Armonia orizzontale nel design: tenerlo tra le linee
Armonia orizzontale. È una di quelle cose che sembra notare solo quando manca. L'armonia orizzontale è la relazione tra elementi attraverso un disegno. È più di linee e regole; è anche una griglia invisibile che crea un senso di spazio per gli elementi di design.
Come puoi creare armonia orizzontale? Mentre alcune tecniche sono più facili di altre, non è un concetto schiacciante. Ci vuole solo un po 'di pianificazione. Pensando a cose come una griglia di base, lo spazio tra le righe di testo, il posizionamento degli elementi e l'estetica generale, l'armonia orizzontale è solo una parte del processo di progettazione.
Griglie di base


Le griglie di base, uno strumento di progettazione popolare nei progetti stampati, sono meno spesso citati nel web design. Il motivo è semplice: molti progetti Web (e digitali) presentano un'unica colonna di testo.
La griglia di base è una linea immaginaria su cui si trova il tipo. Ogni lettera nel testo rimarrà su questa griglia in modo da allineare più colonne di tipo. (Ciò impedisce alle colonne di avere un aspetto frastagliato.)
Le griglie di base possono funzionare per quasi tutti gli scopi tipografici e la maggior parte dei software di progettazione include strumenti per la creazione di specifiche della griglia di base. Questo diventa un po 'più complicato online ma ci sono anche basi CSS, incluso un bell'esempio di Smashing Magazine.
La griglia della linea di base funziona solo se applicata a tutte le colonne del layout, dove il tipo inizia e termina nella stessa posizione (comunemente all'inizio e alla fine di una pagina). Inoltre, la griglia della linea di base viene in genere applicata all'intera pagina in un progetto digitale e alla diffusione (o pagine affiancate) nei progetti di stampa.
Le griglie della linea di base sono diverse dalle altezze delle linee o dalle specifiche principali principalmente perché una griglia della linea di base determina la posizione delle lettere. La griglia può forzare le linee a digitare per essere più vicine tra loro o distanziate più distanti. (In Adobe InDesign, ad esempio, una griglia della linea di base sovrascriverà l'iniziale, costringendo il testo a vivere sulla griglia appropriata.)
La cosa bella di una griglia di base è la pulizia del testo. Quando tutto si allinea in modo organizzato, il risultato è un lettering che è facile da leggere e guardare. Non ci sono sentimenti stridenti. C'è una ragione per cui libri, giornali e riviste (che si basano su più colonne di testo su una pagina) lo fanno da anni.

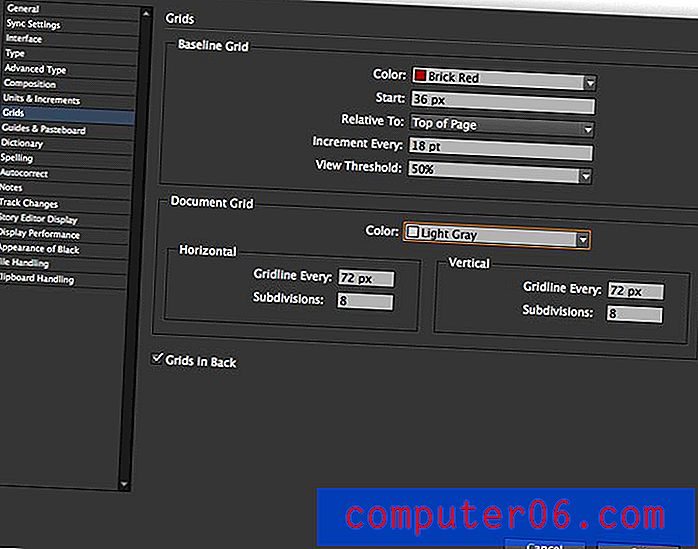
Suggerimento: imposta una griglia di base
- InDesign: nel menu Modifica, seleziona Preferenze, quindi Griglie. È possibile impostare un colore per la griglia della linea di base, dove inizia la griglia (inizio pagina o margine superiore) e incremento (altezza della griglia). Snap alle guide verrà applicato alla griglia di base.
principale


