Ispirazione di design per le azioni di scorrimento
Lo scorrimento è un componente chiave di qualsiasi progetto di sito Web che si estende oltre una singola pagina di destinazione. Chiunque pensi che la pergamena sia morta deve saltare fuori dal 2005!
Le azioni di scorrimento spostano gli utenti attraverso il contenuto in verticale o in orizzontale e sono un modello utente comunemente accettato. Lo scroll è vivo e vegeto grazie a molte interessanti tecniche di progettazione e al passaggio all'accesso a siti Web completi su schermi più piccoli. Diamo un'occhiata!
Esplora risorse di progettazione
6 modi per utilizzare le azioni di scorrimento

Un'azione di scorrimento non è solo un trucco ingegnoso per la progettazione del tuo sito web. Deve fare qualcosa e indurre gli utenti a interagire con contenuti specifici o eseguire una determinata azione. A meno che tali criteri non siano soddisfatti, le azioni di scorrimento sono solo sciocchi.
Esistono diversi modi per coinvolgere gli utenti con scroll:
- Scorri verticalmente: questo è il modello più intuitivo in cui gli utenti si spostano su e giù nella pagina. Anche senza molte altre informazioni, gli utenti proveranno a scorrere verso il basso se hanno qualche interesse nel design o nel contenuto.
- Scorri in orizzontale: mentre questo modello sta diventando più comune grazie alla proliferazione di cursori di immagini, la maggior parte degli utenti ha ancora bisogno di un segnale di scorrimento orizzontale, come una freccia o un'istruzione. Quindi devi decidere se lo scorrimento orizzontale è un'azione a una o due vie.
- Usa i livelli: gli oggetti a strati aiutano gli utenti a vedere modelli e movimenti (pensa ai principi di progettazione dei materiali). Impilando gli elementi su uno sfondo e in primo piano, è possibile incoraggiare lo scorrimento.
- Dì agli utenti di scorrere: non c'è niente di sbagliato in un'icona o un po 'di microcopia che dice agli utenti dove e come scorrere. Includi l'elemento appena sopra dove "si rompe" lo schermo e gli utenti dovrebbero scorrere fino a.
- Usa clic per scorrere: se usi un'icona o un elemento per incoraggiare lo scorrimento, attivalo anche con un clic. (Gli utenti quasi non possono fare a meno di fare clic su elementi che assomigliano a pulsanti.) L'uso di un clic per scorrere l'azione fornirà una piacevole sorpresa che comprime gli utenti al bit successivo sul contenuto.
- Scorri ovunque: non esiste alcuna regola che dice che lo scorrimento deve essere su e giù o sinistra e destra. Può muoversi in qualsiasi numero di modi. Prendi in considerazione schemi rotondi, diagonali o di altro tipo purché siano facili da comprendere per gli utenti in relazione al contenuto e incoraggia il coinvolgimento.
10 esempi killer di ispirazione
Ora che hai un'idea di come progettare le azioni di scorrimento, lasciati ispirare da alcuni esempi di grande design. Per sfruttare al massimo tutti gli esempi seguenti, assicurati di fare clic sui siti Web e di giocare per ottenere il massimo da ogni esperienza interattiva.
Noterai che ogni progetto si avvicina allo scorrimento in modo leggermente diverso. Alcuni sono più intuitivi di altri, ma tutti forniscono una base di partenza interessante per iniziare. Godere!
Produzioni IMS

IMS Productions utilizza lo scorrimento verticale per presentare efficacemente le storie uno "schermo" alla volta. Ogni scorrimento porta gli utenti a un nuovo profilo che riempie lo schermo e offre una mini esperienza a sé stante. Nota le sottili linee verticali e la freccia che tutti gli utenti indirizzano a scorrere attraverso il design del sito Web.
Amore istantaneo

Instant Love abbina azioni di scorrimento e suoni per un esperimento musicale molto divertente. Ogni azione di scorrimento presenta un nuovo brano che l'utente può ascoltare, completo di informazioni su traccia e artista. Le azioni di scorrimento vengono utilizzate come gioco per incoraggiare il coinvolgimento e l'interazione per un periodo prolungato.
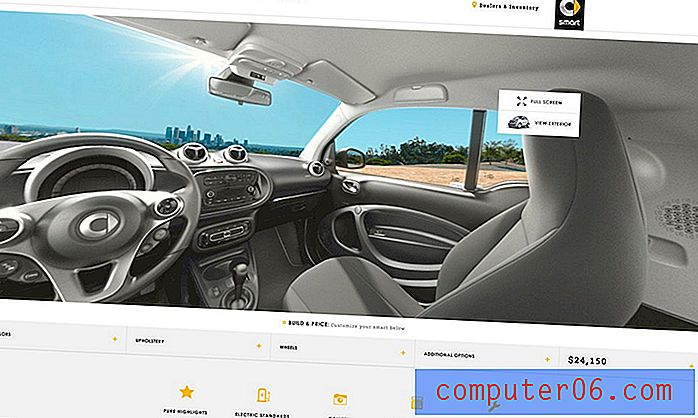
Smart USA

