Critica di progettazione Web n. 16: Run Addict
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è RunAddicts un blog per chiunque ami correre.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su RunAddicts
“Qualche tempo fa, ho preso la meravigliosa abitudine di correre. Sebbene fossi una patata autoproclamata, solo dopo alcune corse, ho iniziato a notare importanti miglioramenti della resistenza che mi hanno motivato a correre sul serio. Pochi mesi dopo, ho deciso di condividere la mia nuova passione con il mondo. Di conseguenza, è nato RunAddicts, un blog professionale su tutto ciò che riguarda la corsa. Alimentato da più scrittori professionisti in tutto il mondo, RunAddicts ti guiderà attraverso anni di esperienza, consulenza e altri suggerimenti e trucchi essenziali relativi alla corsa che ogni individuo dovrebbe conoscere. (Il design di RunAddicts è stato presentato nelle principali gallerie di design come SiteInspire e Creattica) "
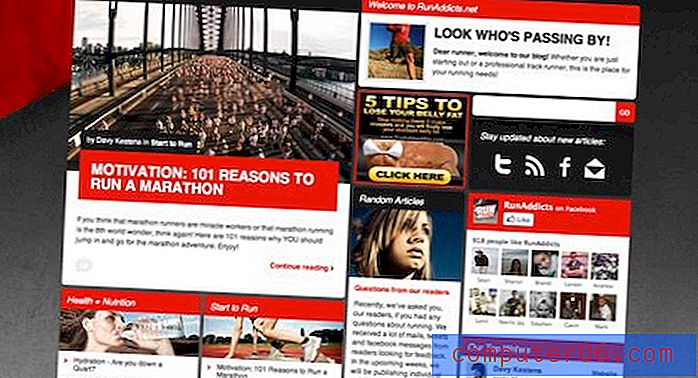
Ecco la homepage di RunAddicts:

Come puoi vedere, questo è sicuramente un sito progettato professionalmente con molti grandi elementi. Dividiamolo ed esaminiamolo pezzo per pezzo.
Intestazione
L'intestazione è una delle parti più interessanti della pagina. Funzionalmente, l'intestazione legge perfettamente con il logo che è il grande elemento attraente a sinistra che attira la tua attenzione seguito dalla navigazione a destra esattamente dove ti aspetteresti che sia.

Ecco una foto ingrandita di quell'ottimo grafico dell'intestazione. Adoro l'acqua vorticosa e la grande striscia rossa. Questi combinati con la scelta del carattere trasmettono davvero un'atmosfera sportiva. Notare come il progettista sta trasmettendo varie parti dell'esperienza di corsa (acqua e strada) senza prendere il tema troppo alla lettera.

Il contenuto principale
La homepage è suddivisa in vari moduli. Ciò consente a un sacco di contenuto di occupare uno spazio relativamente piccolo mentre ogni pezzo rimane ancora come un'entità chiaramente separata.

