15+ tendenze di design del portafoglio nel 2020
Quando è stata l'ultima volta che hai aggiornato il tuo portfolio di design? (Se sei come me, probabilmente è stato un po 'di tempo.) Mantenere un nuovo portfolio è un buon modo per mostrare le tue abilità ai potenziali clienti e può essere utile quando si guarda indietro al lavoro per le iscrizioni annuali al concorso.
Se sei rimasto indietro con il design del tuo portafoglio o hai semplicemente bisogno di un nuovo portfolio in generale, questa è un'ottima opportunità per creare qualcosa usando tecniche e effetti visivi di tendenza.
Un portafoglio moderno che utilizza le tendenze del design può fare una grande impressione. Un portfolio è anche una rappresentazione delle tue capacità, quindi progetta saggiamente! Ecco alcune delle tendenze del design del nostro portafoglio preferito per il 2020.
Esplora risorse di progettazione
1. Homepage Bios

Non ci sono regole che la tua biografia deve essere nella pagina Informazioni sul sito Web del tuo portfolio. Una delle tendenze più forti nella progettazione del portafoglio è quella di spostare quella biografia - o almeno una sua versione breve - sulla homepage.
È un ottimo modo per dire alla gente esattamente cosa fai fin dall'inizio. Non si può immaginare quale sia il tuo portafoglio e che tipo di creatività sei.
È un luogo in cui è possibile creare una dichiarazione personale o anche evidenziare vari progetti. Il portfolio di Bill Chien lo fa magnificamente con una biografia in stile film che scorre sulla homepage. La sua biografia è semplice, al punto, e mostra la sua mentalità creativa.
2. Molta interattività

Sono presenti portfolio interattivi.
Molti di questi design di portfolio sono visivamente rumorosi, pieni di movimento, colore e cose su cui fare clic o che cambiano gli stati al passaggio del mouse. C'è un'opportunità quasi illimitata di usare effetti e tecniche di progettazione.
La cosa bella di un portfolio altamente interattivo è che fornisce un posto per mostrare alcune abilità supreme di UX.
La sfida è che a volte i disegni possono diventare solo un po 'travolgenti. Assicurati di tenere traccia del comportamento e del coinvolgimento degli utenti e, in caso di perdita di visitatori, potrebbe valere la pena. (Può anche essere un buon test per implementare tecniche simili in altri progetti.)
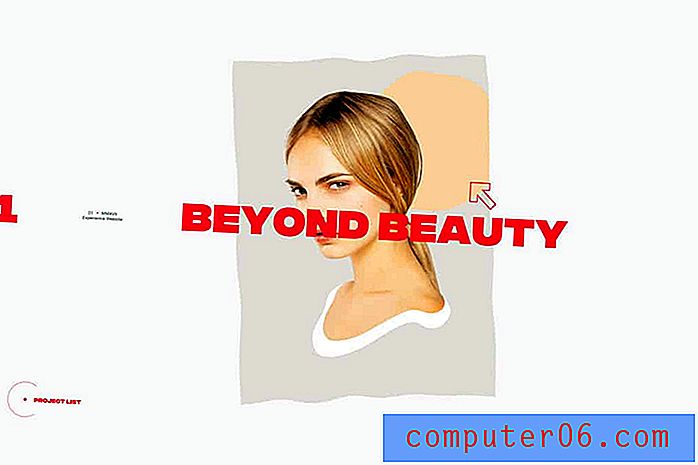
3. Modelli di design insoliti

Anche i portafogli che testano nuovi modelli di design sono di tendenza. Lo spostamento di elementi di navigazione tradizionali, l'oscuramento del testo e persino la sperimentazione di stati di animazione sono tutti comuni.
Questa tendenza potrebbe essere popolare perché offre ai progettisti l'opportunità di avere un piccolo parco giochi per testare tecniche ed effetti. La cosa bella è che questa tendenza spinge la nostra idea di cosa non sia il modo giusto di fare qualcosa.
L'esempio sopra usa alcune tendenze visive e modelli insoliti allo stesso tempo. C'è una tipografia di contorno parzialmente oscurata, uno stato al passaggio del mouse animato per la sfera dei colori e la navigazione che si trova sui bordi verticali dello schermo.
La tendenza del portafoglio ti fa pensare alle norme di progettazione e a come ti senti quando ti immergi nel lavoro.
4. Bianco e nero

