Tre trucchi per la progettazione rapida: testo a fette, manopole in metallo e adesivi arricciati
Oggi abbiamo una piccola raccolta di trucchi di design completamente casuali ma molto utili che dovresti tenere a mente nella prossima volta che hai bisogno di una nuova idea.
Ti mostreremo come tagliare un po 'di testo in Illustrator per dargli un aspetto spigoloso e come costruire un cursore di metallo e un adesivo arricciato in Photoshop.
Trucchi di progettazione rapida
È tempo di aggiungere un'altra dose di piccoli trucchi di design al tuo arsenale. Queste non sono esercitazioni approfondite ma invece tecniche di cinque minuti o meno che puoi implementare in qualsiasi progetto su cui stai attualmente lavorando.
Come designer, è importante tenere il passo con l'ispirazione e le nuove idee e questi piccoli trucchi ti permetteranno di infondere alcuni nuovi elementi nei tuoi progetti senza sentirti come se stessi strappando il lavoro di qualcun altro.
Sentiti libero di usare questi trucchi completamente come appaiono ma anche non aver paura di sperimentare un po 'e dare il tuo giro unico su ciascuno!
Taglia quel testo

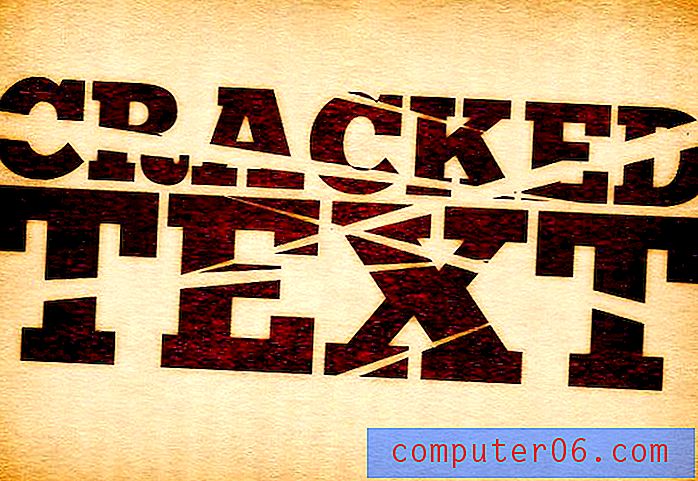
Questo è un effetto rapido e divertente che aggiunge un po 'di dimensione e varietà al tuo testo. È perfetto per qualsiasi disegno spigoloso o sgangherato su cui stai lavorando. Ovviamente, funzionerà meglio con una formazione di testo in pila, ma quanto vai lontano dipende completamente da te. Avvialo per tagliare davvero il testo o aggiungere un po 'di interesse visivo.
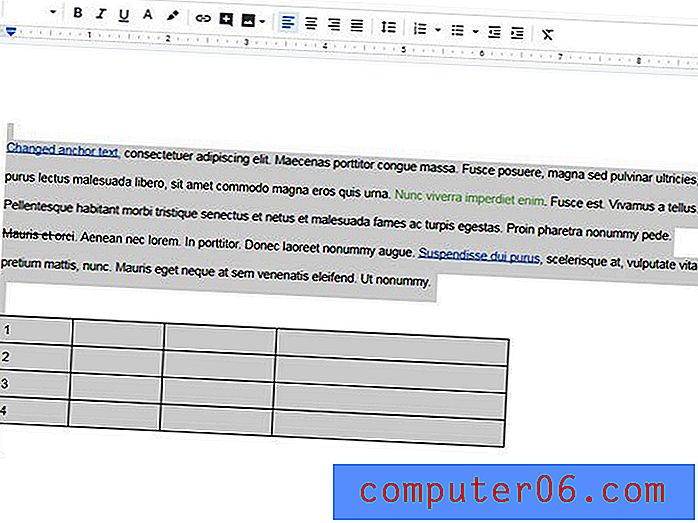
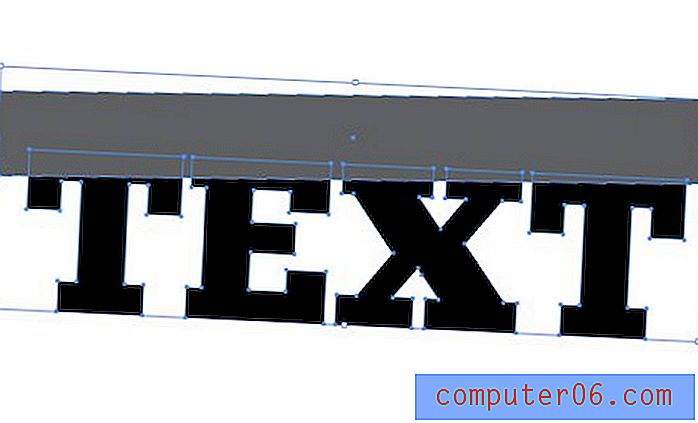
Per iniziare, crea del testo in Illustrator e convertilo in contorni (Comando + Maiusc + O). Quindi, disegna una casella, ruotala un po 'e posiziona il bordo inferiore sul testo nel punto in cui desideri che la sezione si trovi.