Per quanto mi piaccia l'idea dei moduli, questa area sembra certamente un po 'ingombra. Ancora una volta, il punto è riempire un sacco di informazioni qui, ma sento che sono state portate quasi troppo lontano.
Suggerirei di sperimentare qui un numero ridotto di modelli che individualmente ricevono più attenzione di quella che viene data a ciascuno a causa del compito leggermente laborioso di ordinare visivamente il contenuto.
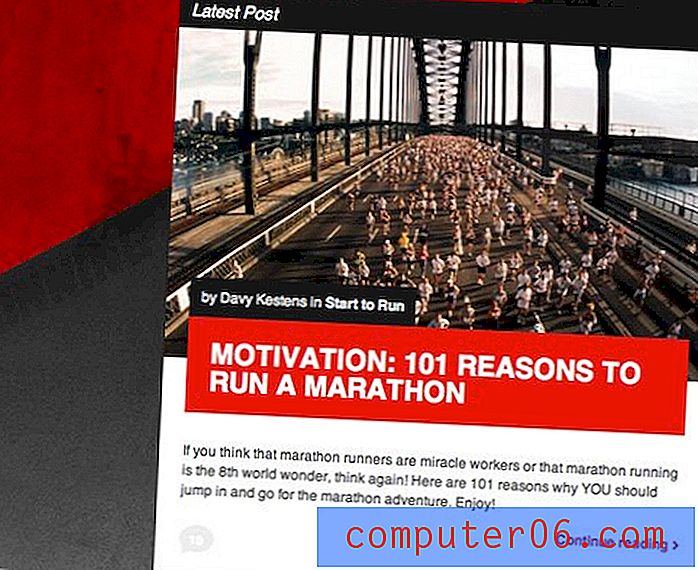
Modulo post più recente
Individualmente, mi piace molto il design che è stato inserito in alcuni dei moduli. Ad esempio, l'area "ultimo post" è un lavoro semplice ma attraente. La grande foto cattura davvero la tua attenzione e adoro il titolo e la sovrapposizione dell'autore che non si estendono al 100% della larghezza di quella scatola. So che avrei istintivamente trascinato quei bordi fuori ma penso che questo aspetto sia molto più unico.

Notare la forte ripetizione della combinazione di colori utilizzata in modo creativo. Il rosso nero e il bianco sono mescolati in ogni modulo, spesso in modi diversi.
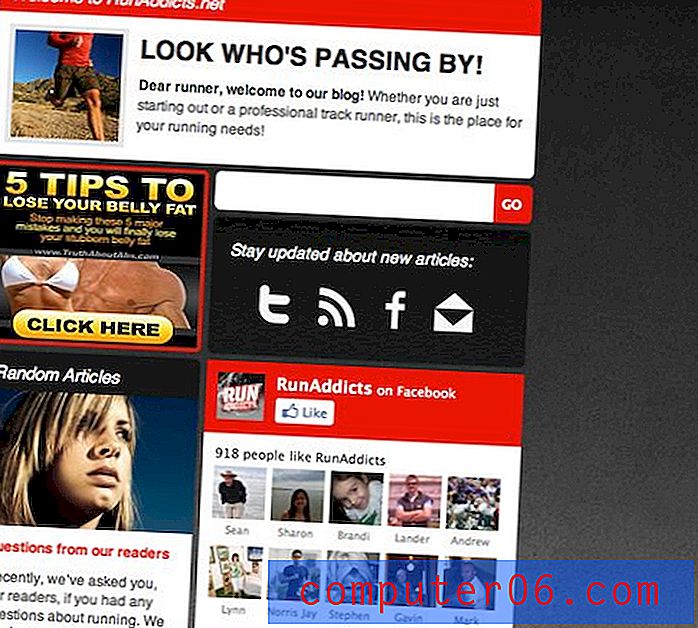
Il lato corretto
Con il lato sinistro che sembra così attraente, penso che sia il lato destro che contribuisce davvero all'aspetto disordinato che ho menzionato sopra.