I disegni in bianco e nero, spesso con un accento di colore, sono enormi in questo momento.
Il principale fattore che contribuisce potrebbe essere che i motivi di progettazione in bianco e nero rendono facile vedere le opere del portfolio, che sono spesso a colori. Dà ciò che vuoi che le persone vedano maggiore attenzione quando appare sullo schermo.
Abbinato a questa tendenza in bianco e nero è un altro fattore comune. I pezzi del portfolio non compaiono sulla homepage; gli utenti devono fare clic per trovarli.
5. Tipografia alla moda

Non puoi mai sbagliare con una tipografia sorprendente. Sia che tu stia utilizzando un elemento di tipo di tendenza, come i contorni sopra, o semplicemente un bel carattere tipografico, questa tendenza non invecchia mai.
Forti capacità tipografiche aiuteranno il tuo portfolio a brillare e aiuteranno gli altri a comprendere la qualità del tuo lavoro. Questa tendenza mostra perché è importante creare un portafoglio che rappresenti la forza delle tue capacità.
I potenziali datori di lavoro e clienti avranno spesso un'impressione del tipo di creatività che stai semplicemente guardando il sito Web del tuo portafoglio. Quasi ogni designer vorrebbe essere considerato come qualcuno con forti capacità tipografiche. L'uso della tipografia alla moda si adatta perfettamente al conto.
6. Effetti ad alte prestazioni
 Il portafoglio di Victor Costa è un ottimo esempio di come creare un portafoglio ad alte prestazioni.
Il portafoglio di Victor Costa è un ottimo esempio di come creare un portafoglio ad alte prestazioni. Poiché i web designer, i fotografi e altri creativi utilizzano i loro portafogli per mostrare ciò che possono fare, c'è un netto passaggio a progetti più performanti. (Alcuni dei quali sono troppo per i display mobili. Assicurati di avere un gateway alternativo se segui questa strada.)
Questi design ad alte prestazioni sono ricchi di eleganti JavaScript, animazioni ed effetti progettati per stupire gli utenti.
Il portafoglio di Victor Costa è un ottimo esempio di come creare un portafoglio ad alte prestazioni. Si apre con un'opzione per gli utenti: standard o ad alte prestazioni. Il portfolio è pieno di elementi interattivi, dissolvenze e azioni di scorrimento e animazione. Queste tecniche corrispondono agli elementi a cui fa riferimento nella sua biografia e non sono solo una vetrina del lavoro passato ma un indicatore di cos'altro può fare per i clienti.
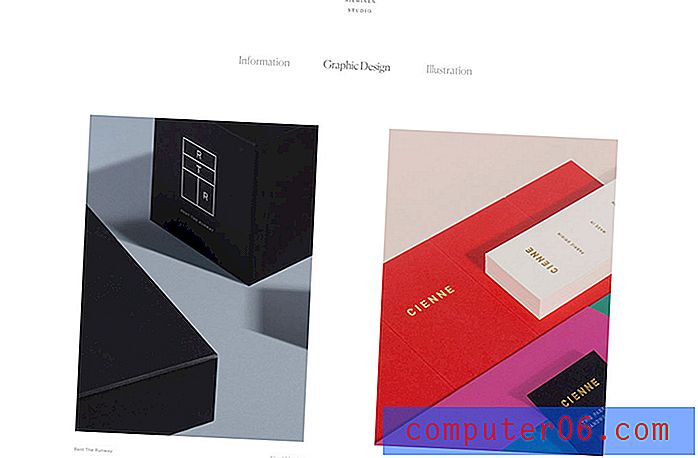
7. Abbondanza di spazio

