Cos'è il Web design moderno nel 2020? 20 splendidi esempi
Quali sono le caratteristiche di un moderno sito web design? È una domanda abbastanza comune.
Dai clienti che chiedono all'inizio di progetti Web ai designer che cercano di capire come incorporare gli elementi più recenti e di tendenza, capire quale sia l'aspetto del web design moderno è una delle nostre maggiori sfide.
La realtà è che è facile dire cosa non è il web design moderno. Conosci un design obsoleto quando lo vedi di sicuro. Qui, abbiamo raccolto 20 esempi di web design moderni per aiutare a dare un'idea migliore di come appare.
1. Minimalismo

Non devi andare minimale come la lavagna, ma devi ammettere che il design minimale è sorprendente e quasi ti costringe a leggere ogni parola sullo schermo.
Il minimalismo è un ottimo strumento per trasmettere immediatamente un messaggio. Questo stile fornisce un ovvio punto focale per ciò che stai cercando di comunicare. Il trucco è garantire che gli elementi abbiano abbastanza interesse per attirare le persone. Qui, è una grande tipografia in un carattere tipografico interessante.
2. Colore audace

Sono finiti i semplici siti web neutri e grigi del passato. I siti Web moderni presentano un colore brillante e audace. Dal giallo limone di Wombat (sopra) ai grandi viola, verdi e rosa, quasi nulla è vietato quando si tratta di costruire una tavolozza.
Il trucco? Scegli un colore e usalo bene. Non pensare di dover trarre ispirazione da tutto lo spettro dei colori.
3. Tipografia audace

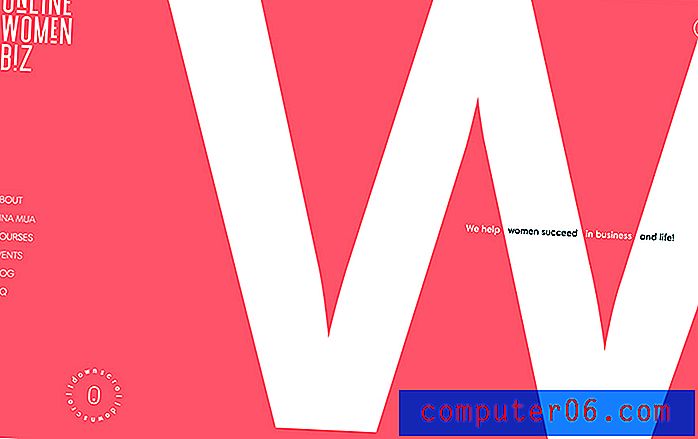
C'è una possibilità che il 2020 sarà l'anno della tipografia audace nella progettazione di siti Web. Puoi già vedere disegni che sembrano infrangere tutte le regole del tipo e che sembrano ancora sorprendenti.
Online Women Biz è uno di quei disegni. Inizia con l'enorme - e intendo enorme - W che riempie la maggior parte dello schermo. Il logo utilizza un carattere funky con una lettera capovolta. L'icona di scorrimento è incapsulata in un anello di testo animato e ci sono più caratteri e stili in uso.
Tutto ciò che infrange le regole e sembra ancora fantastico, è facile da capire e ha un'atmosfera che funziona.
4. Immagini incredibili

C'è una netta differenza tra i siti Web con immagini ben pianificate ed eseguite e quelle senza.
Un moderno web design presenta il primo. Nota come ogni colore corrisponde (dall'abbigliamento del soggetto allo sfondo alle ombre) nel design di Dreamers per Squarespace. Completa il colore del testo. Lo spazio viene creato per un elemento di testo nell'immagine.
Tutto ciò crea una vista straordinaria.
5. Navigazione ottimizzata

La navigazione semplificata offre una panoramica degli aspetti più importanti della progettazione di un sito Web. Dovrebbe includere le pagine chiave o più visitate. Non dovrebbe includere tutte le pagine del tuo sito Web.
Nulla dice "vecchio design del sito Web" come un mega menu di navigazione a discesa.
6. Punti di ingresso multipli

