10 consigli di esperti per la progettazione di un portfolio di una pagina
C'era una volta, i progettisti indossavano portafogli fisici ingombranti da un'intervista a un'intervista per mostrare il loro lavoro. Questa tattica viene costantemente sostituita con l'invio di e-mail contenenti collegamenti a un portafoglio online. Un sito Web di portfolio sta diventando uno strumento di marketing essenziale per ogni designer e può essere la più grande impressione sulla quale verrai giudicato e, si spera, assunto.
Questo articolo contiene diversi suggerimenti ed esempi per aiutarti a creare un fantastico portfolio a pagina singola.
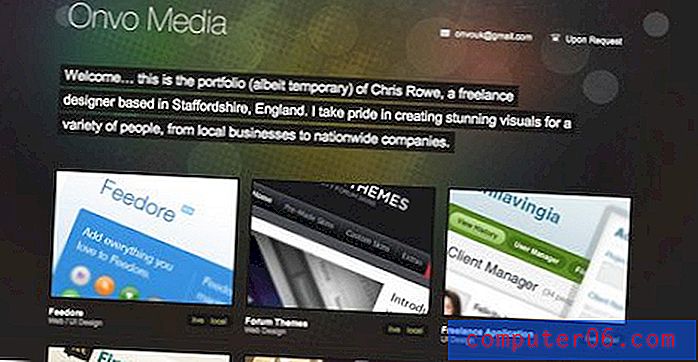
Le immagini parlano più delle parole

A meno che tu non voglia mostrare le tue capacità di copywriting, concentrati maggiormente sulla messa in mostra del tuo lavoro piuttosto che sulla storia della tua vita. Visualizzare solo uno o due progetti può lasciare potenziali clienti chiedendosi quanta esperienza hai davvero. Sentiti libero di tirare fuori tutte le fermate e mostrare tutto ciò che sei orgoglioso di creare.
Utilizzare i social media per incoraggiare i contatti personali

Dare collegamenti ai social media immobili privilegiati sulla tua pagina incoraggia i visitatori a stabilire connessioni durature con te. Questo può avere diversi vantaggi. In primo luogo, il contatto ripetuto crea familiarità e ti rende più accessibile se la persona si trova mai nel bisogno di un designer. Ha anche l'effetto virale di darti visibilità agli altri amici e connessioni professionali.
Il contrasto è tuo amico

L'uso creativo del contrasto enfatizzerà la bellezza del tuo lavoro. Il sito Web sopra prende disegni di bottiglie che vediamo tutti i giorni e li trasforma in straordinari pezzi di portfolio rendendo le bottiglie l'oggetto più visivamente accattivante su una pagina altrimenti semplice. Avrebbero potuto facilmente posizionare le bottiglie nei loro ambienti naturali, ma l'effetto non sarebbe stato così potente.
Scorrimento laterale

Non abbiate paura di rompere lo stampo di un sito a scorrimento verticale. Siti a scorrimento laterale come "We Shoot Bottles" dell'esempio precedente possono dare un'impressione inaspettata e gradita di creatività. Tuttavia, tieni presente che gli utenti si aspettano un sito a scorrimento verticale, quindi è spesso una buona idea includere frecce e / o istruzioni per aiutarli lungo il percorso. Assicurati anche di considerare le dimensioni dello schermo più diffuse quando crei un sito a scorrimento laterale. Il sito sopra non si adattava bene allo schermo da 13 ″ del mio laptop e mi ha lasciato scorrere sia verticalmente che orizzontalmente in una caccia al tesoro scomoda per scoprire tutto il contenuto.
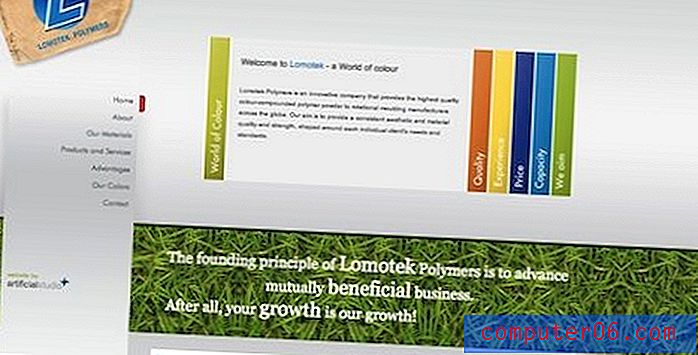
I temi sono fantastici

Prendi in considerazione l'utilizzo di un tema come metodo creativo per mettere insieme contenuti disparati. Il sito sopra mostra un portafoglio di app per iPhone non correlate che coprono più categorie. Questo è ingegnosamente realizzato attraverso l'illusione di un menu di sushi, che non ha nulla a che fare con nessuna delle loro app ma rende un formato familiare e facile da leggere supportato da immagini accattivanti.
Una pagina, molti contenuti

jQuery rende estremamente facile stipare più pagine di informazioni e grafica in un unico layout di pagina. I contenuti di dimensioni ridotte presentati in modo click-to-proc possono aggiungere un tocco interattivo non trovato attraverso lo scorrimento e offrono al creatore un maggiore controllo sull'esperienza dello spettatore.
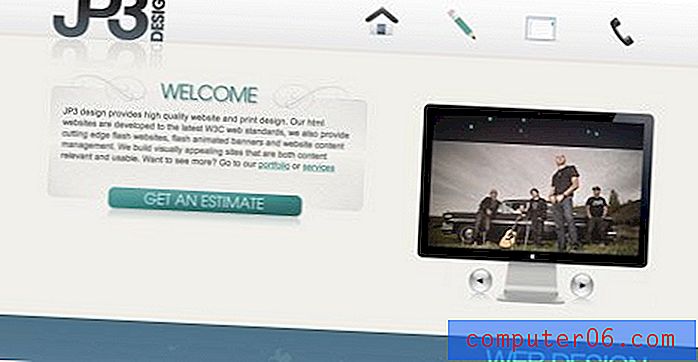
Contatta senza sforzo

