Considerazioni pratiche sulla progettazione di siti reattivi
Il responsive design è la nostra migliore soluzione attuale al fenomeno dell'onnipresente rete. Le persone di tutto il mondo accedono a Internet su innumerevoli dispositivi incredibilmente diversi e le pagine reattive forniscono un modo semplice e funzionale per tenere conto di queste differenze.
Oggi faremo un passo indietro rispetto alle discussioni su media query e gergo tecnico e ci concentreremo sugli aspetti fondamentali di come le tecniche responsive influenzano il processo di progettazione. Quali sono i punti principali che devi tenere a mente quando ti avvicini a un progetto di web design reattivo? Continuate a leggere per scoprirlo.
Esplora risorse di progettazione
Il design è più che CSS
Recentemente si è discusso molto delle tecniche coinvolte nella progettazione reattiva da un punto di vista tecnico: media query, larghezze basate sulla percentuale, ecc. Tuttavia, una volta padroneggiati i trucchi CSS per l'implementazione di una progettazione reattiva, si deve affrontare ostacolo più grande: il design reale.
"È abbastanza difficile realizzare un design professionale quando ti preoccupi di un singolo formato, quanto sarà più difficile per un design reattivo?"Sembra un compito scoraggiante vero? Stai per creare un'esperienza coerente e coerente che si adatta perfettamente a quasi tutte le dimensioni dello schermo. È abbastanza difficile realizzare un design professionale quando ti preoccupi di un singolo formato, quanto sarà più difficile per un design reattivo?
Questo è un motivo chiave dell'esitazione per molti progettisti di adottare il design reattivo come pratica predefinita. L'obiezione più frequente che sento sia dai progettisti che dai loro clienti è che il design reattivo sembra un'impresa abbastanza impegnativa in termini di tempo. I designer sono costretti a tentare di giustificare un aumento dei prezzi o di mangiare ore in nome della produzione di lavoro di qualità.
Fortunatamente, dal punto di vista CSS, progetti come Skeleton hanno davvero ridotto l'impegno nel tempo di programmazione. Ciò non significa che tu sia fuori di testa, in quanto designer dovrai comunque concentrarti sulla creazione di un'esperienza solida per ogni utente e ciò significa investire un pensiero serio su come il processo di progettazione cambia alla luce di questa nuova metodologia . Diamo un'occhiata ad alcune delle considerazioni principali da tenere a mente.
Photoshop non lo taglierà
Con un design reattivo, la progettazione nel browser non è più una mania, è una necessità. Puoi sicuramente specificare alcune idee in Photoshop su come il sito dovrebbe avere diverse larghezze, e farlo potrebbe anche fornire risultati finali più ricchi, ma la semplice verità è che Photoshop non può replicare il tipo di effetto dinamico che è indicativo di reattivo design.
"La progettazione nel browser non è più una moda passeggera, è una necessità."Quando parli di un singolo design che si evolve con le dimensioni della finestra del browser, il modo migliore per pianificare questo è calciare le gomme e vederlo in azione nel browser.
Non vederlo come un lampo di Photoshop, non devi e non dovresti abbandonare l'uso di immagini, trame, ecc. Che sono stati creati in Photoshop, Fireworks o altri software di grafica. Tuttavia, metterli insieme in un mockup rapido sarà probabilmente realizzato meglio attraverso implementazioni di browser live piuttosto che miniature statiche.
Tieni presente che i tuoi modelli possono comunque essere prodotti a bassa fedeltà, sia che tu voglia iniziare con un wireframe di base o un design dall'aspetto abbastanza finito, dipende completamente da te. La chiave qui è che hai qualcosa di vivo che ti consente di testare le varie evoluzioni in modo da poter risolvere i problemi quando si presentano piuttosto che perdere ore preziose su un'idea fondamentalmente imperfetta.
Drammaticamente diverso
A volte ridimensionare un disegno è semplice come ridisporre gli oggetti da più colonne in una singola colonna sovrapposta. Se il tuo design è suddiviso in piccoli bei pezzi, questa potrebbe essere la strada da percorrere.
Tuttavia, ricorda che dispositivi estremamente diversi possono richiedere progetti notevolmente diversi. Accade spesso che una soluzione veramente migliore possa essere fornita attraverso un notevole cambiamento nel funzionamento della pagina. Per vedere cosa intendo, considera il design di El Sendero del Cacao di seguito.