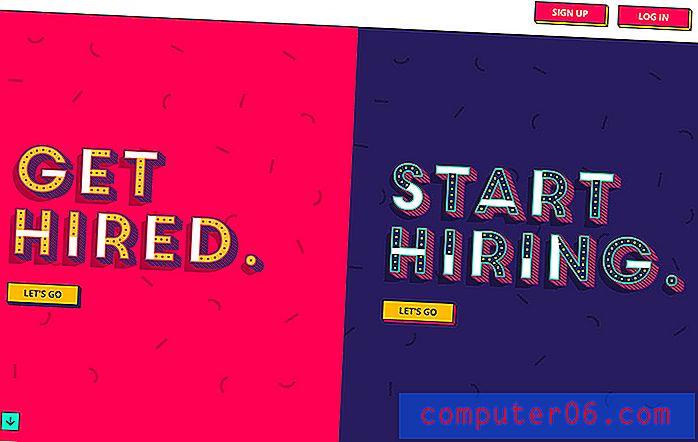
Mentre è spesso una buona pratica offrire agli utenti questa o quella scelta con il contenuto, più punti di ingresso possono essere efficaci per alcuni tipi di contenuto. Abbiamo visto molto di questo con design a schermo diviso, come quello per Tempo (sopra).
Nota il numero di pulsanti sulla homepage. Gli utenti possono scegliere il viaggio fin dall'inizio e i punti di ingresso sono progettati per una persona diversa. È un buon modo per gestire più gruppi target in un'unica pagina.
7. Coinvolgimento dell'utente

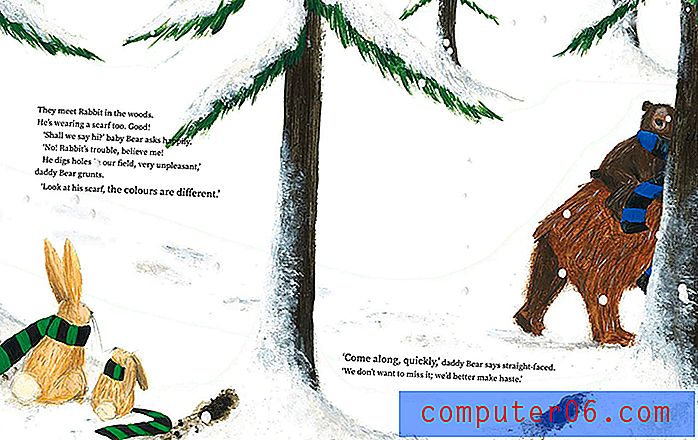
The Bear and His Scarf è un libro di fiabe online. Le "pagine" sono progettate come pagine di libri tradizionali con grandi illustrazioni e poche parole, ma contengono anche animazioni ed elementi interattivi per renderlo interessante.
Ma è più di questo. Questo libro di fiabe è una fan page per un club di calcio (calcio) in Belgio.
8. Spazio bianco intenzionale

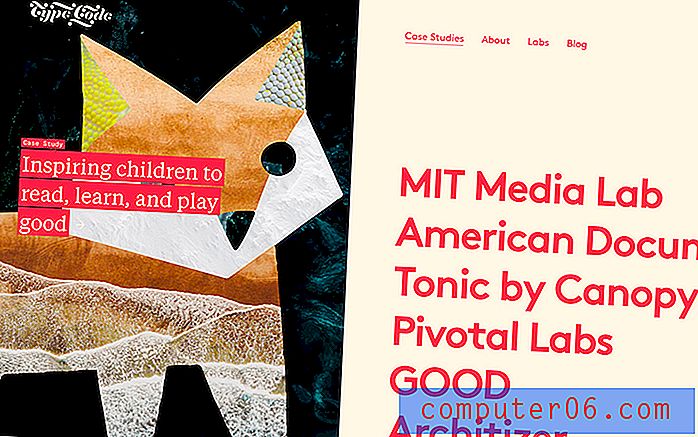
Lo spazio bianco dovrebbe servire a uno scopo nel design. Lars Franzen utilizza uno spazio bianco molto mirato per spostare gli utenti attraverso le immagini nel suo portfolio.
Lo spazio bianco aiuta a inquadrare le immagini e ad attirare lo sguardo su altre immagini. Anche qui lo spazio bianco ha un altro scopo: è uno strumento di navigazione che incoraggia lo scorrimento laterale.
9. Microcopy utilizzabile

