7 lezioni I web designer possono imparare dalla stampa
Guardare al di fuori della tua area di messa a fuoco è un modo eccellente per imparare qualcosa o due sul design. Oggi vedremo quale valore pensare come un designer di stampa può apportare alle capacità di costruzione del tuo sito Web.
Indipendentemente dal fatto che tu sia mai stato coinvolto nel design di stampa o meno, questi suggerimenti ti daranno alcune idee fantastiche, pronte per essere applicate al tuo prossimo design.
Stampa vs. Web
Dovrei iniziare sradicando ogni sospetto che questo articolo presenti in qualche modo una professione o un mezzo di progettazione piuttosto che un altro. Come designer di stampa e web, ho familiarità con i punti di forza e di debolezza di ciascuno, nonché le sfide affrontate dai designer in entrambi i settori.
Non sto argomentando in alcun modo che i progettisti di stampe sono più informati o hanno un lavoro più difficile dei web designer. Questo articolo avrebbe potuto essere altrettanto semplice sulle lezioni che i designer di stampe possono imparare dai web designer perché il punto qui è che le tendenze e le tecniche differiscono notevolmente tra le diverse aree di progettazione e quindi c'è molto da imparare guardando fuori dalla propria zona di comfort e in un altro campo.
Detto questo, prendiamo le nostre menti da RGB e in CMYK e iniziamo a pensare come un designer di stampa.
# 1 Il potere di un marchio

A volte i web designer sono inclini ad avvicinarsi a un design con un focus limitato che non riesce a pensare al di fuori del browser. È facile vedere la progettazione di un sito Web per un cliente semplicemente come quello e nient'altro. Tuttavia, per molti piccoli clienti e nuove imprese il sito Web può essere il loro più grande (e forse unico) volto al mondo. La progettazione del sito è quindi cruciale nello sviluppo della personalità dell'azienda: il loro marchio.
I progettisti di stampa sono quasi sempre costretti a creare un'identità unica, a lavorare all'interno di un marchio già esistente o a sviluppare idee su come far evolvere il marchio per affrontare nuove sfide. Al contrario, i web designer possono facilmente concentrarsi maggiormente su elementi di interfaccia standard come pulsanti, icone e pannelli di navigazione che assomigliano quasi esattamente a quelli che si trovano su mille siti diversi sul Web.
Dare un'impresa un marchio lo dà vita. Lo rende reale e facilmente identificabile dal pubblico e comunica i principi, gli obiettivi e i punti di forza dell'azienda. Questo processo inizia spesso con un logo ma si estende ben oltre a colori, caratteri, messaggistica e psicologia di base che sono impostati come linee guida assolute per tutto ciò che l'azienda ha sviluppato dagli spot televisivi alle penne a inchiostro.
La prossima volta che stai progettando un sito web senza una vera direzione del marchio, considera di dedicare un po 'di pensiero e impegno alla psicologia del design. Offri più di un sito Web creando una spiegazione scritta delle intenzioni del design insieme a alcuni suggerimenti su come sviluppare ulteriormente il marchio attraverso altri materiali.
# 2 Destinatari
Questo viene in particolare dal lato marketing del design di stampa. Se stai creando un annuncio stampato, una delle domande chiave da porre è "Chi è il mio pubblico di destinazione?" In altre parole, chi è la persona a cui vorresti di più comunicare e influenzare attraverso questo annuncio?
Concesso, un'eccessiva specializzazione può portare a una possibile base di clienti notevolmente ridotta, ma non indirizzare apertamente specifici gruppi di persone che hanno più probabilità di acquistare il prodotto o che attualmente sono un segmento con un grande potenziale non sfruttato possono allo stesso modo portare a un potenziale mancato.
Potresti essere tentato di pensare: "Non sono tutti i miei destinatari?" Tuttavia, ciò non è corretto per quasi tutti i servizi, prodotti e siti Web disponibili. Ad esempio, i destinatari di questo sito sono i designer. Incoraggiamo tutti a leggere il sito ma soddisfiamo il contenuto in modo specifico per questo gruppo target. Ovviamente, questo sito ha un focus piuttosto ristretto e facilmente identificabile rispetto a qualcosa come Facebook, ma anche loro hanno un pubblico target.
Sebbene non possiamo essere sicuri di chi mirino segretamente a porte chiuse, possiamo almeno dire che Facebook cerca di fare appello a persone che vogliono un modo migliore per rimanere in contatto con amici e familiari. Possono restringere ulteriormente questa distinzione osservando i dati demografici degli utenti medi per vedere chi utilizza il sito di più e di meno. I designer di Facebook possono quindi concentrarsi sulla strutturazione del sito per fare appello per soddisfare meglio le esigenze dei loro attuali utenti e / o evolversi per diventare più allettanti per un particolare insieme di non utenti.
