Tendenza del design: onde e linee "morbide"
C'è una tendenza di design più morbida che prende in carico i progetti del sito Web: onde e linee morbide. Laddove gli sfondi sono stati dominati da un unico colore "piatto", stiamo osservando uno spostamento verso linee curve e onde.
Gli elementi sono più leggeri, più morbidi ed evocano una sensazione generale diversa per il design. La cosa particolarmente bella è che le onde e le linee più morbide possono essere utilizzate in molti modi diversi in modo che ogni disegno sia totalmente diverso. (È una di quelle tendenze che possono quasi avvicinarti di soppiatto perché appare in così tante forme.)
Ecco uno sguardo alle onde e alla tendenza delle linee “morbide” nella progettazione di siti Web.
Accenti di design

Quando i rettangoli e i cerchi non funzionano per l'umore di un progetto, i blob e le onde potrebbero essere la soluzione. Per piccole macchie per elementi specifici su elementi più grandi che richiedono attenzione, le linee più morbide faranno saltare gli utenti attorno al design.
Il festival Papillons de Nuit fa un ottimo lavoro usando le onde per evidenziare elementi dell'evento. Gli elementi basati sulle onde sono separati su uno sfondo chiaro e ognuno include qualcosa di speciale: l'angolo superiore ha un tocco di animazione, l'elemento "zapping" include più onde e l'angolo inferiore ti porta ai collegamenti dei social media. Sulla pergamena, più onde e soft divot aiutano a collegare foto e artisti durante l'evento.
Mentre questo design potrebbe essere troppo per un sito di e-commerce o un istituto finanziario, è un'ottima soluzione per una pagina di eventi. L'aspetto è divertente, accattivante e leggero (tutti elementi che aiutano a guidare il traffico degli eventi.)
Disegna l'occhio su un CTA

Schemi di design in stile minimal e illustrazioni piatte sono ancora un elemento di design popolare. L'aggiunta di onde può aiutare ad attirare l'attenzione su parti specifiche del progetto, incluso un invito all'azione.
Mentre puoi farlo con una freccia o un elemento triangolare, l'onda fornisce una direttiva più sottile. Gli utenti non hanno la sensazione di essere forzati nell'elemento o nel messaggio cliccabile.
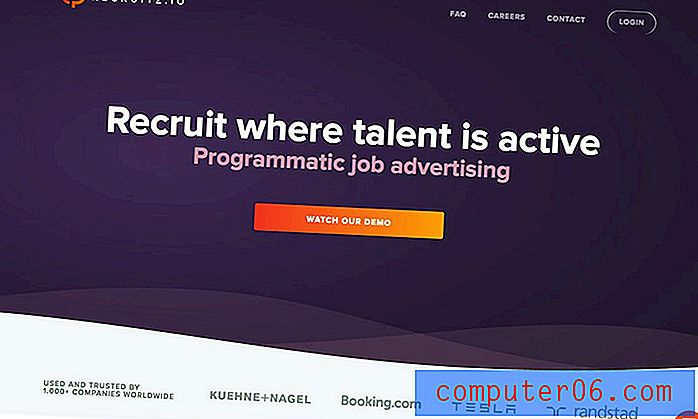
Recruitz utilizza le onde per creare separazione tra l'invito all'azione e le informazioni sulla testimonianza nella parte inferiore dello schermo. Il morbido divisore aiuta l'occhio ad andare avanti e indietro tra gli elementi con facilità e crea profondità tra gli elementi in modo che il design non sembri semplice. (Anche la combinazione di colori luminosi aiuta.)
Illustrazioni d'onda

Mentre le onde possono essere un elemento autonomo di impatto per uno sfondo, possono anche essere incorporate in un'illustrazione. Questa sensazione più morbida è in qualche modo diversa da molte delle linee dure e dalle icone minimali che sono diventate popolari negli ultimi tempi, ma il risultato è una visione semplice a cui gli utenti possono saltare subito.
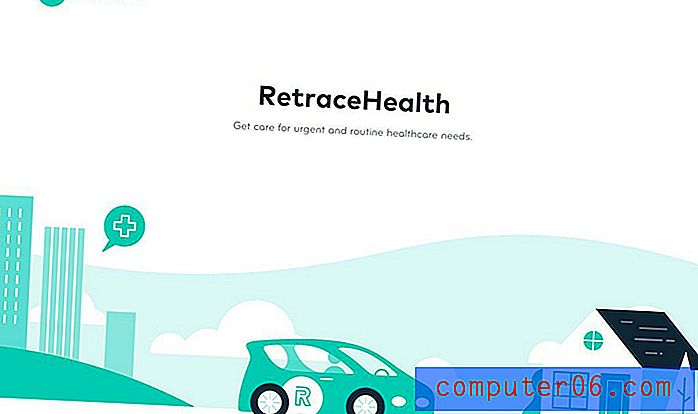
Le onde possono anche aiutare a creare uno spazio bianco più morbido. Retrace Health utilizza uno sfondo con un'onda per il cielo che si muove lentamente sullo schermo. Il flusso e riflusso dell'onda aumentano e diminuiscono lo spazio tra l'immagine e il titolo, aiutando a spingere l'occhio verso di essa, apportando sottili modifiche alla quantità di spazio bianco tra gli elementi.
Equilibrare le linee dure

