni, etichette, navigazione, suggerimenti, messaggi di errore e linguaggio di invito all'azione che aiuta gli utenti a utilizzare effettivamente un design.
Microcopy può aiutare la navigazione ed essere l'ultimo elemento che un utente legge prima di fare clic su un pulsante. (È facile capire perché queste parole sono così importanti.)
Microcopy è spesso trascurato, tuttavia, nel processo di progettazione del sito Web. Spesso "fai clic qui" viene semplicemente schiaffeggiato su un pulsante ed è fatto. Ma una microcopia ben congegnata può migliorare il tuo sito web. L'eccellente microcopia può persino aiutare ad aumentare i tassi di ritenzione e conversione tra gli utenti, ed è qualcosa che tutti i proprietari di siti Web possono apprezzare.
Quindi come lo fai? Ecco dieci suggerimenti per iniziare a scrivere fantastiche microcopie.
1. Mostra, non dire agli utenti cosa fare
 Le buone parole di navigazione possono dire agli utenti dove andare, aiutare a spiegare di cosa tratta il tuo sito Web e fornire suggerimenti di ricerca e SEO per i crawler.
Le buone parole di navigazione possono dire agli utenti dove andare, aiutare a spiegare di cosa tratta il tuo sito Web e fornire suggerimenti di ricerca e SEO per i crawler. La grande microcopia aiuta gli utenti a fare qualcosa senza davvero pensarci. Ecco perché "clicca qui" è un termine così popolare.
Ma non devi usarlo. Usa parole che dicono chiaramente agli utenti cosa sta per succedere. Le frasi di microcopia che sono comunemente utilizzate negli elementi cliccabili includono ulteriori informazioni, continua a leggere, acquista ora, ottieni informazioni, scarica, invia, ecc.
Ognuna di queste parole è chiara e gli utenti probabilmente sapranno esattamente cosa dovrebbe succedere dopo facendo clic. (Assicurati solo che sia l'azione che effettivamente accade.)
Come per le altre microcopie, pensa a come utilizzarlo a vantaggio dell'utente. La navigazione, ad esempio, è un luogo in cui la microcopia può aiutare la progettazione del tuo sito Web. Le buone parole di navigazione possono dire agli utenti dove andare, aiutare a spiegare di cosa tratta il tuo sito Web e fornire suggerimenti di ricerca e SEO per i crawler. (Quindi è meglio che ti occupi delle parole che usi.)
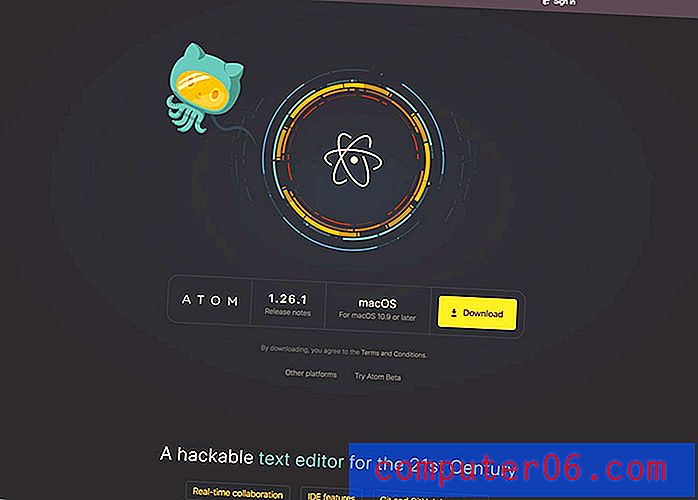
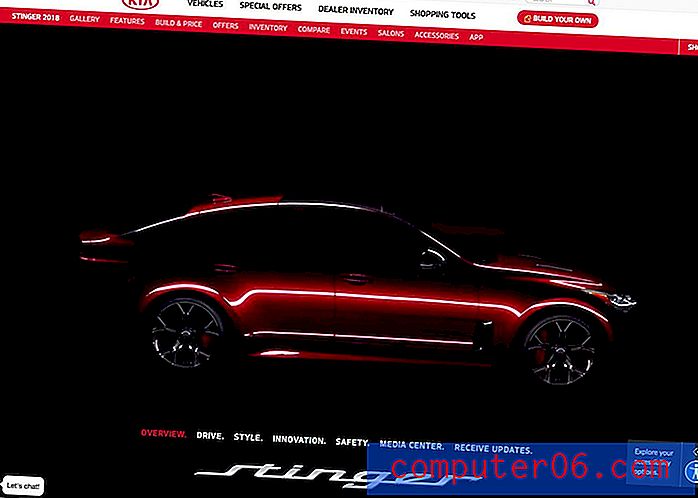
Nota come Atom, sopra, usa un pulsante con la parola e l'icona per "Download".
2. Mantenere la microcopia concisa
Microcopy prende il nome perché queste sono spesso le parole più piccole sullo schermo in termini di dimensioni. Ma potrebbero anche essere le frasi più brevi.
Mantenere le istruzioni e la microcopia brevi e puntuali. Spiegazioni lunghe non sono necessarie per la maggior parte delle interazioni dell'utente e troppe spiegazioni possono essere travolgenti. Se esiste un modo breve e semplice per segnalare un'azione o un utilizzo, fallo.
3. La copia importante dovrebbe essere sempre visibile