Smart USA utilizza molte tecniche di scorrimento interessanti, tra cui una vista a 360 gradi, per aiutare a vendere automobili. Questo tipo di funzionalità di scorrimento può essere utile per l'e-commerce e le vendite di prodotti poiché gli utenti possono esplorare i prodotti in modo più dettagliato rispetto alle sole immagini.
Havaianas

Havaianas utilizza lo scorrimento orizzontale per mostrare i prodotti. La cosa bella di questo modello è che ogni diapositiva nella pergamena include un invito all'azione e una barra di avanzamento nella parte inferiore. Mentre i pannelli scorrono automaticamente, gli utenti possono assumere il controllo in qualsiasi momento per vedere solo i contenuti che stanno cercando.
PlayUP

Playup è un'avventura animata di parti in movimento che cambiano e si spostano ad ogni tocco del mouse. C'è molto da fare con le azioni di scorrimento, ma i movimenti sono rapidi e allettanti, specialmente con le scelte di colore più audaci. Inoltre, gli utenti possono scorrere verso l'alto o verso il basso e c'è sempre un segnale visivo a destra che ti consente di sapere quali azioni sono disponibili.
Pharrell Williams

Pharrell Williams ha uno dei siti di scorrimento più divertenti che troverai. Si muove in ogni direzione, rimbalza, cambia e cambia forma davanti ai tuoi occhi. E ogni parte del design è diretta da azioni di scorrimento. Una volta che gli utenti fanno clic sulle carte dalla homepage, le pagine interne sfruttano al massimo lo scorrimento continuo con movimento di parallasse per mantenere la stessa vibrazione.
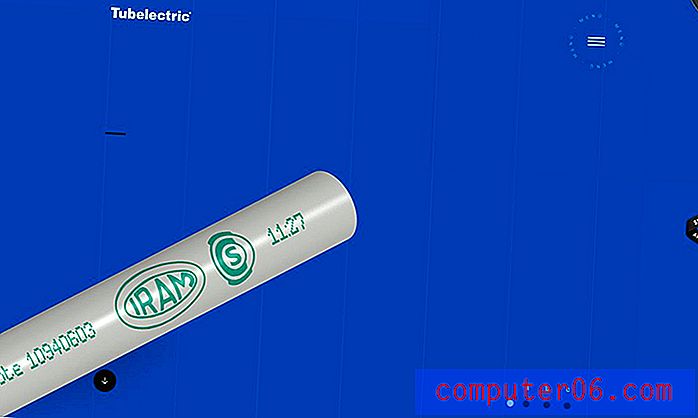
Tubelectric

Tubelectric non sembra un design che avrà molti effetti di scorrimento, ma utilizza semplici livelli e animazioni per evidenziare il prodotto. Ci sono delizie di design inaspettate con ogni tocco del mouse per un sito Web che avrebbe potuto avere un design complessivo piatto.
Il sito web più alto del mondo

Il sito web più alto del mondo è un esempio sciocco di scorrimento all'estremo. Continua a scorrere per più di 11 miglia. Divertiti!
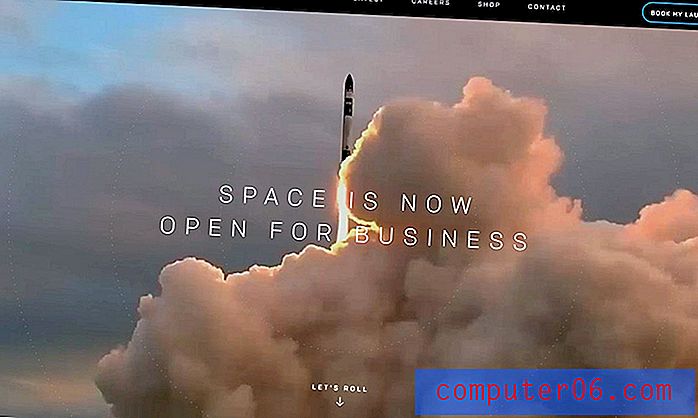
Rocket Lab

Rocket Lab utilizza uno scorrimento verticale più tradizionale sotto il video a pagina intera per presentare le informazioni. Ciò che è particolarmente bello è la microcopia - "andiamo avanti" - per dire agli utenti di continuare a scorrere di più.
Sliders

Sliders utilizza un'azione di scorrimento della parallasse per mostrare il ristorante e le voci di menu. Il design complessivo è piuttosto semplice e le azioni di scorrimento non sono complicate, ma tutto si combina facilmente. Questo è un ottimo esempio di come combinare azioni interessanti dell'interfaccia utente con immagini stellari.
Conclusione
Lo scorrimento è disponibile in molte forme diverse. Speriamo che questi esempi ti ispirino a creare qualcosa con un modello di scorrimento interessante o nuovo per aiutare a coinvolgere una nuova base di utenti.
Ricorda, come per qualsiasi cosa di nuovo. Provalo. Guarda le analisi. Apporta le modifiche necessarie per assicurarti che i modelli sperimentali di scorrimento e progettazione abbiano successo e offrano un buon servizio agli utenti.