Suggerimenti per la progettazione di eleganti layout dell'interfaccia utente dell'app per iPhone in Photoshop
La progettazione grafica per il web è stata una tendenza popolare per secoli. E con l'invenzione dell'iPhone di Apple nel 2007, l'app store è cresciuto enormemente. Ora abbiamo designer e sviluppatori di app iOS che si uniscono per creare alcune idee davvero fantastiche nella realtà.
Ma se non ti piace imparare Xcode e programmare Objective-C, Photoshop potrebbe avere più interesse. Di seguito fornirò alcuni dei suggerimenti che ho raccolto per la progettazione di prototipi di app iOS killer. E poiché emergono sempre nuove tendenze, la comunità del design ridefinisce costantemente il modo in cui creare app. Pensa a questo come a una guida alle risorse per principianti alla progettazione di dispositivi Apple.
Impostazioni documento corrette
Prima ancora di considerare gli elementi nella pagina, dovresti capire come vengono create le grafiche per iPhone. Nel nuovo display retina sui modelli iPhone 4 / 4S lo schermo è ancora misurato fisicamente nella stessa dimensione. Tuttavia, la visualizzazione in pixel è in realtà raddoppiata rispetto all'originale, il che significa che utilizziamo 640 × 960 con una risoluzione di 326ppi.
Inoltre, le icone di iPhone 3 / 3GS erano generalmente 57 × 57 pixel. Le schermate di iPhone 4 e 4S utilizzano 114 × 114 per impostazione predefinita (ma verranno ridimensionate per risoluzioni meno recenti). Per fortuna il processo di progettazione delle icone è abbastanza distaccato dalla creazione di un layout dell'interfaccia utente. Ma come designer non fa mai male costruire entrambe le abilità.

Se utilizzerai molte di queste impostazioni, ti consiglio di salvarle come dimensioni predefinite del documento. Nella nuova finestra del documento per Photoshop vedrai un pulsante con l'etichetta "Salva preimpostazione ...". Dagli un nome e puoi selezionarlo dall'elenco a discesa ogni volta che crei un nuovo documento.
Invece di creare manualmente gli elementi dell'interfaccia utente dell'iPhone, un blog Teehan + Lax offre un download gratuito del kit dell'interfaccia utente specifico per Photoshop. Ciò include un rendering iPhone 4, barre in alto, pulsanti, tastiere e tonnellate di altre cose utili. Afferralo sicuramente prima e salvalo in una directory locale in cui hai un facile accesso a questi elementi.
Personalizza le barre e i pulsanti
Sia l'area superiore che quella inferiore dell'app conterranno probabilmente barre dei menu. La parte superiore viene utilizzata per etichettare la vista corrente, insieme ai pulsanti Indietro e Modifica. Il fondo è in genere la navigazione e per lo più utilizza le schede.
Teehan + Lax usa alcuni esempi davvero generici per questi. Ma sono molto più facili da personalizzare con i tuoi colori, le tue trame e qualsiasi altra cosa che hai. Quindi, ad esempio, prendiamo la barra del livello Gruppo (Grigio-Blu) e trasciniamola in una nuova finestra del documento di dimensioni iPhone. Quindi fai clic sul piccolo triangolo a sinistra e apri un altro sottogruppo con l'etichetta Bar Top . In fondo c'è un livello di sfondo con un effetto di sovrapposizione per il gradiente.

Apri FX su questo livello di sfondo e fai doppio clic sulla sovrapposizione gradiente. Ho rimosso i colori predefiniti da Apple e ho impostato (da sinistra a destra) # 3478a7 su # 5eb0e7. Inoltre, i due pulsanti dovranno perdere i loro gradienti - per questi ho usato i valori da # 052b50 a # 044a8e per un ricco effetto scuro.
Divertimento con le trame
Con queste piccole modifiche al gradiente, puoi capire che personalizzare l'app è un'attività abbastanza semplice. Per un po 'di dettagli possiamo aggiungere una trama o un motivo sull'area del gradiente della barra. Andremo con alcune strisce inclinate per questo esempio demo.
Inizia creando un nuovo documento 7 × 7 pixel con uno sfondo trasparente. Quindi imposta lo strumento matita sulla scala più piccola (1px per 1px) e connettiti dall'angolo in alto a destra nell'angolo in basso a sinistra. Ho usato HEX nero # 000000 ma non dovrebbe importare poiché puoi sempre cambiare il colore in seguito. Guarda lo screenshot qui sotto se non segui:

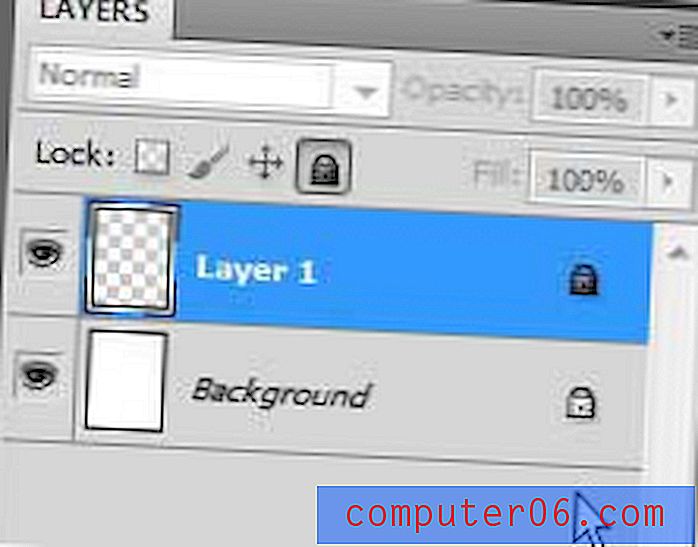
Ora premi Modifica -> Definisci modello ... e dagli un nome, quindi premi Salva. Sentiti libero di chiudere la finestra ora (senza salvare) poiché tutto ciò di cui avevamo bisogno era il modello. Ora torniamo nel gruppo in alto della barra per creare un nuovo livello sopra lo sfondo. CMD + clic o CTRL + clic sulla maschera vettoriale che selezionerà tutta la barra del gradiente di sfondo.
Ma assicurati di fare clic di nuovo sul nuovo livello appena creato in modo che sia evidenziato in blu. Lo riempiremo con questo nuovo modello ma vogliamo vedere solo le strisce sopra il gradiente della barra superiore (e sotto i pulsanti). Nel menu in alto vai su Modifica -> Riempi e seleziona "Pattern" dal menu a discesa. Nella casella in basso è necessario selezionare l'ultimo motivo punteggiato e premere OK.

Le linee all'inizio sembrano abbastanza rigide. Quindi nei pallet dei livelli rilasciare il riempimento fino a un valore di circa il 20%. Inoltre potremmo cambiare il metodo di fusione in Sovrapposizione in modo che le barre scorrano con i colori sfumati. Rimpicciolisci al 100% e scopri l'effetto fantastico!

Puoi creare un'altra trama dolce impostando un documento 3px per 3px e compilando un simbolo più. Ho aggiunto un esempio sopra di come questo cambia radicalmente l'aspetto del nostro gradiente della barra superiore. Puoi anche provare a cambiare il colore dal nero puro al bianco puro #FFFFFF.
Icone della barra delle schede
I pulsanti di navigazione presenti nella parte inferiore dell'app sono cruciali per l'esperienza utente complessiva. Gli utenti devono capire dove modificare le impostazioni, come eseguire attività e cosa fare rapidamente nella tua app. Altrimenti spesso diventano frustrati o annoiati e smettono di provare. Quindi, come ulteriore suggerimento, ravviviamo l'area di navigazione nella barra in basso.
Utilizzando lo stesso file PSD della GUI di iPhone 4, individua il gruppo "tabbar". Ricorda che puoi farlo CMD / CTRL + facendo clic sul blocco in Photoshop. Analogamente alla barra in alto, possiamo modificare il gradiente FX di sfondo per alcuni stili corrispondenti. Ma in alternativa il gradiente predefinito nero si adatta bene alla maggior parte delle combinazioni di colori.
Per alcune icone consiglio vivamente il set di retina di The Working Group disponibile in 24px, 48px e 64px. Ognuna delle icone della PSI della GUI ha stili di livello FX applicati, fondamentalmente una leggera ombra e un gradiente di sovrapposizione. Questi piccoli frammenti di dettagli si aggiungono davvero a un design eccezionale, quindi presta molta attenzione ai tuoi pixel. Prova a utilizzare questo designer di combinazioni colori se riscontri problemi.

Dovresti pensare a come le etichette di testo influenzeranno l'esperienza dell'utente. Se ritieni che le icone delle schede siano sufficienti da sole, il testo dell'etichetta potrebbe interferire. Tuttavia, è importante mantenere aperte le opzioni e giocare con alcune idee diverse. Cerca di ottenere le opinioni di amici e colleghi per vedere qual è il metodo migliore per la tua app.
Un'altra tecnica abbastanza popolare è quella per i progettisti di app di creare un pulsante centrale che divide la barra delle schede in 5 slot. Ho visto molte applicazioni davvero creative che utilizzano questo design per risparmiare spazio e aggiungere un po 'di eleganza alla navigazione. Formspring è un esempio, ho aggiunto la schermata qui sotto.

Collegamenti utili
- Set di icone di glifi
- Progetta un'app iPhone Bank in Photoshop [Tutorial]
- Progetta applicazioni iPhone in Photoshop [PDF]
- Utile raccolta di strumenti e risorse per sviluppatori di app per iPhone / iPad
- Suggerimenti e risorse per l'usabilità di iOS per le app per iPhone e iPad
- Come creare la tua prima applicazione per iPhone
Conclusione
Queste strategie per lavorare con le app iOS e Adobe Photoshop saranno utili man mano che sviluppi ulteriormente i tuoi sensi di progettazione. Le applicazioni mobili sono un gioco di palla completamente diverso rispetto a siti Web e loghi. Tienilo a mente durante tutto il processo poiché imparerai costantemente nuove tecniche.
Insieme ai collegamenti aggiunti sopra, dovresti sentirti molto più a tuo agio nel procedere con il design dell'interfaccia dell'app. I modelli di layout sono sempre difficili e richiedono tempo per essere costruiti e studiati. Ma se hai abbastanza dedizione, il mercato della telefonia mobile è probabilmente l'area più prospera. Se hai ulteriori domande o commenti, faccelo sapere nell'area di discussione in basso.