Non usare i suggerimenti per informazioni vitali.
Esistono due tipi di microcopie: elementi o istruzioni che vedi sempre e quelli che appaiono come necessari. Questi ultimi appaiono spesso sotto forma di tooltip, scatole al passaggio del mouse che possono migliorare l'usabilità per determinati elementi di design.
Ma tieni presente che non tutte le funzioni dovrebbero nascondersi all'interno di questo stato al passaggio del mouse. Qualsiasi microcopia importante o vitale dovrebbe essere sempre visibile agli utenti, ad esempio quali informazioni includere in un modulo o cosa accadrà quando fanno clic su un pulsante.
Un po 'di microcopia in stile tooltip è appropriato per ulteriori informazioni, come spiegare cosa succede se un utente ha bisogno di aiuto. (Come una piccola icona accanto alle istruzioni; l'icona è un segnale che l'utente può trovare ulteriori informazioni se necessario. Passa il mouse sull'icona e appare la microcopia. Questo è un uso appropriato della microcopia nascosta.)
4. Abbina il tono del tuo sito web
Mentre il linguaggio per la microcopia dovrebbe essere piuttosto semplice, può (e dovrebbe) corrispondere al tono dell'intero design del sito web.
Questa è un'arte delicata e funziona solo quando gli utenti capiscono ancora cosa fare.
5. Evitare il gergo

Mentre puoi abbinare il tono, stai lontano dal gergo all'interno della microcopia.
Il gergo nella tua copia può diventare rapidamente confuso e presenta sfide anche per i crawler dei motori di ricerca. Evitalo
6. UseInfo per le immagini
Questo non sta scrivendo l'esatta microcopia, ma è importante. Quando si caricano elementi dell'interfaccia utente che conterranno la microcopia, assicurarsi di includere le informazioni per i file di immagini e icone.
Questo può aiutare la ricerca e l'usabilità per alcuni utenti. (Ciò può essere particolarmente importante per gli utenti con problemi di connettività o per coloro che utilizzano le funzionalità di esplorazione vocale.)
Pensala in questo modo. Se non riesci a vedere il pulsante o l'icona e le informazioni ti dicono che si tratta di un pulsante di un carrello e la microcopia è "acquista ora", capisci l'azione che si verificherà. Non è difficile farlo mentre costruisci il design, ma può fare una grande differenza per alcuni utenti.
7. Fornire opzioni appropriate

L'utilizzo di Microcopy si estende anche agli elementi all'interno di un elenco di elenchi a discesa o punti elenco. Quando è appropriato, assicurati di includere le opzioni per gli utenti per aumentare le possibilità di una conversione.
Uno degli usi più comuni di questo è nel commercio elettronico. Nota quanto spesso c'è un modulo con un pulsante che ti chiede di inserire le informazioni di pagamento, ma proprio sotto c'è una riga di spiegazione che puoi rivedere l'acquisto ancora una volta. Questo è un ulteriore livello di microcopia che offre all'utente una scelta e li aiuta a comprendere il processo in modo più completo.
Se si utilizza il software di email marketing, è evidente anche la stessa scelta. La maggior parte dei programmi include un'opzione per "inviare ora" o "pianificare per una data successiva", quando viene selezionata un'opzione l'utente riceve una conferma della scelta effettuata.
8. Posiziona il testo nella posizione corretta
Le posizioni della microcopia devono rientrare nei normali schemi di lettura. La maggior parte degli utenti legge da sinistra a destra e dall'alto verso il basso. Cerca di incorporare questi motivi con il posizionamento della microcopia.
Usiamo un modulo di iscrizione e-mail come esempio, ci dovrebbe essere una casella per inserire un indirizzo e-mail e il pulsante di invio, dovrebbe essere immediatamente a destra dell'iscrizione o direttamente sotto di esso perché è lì che un utente dovrebbe guardare dopo.
Usa il testo segnaposto con contrasto elevato in modo che siano facili da leggere. Se il testo è così debole che è difficile da leggere, ne hai davvero bisogno? Forse quella copia segnaposto dovrebbe essere eliminata del tutto.
9. Usa "Testo attivo"

Il testo che in realtà è un'immagine è un problema su più livelli.
L'immagine non è in realtà leggibile dai motori di ricerca o dagli screen reader (pensa all'accessibilità) e può renderla illeggibile in determinati ambienti reattivi a seconda della scala dell'immagine.
Tutte le copie, compresa la microcopia, devono essere in diretta testo in modo che ogni elemento sia leggibile e ridimensionato per garantire che gli utenti possano vederlo e comprenderlo facilmente.
E mentre stiamo affrontando la questione del testo dal vivo e leggibile. Assicurarsi che tutta la microcopia includa abbastanza contrasto in modo che sia facile da vedere. È una cosa così piccola, ma se presti attenzione, rimarrai stupito da quanti design usano etichette a basso contrasto.
10. Includi messaggi di successo ed errore
La grande microcopia non è spesso un processo in una sola fase. Spesso è una serie di messaggi che riguardano un'azione di un utente.
A seconda di quale azione sia, è necessario includere una microcopia che confermi che un'azione è stata completata o che mostra un messaggio di errore quando un'interazione fallisce. Ciò fornisce un prezioso feedback all'utente e li aiuta a completare le attività sul tuo sito Web.
Conclusione
Realizzare un'ottima microcopia non è così difficile quando pensi a cosa vuoi che gli utenti facciano con il tuo design e come vuoi farlo. Pensa alla microcopia come a un manuale di istruzioni semplicissimo.
Ricorda di usare un linguaggio comune che sia breve e comprensibile, fornisca istruzioni chiare e renda tutto facile da leggere. Fai queste cose e sarai sulla strada della creazione di un'ottima microcopia.