Come puoi vedere, le versioni grandi e piccole del design differiscono un po '. La chiave qui è che sembrano ancora due versioni dello stesso sito, il che significa che la coerenza del marchio è rimasta sul punto. Il designer ha semplicemente deciso che la versione mobile funzionava meglio con un tocco visivo notevolmente inferiore rispetto alla versione completa.
Tieni presente che "diverso" non significa sempre uno smantellamento completo e totale. La tua versione mobile non deve essere noiosa e prevedibile. Il punto qui non è quello di eliminare tutto, ma di considerare in modo critico tutte le diverse dimensioni chiave che stai prendendo di mira e come potresti migliorare l'esperienza di ognuno ripensando i fondamenti del design.
Cosa è assolutamente essenziale?
Uno dei principali componenti della transizione del tuo progetto attraverso varie fasi è quello di indirizzare i componenti assolutamente vitali del progetto e dare loro la massima priorità.
Come abbiamo visto nell'esempio precedente, sicuramente non sarà sempre il caso che la tua versione ottimizzata per dispositivi mobili conterrà tutto ciò che il tuo design desktop full-size avrà. Il trucco è quindi considerare tutto ciò che tu e il tuo cliente intendete includere e creare una gerarchia di importanza in modo da poter tagliare il superfluo per le versioni più piccole.
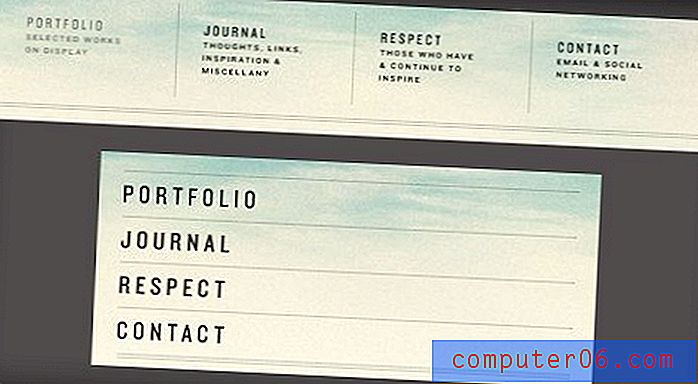
Vediamo questo principio al lavoro nel sito di Stephen Carver di seguito.

Notare come il design non solo è stato ridisegnato, ma in realtà ridotto per la versione mobile. Alcuni dei contenuti sono stati considerati essenziali mentre altri sono più "belli da avere" quando lo spazio disponibile sullo schermo è sufficiente.
L'esempio più ovvio di ciò si trova nell'area di navigazione. Notare come la versione più grande del design contenga piccole sottotitoli per ogni elemento di navigazione. Questi aiutano l'utente a comprendere ulteriormente lo schema di navigazione. Nella versione piccola, tuttavia, sono stati eliminati per risparmiare spazio.

Mentre analizzi il tuo progetto per elementi essenziali, la sperimentazione è la chiave. Prova a eliminare vari componenti per giudicare se l'usabilità soffre o meno. Nota che queste decisioni devono essere prese ad ogni intervallo, non solo il più piccolo e il più grande.
Toccare ≠ Fare clic

