Il 2014 sarà l'anno della parallasse
Una previsione piuttosto audace: il 2014 scenderà come l'anno della parallasse. Prima di minimizzare questa tendenza emergente, pensaci. Con gli sviluppi in HTML, CSS e jQuery e un numero sempre maggiore di persone che utilizzano connessioni Internet ad alta velocità, non è facile pensare che questa tecnica ingegnosa esploderà quest'anno.
Gli effetti di scorrimento di Parallax sono divertenti, facili da usare e consentono nuovi tipi di pensiero creativo nel processo di progettazione del sito Web. Il risultato finale è una tecnica che può essere divertente da creare e può creare un'esperienza visiva e interattiva per gli utenti.
Esplora Envato Elements
Che cos'è Parallax?


Parallax è una tecnica in cui strati di contenuto sono progettati per funzionare e spostarsi insieme. Il modo in cui funziona è che le immagini di sfondo, medio e primo piano vengono create e progettate per spostarsi a velocità diverse in modo che gli elementi sullo schermo si spostino.
La parallasse può funzionare con una funzione click o scroll (chiamata scrolling della parallasse) e gli elementi possono spostarsi su e giù o lateralmente. In alcuni progetti di parallasse tutti gli elementi si muovono all'unisono, quindi sembra che tu stia passando da uno schermo all'altro. Altri progetti di parallasse consentono più parti mobili in modo da creare quasi animazioni attive.
Gli effetti di parallasse non sono nuovi. Sono stati in realtà per anni. (Pensa ai videogiochi e alle gif animate.) Ma fino a poco tempo fa questi effetti erano al minimo banali e spesso ridicoli. La tecnica era difficile da creare e funzionare bene e i progettisti e gli sviluppatori sono rimasti per lo più lontani.
Ma Apple ha di nuovo aiutato a guidare la carica per rendere questa tecnologia più diffusa, usando gli effetti di parallasse nel lancio di iOS 7 lo scorso autunno. E molti designer hanno seguito l'esempio, con effetti di scorrimento parallasse che spuntano in tutto il Web e in una varietà di app. Ma questa volta la tecnica è stata molto più raffinata e offre un'esperienza utente memorabile.
Questo sarà un anno rivoluzionario


Un'enfasi sull'esperienza dell'utente è il motivo per cui gli effetti di parallasse decolleranno davvero quest'anno. La tecnica può essere utilizzata per creare un sito Web abbastanza memorabile senza molti clic. Gli effetti di scorrimento della parallasse possono creare un senso di mistero per l'utente mentre si sviluppa una "storia". Ad ogni nuovo movimento, qualcosa di nuovo si svolge per l'utente. Questo effetto può creare intrighi e il desiderio di continuare a interagire con un sito Web. (Sempre un bonus per quelli di voi che tracciano il tempo sul sito.)
Parallax offre un approccio diverso per mostrare contenuti e design. I designer stanno sperimentando la parallasse perché:
- È divertente
- Crea un'esperienza utente nuova e distinta
- Incoraggia i visitatori a rimanere più a lungo
- Fa appello al nostro senso di curiosità
- È un nuovo modo di creare una storia visiva
Grandi effetti su "Una pagina"

Gli effetti di parallasse funzionano in armonia con un'altra tendenza del web design: il design a pagina singola. Puoi creare diverse schermate di contenuto che sembrano e si comportano quasi come pagine diverse ma in realtà sono tutte su una singola pagina.
Alcune delle mie "pagine" a scorrimento di parallasse preferite includono effetti che creano esperienze visive distinte. Spesso il colore cambia quando si arriva a nuovi contenuti o si verifica uno scambio di immagini. Cyclemon fa un ottimo lavoro con questo effetto in un modo super semplice. Con ogni schermata di scorrimento l'utente ottiene un nuovo sfondo (in un colore distinto) e un nuovo stile di bicicletta in primo piano. Il sito è robusto ma non impantana mai. È possibile scorrere rapidamente ciascuna delle 19 "schermate" o utilizzare la navigazione leggera sul lato destro della pagina per saltare le sezioni. (Che bene, ti mostra tutto ciò che hai saltato in un lampo.)