Qualcosa che sta spuntando in più progetti su tutta la linea si sta facendo strada anche nella progettazione del portafoglio - un sacco di spazio tra elementi e oggetti.
Questa tendenza sembra avere le sue radici nel garantire che gli elementi siano adeguatamente separati sui dispositivi mobili e abbiano un ampio spazio per i tocchi, ma lo spazio aggiuntivo può apparire eccezionale anche sugli schermi dei desktop. (Concesso, sono sempre stato un fan dello spazio bianco.)
Il portfolio di Lotta Nieminen è un perfetto esempio di questo design in azione. L'intestazione super profonda occupa più di un terzo dello schermo mentre lo spazio verticale e orizzontale tra le immagini del portfolio è super ampio. Ogni elemento si distingue da solo e la spaziatura esagerata dà a ogni spazio di progetto un aspetto autonomo, il che può essere particolarmente piacevole per un design del portfolio con il potenziale per così tanti diversi tipi di immagini.
8. Groovy UI

Abbinare un design minimale con eleganti effetti dell'interfaccia utente può creare un portafoglio davvero sorprendente. Questa combinazione di semplicità visiva e interazione complessa può deliziare gli utenti e farli guardare attraverso diversi schermi e progetti di portfolio.
Fai clic sull'esempio sopra per vedere come ogni progetto di portfolio scivola sullo schermo con un fantastico effetto a catena prima che si fermi. Anche il cursore si sposta e modella, denotando elementi clic per portare gli utenti attraverso ogni progetto in un modo che va oltre la semplice lettura di come il design si è unito.
Questo è un portfolio con cui potresti passare ore grazie all'interfaccia utente dinamica.
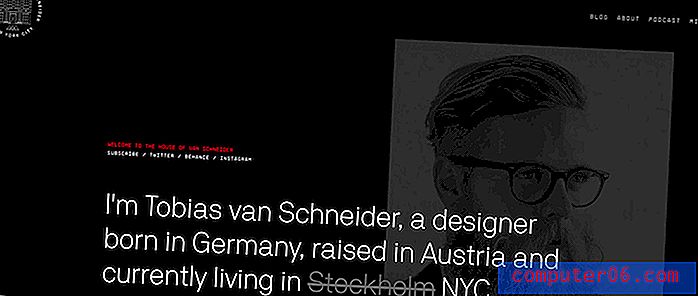
9. Tipografia di grandi dimensioni
 Tipografia e testo sono alcuni degli elementi di design più frequentemente trascurati quando si pianifica un progetto o un portfolio.
Tipografia e testo sono alcuni degli elementi di design più frequentemente trascurati quando si pianifica un progetto o un portfolio. Tipografia e linguaggio forti possono essere la perfetta introduzione al tuo lavoro (e portfolio). Molte persone probabilmente conoscono Tobias van Schneider dalle sue avventure come designer o podcaster, ma ti aspetteresti che la sua home page del suo portfolio fosse principalmente di testo?
Tipografia e testo sono alcuni degli elementi di design più frequentemente trascurati quando si pianifica un progetto o un portfolio. Molti di noi sono così preoccupati per la grafica o l'animazione.
Questo esempio mostra perché così tanti designer stanno optando per portafogli caratterizzati da una forte tipografia. Stabilisce il tono giusto - sai cosa fa e di cosa tratta il sito - prima di entrare nelle visioni più profonde. (Questa opzione evidenzia anche la sua forza per i disegni che contengono molto testo.)
10. Portafogli che non sembrano portafogli
 ... come designer non devi inventare qualcosa di completamente nuovo per mostrare il tuo lavoro
... come designer non devi inventare qualcosa di completamente nuovo per mostrare il tuo lavoro Una delle maggiori tendenze nella progettazione del portafoglio è la creazione di un portafoglio che assomigli a un altro tipo di sito Web.
Il portfolio di Robin Mastromarino sembra un sito Web per un bar, uno stilista o un atleta professionista, a seconda di quale parte del dispositivo di scorrimento viene visualizzata per prima. È bello e semplice e la cosa più impressionante è la stanza in cui ogni progetto deve brillare.
Gli indizi sottili aiutano gli utenti a comprendere elementi del portfolio, come piccoli numeri sopra il titolo e la data sotto. Inoltre, l'elemento slide che incoraggia lo scorrimento da sinistra a destra con titoli parziali di altri progetti.
Le altre cose che sono così belle in questo stile di portfolio sono che come designer non devi inventare qualcosa di completamente nuovo per mostrare il tuo lavoro. Con una grande "arte" per i progetti, i lavori completati sono al centro dell'attenzione, piuttosto che creare qualcosa di completamente nuovo. (Com'è che per creare qualcosa che puoi aggiornare rapidamente?)
11. Navigazione animata a schermo intero

