Come progettare un processo di onboarding del sito Web perfetto (con esempi)
Pensa all'ultima volta che hai scaricato una nuova app o sei arrivato su un nuovo sito web. Sapevi esattamente cosa fare? Il design ti ha aiutato a interagire con il sito in modo significativo? Un semplice processo di onboarding può fare la differenza.
È importante pensare al design del sito Web e delle app in termini di onboarding dei visitatori per creare la migliore esperienza possibile. Ciò può includere qualsiasi cosa, dall'aiutare qualcuno a trovare un oggetto nel tuo negozio online e capire come effettuare un acquisto, giocare o iscriversi a un'email.
L'onboarding è il processo di integrazione di qualsiasi nuovo utente nel flusso di progettazione in modo che possano avere la migliore interazione possibile con il tuo sito Web, app o prodotto o servizio digitale. Ecco come lo si progetta (con esempi di ispirazione).
Progettare per Visual Flow

Una buona esperienza di onboarding ha un inizio, una parte centrale e una fine facili da identificare visivamente.
L'utente sa da dove iniziare se ha bisogno di aiuto o desidera ottenere informazioni. Questa è spesso un'immagine di grandi dimensioni con una riga introduttiva di testo. (Pensa all'immagine dell'eroe.)
Quindi c'è un'azione da intraprendere come compilare un modulo o lavorare attraverso una guida o tutorial passo-passo. Termina con una notifica che l'azione è stata completata e l'utente è sulla buona strada per il successo. (Questo senso di comprensione e realizzazione può aiutare a mantenere gli utenti coinvolti online.)
La notifica finale dovrebbe includere un'azione che gli utenti possono completare, ad esempio "ora sei pronto per giocare" o "tocca qui per iniziare".
Mostra agli utenti cosa vuoi che facciano

L'esperienza di onboarding dovrebbe essere semplice e chiaramente comprensibile. Ciò è particolarmente importante se il tuo sito Web o la tua app utilizzano schemi utente non comuni o funzionalità non familiari.
Questo è un luogo in cui è necessario mostrare all'utente cosa fare. Usa le descrizioni dei comandi o un breve video che spiega come funziona il coinvolgimento. Spiega l'obiettivo o il risultato atteso e come gli utenti possono arrivarci.
Milanote, sopra, fa un ottimo lavoro con questo sulla homepage del sito web. C'è uno schermo di computer che mostra l'app in uso nell'area dell'eroe. Che tu lo guardi per qualche secondo o per l'intero ciclo, questo rapido video mostra a tutte le persone che arrivano sul sito come interagire con lo strumento e l'app associata.
Non dichiarare l'ovvio

Quando inizi a pensare alle istruzioni e alle esperienze di onboarding, è facile lasciarsi trasportare. Resisti alla tentazione.
Le migliori istruzioni sono semplici e appaiono solo quando necessario.Fornisci solo istruzioni e informazioni per azioni o navigazione sconosciute. (Non è necessario spiegare l'icona di un hamburger o la struttura di un pulsante comune.)
Dichiarando interazioni ovvie inutilmente, rischi di frustrare gli utenti estendendo un processo di onboarding in un modo che non deve avvenire. Le migliori istruzioni sono semplici e appaiono solo quando necessario.
Il sito web di Elizabeth Taylor, sopra, ha un cursore laterale in alto con istruzioni visive su come usarlo, grazie alle frecce. Ciò rende più semplice per gli utenti interagire con i contenuti secondo i propri ritmi.
Scrivi una copia che sfrigola

Una copia noiosa non la taglia. Ogni piccola finestra di dialogo - anche quelle che contengono poche parole devono essere interessanti e coinvolgenti. Usa un linguaggio comune con la stessa voce del resto del sito Web o del design dell'app.
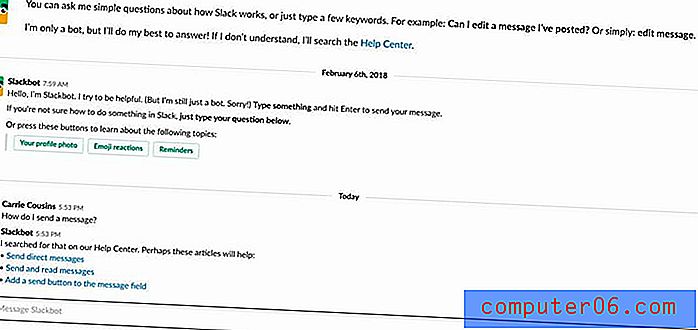
Usa i verbi attivi e le istruzioni dirette con un tono amichevole. Slack, sopra, fa un ottimo lavoro con un bot che sembra una persona (anche quando sai che non lo è).
Non sai da dove cominciare? Abbiamo 10 consigli per scrivere un'ottima microcopia qui. Usa questo come guida per scrivere finestre di dialogo e informazioni per l'esperienza utente integrata.
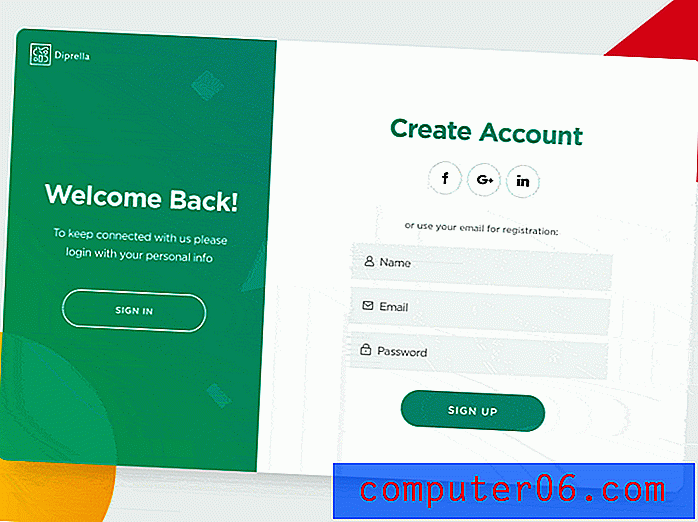
Rendere chiaro se gli utenti devono registrarsi

