Scelta e creazione di sfondi per progetti di design
Dai motivi, ai video, alle immagini, ci sono molte cose tra cui scegliere quando si tratta di selezionare lo sfondo perfetto per qualsiasi progetto di design. Sebbene la trama o l'immagine scelta non sia necessariamente intesa come parte principale del messaggio generale, può avere un impatto notevole.
Gli sfondi possono essere sottili, audaci, statici, dinamici o inesistenti. E gli sfondi nei progetti di oggi sono spesso più di una semplice tela beige e fanno parte integrante e integrata dello schema di progettazione generale. La tendenza nella progettazione dello sfondo può anche portare alcuni a chiedere dove finisce lo sfondo e inizia il primo piano. Oggi condividiamo alcuni suggerimenti e trucchi su come scegliere uno sfondo efficace.
Esplora risorse di progettazione
Tinta unita o Sfumatura



Uno degli stili di sfondo più popolari e classici è quello di un singolo o di un colore con una sfumatura sottile. Entrambe le opzioni possono funzionare magnificamente per progetti basati sulla stampa o in digitale e possono essere progettate utilizzando quasi tutte le combinazioni di colori, contribuendo al perché questa opzione è così popolare.
Le tonalità neutre sono l'opzione più popolare per l'uso di sfondo a tinta unita. Questa scelta logica funziona con quasi tutti gli elementi di primo piano senza essere invadenti o rendere difficile posizionare gli elementi sulla tela. Più designer, tuttavia, optano per sfondi monocromatici più luminosi o più audaci con uno schema di progettazione generale più semplice. Questa tendenza è emersa con principi di design piatto poiché più persone hanno rischiato con il colore e semplici caratteri ed elementi.
Ci sono due scuole di pensiero quando si tratta di usare i gradienti come sfondo: sfumare in bianco o nero o mescolare più colori contrastanti. Entrambe le opzioni possono funzionare, a seconda dell'uso, ma la dissolvenza in bianco o nero è di gran lunga una soluzione più semplice. È anche più facile da realizzare. Le sfumature sono anche un aspetto più datato in questo momento, poiché la tendenza è passata di moda. (Ma come la maggior parte delle altre tendenze, probabilmente riemergerà.)
Modello sottile


Un altro design popolare è l'uso di motivi sottili per creare texture in background. Ciò può essere realizzato usando il colore e forme o linee semplici o piccoli oggetti.
Questi piccoli motivi o pezzetti di trama possono aiutare ad aggiungere un tocco tridimensionale al design o, nel caso di progetti stampati, includere fisicamente un elemento di trama. I motivi che non vedi davvero aiutano a "sollevare" altri elementi di design dalla tela, portando più attenzione e concentrazione su di essi.
I motivi sottili possono essere creati usando forme e linee o piccole immagini. Entrambe le opzioni possono funzionare in vari modi efficaci. Sottile, in termini di modello, non sempre è correlato al colore. I motivi sottili possono essere intrecciati in quasi tutte le combinazioni di colori, dai neutri sbiaditi alle tonalità audaci. La chiave quando i motivi sono progettati per lo sfondo è di tenerli lì. Troppo colore o contrasto nella progettazione dello sfondo possono indurlo a competere con altri elementi che potrebbero essere più importanti per il messaggio complessivo del progetto di progettazione.
