7 errori di progettazione che possono rovinare i tuoi contenuti
Gli errori di progettazione possono accadere a chiunque. Forse stai cercando di terminare un progetto troppo rapidamente o stai lavorando a una complessa progettazione del sito in cui qualcosa viene semplicemente trascurato. Ma, quando accadono, devi ripararli ... immediatamente!
Alcuni errori di progettazione possono rovinare i tuoi contenuti, indurre gli utenti ad abbandonare il tuo sito o perdere la fiducia nelle informazioni fornite. Può essere difficile recuperare se non si apportano correzioni. E quindi non sei confuso, ognuno dei suggerimenti di oggi viene fornito con un esempio di un design che lo fa direttamente dalla Galleria Design Shack!
1. Tipografia sciatta
Il più grande offensore della tipografia è lo spazio. L'interlinea, o iniziale, e la quantità di spazio negli involucri di testo sono reati comuni. Mentre a volte vedi troppo spazio, il problema più comune è che il testo non ha spazio sufficiente per respirare, rendendo il disegno ingombra e difficile da leggere.
Per la maggior parte dei blocchi di copia pesante - pensate ai paragrafi del corpo del testo - la normale spaziatura delle linee per il web è circa il 120 percento - 150 percento della dimensione delle lettere. Con testo più piccolo, come quello del rendering su dispositivi mobili, puoi persino sbagliare sul lato di una piccola spaziatura di riga per garantire la leggibilità.
Il trucco sta in quel mezzo felice, in cui il testo è facile da leggere e ha un flusso naturale, ma non diventa stancante per gli occhi. Il testo troppo distanziato può essere altrettanto difficile da elaborare quanto il testo troppo ravvicinato.
Quando si tratta di involucri di testo, seguire la stessa regola generale. Per gli elementi correlati che vanno a capo, considera il mirroring delle regole di spaziatura tra linee. In questo modo tutto avrà una sensazione coerente che mostra elementi simili ma aumenta la leggibilità.
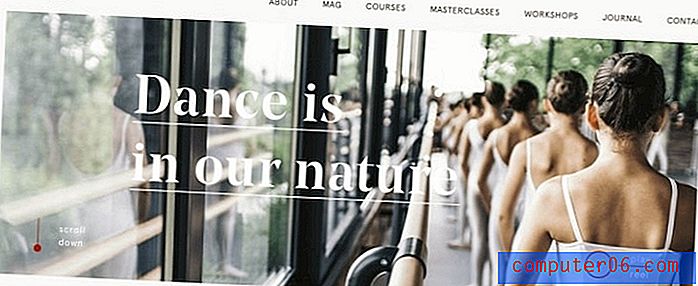
Fallo nel modo giusto: House of Khlebny

2. Stessa dimensione Tutto
Tutte le scatole fotografiche hanno le stesse dimensioni. Tutto il testo ha le stesse dimensioni. Tutti i pulsanti hanno le stesse dimensioni. Mentre la coerenza è buona, tutta la monotonia è semplicemente noiosa.
Mischialo con un paio di opzioni di dimensioni e dimensioni per ciascun tipo di elemento. In questo modo puoi mantenere quella coerenza, ma anche aiutare a guidare l'occhio e creare interesse visivo.
Una delle cose migliori che puoi fare è pensare alla scala delle foto all'interno di cornici. L'intestazione dell'eroe su ciascuna pagina avrà probabilmente le stesse dimensioni, ma il modo in cui posizioni la foto nella cornice può essere diverso. Rimpicciolisci le immagini per una sensazione lontana che sembra più piccola con meno peso visivo; usa un crop stretto per far apparire le cose più vicine e più importanti. Senza modificare le dimensioni effettive - o persino alterare gli stili o il modello del tuo sito Web - hai creato elementi che sembrano avere dimensioni diverse.
Farlo bene: Brooke Promiitz

3. Dimenticare la gerarchia
Un utente accede a un sito Web che dovrebbe trovare o fare qualcosa. Rendilo facile per loro con una gerarchia distinta di elementi che portano a questa azione.
Le cose più importanti nella progettazione dovrebbero essere le più importanti e ridimensionarsi a elementi di minore importanza. Posizionare e raggruppare le informazioni in bit scansionabili che gli utenti possono leggere a colpo d'occhio e comprendere.
E poi trasforma la tua gerarchia in un insieme di regole per motivi di coerenza. In questo modo un titolo si presenta sempre come un titolo e i pulsanti seguono lo stesso tipo di regole per posizionamento, dimensioni e interazione. Tutte queste piccole cose renderanno più semplice il coinvolgimento dell'intero set.
Farlo bene: tema di Ragnar