Successivamente, prendi il nuovo strumento Shape Builder (Maiusc + M) e fai clic / trascina tra le parti delle lettere che si sovrappongono al rettangolo. Questo dovrebbe unirli tutti insieme in un unico pezzo.

Ora seleziona ed elimina la casella e nel tuo testo dovrebbe mancare un bel pezzo grosso. Da qui, è sufficiente creare un'altra riga di testo, spostarlo in posizione e ruotarlo in modo che corrisponda all'inclinazione della sezione.

Andare avanti

Una leggera variazione di questa idea per mettere le sezioni attraverso il centro del testo piuttosto che in alto e in basso. Puoi farlo sembrare rotto, rotto o tagliato da un samurai! Inizia con del testo e sovrapponi un gruppo di triangoli allungati.

Da qui puoi usare lo strumento Shape Builder proprio come prima. Quindi elimina le forme extra e sei pronto per iniziare.
Manopola / cursore in metallo

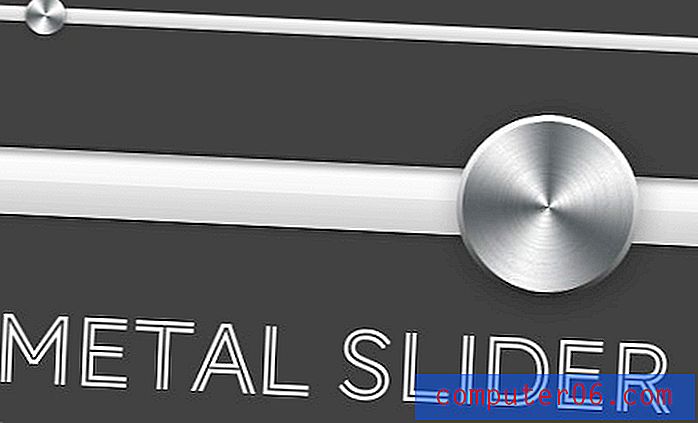
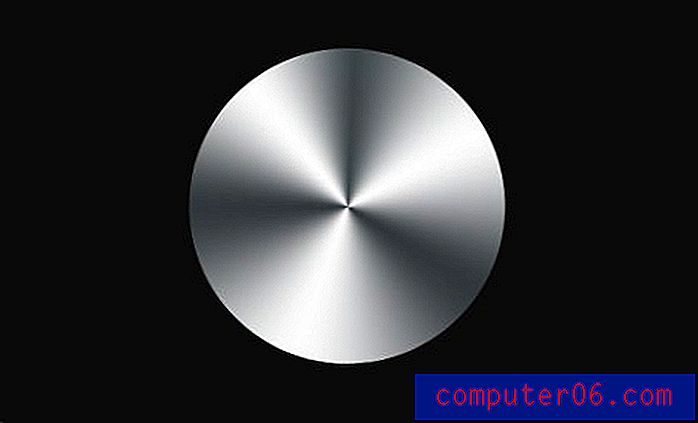
Ultimamente ho visto un sacco di piccoli cursori come questo in vari kit di interfaccia utente sul Web e mi ha fatto riflettere su come creare quell'effetto di manopola tondo e metallico.
Dopo aver armeggiato per qualche minuto in Photoshop, ho trovato una soluzione davvero semplice. Innanzitutto, ovviamente vuoi creare un nuovo documento e disegnare un cerchio.

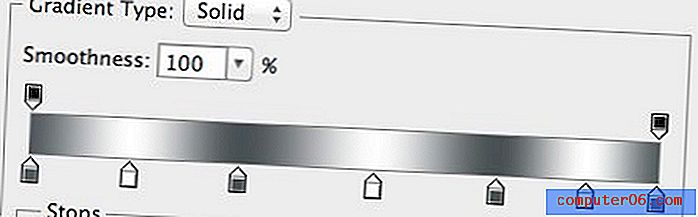
Quindi, aggiungi un effetto di livello Sovrapposizione sfumatura e crea un gradiente personalizzato come quello qui sotto. Usa solo due colori, questi sono solo ripetuti in modo da avere essenzialmente tre strisce bianche.