Sfortunatamente, posso vedere come gli elementi qui siano abbastanza obbligatori. Lo spazio pubblicitario e la sezione Facebook sono funzionalmente necessari anche se esteticamente carenti.
Un obiettivo primario con il design del modulo è quello di farli sembrare tutti pezzi simili a un tutto più grande. Questa zona è chiaramente un miscuglio di pezzi che non vanno del tutto insieme. Anche in questo caso, tuttavia, potrebbe essere un caso in cui la funzionalità supera la progettazione.
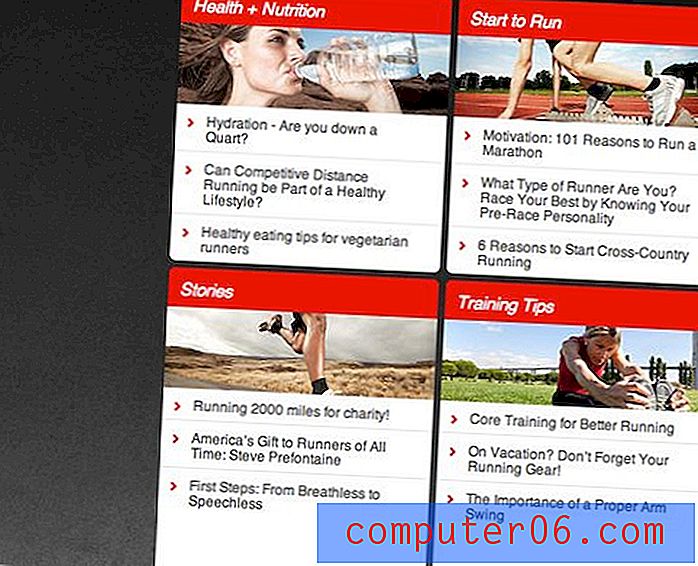
Moduli di categoria
Di nuovo a sinistra, i moduli di categoria vicino al fondo sono perfetti. Adoro la ripetizione visiva e come rende chiaramente questi quattro moduli un singolo cluster visivo.
La fotografia usata qui è piuttosto attraente e non troppo originale. Notare quanto spazio vuoto è stato utilizzato nell'area bianca. Questo dà a quel contenuto spazio per respirare e rende quest'area molto più facile da leggere.

L'effetto hover su questi titoli di articoli è davvero bello. Lo sfondo cambia colore e il titolo si sposta a destra tutto in una bella animazione fluida.
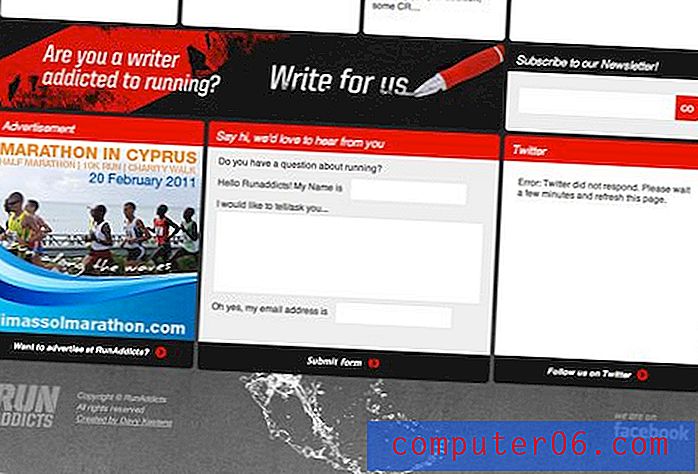
Fondo e piè di pagina
La parte inferiore della pagina termina con alcuni bei moduli grandi che forniscono una buona base per il sito. Questo illustra ciò che stavo dicendo prima su quanto funzioni avere meno moduli con maggiore enfasi su ciascuno.
La sezione "Scrivi per noi" è particolarmente interessante e sicuramente attira la tua attenzione violando il tema visivo degli altri moduli, mantenendo allo stesso tempo l'aspetto dell'intero sito.
Mi piace anche lo stile del feed Twitter qui. Penso che sia molto più minimale e appropriato rispetto all'area di Facebook sopra. Tuttavia, la vicinanza è un concetto importante nel design e la regola generale è quella di mettere insieme oggetti simili. È un po 'strano avere il feed di Twitter in fondo mentre tutte le altre informazioni sui social media sono in alto. Si noti che questo è stato leggermente risolto dall'inclusione di un'altra menzione di Facebook appena sotto il feed di Twitter.

Adoro il design del piè di pagina e come riporta il tema dell'acqua dalla parte superiore del sito. L'ho detto in tutta la critica, il designer ha una conoscenza molto forte di come usare la ripetizione per rendere un design coerente. Sembra un principio semplice e ovvio, ma se leggi queste critiche settimanali sai che è una delle maggiori aree di debolezza per molti designer.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.