We Design Critique # 35: Scentsy Buddy
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Scentsy Buddy, un sito per animali imbalsamati profumati per bambini.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Scentsy Buddy
ScentsyBuddy.com è un sito Web interattivo che consente a tuo figlio di registrarsi e "adottare" il proprio amico Scentsy, giocare a giochi divertenti e leggere le storie di ciascun amico in un ambiente online sicuro. Non chiediamo le informazioni personali di tuo figlio né consentiamo "chat" online di alcun tipo. Questo sito Web offre semplicemente un modo per prolungare l'esperienza di Buddy Scentsy molto tempo dopo aver "adottato" il tuo amico.
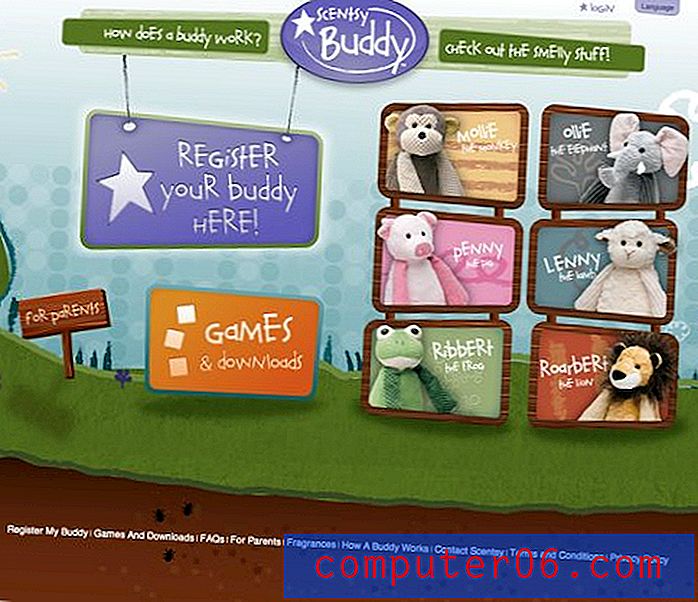
Ecco una sezione della homepage:

Pensieri iniziali
A colpo d'occhio, posso immediatamente dire che non avrò molti problemi con questo sito. Penso che abbiano davvero inchiodato il pubblico target senza sacrificare l'estetica che persino gli adulti troverebbero attraente. Questa è una linea incredibilmente sottile e non molti possono tirarla fuori nella misura in cui è fatta qui.
Questa è una di quelle critiche che si trasformeranno in più di una lezione. Invece di concentrarci su ciò che possiamo insegnare a questo designer, cercheremo invece più a fondo ciò che possiamo imparare da questo designer, in particolare nell'area della progettazione per i bambini.
Colori
La tavolozza dei colori attraente su questo sito è una delle prime cose che cattura la mia attenzione. C'è molta enfasi sui colori primari, il che è perfetto per attirare l'attenzione dei bambini. Come un pollice psicologico in su, questo aiuta i bambini a sapere che il sito è adatto a loro.

Ricorda che i bambini sono abbastanza intelligenti. Di solito si rendono conto abbastanza rapidamente quando qualcosa è o non è progettato per essere preso di mira. È un fenomeno interessante da osservare e che dovresti sempre sfruttare quando ti impegni in questo tipo di design.
Un'altra cosa che mi piace molto della tavolozza dei colori è che non ti spezza gli occhi con una mazza da baseball come molti disegni incentrati sui bambini. I colori sono tenui e attraenti con alcuni gradienti sottili. Non si scontrano né entrano in conflitto, ma si completano a vicenda bene. Questo è un ottimo esempio di come progettare per i bambini non significa automaticamente che creerai un sito che sembra brutto per gli adulti.
Opera d'arte
La grafica qui è un bel mix di elementi disegnati a mano e creati dal browser. I due interagiscono e si sovrappongono in modo tale da non notare davvero la differenza.

Mi piace molto lo stile delle opere d'arte, è unico e accattivante, ma allo stesso tempo grande e audace per aumentare l'usabilità. È interessante notare che l'allineamento in questa pagina sembra tutto fuori posto, ma funziona. Il designer ha fatto davvero un ottimo lavoro nel bilanciare visivamente la pagina, facendola apparire come se gli elementi fossero posizionati casualmente.
Indizi visivi
Mentre siamo in tema di usabilità, dovresti sapere che è molto importante avere spunti visivi forti quando si progetta qualcosa per i bambini. I livelli di alfabetizzazione varieranno drasticamente, anche se hai una fascia di età target abbastanza piccola.
Uno dei modi in cui vedi che è attraverso l'uso dei personaggi direttamente sulla homepage. Se sei un bambino con un giocattolo, il tuo genitore ti fa sedere di fronte a questo sito e vedrai una cosa: il tuo giocattolo sullo schermo! Nessuno deve dirti cosa fare, ti verrà istintivamente fare clic sull'immagine del tuo amico, che ti porterà a una schermata dedicata a quell'elemento specifico.

Effetti al passaggio del mouse
Un'altra cosa che noterai è che gli effetti hover per gli elementi sono abbastanza pronunciati. Il gradiente si inverte, il tratto cambia e anche la posizione dell'elemento viene regolata. Questo fa una grande, ovvia differenza che dice subito ai bambini che hanno scoperto un pulsante o un altro elemento interattivo (qualcosa su cui fare clic).
Aree di miglioramento
Ora che abbiamo parlato del grande esempio di questo sito Web, vediamo se riusciamo a trovare qualcosa che possa usare un po 'di lavoro.
Fin dall'inizio, viene in mente il piè di pagina. Sembra davvero che sia stato un ripensamento e che non abbia ricevuto una discreta attenzione rispetto al resto del sito. Tutti gli elementi vengono schiacciati insieme in modo che appaia come una grande linea continua senza interruzioni.

Consiglio vivamente di ricominciare da capo a piè di pagina per renderlo meno simile a un casino di collegamenti e più come una guida organizzata e utile ad altre parti del sito.
L'unica altra cosa di cui mi metto davvero in discussione è l'uso della parola "Registra" nella riga "Registra il tuo amico". Certamente ha senso per gli adulti, che probabilmente aiuteranno comunque il bambino, ma penso ancora che potrebbe essere un po 'più amichevole. "Registrati" è un termine freddo e tecnico con il quale un bambino non si connetterà minimamente. Secondo il sito, la registrazione implica la denominazione del tuo amico e il download di un certificato di adozione. Qualcosa sulla falsariga di "Name Your Buddy" potrebbe funzionare un po 'meglio (ancora non è la soluzione migliore ma hai avuto l'idea).
A parte questo, un grande cappello da punta ai creatori di questo sito. Posso dire che ci sono stati molti lavori e ha dato i suoi frutti sotto forma di un sito attraente e, si spera, efficace!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.