Il punto è che, quando progetti un sito per un cliente, non dovresti scegliere un'estetica visiva basata semplicemente su un capriccio o qualcosa che hai visto in una galleria CSS. Invece, dovresti considerare esattamente chi il sito sta cercando di attirare e creare un design che ha un'alta probabilità di fare appello a quel particolare gruppo.
Ricorda di utilizzare sia la demografia che la psicografia nella tua considerazione. I dati demografici sono caratteristiche generali come l'età, il sesso e la posizione, mentre la psicografia riguarda più il modo in cui la persona pensa, ciò che amano e odiano e perché acquistano le cose che acquistano.
# 3 Brevità e spazio limitato
Una pagina Web e una pagina fisica sono due animali completamente diversi, ognuno dei quali presenta una serie unica di sfide e opportunità. Ad esempio, una pagina Web ha la capacità unica di espandersi per contenere una quantità crescente di contenuti. Se vuoi usare 1.500 parole e 27 immagini per dire ai visitatori di cosa tratta il sito, sei più che in grado di farlo.
Tuttavia, i materiali di stampa offrono un'esperienza molto diversa in quanto limitati dalle loro dimensioni fisiche. Non c'è scorrimento illimitato o contenuto condensato in presentazioni, solo pochi pollici di carta. Lavorare sotto questo vincolo può darti un rinnovato apprezzamento per come limitare la tua messaggistica a un'offerta semplice, solo per necessità.
Quando scrivi una copia per il web, ricorda che solo perché hai una quantità potenzialmente illimitata di spazio non significa che dovresti usarla. Ciò vale in particolare per un servizio online o un'app Web che deve ricevere rapidamente un messaggio "di cosa si tratta" sulla homepage. In queste circostanze, istruzioni e informazioni lunghe e approfondite dovrebbero essere collocate altrove sul sito a favore di una homepage chiara e concisa.
Se stai cercando di spiegare agli utenti un sito abbastanza complesso, prova a suddividere tutto in tre passaggi. Questo numero magico fa sembrare il complicato gestibile e non sarà intimidatorio per i nuovi utenti.
# 4 Il design intelligente è un design migliore
Ci sono due tendenze che vedo tra i designer di stampa che sembrano raramente farsi strada nel web design. Queste sono l'infusione di umorismo (di cui parleremo in seguito) e l'arte di essere intelligenti.
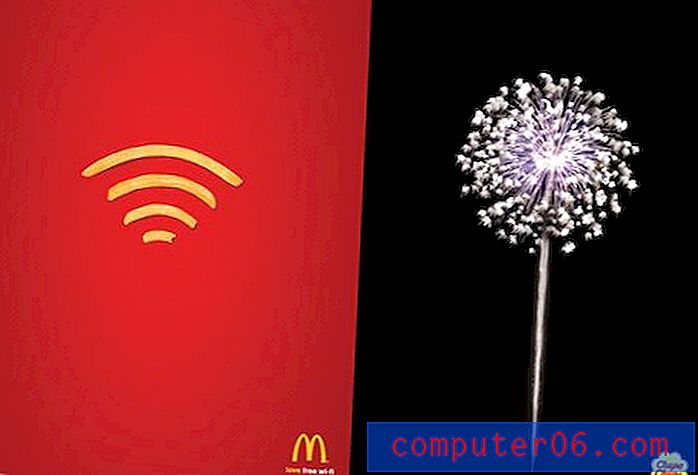
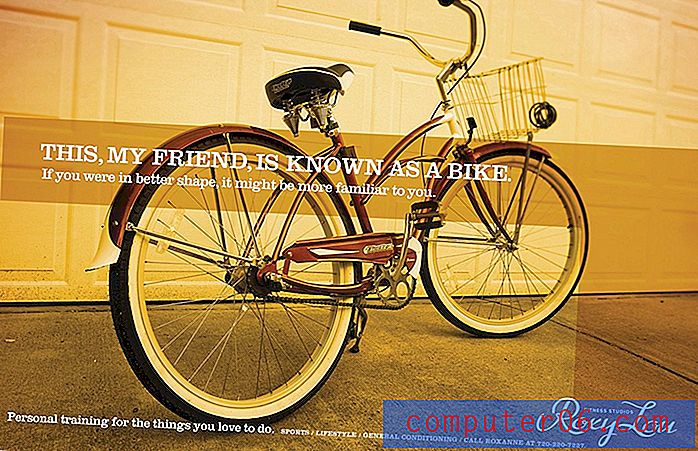
Essere intelligenti non richiede che tu sia un comico o un genio, ma semplicemente devi guardare il tuo design e considerare possibili modi per migliorarlo con un po 'di intelligenza. Gli esempi di annunci stampati di seguito mostrano esattamente cosa intendo.

