10 tendenze nei siti Web “Unicorn” di avvio tecnologico
C'è così tanto che puoi imparare dagli “unicorni” di avvio. Le aziende che generano miliardi di entrate. Quello che ha rivoluzionato le industrie. E cambiato il modo in cui lavori e gestisci la tua vita quotidiana.
Il modo in cui risolvono problemi comuni. Le strategie che usano per rimanere pertinenti. I modelli di business che usano per generare miliardi di entrate sono tutti affascinanti. Ma non parleremo di quegli aspetti commerciali.
Oggi diamo uno sguardo ai siti Web di alcuni dei più famosi unicorni di avvio nel settore tecnologico. Abbiamo notato alcune tendenze tra questi siti Web. Sicuramente deve avere qualcosa a che fare con l'enorme successo alla base di queste aziende.
Proviamo a capire come e perché queste principali aziende startup utilizzano tendenze specifiche del web design.
Esplora risorse di progettazione
1. Design minimale dei contenuti

Il minimalismo nella progettazione di siti Web non è una novità. È risaputo che i design minimalisti con l'uso di ampi spazi bianchi sono il modo migliore per ridurre il disordine. Ora stiamo vedendo un numero sempre maggiore di startup che incorporano questa strategia anche nei loro progetti di contenuti.
Il sito Web Buffer è un ottimo esempio di progettazione di contenuti minimi. Il sito Web spiega brevemente cosa può fare lo strumento nella metà superiore del sito Web. E poi continua spiegando le caratteristiche principali dell'app.
Invece di usare molte intestazioni, immagini luminose e descrizioni a più paragrafi, Buffer utilizza bellissime illustrazioni e brevi descrizioni composte da una o due frasi. Il sito utilizza anche un semplice sfondo bianco che evidenzia efficacemente tutto il suo contenuto.
La progettazione minimale dei contenuti non solo semplifica la digestione dei contenuti di un sito Web da parte degli utenti, ma crea un'esperienza utente tranquilla e rilassante.
2. Illustrazioni creative

Una cosa che puoi aspettarti di vedere su ogni sito Web di avvio sono le illustrazioni disegnate a mano. Non sorprende che queste splendide illustrazioni siano state in grado di sostituire le immagini, in particolare quelle terribili foto d'archivio. Perché queste illustrazioni aiutano a creare un'esperienza utente più memorabile e amichevole.
Il sito Web di Trello utilizza le illustrazioni in modo molto creativo. Usa le illustrazioni per mostrare il prodotto insieme alla sua adorabile mascotte.
Molte altre startup tecnologiche come MailChimp e Buffer usano anche illustrazioni durante la progettazione del sito Web. Sorprendentemente, questi siti usano più illustrazioni che schermate che mostrano il prodotto reale. In un certo senso, questo aiuta i marchi a creare un senso di mistero e suscitare interesse per il prodotto stesso.
3. Combinazioni di colori a due colori

Quasi tutti i siti Web di startup che abbiamo visitato condividevano un tratto comune: condividevano una combinazione di colori composta da soli due colori.
Non molto tempo fa, i marketer e i web designer erano convinti che determinati colori aiutassero a stimolare gli impegni. Ad esempio, era opinione comune che il colore rosso fosse la scelta migliore per i pulsanti CTA.
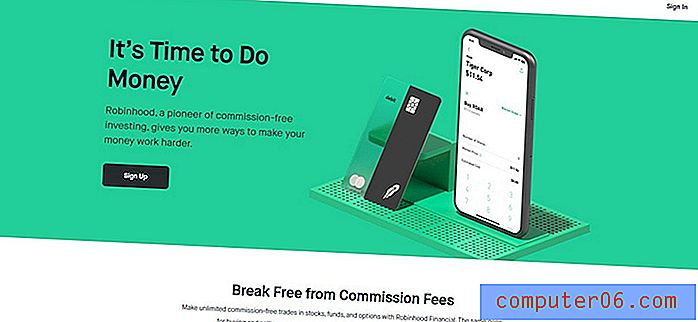
Oggi le cose sono diverse. Prendi il sito web di Robinhood, per esempio. Utilizza solo due colori, nero e verde, in tutto il suo design. Ed è solo uno dei tanti siti Web di startup tecnologiche che utilizzano la stessa strategia di progettazione.
Se ti attieni a due soli colori, hai più libertà di concentrarti su cose più importanti. Come la disposizione dei contenuti e i posizionamenti dei pulsanti. Inoltre, si adatta perfettamente anche al design minimalista generale.
4. Animazioni uniche

