Design Trend: geometria 3D
Le forme e la geometria tridimensionali aggiungono profondità e interesse visivo allo spazio digitale. Forse è per questo che si tratta di una tecnica di progettazione di siti Web di tendenza.
Mentre gli elementi 3D nel web design non sono nuovi, l'utilizzo della geometria e delle forme geometriche per creare questo effetto sta iniziando a esplodere. Può essere un modo divertente e interessante per far sembrare gli elementi saltare fuori dallo schermo per i visitatori del sito web.
Ecco uno sguardo alla tendenza con alcuni esempi per farti pensare a come questa tendenza del design (e queste tecniche) potrebbero funzionare nei tuoi progetti.
Esplora risorse di progettazione
Cos'è la geometria 3D?

Sembra che cerchiamo costantemente di rendere più realistica la tela 2D di un sito Web. Gli effetti tridimensionali sono un modo per farlo, e farlo con la geometria è un po 'meno complicato che saltare nella realtà aumentata o virtuale.
Indipendentemente da come lo fai, dovresti usare la geometria 3D in modo naturaleQuesta tendenza prevede l'uso di livelli, ombre, profondità e colore con forme geometriche per creare un effetto 3D per gli elementi del disegno.
Gli usi per la geometria 3D potrebbero includere l'evidenziazione di un bit di informazioni chiave (come nell'esempio sopra), fornendo un segnale visivo che consente di fare clic o toccare un elemento, attirando lo sguardo su una determinata parte dello schermo, creando un elemento visivo più efficace, o per creare un movimento percepito sullo schermo.
Indipendentemente da come lo fai, dovresti usare la geometria 3D in un modo naturale e realistico. L'effetto non dovrebbe essere eccessivamente complicato o forzato. Dovrebbe sembrare una parte naturale del design che potrebbe anche essere invisibile ad alcuni utenti, il che significa che non pensano affatto alla natura 3D degli elementi, ma sanno come usare e interagire con il design.
Forme e Ombre

Il concetto di base dell'utilizzo della geometria 3D risale alla scuola elementare. Potresti ricordare di aver disegnato una forma semplice e poi di aver aggiunto delle linee per renderlo "vivo". (Puoi vedere quello schizzo rettangolare di base nel disegno sopra.)
Questa è la radice di questa tendenza del design.
Nel design sopra, gli accenti di forma sotto forma di elementi di linea e forme a colori - pensa a sfere, cubi e coni - hanno ombre, ombre e profondità che li rendono più reali.
Qui, gli elementi 3D servono come accenti per mantenere gli occhi in movimento attraverso il design.
Ombreggiatura e animazione

La giusta combinazione di colorazione e animazione può trasformare una semplice forma in un elemento tridimensionale.
Questa combinazione di tecniche aggiunge profondità a quello che altrimenti potrebbe essere un elemento piatto. Quella profondità simula un oggetto tattile che sembra che tu possa afferrare lo schermo.
Questo concetto è descritto in dettaglio nella documentazione di Material Design e potrebbe essere uno dei motivi per cui questo tipo di elemento è cresciuto in popolarità. C'è meno di 3D e di più di interazione, ma l'idea è la stessa. https://material.io/design/interaction/gestures.html#principles
Si tratta di esperienze realistiche nello spazio digitale.
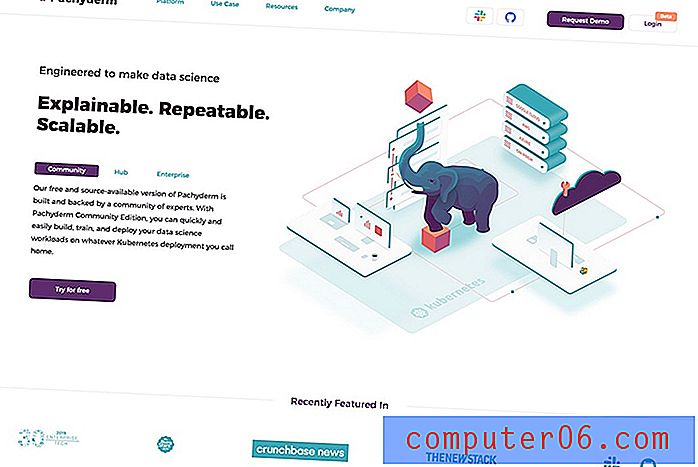
Illustrazione 3D