Gli elementi di Microcopy dovrebbero dire agli utenti esattamente cosa succede dopo. La buona notizia è che non deve essere complicato.
Usa frasi utilizzabili che forniscano una spiegazione chiara, come il pulsante per Gracie Mansion (sopra): Prenota un tour. È diretto e fornisce istruzioni pulite.
10. Enormi eroi

Più grande potrebbe essere migliore nei moderni schemi di progettazione di siti Web. Le aree di immagini più grandi della vita degli eroi creano una connessione con gli utenti e le inseriscono nel contenuto.
Qui, Owl Design utilizza una straordinaria quantità di immagini con un po 'di animazione inaspettata per attirarti. (È una di quelle immagini che potresti guardare per ore.)
11. Video (potrebbe essere verticale)

L'orientamento del video nella progettazione del sito Web sta setacciando di 90 gradi. (Puoi ringraziare i telefoni cellulari per quello.)
Dalle "storie" sui social media che vivono in uno spazio verticale a come la maggior parte degli utenti tiene i loro telefoni per visualizzare i contenuti, è in corso il passaggio al video verticale. Questo vale anche per la progettazione di siti Web (anche se ci sono ancora molti video orizzontali là fuori).
Il video verticale è eccezionalmente bello in un formato a schermo diviso, come This is Beyond (sopra), perché ha un bell'aspetto su desktop e dispositivi mobili, dove gli "schermi" suddivisi sono sovrapposti.
12. Velocità di caricamento zippy

La prima cosa che qualcuno noterà del tuo sito Web è se si carica rapidamente o meno (principalmente se non lo fa). I tempi di caricamento lenti sono una seccatura e faranno rimbalzare gli utenti più velocemente di ogni altra cosa.
Un design moderno di un sito Web deve avere un bell'aspetto e caricare velocemente.
13. Ottimizzato per la ricerca

Uno degli elementi più importanti di un moderno design di siti Web è uno che probabilmente non puoi vedere: è ottimizzato per la ricerca.
In quale altro modo gli utenti lo troveranno?
14. Elementi a strati

I livelli creano profondità, movimento e aiutano gli utenti a guidare il viaggio online. Ecco perché gli elementi a strati sono una parte così critica dei progetti di design.
Qui, DM Home utilizza i livelli come parte della navigazione principale. Una barra colorata si estende attraverso l'immagine con una descrizione nello stato al passaggio del mouse. (Fai un punto per fare clic, un altro unicorno in questo design è che ogni colore non corrisponde ai colori di accento nelle foto di accompagnamento.)
15. Suono

Il suono è un elemento di design moderno sempre più popolare. (Assicurati solo che gli utenti possano attivarlo e disattivarlo.)
Le esperienze audio forniscono un significato più profondo ai contenuti e migliorano l'interazione dell'utente. Il trucco è che il suono deve essere forte e deciso se vuoi che le persone lo ascoltino davvero.
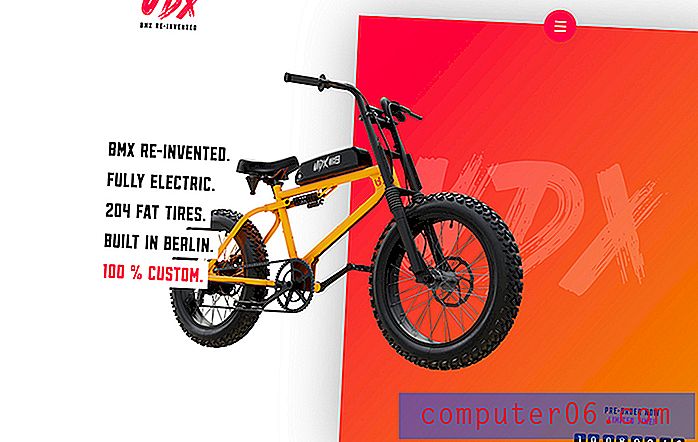
16. Gradienti