Un nuovo utente deve registrarsi per il tuo sito Web o la tua app? Funzioneranno le funzioni se non lo fanno?
In primo luogo, chiarire abbondantemente quali sono le aspettative e quali vantaggi derivano in cambio della registrazione. Quindi, offri un "assaggio" gratuitamente per attirare le persone interessate all'app o al sito Web.
Quindi, chiedi la registrazione per sbloccare più funzionalità o contenuti. E mantenerlo semplice, utilizzando un modulo che richiede solo informazioni essenziali. (Puoi sempre chiedere agli utenti di fornire più dati in seguito.)
Fornire un tutorial

Mappare il processo dall'atterraggio sulla tua pagina o app per la prima volta attraverso il successo. (Se necessario, traccia un diagramma di flusso.)
La creazione di un tutorial può aiutarti a capire se il tuo design è semplice o complicato.Questo può aiutarti a capire se il tuo design è semplice o complicato. Può anche fornire la tabella di marcia per un potenziale tutorial che mostra agli utenti esattamente cosa fare e come interagire con il design.
Ryan Osilla dà uno sguardo a come i siti Web comuni hanno progettato flussi di onboarding (e diagrammi di flusso) perfetti. Gli esempi illustrano i passaggi per creare account e iniziare con uno strumento popolare come LinkedIn, GitHub, UpWork e Twitter. (Sarebbe difficile trovare esempi migliori di mappatura dei flussi di onboarding.)
Mentre tutti gli esempi di profili di Osilla sono semplici, puoi usare queste informazioni per creare un tutorial con istruzioni più specifiche per azioni non familiari. Una volta creato il diagramma di flusso, creare un'esercitazione può essere semplice.
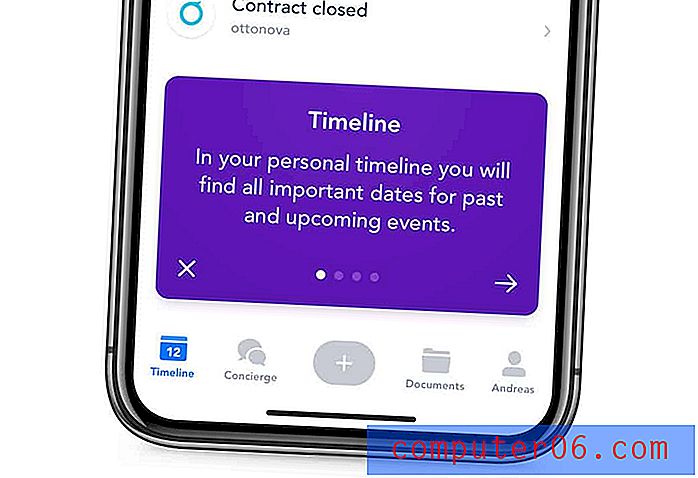
Mostra una funzione alla volta

Un buon processo di onboarding funziona quando include istruzioni dettagliate che sono facili da seguire (o saltare). Ricorda, l'obiettivo è quello di creare entusiasmo e comprensione su un prodotto digitale in modo da consentire agli utenti di superare il processo in modo efficiente.
Fornisci un indizio sulla durata di un esempio di onboarding. Mostra una barra di avanzamento per esercitazioni su più schermi o informazioni con pulsanti per saltare avanti o indietro.
Non dimenticare di concentrarti sui vantaggi per l'utente. Cosa rende divertente il tuo sito Web o la tua app? Perché dovrebbero voler completare il processo di onboarding e continuare? Vendi questo vantaggio a tutti coloro che visitano il tuo sito web.
Conclusione
L'obiettivo di un'esperienza di onboarding è fornire agli utenti informazioni che possano aiutarli a comprendere e interagire meglio con il tuo sito Web o la tua app. Ricordati di continuare a spiegare le cose che ne hanno bisogno, mostra agli utenti cosa fare quando possibile e fornisci la navigazione.
Mantieni il flusso semplice e fluido con immagini straordinarie e micro-copie e premi gli utenti per il completamento delle attività di onboarding.
L'onboarding è tutto ciò che fai per far interagire gli utenti con il tuo sito web. Può essere un gioco o una forma, ma può anche essere approfondire il contenuto. Progetta qualcosa di cui godranno per renderlo la migliore esperienza possibile.