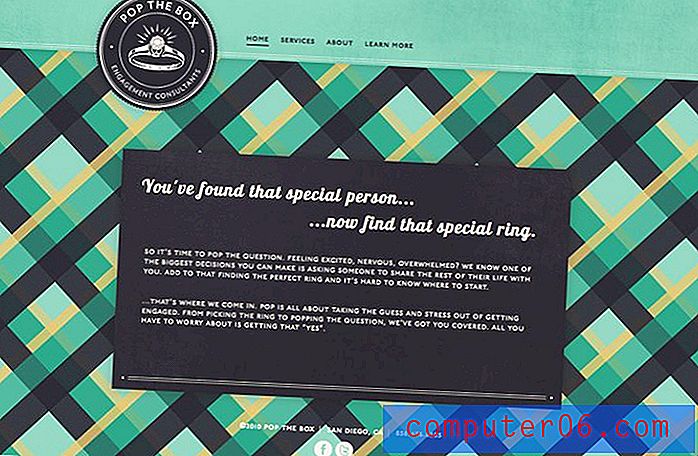
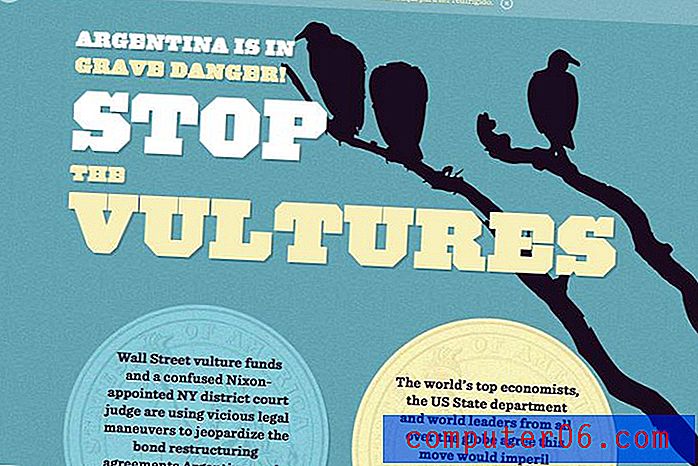
Modello audace o grande


Motivi di grandi dimensioni o di grandi dimensioni, in particolare quelli che usano colori vivaci, possono essere una delle cose più divertenti che puoi fare con il design di sfondo. Può anche essere uno dei più difficili.
La maggior parte dei designer che optano per modelli audaci o di grandi dimensioni lo fanno usandoli in posizioni chiave sulla tela e accoppiando con qualcos'altro che è più sottile o come sfondo completo della tela che è accoppiato con sovrapposizioni di scatole colorate per contenuti e altri elementi di design.
I modelli audaci sono piuttosto alla moda e spesso creano un certo umore per un progetto di design. Tendono a "sentirsi" divertenti e spensierati. Sono spesso usati con scelte di colore che sono luminose per contribuire ulteriormente a quell'umore generale.
Un'altra opzione con modelli di grandi dimensioni è quella di utilizzare il modello in modo sovradimensionato. Con questo concetto, potresti vedere lo schema ripetersi solo una o due volte. I designer spesso usano il "modello" sovradimensionato, se si può davvero chiamarlo così, in combinazioni di colori più monotone. Questo concetto confina con la linea di grandi e audaci o può essere attenuato per un design più sottile.
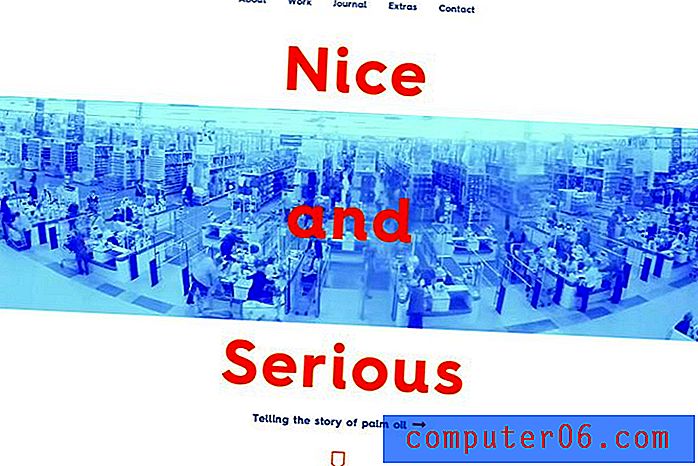
Foto o video



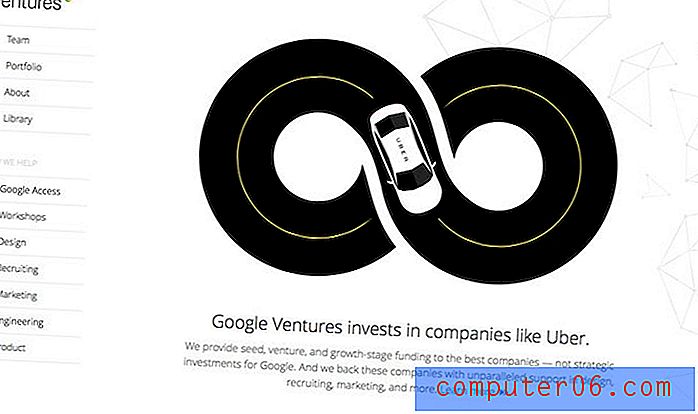
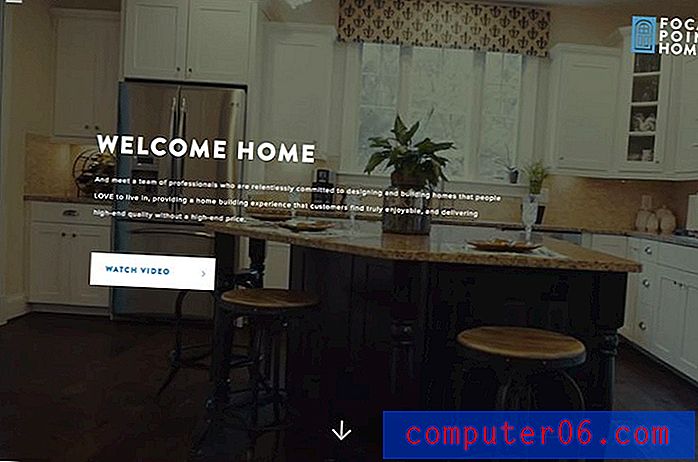
Un'immagine vale più di mille parole. Questa è l'idea alla base degli sfondi fotografici e video nei progetti di design. Gli sfondi basati su immagini possono essere più efficaci se utilizzati per raccontare una storia in un modo in cui parole o altri elementi visivi non possono.