Le sfumature sono una tendenza che continua ad andare avanti ... e in continua evoluzione.
Dai grandi gradienti in grassetto, come quello sopra, ai gradienti sottili in illustrazioni o elementi di testo, questa tendenza del colore continua ad emergere. Parte del motivo? Si distingue da altri elementi popolari e può aiutare a creare profondità e interesse visivo senza sopraffare il resto del design.
17. Animazioni al passaggio del mouse interessanti

Delizia e sorprendi gli utenti con interessanti animazioni al passaggio del mouse. Movimenti e movimenti discreti si allontanano da tutto ciò che si muove rapidamente e offre un'esperienza utente più calma e focalizzata.
Inoltre, questi stati al passaggio del mouse possono aiutare gli utenti a capire come interagire e interagire con i contenuti o fornire la giusta sorpresa che impedisce loro di abbandonare il design. (Il testo e l'icona nell'esempio sopra rimbalzano in modo quasi ipnotico, abbinando il contenuto del disegno.)
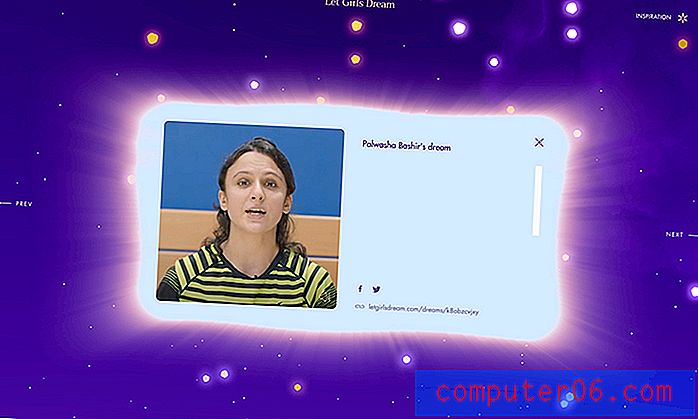
18. Seria narrazione

Let Girls Dream utilizza i contenuti inviati dagli utenti per raccontare storie di potenziamento. Il design è ricco di funzionalità interattive, dalle storie di testo e video ai luoghi in cui caricare i tuoi sogni e le tue informazioni. C'è anche un trailer di video animati che ti scalderà il cuore.
Tutti questi elementi attirano gli utenti nel design con una grande storia.
19. Coerenza del dispositivo

I siti Web moderni sono progettati per funzionare su più tipi e dimensioni di dispositivi. Gli utenti si aspettano coerenza quando accedono al design da diversi dispositivi in momenti diversi.
Se non si crea un aspetto coerente, si rischia di creare confusione dell'utente (e ciò può causare la loro uscita dal sito Web). Fort Studio fa un ottimo lavoro con fantastici pannelli animati di sfondo, tipografia e posizionamenti che creano un'esperienza utente coerente, indipendentemente da come visiti il sito web.
20. Esperienze utente creative

Chiedi a AI Ball di basarsi sulle tendenze con qualcosa di vecchio (una palla magica 8) e qualcosa di nuovo (AI) per creare un'esperienza diversa da quella che ti aspetteresti. Se desideri che gli utenti trascorrano un certo periodo di tempo con il design, deve essere creativo e offrire un'esperienza utile.
Quella formula magica può essere difficile da trovare, quindi pensa un po 'fuori dagli schemi.
Conclusione
Conoscerai uno di quei siti web del 2008 circa quando atterrerai su di essi. Ecco come non fare il web design moderno. Gli esempi hanno soprattutto un tema comune e potresti vedere molti degli elementi del web design moderno incrociati in essi.
Quel filo comune è la semplicità che migliora l'usabilità. I visitatori del sito web probabilmente non trascorreranno molto tempo sul tuo sito Web, quindi è necessario renderlo visivamente accattivante e facile da capire a colpo d'occhio. Questa è l'essenza di come appare il design moderno oggi.