Per un po ', molti designer hanno optato per portafogli di una pagina. Ciò è tornato ai progetti multipagina con una svolta: mancanza di navigazione tradizionale.
La homepage serve da navigazione per singoli progetti e pagine con effetti animati in questi progetti per creare un'esperienza più coinvolgente e totalmente interattiva per gli utenti.
Stabilisce una bella UX che potrebbe far desiderare a un cliente di vedere una tecnica simile ed è un buon modo per mettere l'accento sulla tua capacità di creare nello spazio digitale, anche se tutti gli elementi del tuo portafoglio non lo riflettono.
12. Pattern a schermo diviso

I pattern a schermo diviso sono in tendenza da un po 'di tempo e più portafogli utilizzano questo design, anche se non usano la funzionalità. Funziona perché l'accoppiamento degli elementi aiuta gli utenti attraverso lo schermo a prendere tutto davanti a loro.
Xavier Cusso utilizza un design a schermo diviso con grandi effetti di scorrimento della parallasse per spostarsi da un progetto all'altro. Il design dello schermo a blocchi di colore aiuta a sottolineare che il sito Web è la sua creazione, mentre l'elemento al centro è il progetto del portfolio da esaminare. Mette un po 'di separazione tra portafoglio e progetti.
Questo è un bel modo di gestire progetti di grande nome - nota la grafica di Adidas Climaheat qui - mantenendo la tua identità nel design del portafoglio. (Assicurati di fare clic e visitare i singoli progetti qui; il design complessivo del portfolio è impressionante.)
13. Design ispirato al minimalismo

La cosa migliore di un portfolio ispirato al minimalismo è che dà al design molto spazio per brillare. Il design del portafoglio attuale diventa relativamente invisibile, in modo che tutta l'attenzione sia focalizzata sugli elementi che vuoi che le persone vedano.
Il designer Shawn Park ha recentemente scritto di come ridisegna il suo portfolio ogni anno per UX Collective - consiglio vivamente di leggere l'articolo qui - e l'attuale design (sopra) mostra un'evoluzione delle tendenze del design in sé.
Park include le iterazioni del design del suo portfolio nel post, a partire dal 2013, e puoi vedere come le tendenze del design hanno influenzato il suo portfolio. Puoi anche vedere come questo nuovo stile minimalista rende più facile vedere il suo lavoro oggi che nelle precedenti incarnazioni.
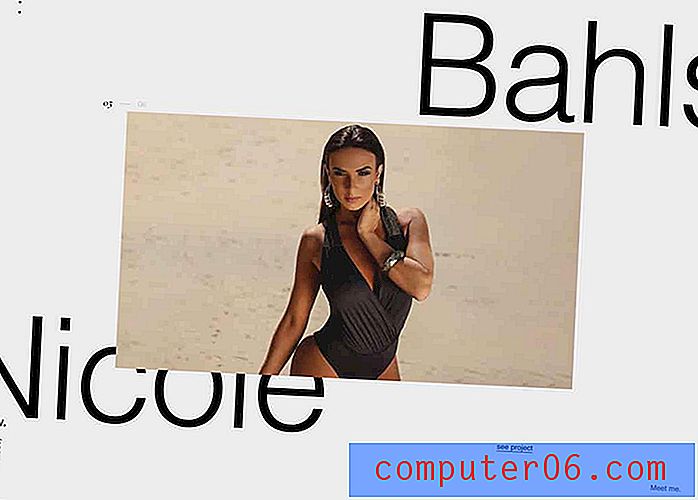
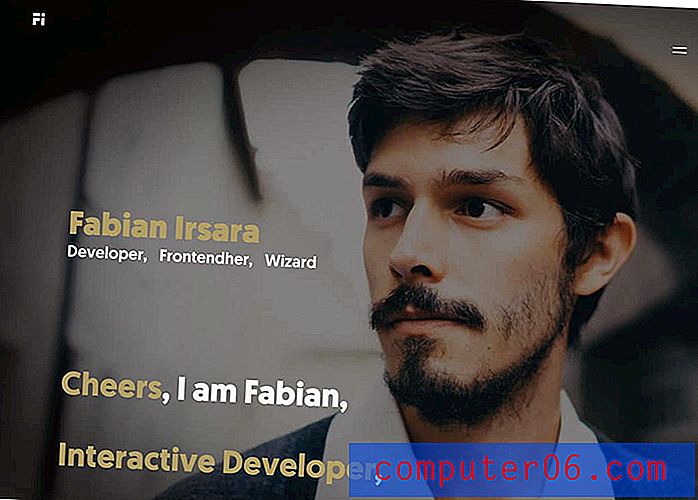
14. Headshot della home page di grandi dimensioni