Proprio quando pensi che i giorni dei siti Web animati siano finiti, Slack, Dropbox, Robinhood e altri rendono le animazioni di nuovo pertinenti.
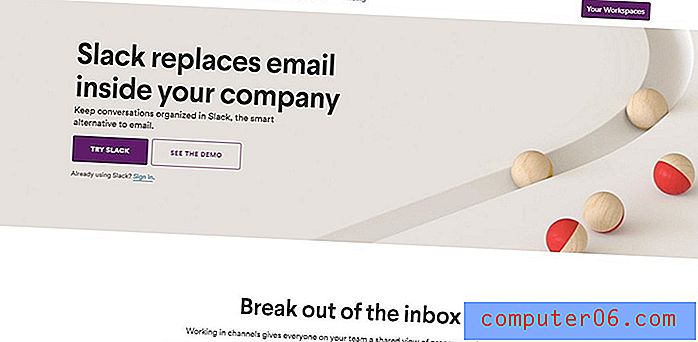
Le animazioni sono un ottimo modo per attirare l'attenzione degli utenti. Ad esempio, Slack utilizza un'animazione molto strana ma efficace sul suo sito Web. In realtà è abbastanza affascinante guardare.
Quando scorri verso il basso, vedi un altro video animato che mostra l'impilamento e l'organizzazione dei messaggi. Un modo intelligente di mostrare ciò che Slack è in grado di fare.
Se usate correttamente, le animazioni possono essere molto utili. Anche una semplice animazione come una freccia in movimento è sufficiente per guidare gli utenti a incoraggiarli a esplorare più parti del sito Web e ad aumentare il coinvolgimento.
5. Soluzione dettagliata

La sezione dettagliata del sito Web che mostra cosa fa un'app o un servizio è una parte comune di una startup o di un sito Web SaaS. I siti Web di avvio popolari eccellono in questo aspetto offrendo una spiegazione semplificata del prodotto.
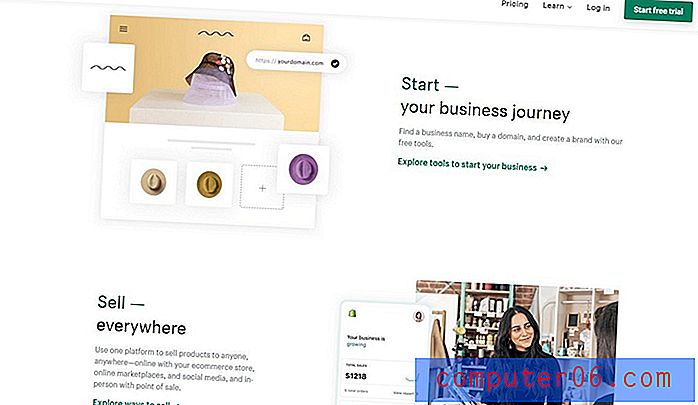
Il sito Web di Shopify ha una sezione analoga di funzionalità che mostra ciò che l'app è in grado di fare e come può essere utile per gli utenti. Questo processo è semplificato in sezioni passo-passo insieme ad animazioni sottili.
La maggior parte degli altri siti che abbiamo esplorato ha condiviso sezioni simili di funzionalità con solo alcune piccole modifiche.
6. Più inviti all'azione (CTA)

L'invito all'azione di un sito Web dovrebbe essere incluso nella metà superiore del sito Web e nella parte inferiore del sito Web. Questa è la pratica dimostrata efficace e accettata dagli esperti di design. Beh, almeno è quello che era.
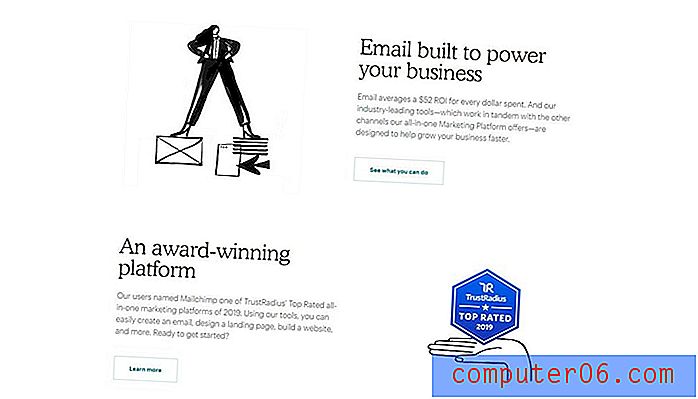
Abbiamo visto molti siti Web di avvio ora utilizzando un approccio diverso includendo più CTA nella progettazione del sito. Il sito Web MailChimp è solo uno di questi. Slack, Trello, Squarespace e molti altri usano la stessa strategia.
Più CTA significherebbe ovviamente più impegni da parte degli utenti. Tuttavia, c'è sempre una domanda su come influisce sui tassi di conversione. Quando indirizzi i visitatori a diverse sezioni del tuo sito Web, potrebbero non finire dove vuoi che siano. Che di solito è la pagina di registrazione dell'utente o la pagina dei prezzi.
I grandi siti Web di avvio, tuttavia, utilizzano un design di sito Web simile a un imbuto. Questo porta gli utenti da una pagina all'altra. Tutto conduce alla pagina di conversione finale.
7. Colori pastello