Un altro punto significativo da ricordare in quanto le scale di progettazione è che lo stato attuale dell'informatica è diviso in due diverse categorie: dispositivi di input basati sul tocco e quelli che utilizzano un cursore. Il presupposto sicuro, naturalmente (per ora) è che dimensioni di finestre del browser più grandi tendono a corrispondere a computer desktop o notebook mentre dimensioni di finestre del browser più piccole di solito indicano un'interfaccia basata su touch.
Queste sono bestie significativamente diverse e farai bene a ricordare che mentre strutturi i tuoi progetti perché la direzione in cui ti porta questa conoscenza potrebbe essere un po 'controintuitiva.
Ad esempio, anche se tendiamo a pensare al sito mobile come a una versione ridotta del sito desktop, spesso accade che gli elementi aumentino effettivamente di dimensioni a causa della differenza tra toccare e fare clic. Un elemento di navigazione che sembra perfettamente accessibile con il mouse e il cursore potrebbe essere quasi impossibile da raggiungere con precisione con il dispositivo di input grande e grezzo che è il dito indice umano.
La cosa importante da ricordare qui è testare come un matto. È troppo facile progettare su un desktop e quindi ridimensionare la finestra del browser per dare un'occhiata a quella versione mobile. Questo semplicemente non ti racconta la storia completa. È necessario mettere le mani sul design a dimensioni inferiori prima di definirlo buono.
È tutto nel mezzo

Una cosa di fondamentale importanza da prendere in considerazione per quanto riguarda il design reattivo è che si tratta di più delle dimensioni dello schermo: riguarda le dimensioni della finestra del browser. Solo perché qualcuno ha un MacBook da 13 pollici non significa che la sua finestra del browser sia di quelle dimensioni. Spesso gli utenti aprono e utilizzano le finestre del browser molto meno dello schermo intero.
Qui è da asporto che non si è fuori dai guai dopo aver testato alcune dimensioni di finestre predefinite. Ridimensiona la finestra del browser e osserva come risponde il design ad ogni piccolo passaggio. L'argomento standard è che gli utenti non designer non eseguono mai questa azione, ed è corretto, ma useranno le loro finestre del browser in una serie infinita di dimensioni imprevedibili e la bellezza del design reattivo è che puoi facilmente assicurarti che il tuo design sembrerà perfetto in tutti loro.
Prendi in considerazione la prima rotta mobile
In definitiva, dipende da come pianifichi i tuoi progetti reattivi. Tuttavia, ci sono molti argomenti forti per entrare a far parte della folla mobile-first.
Iniziare con la versione mobile ti aiuta a non offrire agli utenti di dispositivi mobili solo una versione scadente del tuo design originale. Ti assicura anche di pensare davvero attraverso le specifiche di ogni piccolo contenuto.
Sopra abbiamo affermato che è necessario combinare il tuo design e indirizzare gli elementi assolutamente essenziali, questo è un processo molto più semplice se inizi davvero con solo gli elementi essenziali. Con questa tecnica puoi aggiungere in modo proattivo al tuo design all'aumentare delle dimensioni della pagina anziché tagliarle al diminuire delle dimensioni della pagina. Questo segue il concetto di miglioramento progressivo, che inizia con una solida base funzionale e offre miglioramenti ove possibile.

Un altro vantaggio del cellulare è innanzitutto che puoi spesso evitare il caricamento di elementi non necessari su dispositivi più piccoli che non li utilizzeranno. Progetti come 320 e Up hanno lo scopo di aiutarti a ridurre al minimo le risorse caricate dalla versione ridotta del tuo design.
Conclusione
Il punto di questo articolo è stato quello di farti smettere di pensare alla porzione di backend del design reattivo abbastanza a lungo da considerare le ramificazioni di questa tecnica su ciò che l'utente vede. Molto più importante della sintassi di media query è il risultato finale di come il tuo design evolve da un punto di vista visivo e funzionale per soddisfare le esigenze dell'utente.
Ricorda che devi progredire attivamente nella progettazione nel browser, non solo in un'applicazione di progettazione statica. Devi anche stabilire una gerarchia concreta degli elementi più importanti del design per assicurarti che quei pezzi del puzzle siano presenti e funzionino perfettamente per ogni dimensione di finestra. Infine, ricorda che il web design mobile è molto più che ridimensionare le pagine Web desktop. Prendi in considerazione l'idea di intraprendere un primo percorso mobile per garantire che tutti gli utenti stiano ricevendo un'esperienza solida.
Crediti immagine: Claudia Regina