Le onde possono fare molto di più che stare da sole; le onde possono anche servire da elementi di sfondo per aiutare a bilanciare le linee dure o altri elementi nel piano visivo. Se l'estetica è troppo dura o ha bisogno di un po 'di equilibrio per sentirsi nel modo giusto, prendi in considerazione una correzione dell'elemento ondulata,
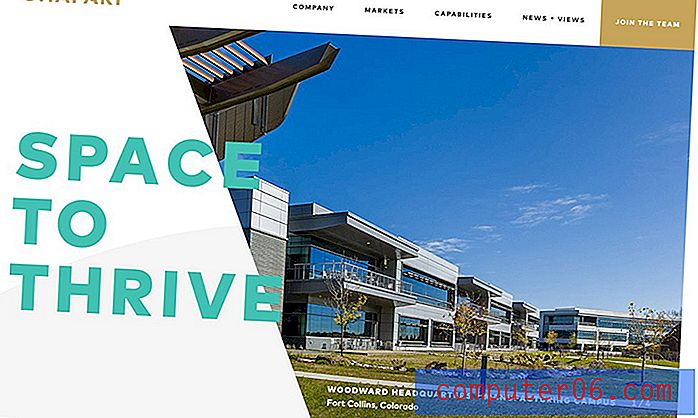
Il design di Ghafari include un'onda sottile che potresti non vedere nemmeno a prima vista. L'occhio è più attratto dalla forma interessante della foto, dal testo colorato e persino dal pulsante dorato nell'angolo in alto. Ma un'onda grigia è il pezzo che lo mette insieme. L'onda equilibra le forme più pesanti e dure in modo che il design non sembri sbilenco o fuori gioco. È semplice e quasi cade completamente in secondo piano.
Questa tecnica è importante da considerare. Non tutti gli elementi di design sono lì per dire qualcosa agli utenti. A volte gli elementi di design sono più invisibili e svolgono un ruolo di supporto per aiutare i progetti a mantenere l'equilibrio e stabilire la giusta sensazione.
Stabilire la separazione dello sfondo

Le onde e le linee morbide sembrano essere un elemento che può rendere il design a strati a base di materiale un po 'meno formula. Invece di rigorosi rettangoli e cerchi per livelli o elementi basati su scheda, le onde di sfondo possono creare lo stesso tipo di separazione.
Come con altri esempi, il risultato è un po 'più leggero con un tono meno impegnativo.
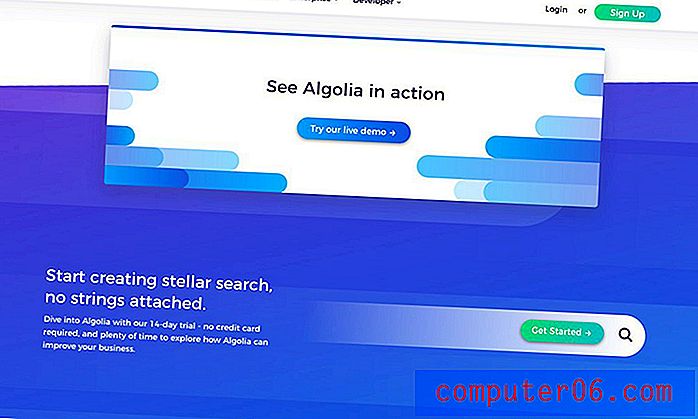
Le onde possono anche funzionare bene con un'altra tendenza: i gradienti. L'Algolia fa un buon lavoro stratificando gli elementi in entrambi gli stili. Il design, sebbene utilizzi più effetti, sembra semplice ed è facile da leggere.
Crea animazioni coinvolgenti

Quando pensi a "onda", probabilmente ti viene in mente l'oceano. Un'animazione a onda standard è stata salvata fino all'ultimo per impedire a questa associazione logica di cantare la mente quando si tratta di questa tendenza del design.
Ma è un perfetto utilizzatore di onde. Le onde animate possono imitare i ritmi e il flusso naturale dell'oceano per creare una visione rilassante e armoniosa.
Futuramo lo fa con il sito Relativity of Time. Le onde di sfondo scorrono senza soluzione di continuità l'una nell'altra. Sono semplici e si muovono in modo naturale. La cosa diversa è che i modi in realtà non hanno nulla a che fare con il contenuto sullo schermo. Semplicemente creano la scena per un'esperienza rilassante mentre l'utente si sposta attraverso il resto del contenuto.
Questo esempio mostra come catturare un pubblico con un semplice tema visivo che trasporta il contenuto. Si collega anche bene a causa dell'aspetto del tempo nella storia raccontata attraverso il contenuto e il design.
Conclusione
Le linee con più curvatura creano un flusso e un umore diversi per i progetti. La semplice aggiunta di una curva a una linea retta può spostare la sensazione di un intero progetto, rendendolo meno pesante e più coinvolgente.
Gli utenti sembrano essere attratti da questi elementi perché li accolgono quasi nel design. Cosa provi per le onde e le linee morbide? Condividi i tuoi pensieri ed esempi con noi su Twitter. (Assicurati di taggare Design Shack.)