4. Trascurare le basi
Quante volte ti sei imbattuto in un sito Web, hai fatto clic su un collegamento e non è successo nulla? O hai cercato un indirizzo email o un modulo di contatto solo per non trovarne uno?
Non dimenticare di occuparti di tutti gli elementi di pulizia del progetto e assicurarti che siano compilati, facili da trovare e precisi. Presta molta attenzione alla navigazione, alla ricerca e al piè di pagina.
È importante che queste aree includano collegamenti e informazioni aggiornati. Gli utenti si aspettano un certo tipo di esperienza da questi elementi e possono essere frustrati facilmente se non esistono. Fornisce inoltre legittimità per il tuo sito Web: collegamenti interrotti o nessuna informazione di contatto può sfidare gli utenti.
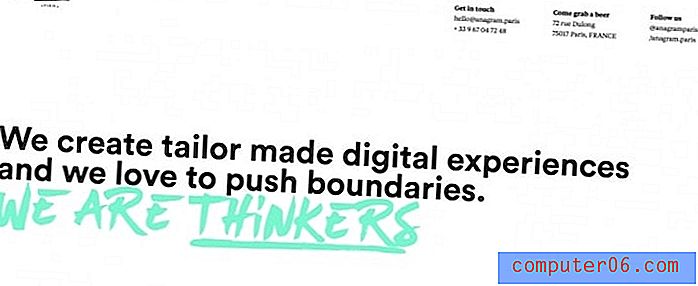
Fallo nel modo giusto: Anagram Paris

5. Troppe parole
Modifica la tua copia, mettila da parte e poi modificala di nuovo.
Il problema con molti siti Web è che usano troppa copia per spiegare cose semplici. La lingua dovrebbe essere chiara e concisa perché l'intervallo di attenzione è breve.
Usa parole attive e descrittive per parlare al meglio con gli utenti nel progetto. Fornire istruzioni chiare per gli elementi utilizzabili che dicono agli utenti esattamente cosa fare e cosa accadrà dopo.
Questa chiarezza scritta contribuirà a mantenere gli utenti interessati e a spostarsi nella copia.
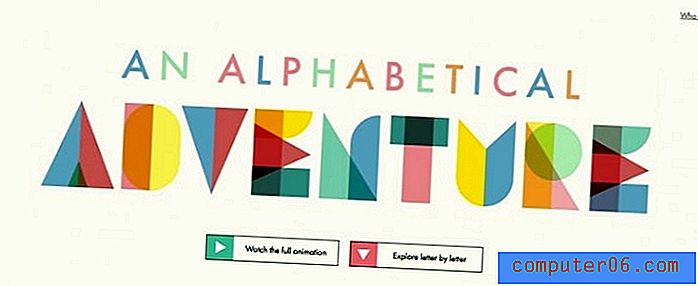
Farlo bene: A è per Albert

6. Scarsa risoluzione Qualunque cosa
Una cattiva immagine di qualsiasi tipo dovrebbe essere evitata. Molti utenti stanno visualizzando il tuo design su dispositivi ad alta risoluzione, da schermi abilitati alla retina su tablet a monitor che mostrano ogni pixel in dettaglio. Un'immagine di bassa risoluzione ucciderà qualsiasi disegno.
Il trucco sta ripensando ciò che sai sulle dimensioni dei file e la compressione. Mentre queste cose sono piuttosto significative, le regole sono leggermente cambiate. I file più grandi stanno diventando più standard e la maggior parte delle connessioni Internet può gestire il carico.
La realtà è questa: se non puoi usare un'immagine nitida e chiara, non usare affatto un'immagine. La tua prima impressione visiva racconta molto agli utenti di te. Un'immagine scadente mostra che non ti interessa, non sei credibile o semplicemente non pensi prima alla qualità. Certamente, queste non sono cose che vuoi che gli utenti pensino quando visitano il tuo sito web.
Farlo bene: Orsolina 28

7. Troppi trucchi
Esagerare con le illustrazioni, usare troppe foto e rilasciare ombre o icone danzanti che vanno troppo lontano sono alcuni dei trucchi più comuni che possono distrarre gli utenti dal messaggio nel progetto. Qualsiasi tecnica di progettazione che esiste per un motivo visivo può essere considerata un trucco: colori insoliti, animazioni, combinazioni di foto dispari e illustrazioni sono tutti trucchi di progettazione.
E possono essere strumenti efficaci per aiutare a creare interesse e coinvolgimento.
Se usato con parsimonia.
Limita i trucchi a una cosa che distingue il tuo design. E cerca di non esagerare. Un'ottima illustrazione, ad esempio, può essere uno strumento utile, ma se parti di quell'illustrazione sono troncate e ci sono illustrazioni in tutto il design, può distrarre. Un "grande trucco" è migliore e generalmente più efficace di tonnellate di piccoli trucchi.
Farlo bene: Wokine

Conclusione
Non scoraggiarti se sei colpevole di aver commesso uno di questi errori di progettazione. Succede a tutti. Recupera bene e i tuoi contenuti saranno al sicuro.
Non è nemmeno necessario riprogettare per correggere questi errori. Alcune modifiche per progettare gli elementi possono essere sufficienti per ripulire e semplificare gli errori di progettazione comuni. Il primo passo è l'auditing del tuo progetto per trovare luoghi che potrebbero richiedere un'attenzione speciale. In bocca al lupo!