I grandi colpi alla testa sono un grosso problema, in particolare con sviluppatori e designer dell'interazione.
Questa tendenza del portafoglio potrebbe essere popolare perché è più difficile mostrare visivamente questo lavoro: evidenzi il codice?
Il trucco per far funzionare questo portfolio design è un'immagine forte. Deve essere più di un colpo alla testa; deve avere uno stato d'animo ad esso. Quindi abbinalo a una tipografia forte per rendere ovvio che questo è un sito Web di portfolio e cosa fai. Tieni tutte queste informazioni sopra la pergamena per avere la migliore possibilità di mantenere i visitatori in movimento attraverso il design.
E anche alcuni effetti ingegnosi non possono far male.
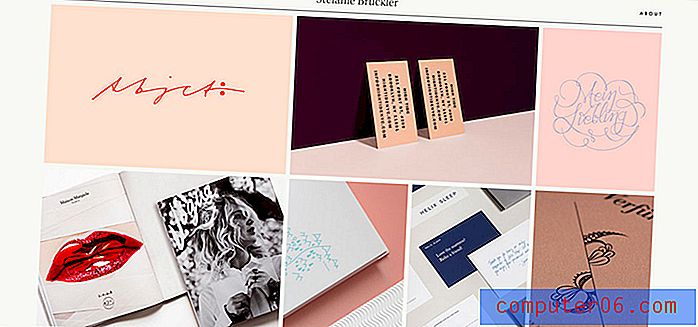
15. Griglie modulari

Una tendenza di progettazione del portafoglio che non sembra mai svanire è l'uso di griglie modulari per mostrare i progetti. Questa è un'ottima opzione - e funzionale - perché puoi "fluttuare" le immagini di diversi progetti su una singola tela.
Kimi Lewis fa qualcosa di leggermente diverso con il suo portfolio, sopra. Piuttosto che molti piccoli blocchi per mostrare progetti di portfolio, questo design va benissimo. Mescola e abbina immagini orizzontali più quadrate e lunghe in una griglia sovradimensionata.
Gli utenti hanno una buona idea per ogni progetto fin dall'inizio. Aggiungi le immagini della griglia di grandi dimensioni a una spaziatura esagerata tra gli elementi e questo portfolio potrebbe essere uno dei più facili da digerire che ho visto da un po '. C'è anche un'animazione al passaggio del mouse su ogni immagine con il nome del cliente e il tipo di progetto per fornire ulteriori informazioni prima di fare clic.
16. Estetica brillante e leggera