Le illustrazioni possono assumere un senso di realismo anche con elementi 3D.
Le scene illustrate tridimensionali (spesso di "generatori di scene") sembrano essere quasi ovunque. Queste illustrazioni usano spesso forme geometriche per creare ulteriore profondità, come nell'esempio sopra. Noti le pile di rettangoli e cubi intorno all'illustrazione dell'elefante.
Le illustrazioni 3D possono o meno includere elementi animati per enfatizzare ulteriormente la profondità del design.
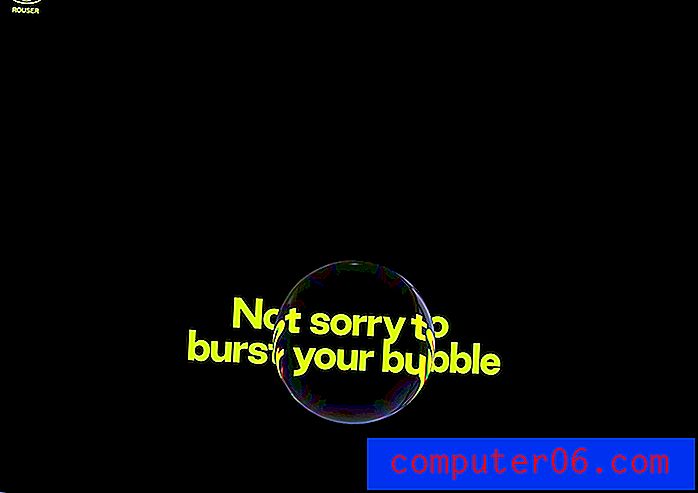
Livelli

I livelli forma possono aggiungere un elemento di profondità e dimensione ai progetti.
L'esempio sopra di Rouser include un livello di sfondo con testo e un livello di forma bolla in primo piano. Quando il livello superiore attraversa lo sfondo, influisce sull'aspetto del testo in un modo che imita ciò che accadrebbe se avessi una bolla nella vita reale.
L'effetto qui è quasi affascinante e crea un'atmosfera realistica, animazioni interessanti e un design semplice che incoraggia gli utenti a interagire con esso. (Lo scorrimento impone alla bolla di spostarsi più velocemente sugli elementi.)
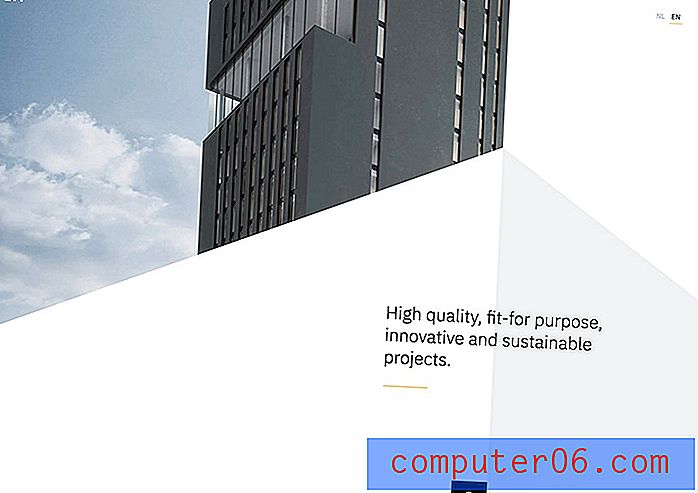
Forme e piani immaginati

Usa forme che si intersecano con piani immaginati per creare un effetto 3D sugli schermi. (Questo è un altro di quegli esercizi della scuola elementare. Ricordi di disegnare le montagne e le strade all'orizzonte?)
L'esempio, sopra di Vossemeren, è un ottimo esempio di come la geometria si interseca su un piano. Guarda come i triangoli bianchi e grigi si uniscono per implicare un movimento ancora più verso l'alto. Guardalo da un'altra angolazione e il triangolo grigio potrebbe affondare o sporgere dal design, a seconda della tua prospettiva.
Questa combinazione di colori, forme e piani crea diverse varianti del 3D che continuano a emergere e spostarsi sulla pergamena.
Rendilo ovvio

