Web Design Critique # 72: Atlantic Corporate Interiors
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Atlantic Corporate Interiors. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Atlantic Corporate Interiors
“Dal nostro software aziendale alle nostre soluzioni di prodotto al nostro processo di back-room, tutto ciò che facciamo è costruito attorno all'ascolto dei nostri clienti e alla risposta di conseguenza. Non sorprende che questa idea, per quanto semplice, risuoni ancora sul mercato. All'aumentare del ritmo degli affari e all'aumentare delle esigenze di performance del mercato, una guida rimane ferma. Stiamo ascoltando il cliente? Se lo facciamo abbastanza bene, tutto il resto segue. Le nostre soluzioni saranno creative, nel rispetto del budget e, soprattutto, supereranno le aspettative del cliente. "
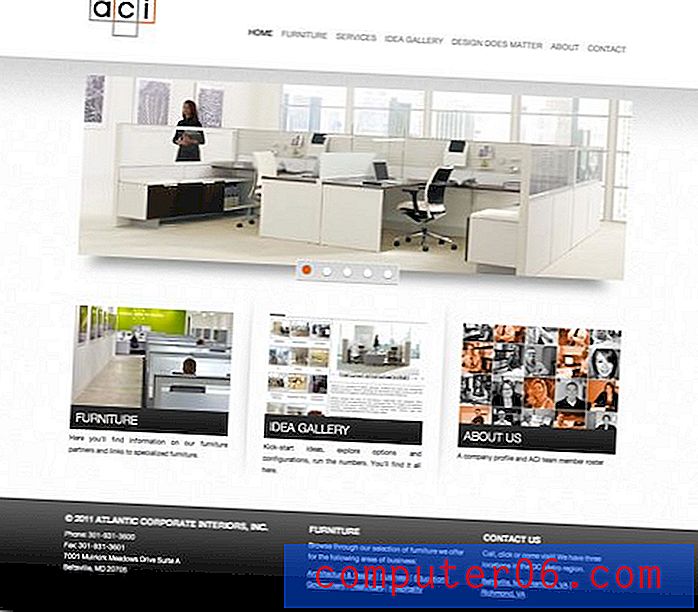
Ecco uno screenshot della homepage:

Prima impressione
Ho chiacchierato un po 'con il progettista di questo sito e ha notato che il sito era appena andato in onda la sera prima di iniziare questa critica. È un'opportunità interessante per avere la possibilità di valutare un sito così recente. Come puoi immaginare, spesso possono essere necessari giorni o addirittura settimane per appianare tutte le piccole stranezze ed errori che non noti fino a quando il sito non viene visto da migliaia di persone.
La mia prima impressione su questo sito è che sembra molto pulito. Posso sicuramente dire che il designer ha lavorato duramente per assicurarsi che il prodotto finale non fosse sovraffollato da elementi e messaggi non necessari.
Le pagine sono organizzate bene. Esistono tre sezioni distinte: un'intestazione, un'area di contenuto e un piè di pagina, separati da colore e trama. Da un punto di vista puramente soggettivo, mi sembra che il sito sia un po 'pesante. Non sono particolarmente affezionato all'importanza delle linee e del gradiente nel piè di pagina. Mi rendo conto che si tratta di un tema visivo riportato da altri elementi, ma mi sento un po 'occupato e che distrae in un'area così ampia.
Ancora una volta, questa è più una questione di gusti personali che una critica logica. Nel complesso, il nuovo design sembra un successo. È un solido tentativo di uno stile di design attuale che porta questa azienda nel 2011 e oltre. Mentre mi guardo intorno, ci sono sicuramente alcuni punti specifici che vale la pena menzionare e possibilmente aggiornare. Discutiamo di questi.
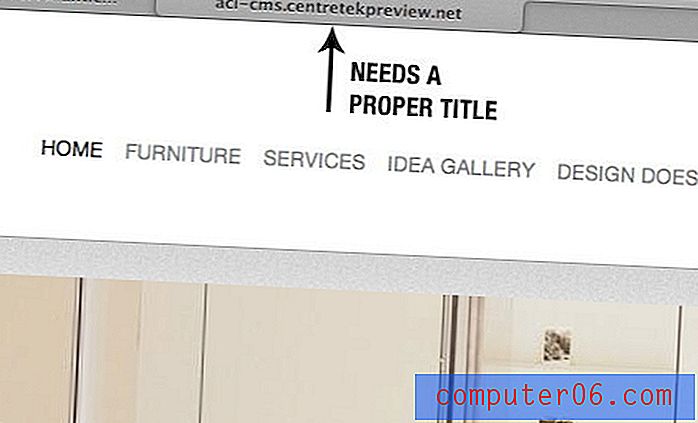
Titolo della pagina
Una delle prime cose che ho notato sul sito è che sembra che qualcuno abbia dimenticato di aggiornare il titolo. Questo è attualmente un riferimento tecnico a un vecchio test. Ora che il sito è attivo, è fondamentale assicurarsi che questo sia aggiornato per riflettere il nome commerciale per scopi sia funzionali che SEO.