Queste pubblicità non sono davvero divertenti; poche persone ridono vedendole. Sono semplicemente coincidenze divertenti comunicate attraverso le forme. È stato "intelligente" dai progettisti trasformare patatine fritte in Wifi e fuochi d'artificio in una ventosa. Questo piccolo annuncio pubblicitario valorizza l'aspetto visivo e fa divertire le persone a guardarlo.
Questo tipo di arguzia sottile deve farsi strada in più web design. Il tuo obiettivo come designer è quello di rendere i siti Web abbastanza attraenti che le persone vogliono rimanere per un po '. Aggiungere arguzia al tuo arsenale di design è un ottimo modo non solo per aumentare il tempo che un utente trascorre guardando una pagina, ma anche per aumentare la probabilità che il visitatore condivida il sito con qualcun altro.
# 5 Perché così serio?

La seconda tendenza che vediamo molto tra gli annunci di stampa e gli spot televisivi è l'uso dell'umorismo per coinvolgere gli spettatori. Per qualche ragione, la maggior parte dei siti Web sembra prendersi troppo sul serio. Un servizio online davvero utile con un sito Web che ti fa ridere ad alta voce è una razza rara, e sfortunatamente lo è.
Nonostante l'idea sopra affermata che la brevità nella tua messaggistica sia una buona cosa, a volte puoi trovare un valore reale nel superfluo. Gli inserzionisti sanno meglio di chiunque altro che tutti amano una bella risata e in effetti hanno maggiori probabilità di connettersi con il tuo marchio se riesci a farlo. Ti consigliamo di prendere questa pagina dal playbook dell'inserzionista e di implementarla nel regno del web design.
Sfoglia le infinite e divertenti pubblicità di Ads Of The World e considera come puoi infondere umorismo nel tuo prossimo progetto di web design.
# 6 Il valore di una buona foto

I progettisti di stampa utilizzano fortemente la fotografia stock e quella personalizzata nei loro progetti. Spesso la foto non è tanto un elemento di un design tanto quanto è il design.
Se stai progettando un sito che non ha davvero bisogno di molti elementi dell'interfaccia utente, prendi in considerazione l'uso della fotografia come elemento di design principale. Non solo è eccellente se le tue foto sono abbastanza belle, ma in realtà può essere molto più semplice che progettare un sito attraente da zero.
Prendi tutta la tua ispirazione progettuale direttamente dalla foto con cui stai lavorando. Usa il contagocce per estrarre i colori dall'immagine e scegli i caratteri che corrispondono allo stato d'animo della scena.
Alcuni dei miei progetti web preferiti hanno abbandonato sfumature, ombre, lucentezza e icone così comuni nel web design oggi a favore di questa tecnica. Ti consiglio di scattare i tuoi scatti, ma se ti manca il tempo, l'esperienza o l'attrezzatura, fermati a Flickr Creative Commons o SXC per alcune foto gratuite per il tuo prossimo sito.
# 7 Apprezzare l'interattività
L'ultima lezione che ti suggerisco di imparare dal design di stampa è apprezzare ciò con cui devi lavorare nel web. Per tutte le sue complicazioni, gli infiniti requisiti per la risoluzione dei problemi, gli standard e le limitazioni, il Web è un mezzo straordinario con cui lavorare come designer.
Sono stato quasi esclusivamente un designer di stampa per oltre sei anni, ma mi sono subito innamorato del web design non appena ho iniziato a impararlo. Rispetto alla stampa, il web design può sembrare davvero magico. Piccole cose come gli effetti al passaggio del mouse, lo scorrimento e la capacità di nascondere e mostrare contenuti specifici basati sull'interazione dell'utente sono sufficienti per lasciare un designer della stampa in soggezione delle possibilità.
Anche se farò sempre tesoro della stampa come il luogo in cui ho iniziato il mio viaggio come designer, vedo il web come un mezzo con un potenziale infinitamente più grande di afferrare e interagire con gli spettatori in modi che non saranno mai possibili con carta e inchiostro. Non perdere mai di vista la ricchezza degli strumenti con cui devi lavorare nel web design e cerca sempre di massimizzare il loro potenziale per rendere il web un luogo davvero magico.
Pensieri di chiusura
Per riassumere, l'industria del web design farebbe bene a prestare maggiore attenzione al potere di un marchio, a chi si rivolge e quando ricentrare, e al valore dell'umorismo, dell'arguzia e della buona fotografia nel design. Infine, i web designer non dovrebbero mai mancare di apprezzare e sfruttare la natura interattiva di Internet e le possibilità di un design migliore e più profondo che presenta.
Usa la sezione commenti qui sotto per farci sapere quali lezioni hai raccolto da altre aree del design e come hanno migliorato il tuo lavoro.