A volte una forma 3D è così ovvia che non puoi fare a meno di vederla. Usando il colore e il contrasto, l'elemento rotondo salta dallo sfondo scuro sul livello blu nell'esempio di disegno sopra.
Nota le diverse tecniche di colore che si verificano qui per far sì che questo si unisca. C'è illuminazione sull'immagine che crea gradi di variazione di colore. Ci sono diverse ombre per imitare quella luce. C'è il contrasto tra rettangoli a spigoli vivi nel design a schermo diviso e l'elemento rotondo dell'immagine.
Tutte queste cose si combinano per simulare un elemento di vita reale.
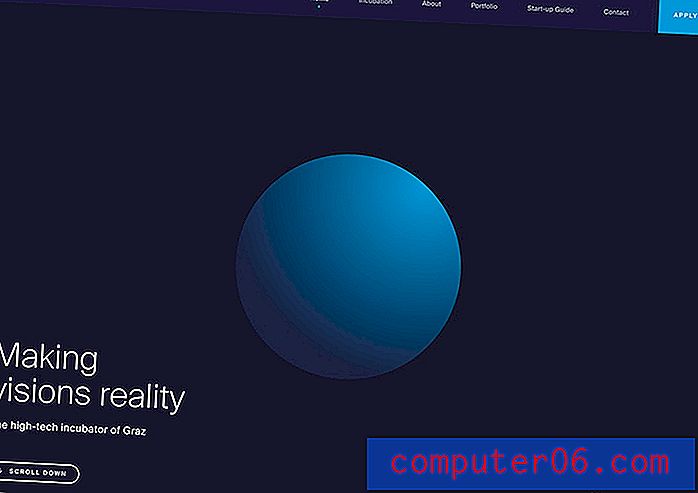
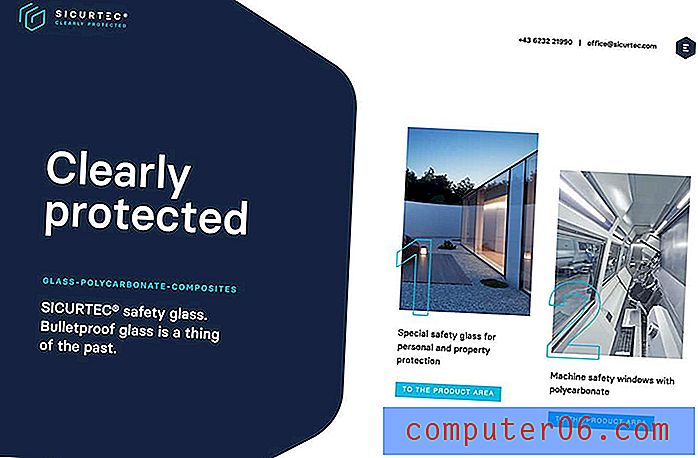
Moto percepito

Parliamo sempre di creare movimento o usare la gerarchia per aiutare gli utenti a spostarsi all'interno del progetto.
Le forme geometriche possono farlo in un modo che sembra naturale e realistico senza essere sciocco.
Nell'esempio sopra di Sicurtec, la forma grande a sinistra è l'ovvio punto focale, ma l'occhio si sposta rapidamente a destra seguendo le forme sullo schermo. Il posizionamento degli elementi ha quindi un effetto quasi pieghevole in modo da essere attratti al centro dello schermo.
Le forme geometriche creano un movimento percepito che mantiene il design visivamente interessante.
Quasi realtà

A prima vista, il design di Bite sembra un'immagine. Ma dai un'occhiata più da vicino.
È un'immagine ben pianificata che è piena di forme geometriche e ombre in modo che il posizionamento degli elementi sembri come se fossero sul bancone o sul tavolo.
Gli oggetti in scatola sono in confezione a forma geometrica. I cubi e la sfera "di vetro" sono gli oggetti di scena che sostengono gli oggetti in modo che le ombre appaiano realistiche.
La scena semplice sembra reale e un po 'inventata allo stesso tempo, e crea sicuramente una scena con oggetti che sembrano di poter raggiungere e toccare.
Linee e gradienti

Usa una combinazione di tendenze del design per creare un'estetica 3D. Usa forme geometriche, linee e gradienti per creare profondità e dimensione.
Sì, all'inizio suona molto, ma in pratica può funzionare bene.
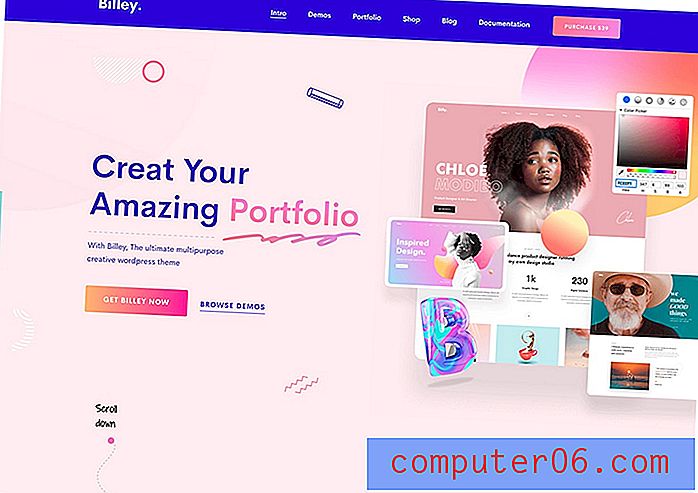
Billey fa proprio questo con elementi geometrici, comprese le forme delle linee e la colorazione sfumata per mettere tutto insieme. Il design incorpora anche ombre e animazioni al passaggio del mouse per renderlo realtà.
Conclusione
La parte migliore dell'utilizzo della geometria 3D è che funziona con qualsiasi altra marca di elementi di design che prevedi di utilizzare nei progetti. A differenza di altre tendenze del design del sito Web, non è necessario ripensare le scelte di colore o tipografia. Non è necessario eseguire nuovamente la ripresa di foto o video, sebbene sia possibile ridisegnare alcune illustrazioni.
Inoltre, puoi utilizzare la stratificazione e la profondità per creare semplici effetti 3D che stabiliscono un approccio più realistico e tattile alla tua attuale estetica. Questa è una tendenza del design che quasi tutti possono incorporare in un progetto.