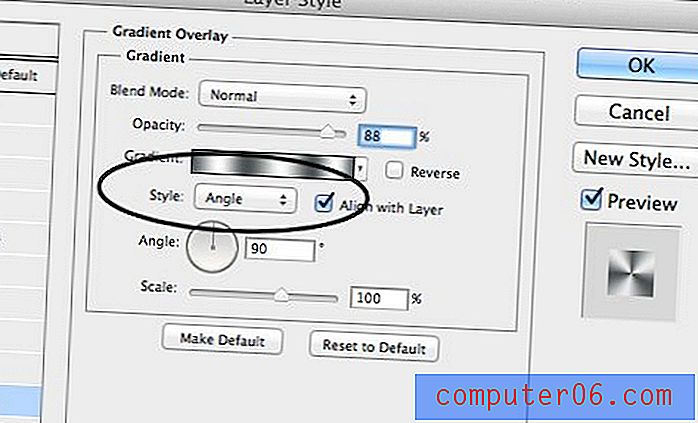
All'inizio non sembrerà molto, ma se cambi il tuo stile sfumato in "Angolo", vedrai immediatamente l'aspetto che stai cercando.


Per finire, aggiungi un tratto impostato su gradiente e un'ombra discendente. Come passaggio facoltativo, crea un livello di rumore e applica un effetto movimento, quindi mascheralo sulla forma della manopola e impostalo su Moltiplica. Ciò aggiungerà un po 'di un aspetto strutturato e scanalato.