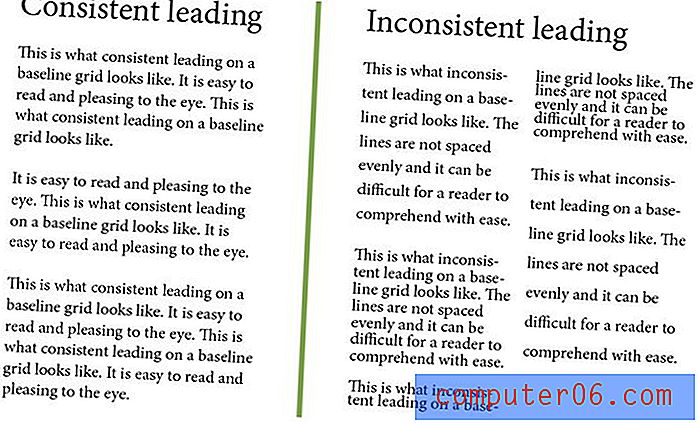
La guida, la quantità di spazio tra le righe di testo, è un altro strumento importante per creare armonia nella pagina o nello schermo. Il testo dovrebbe avere un vantaggio costante.
Pensala in questo modo: se il Paragrafo 1 è un tipo a 14 punti con un vantaggio di 16 punti e il Paragrafo 2 è un tipo di 14 punti con un vantaggio di 12 punti, ciò causerà disagio ai lettori. Questo cambiamento è difficile alla vista e può rendere la lettura una sfida. Questo è vero anche con una singola colonna di testo.
Soprattutto nei progetti stampati, la combinazione di leader costanti e una griglia di base complementare è l'ideale. Questo accoppiamento assicurerà che il tipo si allinei da una colonna all'altra e abbia una sensazione coerente dall'alto verso il basso.
Mantieni la spaziatura coerente


La quantità di spazio tra gli elementi è altrettanto importante. C'è una linea di spazio tra i paragrafi? Che dire tra l'intestazione e il testo principale? O una foto e il testo che la circonda?
Determinare le regole di spaziatura che funzionano con la griglia di base e le specifiche principali per garantire che gli spazi attorno agli elementi siano coerenti. Sarà più semplice creare e mantenere la coerenza con questi spazi se anche loro sono impostati per funzionare con le specifiche del tuo tipo.
Fai un ulteriore passo avanti e considera anche lo spazio verticale: larghezza della grondaia, strisce di testo e margini. Anche questi spazi dovrebbero far parte del tuo schema di spaziatura coerente.
Line It Up

Il testo è di 14 punti? Costruisci elementi da abbinare.
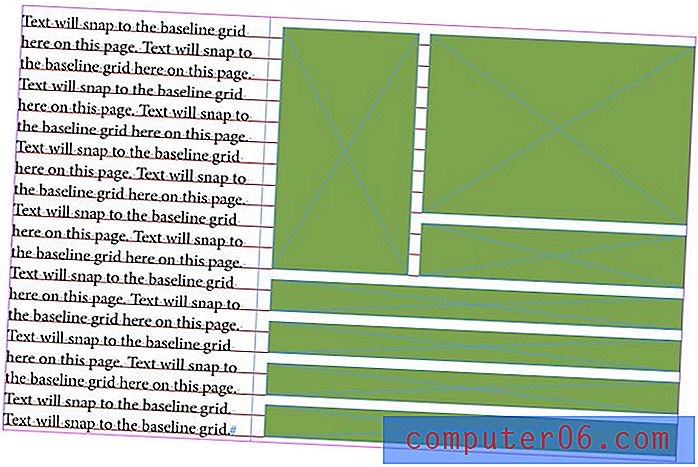
Dopo aver acquisito una buona idea del testo in un progetto, entreranno in gioco altri elementi. Questi elementi dovrebbero allinearsi anche sulla tua griglia invisibile. Testo, foto, linee, pulsanti e ogni altro elemento di design dovrebbero lavorare insieme quando li guardi attraverso la pagina o lo schermo.
Questo può richiedere un po 'di pianificazione. Quando si tratta di immagini, tracciare i posizionamenti e come ciascuno di essi poggerà sulla griglia orizzontale. La parte inferiore della cornice digitale dovrebbe poggiare sulla griglia della linea di base con il testo e fermarsi in allineamento con la parte superiore delle lettere maiuscole per una perfetta armonia.
Pensa a piccoli pezzi, come pulsanti o elementi di navigazione, allo stesso modo. Con parti piccole considerare le altezze verticali di questi elementi in modo che corrispondano alla parte iniziale del testo o ad un suo multiplo. (Ricorda solo di considerare qualsiasi spaziatura aggiuntiva tra le linee.)
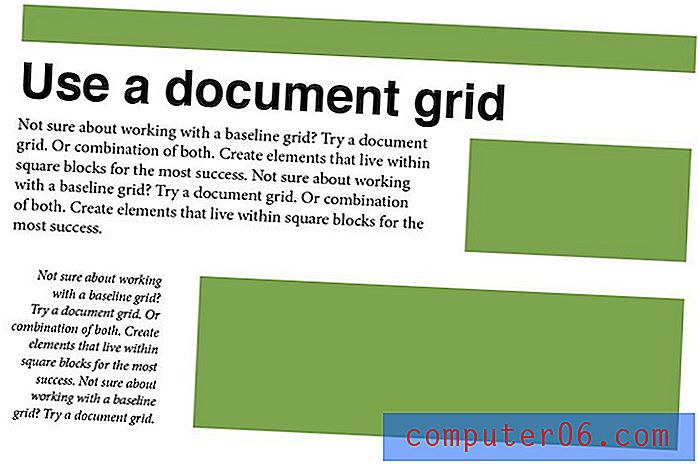
Pensa in blocchi