Dopo aver seguito le tendenze che coinvolgono colori piatti e colori dei materiali, l'ultima tendenza nelle combinazioni di colori sono i colori pastello.
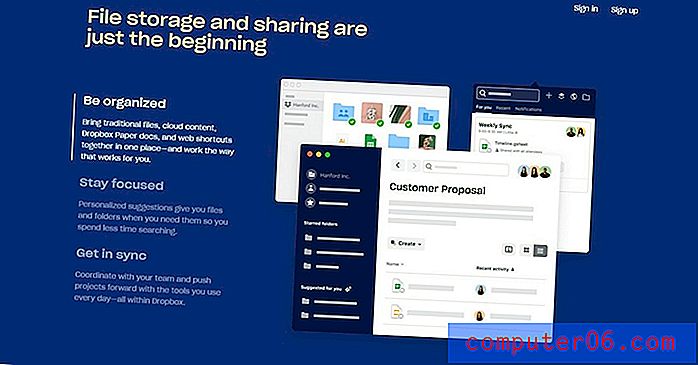
Dropbox aveva un design del sito molto semplice. Ma la società sta ora adottando un approccio più moderno per il suo sito Web. L'ultimo rinnovamento utilizza colori pastello per i suoi sfondi e per diversi elementi del sito Web.
Anche se questa nuova tendenza di colori pastello aiuta a creare disegni più calmi ed eleganti, non dovresti aspettarti che duri a lungo. Sarà solo una questione di tempo prima che una nuova tendenza del colore prenda il sopravvento.
8. Video esplicativi

L'aggiunta di un video esplicativo a un sito Web SaaS è uno dei modi migliori per attirare più visitatori e convertirli in utenti. Dropbox lo ha dimostrato con il suo video esplicativo che ha generato oltre 100 milioni di utenti.
Questo è stato molto tempo fa. Allora, semplicemente incorporare il video sul sito Web era abbastanza per convincere più persone a guardarlo. Ma ora gli utenti si aspettano cose diverse.
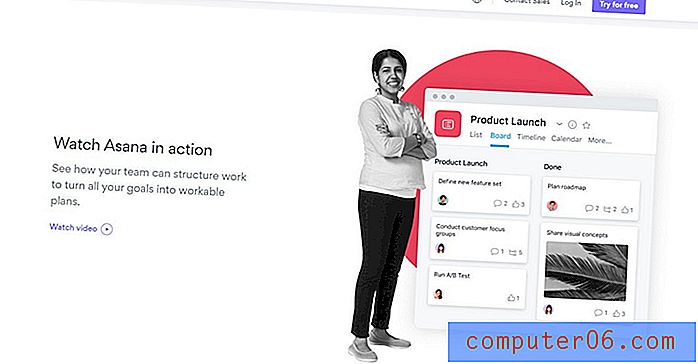
Questo è probabilmente il motivo per cui Asana, tra molti altri, usa una tattica intelligente per evidenziare il video esplicativo. Invece di incorporare direttamente il video, il sito ha una sezione specifica sul sito Web dedicata al video "how-to" per ottenere più clic e visualizzazioni.
È una strategia che realizza due cose. Cattura l'attenzione del visitatore e dice loro di cosa tratta il video. E aiuta a ridurre le dimensioni della pagina per tempi di caricamento più rapidi.
9. Copia e moduli semplificati