Gli sfondi di foto o video a schermo intero, fissi o come parte di un dispositivo di scorrimento, sono incredibilmente popolari. Questo tipo di sfondo è così coinvolgente che molti utenti non noteranno nemmeno lo sfondo rispetto al primo piano nel design perché, se fatto bene, tutti i pezzi sembrano fondersi insieme.
Questa tecnica non è sempre facile da produrre. Le immagini devono essere stellari per farlo funzionare. Le immagini devono inoltre includere aree aperte per altri elementi come testo o pulsanti sui siti Web. Devono anche adattarsi alla tela e talvolta a più tele quando vengono utilizzate come parte di un web design reattivo.
Ma il vantaggio principale di uno sfondo fotografico è la connessione. Alla gente piace guardare le immagini. Seleziona uno sfondo fotografico che racconta la storia del progetto di design a cui stai lavorando e considera l'utilizzo dei volti come elemento chiave nella foto per attirare ulteriormente le persone nel design.
I grandi sfondi fotografici sono stati popolari per un po 'in una varietà di tipi di progetti, in particolare i siti Web. Più comunemente, anche i designer di stampa li usano. Le foto full-canvas possono creare splendidi opuscoli, biglietti da visita e altri materiali stampati. Il video full-canvas, d'altra parte, è una tendenza distintamente basata sul web che sta iniziando a conquistare un numero di siti che una volta utilizzavano foto a schermo intero. Velocità di connessione Web e tempi di caricamento più rapidi hanno reso ancora più semplice l'utilizzo di questo formato in progetti di progettazione.