Nessuno ha affermato che un portafoglio di design debba essere noioso. Mentre molti di questi disegni sono scuri o bianchi, soprattutto perché questi colori piatti rendono facile vedere i progetti, anche i colori brillanti e folli possono funzionare.
Il portfolio di Denys Mishunov è un ottimo esempio dell'uso del colore e dell'illustrazione per distinguersi. La combinazione di colori vivaci attira l'attenzione e l'illustrazione è una ripresa divertente di un colpo alla testa di grandi dimensioni.
Quando lavori come in questo portfolio - frontend, JavaScript, formazione - un po 'di creatività può fare molto. Non solo aiuta ad attirare gli utenti, ma dice qualcosa sul tuo stile di lavoro e sulla tua filosofia di design. (Questo può aiutarti a trovare i clienti giusti.)
17. Sovrapposizioni di colore
 Il portfolio di Heather Shaw funziona perché ogni progetto è così diverso, ma le sovrapposizioni di colore danno alla homepage un aspetto connesso.
Il portfolio di Heather Shaw funziona perché ogni progetto è così diverso, ma le sovrapposizioni di colore danno alla homepage un aspetto connesso. Una delle cose più difficili nella creazione di un portfolio è la homepage. Come si visualizzano in anteprima sezioni di lavoro o di progetto in un modo che attirerà gli utenti a fare effettivamente clic?
La risposta potrebbe essere quella di oscurare parzialmente il lavoro. L'uso di sovrapposizioni di colori interessanti sui collegamenti delle immagini di anteprima può essere un modo visivamente accattivante per incoraggiare i clic a singoli progetti. Manterrà la tua homepage più pulita con un aspetto e uno stile coerenti per le diverse sezioni del sito Web, assicurerà che una pagina non sia troppo pesante e lenta da caricare e offre l'opportunità di evidenziare qualcosa su un progetto prima del clic.
Il portfolio di Heather Shaw, sopra, funziona perché ogni progetto è così diverso, ma le sovrapposizioni di colore danno alla homepage un aspetto connesso. L'utente sa anche che tipo di progetto sta per visualizzare grazie alle etichette con i nomi dei clienti e il tipo di progetto proprio lì. Questo è un formato altamente navigabile e di facile comprensione che attrae visivamente.
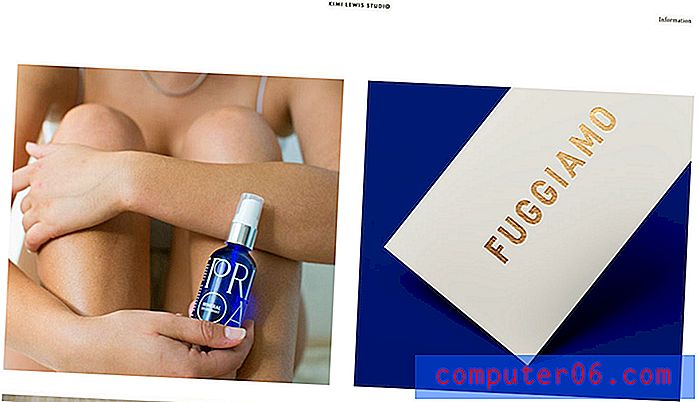
18. Vetrina del progetto ottimizzata

E poi c'è l'estremità opposta dello spettro: portafogli che hanno un aspetto più snello. Ci può essere un vantaggio nel mostrare solo una manciata di progetti.
Assicura che gli utenti vedano solo ciò su cui vuoi che si concentrino e che non si distraggano.
Stefanie Bruckler utilizza anche un formato griglia del modulo ma con meno elementi in uno spazio più contenuto. Inoltre, è tutto sotto lo scorrimento principale che presenta un design minimale in stile biglietto da visita.
Ha un aspetto raffinato ed elegante, che dà un tono distinto al lavoro di questo designer.
Conclusione
Non sei ancora pronto a ridisegnare il tuo portafoglio? Sebbene sia un progetto creativo, questo è anche un investimento nella tua attività, sia che lavori per un'azienda o come libero professionista.
I potenziali clienti ti stanno cercando prima ancora che tu sappia che esistono. Un portafoglio moderno e di tendenza con i tuoi migliori progetti può fare una prima impressione forte.