Critica di progettazione Web n. 19: Redka3d
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
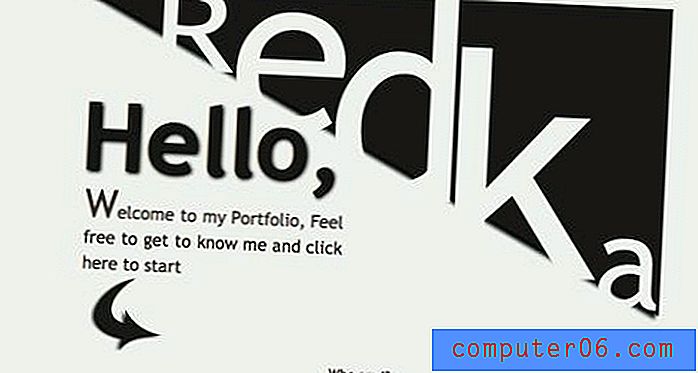
Il sito di oggi è Redka3d, il portfolio personale di un web designer indonesiano.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sul proprietario del sito
“La famiglia e gli amici mi chiamano Tata, sono un web designer indonesiano e attualmente risiedo a Jakarta. ”
Ecco una sezione della homepage di Tata:

Prestazioni del sito
Prima di iniziare la nostra critica al design, devo dire che i tempi di caricamento della pagina possono essere altrettanto importanti o anche di più di quello che sembra il sito. Internet ad alta velocità ci ha viziati e gli utenti semplicemente non aspetteranno più di qualche secondo per caricare una pagina.
Redka3d sembra soffrire di tempi di caricamento della pagina molto lunghi. Questo è probabilmente un problema temporaneo con il server, ma nel caso in cui sia indicativo di un problema a lungo termine, ho pensato di raccomandare di esaminarlo.
Intestazione
Fin da subito puoi vedere che questo sito sarà unico. L'idea qui è sicuramente audacemente diversa; il nome del sito è racchiuso in un grande triangolo con lettere di dimensioni diverse.

Devo ammettere che esteticamente, questa sezione non è la mia preferita. Ma, dal momento che non è convenzionale, il designer vince alcuni punti di stile.
Tuttavia, è necessario affrontare un paio di settori. In primo luogo, le lettere nel logo fuoriescono dal triangolo in modo imbarazzante. Dato che le lettere hanno lo stesso colore dello sfondo del sito, sembrano buchi nel triangolo. Tuttavia, non condividono l'ombra della forma, quindi non sono realmente tagliati fuori dalla forma. Ai bordi, le lettere si staccano persino dal triangolo e nascondono porzioni della sua ombra. Questo crea confusione visiva su ciò che sta realmente accadendo qui. Consiglio di mascherare le lettere in modo che non sanguinino o di tagliarle fuori dal triangolo.
Un'altra area che potrebbe usare un po 'di attenzione è la freccia. La copia incoraggia gli utenti a "fare clic qui" con una freccia grande, ma non c'è nulla alla fine della freccia, quindi sembra che qualcosa non si sia caricato correttamente. In verità, l'elemento a cui punta la freccia è molto piccolo e molto lontano dalla freccia (il testo "Chi sono io"). Consiglio di ripensare il funzionamento di quest'area modificando la freccia, il testo o entrambi in modo che siano più chiaramente collegati.
Infine, potresti voler giocare con le ombre e il colore del testo utilizzati sul sito. Come regola generale, cerco di evitare di avvicinare l'ombra delle mie ombre a quella degli oggetti a cui sono applicati. Il motivo è che quando questi colori sono troppo simili, l'ombra sembra quasi una sfocatura piuttosto che un'ombra. Una soluzione semplice per questo è solo per schiarire l'ombra in modo che sia significativamente diversa dal testo.
Basta guardare la differenza che questo fa nella leggibilità del tuo testo.

Navigazione
La navigazione per il sito è posizionata proprio sotto l'intestazione. Lo stato predefinito è il testo in grassetto che poi scorre a sinistra al passaggio del mouse mentre viene inserita una versione più leggera. Questo è un effetto interessante. La transizione è fluida e l'animazione è divertente da giocare.
Tuttavia, potresti voler regolare un po 'la spaziatura sugli stati al passaggio del mouse. Ogni elemento di testo è posizionato bene nello stato predefinito, ma si sposta troppo a sinistra nello stato al passaggio del mouse. Ad esempio, nell'immagine seguente, la parola "Servizi" dovrebbe essere centrata tra "Home" e "Showcase" sia negli stati predefiniti che in quelli al passaggio del mouse.

Quando fai clic sulla navigazione, vengono visualizzate nuove sezioni tramite questo effetto 3D carosello. È difficile descriverlo o mostrarlo qui, quindi assicurati di visitare il sito e provalo. In effetti, il sito è semplicemente pieno di piccoli effetti jQuery. Potrebbe essere troppo per alcune circostanze, ma è bene scattare per un fattore "wow" su un portfolio personale.
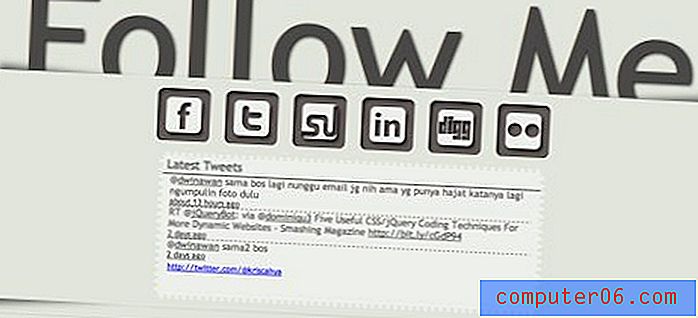
Seguimi sezione
L'ultima area di cui parleremo è l'hub di social network nella parte inferiore. A causa del grande testo "Seguimi", quest'area si colloca piuttosto in alto nella gerarchia visiva nonostante si trovi vicino alla fine della pagina.
Il fatto che quest'area sia così accattivante può essere positivo o negativo a seconda delle intenzioni del progettista. Se questa area dovrebbe essere uno degli aspetti più importanti del sito, sta funzionando. In caso contrario, consiglierei di modificare il design in modo da non distrarre molto dal contenuto sopra.

Per quanto riguarda le icone social, penso che siano un po 'troppo visivamente complesse. Tutto questo shadowing può diventare un po 'disordinato, in particolare nell'icona Digg. Leggerebbero molto meglio se fossero invertiti e semplificati. Ecco un breve modello di ciò che intendo.

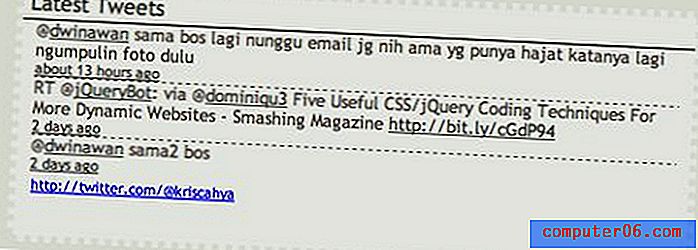
Infine, nel contesto del resto della pagina, il feed di Twitter in realtà sembra un po 'come un annuncio. Google ha addestrato i nostri occhi a ignorare completamente qualsiasi cosa che assomigli a un annuncio di testo, quindi scommetto che molti spettatori lo ignorano senza rendersene conto. Prova a giocare con lo styling un po 'di più, abbandonando i collegamenti blu e aggiungendo una spaziatura verticale aggiuntiva in modo che assomigli meno a una pubblicità e più a una funzione del sito Web.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.