Scopo vago
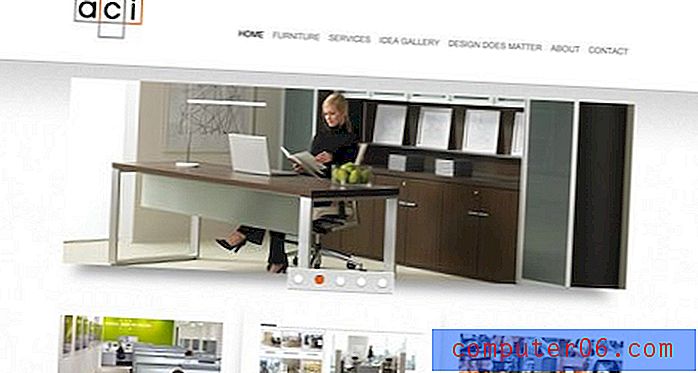
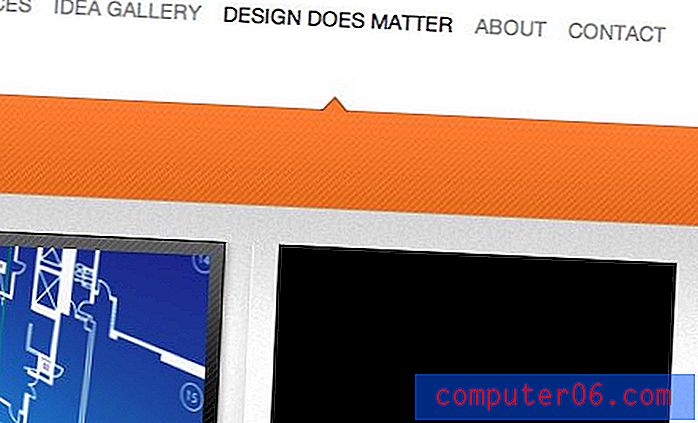
Anche se sono un grande fan del movimento minimalista del web design, a volte il principio può essere portato troppo lontano. La home page di questo sito potrebbe essere un esempio di questo. Quando carico il sito sul mio laptop, ecco la parte della pagina che vedo:

Come puoi vedere, il sito è piuttosto vago su quello che sta succedendo. Ci sono alcune domande chiave a cui vuoi che gli utenti possano rispondere subito: da chi proviene questo sito? Cosa / per chi è? Come risposta, la parte superiore del sito ti dà solo un logo che dice "ACI". Non c'è assolutamente alcuna descrizione della società o di ciò che fa. Le immagini nella presentazione sono un indizio, ma guardando quelle non sono sicuro che ciò che viene offerto sia un prodotto (mobili), un servizio (ufficio istituito) o entrambi. L'indicatore migliore per ciò che ACI offre deriva dalla parola "mobili" nella navigazione.
Questo tipo di esperienza di navigazione web “metti insieme gli indizi per risolvere il mistero” può lasciare gli utenti frustrati. Certo, alcune persone accederanno al sito solo perché sanno esattamente di cosa si tratta, altri però inciamperanno sul sito tramite Google e altre risorse e tu vuoi assicurarti che questi visitatori non perdano rapidamente interesse a causa della mancanza di informazioni .
Come sistemarlo
La correzione qui è più semplice di quanto si possa pensare. Non hai necessariamente bisogno di un enorme paragrafo di testo per dire alla gente chi sei e cosa fai. Invece, prova una semplice fodera. Ad esempio, Twitter è un concetto piuttosto complicato, ma la sua homepage dice semplicemente quanto segue:
"Scopri cosa sta succedendo, proprio ora, con le persone e le organizzazioni a cui tieni."
Questo ti dice solo il concetto fondamentale del servizio, niente di più. Ti consiglio di sforzarti di trovare qualcosa del genere per la parte superiore del sito ACI.
Navigazione secondaria
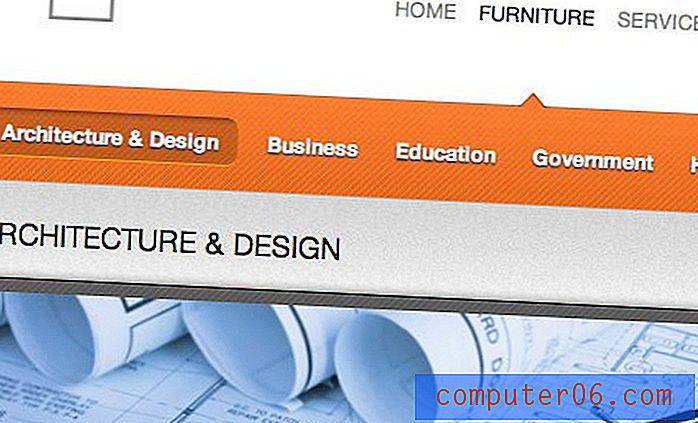
Passando oltre la home page, scopriamo che anche le pagine secondarie sono abbastanza ben progettate. Molti di questi raccolgono un layout a due colonne efficace e semplice come quello mostrato di seguito.

In queste pagine il designer ha introdotto una funzione di navigazione secondaria, che aiuta a mantenere tutti i contenuti ordinatamente classificati e condensati. La ripetizione dell'arancione brillante dal logo è un bel tocco, aiuta a mantenere coerente la tavolozza dei colori e dà comunque vita alla pagina.

Il problema che ho con la navigazione secondaria è che non è sempre usato. Alcune pagine non hanno fratelli e quindi hanno un'area di navigazione vuota. Questo rende un elemento piuttosto imbarazzante nel design che sembra più un incidente di qualcosa che è stato lasciato intenzionalmente in bianco.

Come sistemarlo
La soluzione qui è semplice, basta nascondere completamente la navigazione secondaria quando non ci sono contenuti da inserire. La homepage è un esempio di una pagina che ha lasciato fuori questo elemento, quindi è del tutto appropriato farlo di nuovo qui.
Collegamenti casuali
L'ultima cosa che ho notato sul sito mentre facevo clic era che ci sono un paio di link di immagini che non vanno davvero da nessuna parte. Invece aprono versioni più grandi delle immagini. In linea di principio, va bene ed è persino una pratica standard nelle gallerie di immagini. Tuttavia, questi appaiono su immagini che non meritano questa funzionalità. Per quanto ne so, questo è limitato alle immagini della barra laterale come quella qui sotto.

Qui vediamo l'immagine di un telefono su una tastiera, il che ha perfettamente senso dato che questa è una pagina di contatto. Tuttavia, quando passo con il mouse sopra l'immagine del telefono, ottengo un cursore a mano, che mi porta a fare clic. Questo mi dà una grande immagine di un telefono su una tastiera. Perché ho bisogno di dare un'occhiata più da vicino a una semplice foto d'archivio? Questa funzionalità non necessaria ha la capacità di distrarre l'utente da ciò che è importante.
Conclusione
Per riassumere, penso che questa riprogettazione del sito sia stata un successo. L'estetica è pulita e attuale e si abbina davvero bene con i mobili eleganti e moderni venduti sul sito. Nel complesso, i miei suggerimenti per il miglioramento equivalgono a decisioni soggettive di progettazione e lievi correzioni di bug:
- Prendi in considerazione di allentare un po 'la trama. Forse attenua il livello di rumore e rendi il piè di pagina meno distratto.
- Correggi il titolo della pagina.
- Assicurati che lo scopo del sito / azienda sia chiaramente indicato nella home page.
- Nascondi la barra di navigazione secondaria quando non è necessaria.
- Elimina i collegamenti su foto stock casuali che non hanno motivo di essere visualizzate in dimensioni maggiori.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.