Un'altra tendenza comune che abbiamo notato nella maggior parte dei siti Web di avvio tecnologico è la copia semplificata. I siti utilizzano parole molto semplici e frasi brevi per descrivere gli usi e le caratteristiche del prodotto.
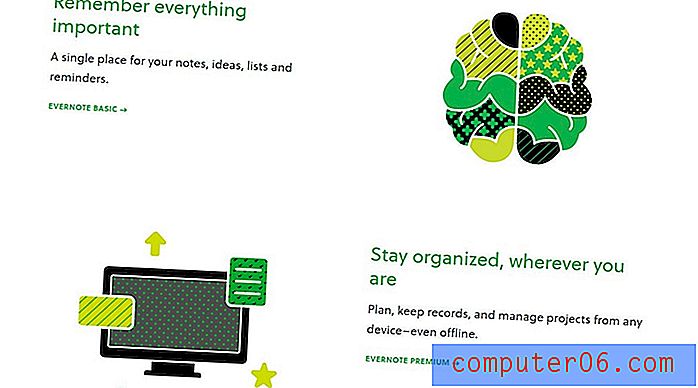
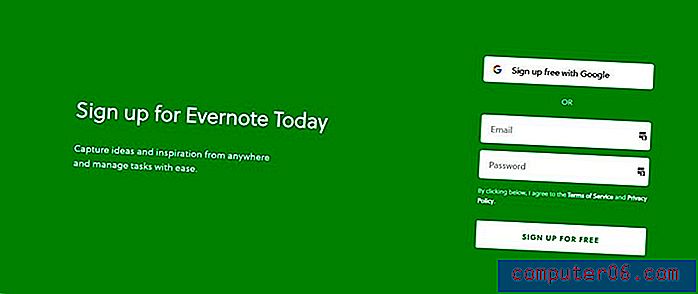
Anche i siti Web di servizi online più grandi e sofisticati ora utilizzano titoli brevi e descrizioni di una riga. Evernote fa questo al meglio con le sue spiegazioni di una sola riga sul prodotto e l'uso di icone grandi.

E non si tratta solo della copia. Anche i moduli di iscrizione sono ora più semplici che mai. I moduli di registrazione erano lunghi più pagine, ma oggi sono stati ridotti a soli due o tre campi modulo.
La semplicità gioca un ruolo chiave nell'attirare un pubblico più ampio. È particolarmente importante quando ti rivolgi a un pubblico internazionale.
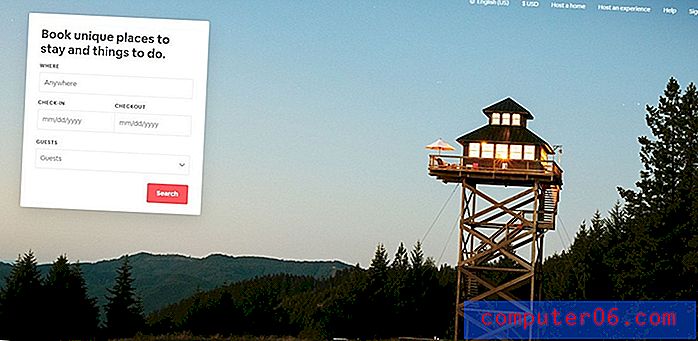
10. Sfondi immagine a schermo intero

Immagina se tutti i siti Web su Internet utilizzassero gli stessi design ultra minimal con sfondi bianchi e colori pastello. Quindi Internet sarebbe un posto noioso. Non c'è originalità nel seguire ciecamente una tendenza del design. A volte, è meglio attenersi a una vecchia tendenza del design se ti aiuta a spiegare meglio la tua attività.
Questo è esattamente ciò che fa Airbnb con il suo sito Web. Il sito utilizza un'immagine a schermo intero di grandi dimensioni come sfondo per la sezione dell'intestazione. Questa è una tattica intelligente in quanto aiuta a creare un'immagine di ciò che offre la piattaforma.

Non possiamo nemmeno ignorare gli sfondi video. Alcune delle più grandi startup come PayPal e Lyft usano ancora sfondi video sui loro siti Web. Una cosa interessante che abbiamo notato è che il video di sfondo utilizzato dai siti Web delle migliori marche di solito contiene elementi visivi non correlati al business.
Non siamo sicuri se sia una tattica intelligente costruire la curiosità o semplicemente una scelta pigra di design. Ti lasciamo decidere.
In conclusione
Queste sono solo alcune delle tendenze che noterai a prima vista. Se guardi più da vicino, noterai somiglianze più sorprendenti tra questi siti Web. Ti fa davvero stupire sull'importanza di seguire le tendenze del design.
Tuttavia, queste startup sono abbastanza intelligenti da creare le proprie identità attraverso i siti Web per distinguerle dal resto. Questa è la chiave per creare un sito Web di successo. Creare un'identità e offrire agli utenti un'esperienza semplice ma memorabile.
Spero che sarai in grado di rubare alcune buone idee e tendenze da queste startup per applicarle ai tuoi progetti in futuro.