5 motivi per utilizzare un modello di mockup reattivo
Se non stai utilizzando modelli di mockup reattivi per mostrare il tuo sito Web e i progetti di progettazione di app, ti stai perdendo! Un modello di mockup fornisce una shell realistica o stilizzata per evidenziare un design e la scelta di un modello reattivo può mostrare magnificamente la versatilità del tuo design.
La maggior parte dei progettisti utilizza un modello di mockup per posizionare il design di un sito Web in uno schermo di computer, tablet o telefono per offrire ai clienti o ad altri stakeholder un'anteprima di come sarà un progetto finito. Il risultato è lucido e facile da capire per gli utenti.
Se non ti sei ancora avventurato nel mondo dell'utilizzo di uno di questi strumenti, ecco cinque motivi per utilizzare un modello di mockup reattivo. Tutto con alcuni ottimi esempi per mostrarti esattamente come funzionano.
Esplora i modelli di siti Web
1. Mostra un nuovo sito Web o un design di app

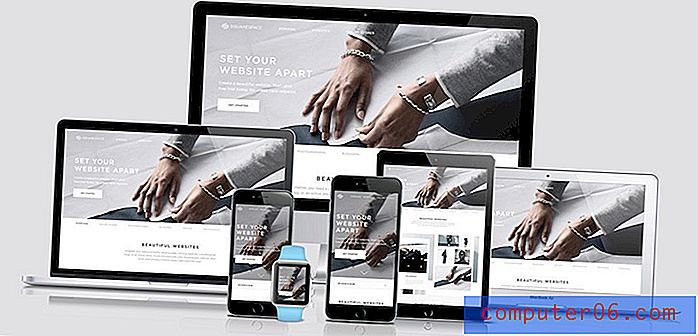
Il motivo principale per utilizzare un modello di mockup reattivo è mostrare tutte le iterazioni di dispositivo di un nuovo sito Web o design di app contemporaneamente. Ciò consente ai clienti e agli altri membri del team di vedere come il design apparirà sui dispositivi.
Non solo può aiutarti a individuare i difetti di progettazione tra i dispositivi prima di presentare il design, ma può anche aiutare tutti gli altri a immaginare il design finale. Questo può essere un grande passo all'inizio del processo di progettazione o fornire una rapida occhiata al progetto una volta terminato.
Mockup in primo piano: la cosa bella di 62 Responsive Mockup è che include una raccolta completa di dispositivi con cui lavorare e puoi aggiungere o rimuovere elementi in base alle necessità. Ci sono anche diversi orientamenti e viste per i tipi di dispositivo in questo modello di mockup reattivo e affidabile.
2. Caratteristiche diverse dimensioni dello schermo

Un modello di mockup reattivo ti consente di mostrare il design in molte dimensioni e orientamenti dello schermo diversi. Dai desktop ai telefoni agli orologi, è importante sapere come sarà il design per ogni utente.
Con un mockup, puoi presentare tutte queste opzioni a colpo d'occhio. Ciò può far risparmiare tempo nelle riunioni di progettazione perché non è necessario eseguire il pull di ogni home page singolarmente per tipo di dispositivo.
L'altro vantaggio qui è che puoi mostrare una panoramica del progetto prima che un progetto sia effettivamente finito. Un mockup fornisce un'elegante opzione di presentazione per progetti visivi che non sono ancora pronti per l'interazione.
3. Presentazione semplice e veloce
Mentre la maggior parte dei motivi per utilizzare un modello di modello di sito Web reattivo si concentra su clienti e utenti, c'è anche un netto vantaggio per i progettisti. Sono facili e veloci da usare.
Ci vorrà più tempo per sfogliare tutte le opzioni disponibili e trovare un modello che ti piace piuttosto che utilizzarlo effettivamente.
Con un modello personalizzabile ad alta risoluzione, puoi incollare in screengrabs del tuo design in pochi secondi, salvare e utilizzare. Questo è tutto. L'uso di un modello di alta qualità, come quelli di Envato Elements, non potrebbe essere più semplice (o più veloce).
4. Evidenzia design per stampa / display piatto

Molti designer scoprono che c'è una promozione o pubblicità che circonda un nuovo sito Web o il lancio o la riprogettazione delle app. E spesso ciò comporta la necessità di distribuire una stampa o una visualizzazione piatta di quel disegno.
Un modello di mockup reattivo fornisce un modo per farlo che è un po 'più raffinato rispetto al semplice fornire schermate. Inserendo il design all'interno dei dispositivi per mostrare l'uso effettivo, la maggior parte delle persone può visualizzare il progetto in modo più completo e capire come usarlo. (Una piccola schermata potrebbe non sembrare nulla per l'utente medio, ma posizionata all'interno di un elemento del telefono, sanno esattamente cosa viene comunicato.)
Mockup in primo piano: il pacchetto Mockup Web reattivo per più dispositivi è un kit semplice ma realistico di opzioni di visualizzazione in una varietà di dispositivi. Il semplice sfondo con più orientamenti tra cui scegliere consente al design di distinguersi davvero in questo modello di mockup reattivo.
5. Modo professionale per mostrare progetti

Infine, l'uso di un mockup fornisce un modo più professionale e raffinato per mostrare un design. Può aiutare gli utenti a visualizzare il prodotto finale in modo più completo.
Un modello fornisce un metodo visivo di comunicazione con una visualizzazione accurata di un disegno. Consente ai clienti e ai non progettisti di vedere il progetto in un modo che abbia senso per loro e può aiutare le lacune di conversazione tra progettisti e clienti.
Se non hai provato a utilizzare uno di questi modelli, potresti essere sorpreso di quanto ai clienti piaccia vedere il loro sito Web con questo tipo di presentazione. (E non c'è molto lavoro extra per te!)
Mockup in primo piano: Responsive Display Display Kit Mock-up è fatto per mostrare siti Web con molto spazio per le personalizzazioni. La cosa bella di un kit come questo è che il design è mostrato in un ambiente reale, che ha una bella presentazione con una sensazione raffinata.
Conclusione
Trovare un buon sito Web reattivo o un modello di app ti semplifica la vita. Una volta trovato quello che ti piace, puoi utilizzare lo stesso modello per più progetti. (Forse potresti anche considerare di aggiungere un marchio o una filigrana al design del modello in modo che i clienti possano identificare facilmente i tuoi progetti.)
La parte migliore dell'uso di un modello è che sono facili da lavorare. La maggior parte dei kit viene aggiornata o aggiornata anche con dispositivi nuovi o moderni, assicurati sempre di visualizzare la tecnologia attuale!