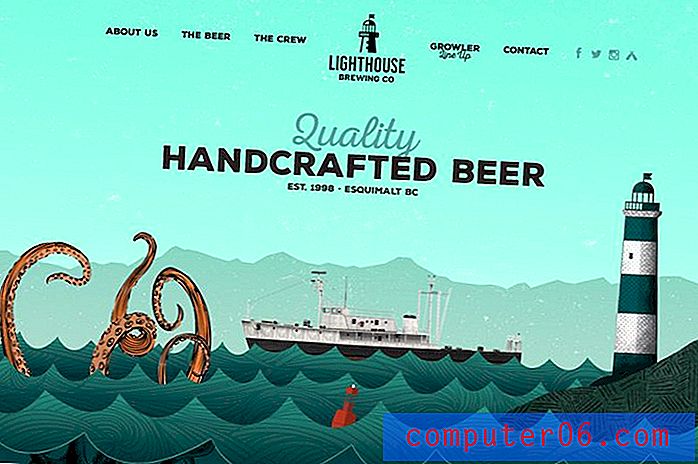
Illustrazione


Proprio come gli sfondi fotografici o video, le illustrazioni offrono un'esperienza visiva interattiva. Gli sfondi illustrati spesso sembrano fondersi con il primo piano ma possono anche essere sottili.
La cosa bella di un'illustrazione è che è un visual davvero personalizzato. La maggior parte dei designer che usano illustrazioni creano o contraggono design unici. Non c'è dubbio che qualche altro progetto includerà lo stesso visual stock o un modello simile.
L'illustrazione può anche aiutare a creare uno stato d'animo specifico per un progetto. Elementi popolari nei progetti di design con un pubblico più giovane, le illustrazioni sono spesso più leggere e facili da digerire, anche se abbinate a contenuti più seri.
Nessuno sfondo


Alcuni sfondi non sono affatto sfondi. Sono solo spazi bianchi.
Questa è un'opzione particolarmente popolare in questo momento mentre il minimalismo nel design è una tendenza importante. La mancanza di uno sfondo, abbinata ad altre semplici tecniche di progettazione, può creare un pacchetto visivamente sbalorditivo.
La chiave per realizzare un lavoro di progettazione "senza sfondo" è un'attenta attenzione ad altri dettagli di progettazione. Mentre è più popolare nella progettazione di siti Web - pensa a quanto sia facile creare un sito Web reattivo quando non devi considerare lo sfondo - si traduce bene nella stampa di progetti.
L'uso di grandi quantità di spazi bianchi porta tutta l'attenzione del pubblico sugli elementi sulla tela. Fa sembrare ogni oggetto un po 'più importante di come potrebbe altrimenti. Il rischio senza sfondo è quello di perdere rapidamente il pubblico perché non sono sufficientemente coinvolti visivamente.
Tutorial e risorse
Ora come inizi a mettere in pratica tutte queste idee? Abbiamo anche raccolto un mix di fantastici tutorial e risorse in modo che tu possa provare a sviluppare una varietà di sfondi da solo.
- Sfondi a tinta unita: selezionare e scaricare uno sfondo a tinta unita per progetti personali o commerciali.
- Ultimo generatore di sfumature CSS: imposta le opzioni di colore e ottieni il codice per importare una sfumatura direttamente sul tuo sito web.
- Tutorial - Crea 5 pattern di sfondo sottili: scopri come creare i tuoi pattern di sfondo in questo semplice tutorial di Photoshop.
- Tutorial - Crea motivi geometrici in Illustrator: scopri come creare grandi motivi in grassetto usando forme vettoriali.
- Tutorial: creare motivi ripetuti in Photoshop: imparare a creare un motivo, aggiungere colore e aggiungere profondità.
- Tutorial - Crea un video di sfondo HTML5 a schermo intero: questo tutorial ti guida attraverso i CSS necessari per creare uno sfondo video.
- Modelli sottili: il sito e il plugin corrispondente per Photoshop includono molti sfondi.
- Zen BG: questo strumento consente di creare diversi tipi di sfondo.
Conclusione
Come probabilmente vedrai dagli esempi precedenti, i migliori sfondi possono includere più di un tipo di tecnica di progettazione. Uno sfondo può utilizzare un motivo sottile animato o una foto sovradimensionata. Le combinazioni sono quasi illimitate.
La chiave con qualsiasi concetto di fondo, o progetto di design per quella materia, è creare qualcosa con cui le persone vorranno interagire. Lo sfondo dovrebbe essere parte del piano di progettazione generale, non un ripensamento. Tienilo a mente: solo perché non è la prima cosa che vedi, non significa che non sia uno dei più importanti.
Fotografie Stock Per gentile concessione del mercato creativo.