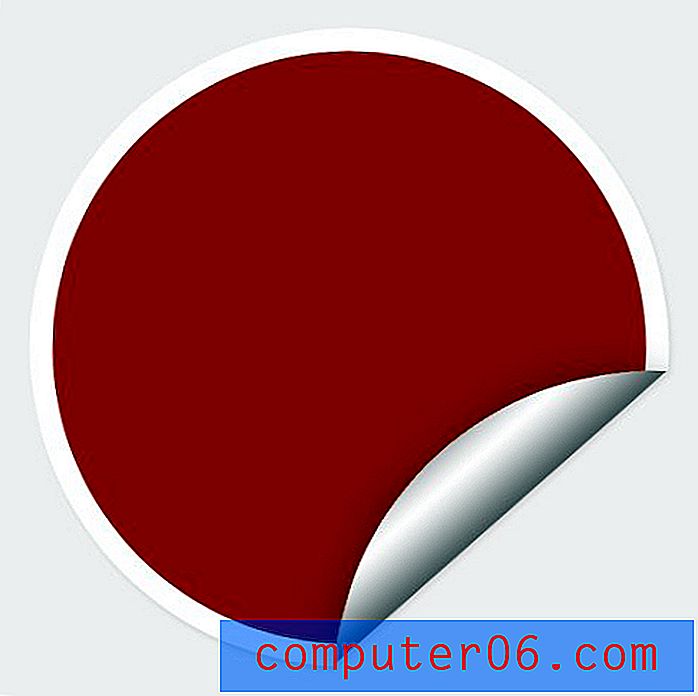
Adesivo arricciato

Nel nostro ultimo post di idee di design, abbiamo visto come creare rapidamente e facilmente un effetto adesivo su qualsiasi oggetto. Oggi andremo un po 'oltre e impareremo a dare all'adesivo un arricciamento della pagina in modo che appaia un po' più realistico.
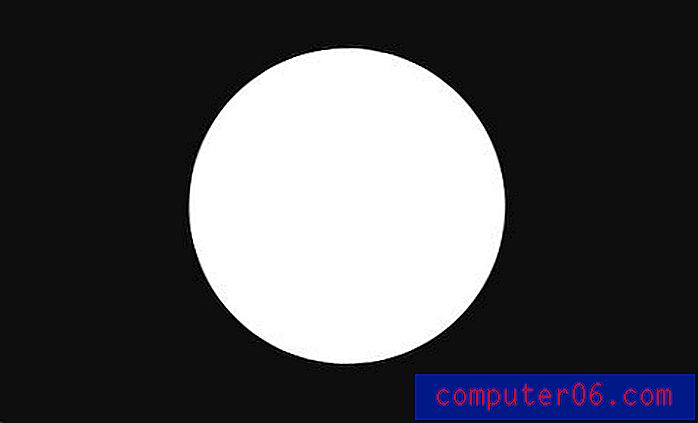
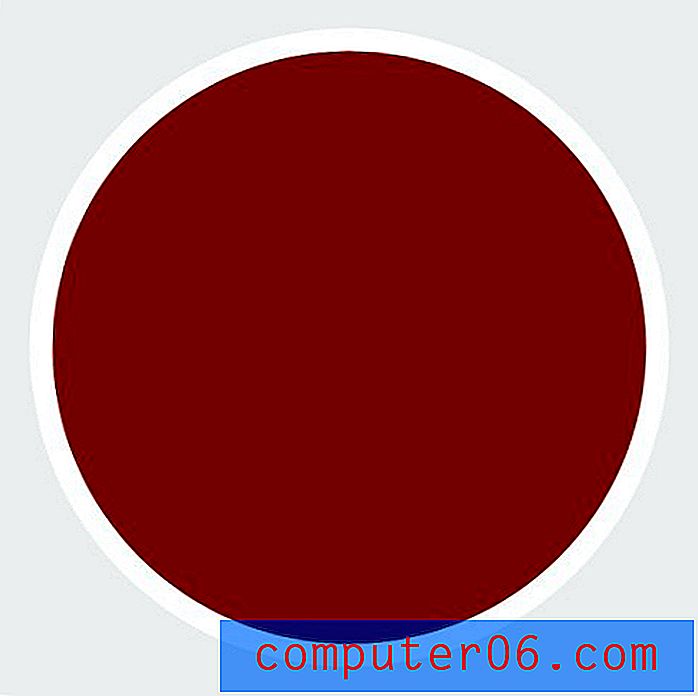
Per iniziare, apri Photoshop e disegna un cerchio. Successivamente, riempi il cerchio con un colore brillante e aggiungi un tratto bianco.

Se hai applicato il tratto come Effetto livello, unisci il livello del cerchio con un livello vuoto per rasterizzare l'effetto. Quindi, fai un taglio dritto nell'area che desideri arricciare.

Ora crea un altro cerchio (ho appena duplicato il livello) e posizionalo per coprire solo i bordi ritagliati del primo cerchio.

Con il secondo livello del cerchio selezionato, fai clic tenendo premuto il tasto Comando sull'anteprima del livello del primo cerchio per selezionarlo, quindi aggiungi una nuova maschera al secondo livello del cerchio.

Seleziona il bianco per il colore di primo piano e un grigio scuro per il colore di sfondo e prendi lo strumento sfumatura. Con una selezione attiva del livello di arricciatura, allunga un gradiente riflesso sull'arricciatura .

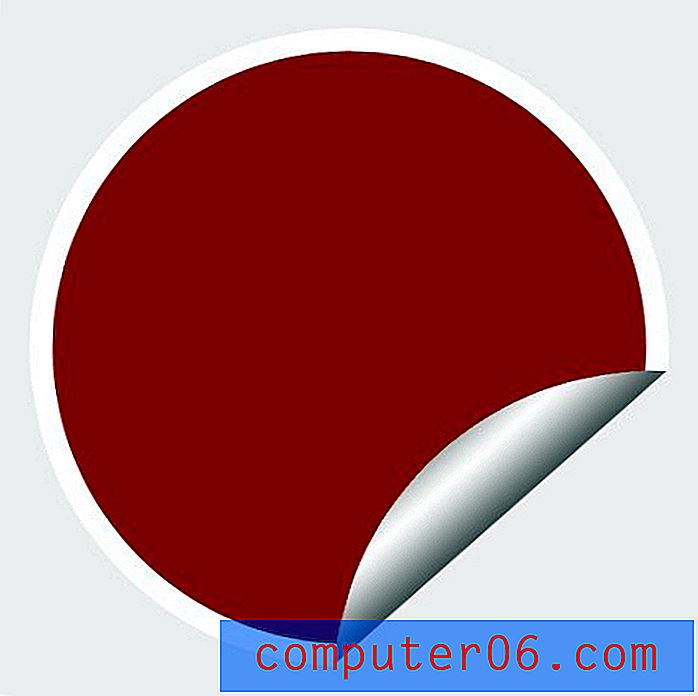
Per finire, aggiungi alcune ombre, testo e qualsiasi altro stile che ritieni pertinente e hai un bel piccolo adesivo. Segui passaggi simili in Illustrator per renderlo vettoriale!

Conclusione
Qui a Design Shack vorremmo aiutare a far crescere la tua borsa di trucchi, quindi assicurati di controllare spesso per ulteriori idee e suggerimenti rapidi.
Lascia un commento qui sotto e facci sapere tutte le tecniche che hai visto sul Web ma non sei sicuro di come replicare. Daremo un'occhiata e vedremo se possiamo aiutare nel prossimo post sui trucchi di progettazione.