Se tutta questa griglia e linea guida di base hanno la testa che gira, pensare a una griglia in blocchi potrebbe essere più facile. La carta millimetrata della vecchia scuola che hai usato nella scuola elementare può essere lo sketchpad perfetto per questa applicazione. (La suite di software Adobe ha anche una modalità griglia che è possibile applicare allo sfondo quando si disegna in modo digitale.) Pianificare il progetto in modo che ogni pezzo si adatti a un determinato numero di blocchi.
Ad esempio, il testo è alto due blocchi. Altri elementi equivalgono a multipli di testo, rendendo le immagini alte otto blocchi e alte quattro pulsanti. Anche la spaziatura tra gli elementi è di due blocchi, in verticale e in orizzontale. (Prendi la foto?)

Suggerimento: imposta una griglia di documenti
- InDesign: nei menu di InDesign Modifica (in Windows), selezionare Preferenze, quindi Griglie. È possibile impostare un colore per la griglia, specificare la spaziatura e le suddivisioni orizzontali e verticali. La griglia può essere impostata per apparire dietro o davanti agli oggetti nel layout.
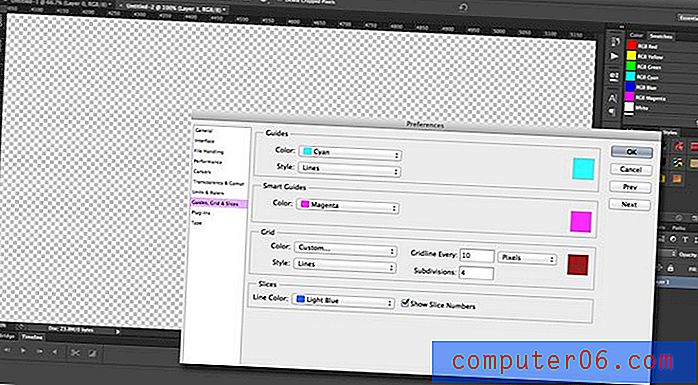
- Photoshop: nel menu Modifica di Photoshop (in Windows), selezionare Preferenze, quindi Guide, Griglia e sezioni. Imposta le specifiche per ciascuna linea della griglia, inclusi colore, spaziatura e suddivisioni.
Pensiero orizzontale per progetti verticali
L'armonia orizzontale non è solo qualcosa a cui pensare quando si lavora su progetti che si estendono su un lungo spazio, ma può essere altrettanto importante nei progetti orientati verticalmente.
Considera l'importanza dell'armonia orizzontale per un sito Web con funzionalità di scorrimento della parallasse. Ogni "schermo" deve funzionare in armonia orizzontale mentre si muove su e giù. Un sito Web mobile, spesso visto in orientamento verticale, deve spostarsi in modo sensato.
Lo stesso vale per i progetti di stampa più piccoli. Guarda un'etichetta su un contenitore per bevande. Il testo è probabilmente impostato in una griglia che avvolge il contenitore.
Conclusione
L'armonia orizzontale è ovunque. La chiave di ciò è che non lo vedi davvero. I progetti si sentiranno bene quando è lì e si sentiranno un po 'fuori quando non c'è.
Come designer, è importante pensare alle griglie e all'allineamento durante tutto il processo di progettazione. Il risultato finale di un progetto è creare qualcosa che sia leggibile, utilizzabile ed efficace. L'armonia orizzontale può aiutarti a raggiungere questo obiettivo.