I siti a pagina singola possono essere complicati. Devi comunicare chi sei, cosa fai e come puoi essere raggiunto nel modo più breve possibile. Le informazioni di contatto e i mezzi possono rapidamente perdersi nel mucchio di contenuti o fare un passo indietro per "cose più importanti". Tuttavia, se creare nuovi contatti è il tuo obiettivo principale per il sito, ciò dovrebbe riflettersi nel layout della pagina. Si noti quanto sia importante il pulsante "Ottieni un preventivo" nel layout del sito sopra. Ciò trasmette immediatamente che il proprietario del sito è desideroso di accogliere nuovi clienti e sarà aperto e avanzato in termini di costi (una caratteristica che molti designer non hanno). Considerando che il costo è spesso tra le preoccupazioni più importanti dei potenziali clienti, questa apertura può rappresentare un importante vantaggio competitivo.
Navigazione viaggiante

Se il tuo portfolio di singole pagine contiene abbastanza contenuti per richiedere un sacco di scorrimento, prendi in considerazione l'uso di un menu di navigazione che rimane con l'utente mentre scorre e fornisce collegamenti a sezioni specifiche. Visita Alamofire sopra e fai clic su una delle schede in alto a destra della pagina per vedere questa tecnica messa in pratica.
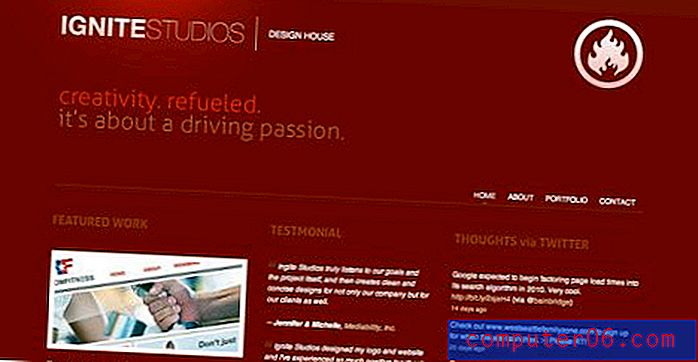
Considera sempre il tuo pubblico di destinazione


Pensa ai due esempi contrastanti sopra. Personalmente, adoro il primo. È pazzo, unico e contiene bellissime illustrazioni di fumetti (cosa non c'è da amare?). Tuttavia, ci sono molti potenziali clienti che non darebbero una seconda occhiata a questo sito perché non è esso stesso un display di ciò che vorrebbero. Il secondo esempio, sebbene sia ancora molto interessante, è piuttosto noioso in confronto. Tuttavia, un professionista serio potrebbe trascorrere più tempo su questo sito rispetto a quello precedente. Quindi qual è la migliore? La risposta, ovviamente, non è nessuno dei due. Quando progetti il tuo portafoglio, dovresti considerare quale tipo di clienti desideri impressionare e quindi guadagnare. Ci sono un sacco di aziende alla ricerca di designer seri e professionali, ma ci potrebbero essere altrettanti alla ricerca di qualcuno di divertente e creativo che pensa fuori dagli schemi e non ha paura di essere originale.
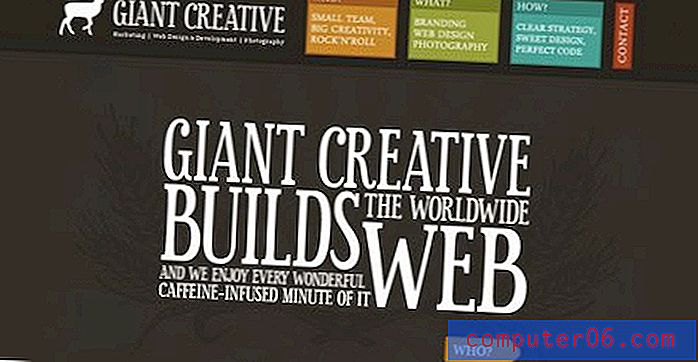
Mettere il tuo piede migliore in avanti

Pensa a ciò che ti rende unico come designer. In pratica, perché qualcuno dovrebbe assumerti invece del milione di altri designer che urlano per la loro attenzione online? Non aver paura di elencare il tuo enorme set di abilità, ma concentrati su una o due cose che fai meglio e trasmetti visivamente quelle idee. Il sito sopra è per un team di web designer e programmatori. Tuttavia, il loro sito e gli esempi presenti sul loro sito comunicano un'idea più forte del resto: illustrazione. Come l'arte dei fumetti nell'esempio precedente, questi ragazzi vogliono che tu sappia che possono creare illustrazioni meravigliosamente colorate e personalizzate per il tuo marchio. Questo li distingue da un'enorme porzione di web designer che si limita alla stock art a causa delle loro carenze come artisti. Quindi, indipendentemente dal fatto che il tuo talento più forte risieda in belle immagini, tipografia straordinaria o codice pulito, urla forte e orgoglioso sul tuo portafoglio.
Ispirazione
Vuoi esempi di grandi portafogli a pagina singola? Ecco dove ho iniziato:
- 95 nuovi esempi di design di siti Web a pagina singola
- 25 bellissimi siti Web di portfolio di una pagina di designer su Twitter
- Siti di portfolio a pagina singola
Conclusione
Spero che questi dieci suggerimenti ti abbiano ispirato a creare un fantastico portfolio a singola pagina (o a rivedere quello attuale). Usa i commenti qui sotto e inviaci link ai portafogli che ritieni stimolanti, che appartengano a te o a qualcun altro.