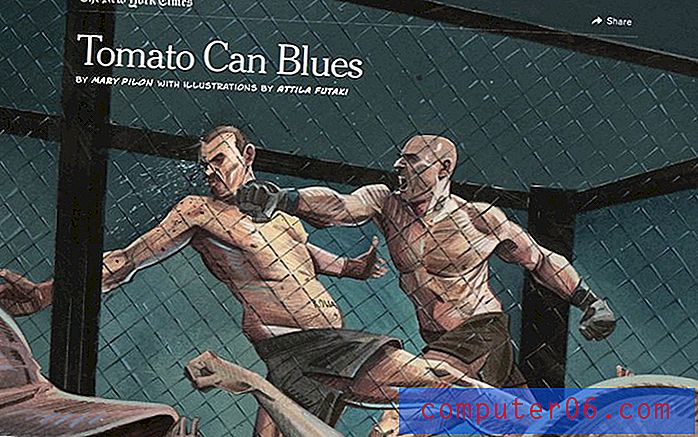
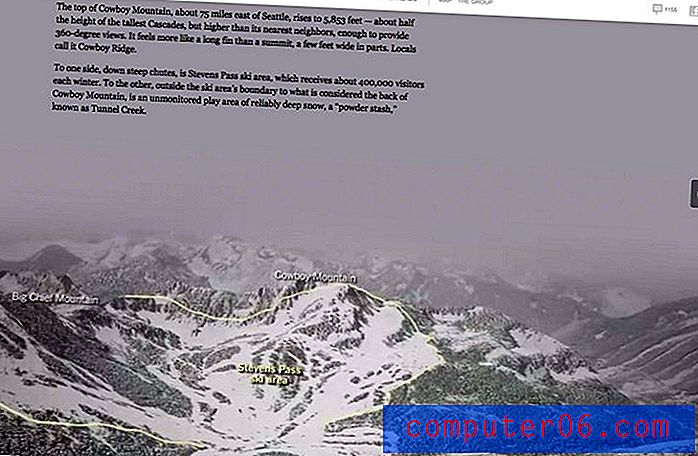
Il New York Times è stato anche uno dei leader nel design della parallasse con caratteristiche notevoli come "Tomato Can Blues" e il pluripremiato "Snow Fall". Il sito web del giornale fa un ottimo lavoro nell'usare la parallasse per raccontare una storia con movimento, testo, video e immagini. In "Tomato Can Blues", le immagini in stile fumetto si animano con un semplice movimento grazie alla parallasse. In "Snow Fall", la lunga storia viene raccontata con un mix di effetti che ti fanno muovere attraverso il contenuto.
Parallax Plusses
Mentre ci sono vantaggi distinti per una varietà di stili di design diversi, la parallasse ha alcuni dei suoi. Semplice, gli effetti possono essere molto divertenti. Solo questo probabilmente coinvolgerà gli utenti.
Effetti fantastici faranno notare agli utenti. Ma le tecniche di parallasse possono avere anche altri vantaggi:
- Stile di narrazione distinto: con tutta l'enfasi sul contenuto, questo stile di creazione di contenuti che racconta una storia è un'opzione praticabile.
- Inviti all'azione: gli effetti di parallasse possono essere utilizzati per dire agli utenti cosa vuoi che facciano. Dal fare clic su un collegamento alla compilazione di un modulo o all'acquisto di un oggetto, gli effetti di parallasse possono condurre gli utenti a un'azione diretta.
- Coinvolgimento: non c'è dubbio che i siti con effetti di parallasse efficaci e ben progettati hanno tempi di coinvolgimento più lunghi con gli utenti.
- Caratterizza un prodotto: puoi usare effetti di parallasse per mostrare un prodotto. Pensa alle visualizzazioni a 360 gradi degli articoli su alcuni siti di vendita al dettaglio. Consenti agli utenti di vedere davvero un articolo prima di acquistarlo.
Suggerimenti per la parallasse


Gli effetti di parallasse non sono per ogni tipo di sito. Devi sapere cosa vuoi ottenere da questa tecnica prima di usarla solo perché è di tendenza.
E mentre gli effetti di parallasse possono complicarsi in fretta, il miglior consiglio è quello di mantenere le cose semplici. Decidi quale effetto vuoi usare e seguilo su tutto il sito. Fornire suggerimenti per gli utenti in caso di dubbi sul funzionamento del sito. (Ad esempio, se una pergamena fa muovere qualcosa da sinistra a destra anziché su e giù, informa gli utenti.)
Usa la parallasse per raccontare una storia. È senza dubbio il miglior uso della tecnica. Assicurati che i tuoi effetti rispecchino le azioni che gli utenti farebbero durante l'interazione con i tuoi contenuti.
Essere consapevoli del peso sul sito. Con così tante cose in background e codice, tutto su questo tipo di progettazione del sito dovrebbe essere adeguatamente ottimizzato. Ridimensiona correttamente le immagini, mantieni pulito il codice e assicurati che il tuo sito si carichi rapidamente.
Indirizza gli utenti nella giusta direzione. Gli inviti all'azione devono essere chiaramente etichettati sullo schermo con istruzioni facili da usare.
Insidie di parallasse
I siti web di Parallax possono diventare pesanti rapidamente, pongono alcuni problemi SEO, sono spesso incompatibili con i framework di progettazione reattivi, non consentono il collegamento di pagine interne e non funzionano così bene per i contenuti pesanti.Mentre si discute sul fatto che a tutti gli utenti piacciano o meno gli effetti di parallasse - la risposta ovvia è no, non si può sempre piacere a tutti - ci sono alcuni aspetti negativi a cui pensare. I siti web di Parallax possono diventare pesanti rapidamente, pongono alcuni problemi SEO, sono spesso incompatibili con i framework di progettazione reattivi, non consentono il collegamento di pagine interne e non funzionano così bene per i contenuti pesanti.
Un sito Web di parallasse pesante dovrebbe essere evitato. Se il sito non si carica rapidamente, gli utenti non aspetteranno in giro per vedere i tuoi contenuti. Crea il sito nel modo più snello possibile, prestando particolare attenzione a immagini ed effetti.
L'ottimizzazione dei motori di ricerca riscuote un grande successo con i siti Web a pagina singola di qualsiasi tipo. Poiché la natura del sito è semplice, non si può fare molto per rinforzare le parole chiave, creare collegamenti e contribuire alla ricerca. Dove puoi vedere una spinta SEO è attraverso i social media, perché i siti unici e diversi tendono a essere condivisi.
Quando si tratta di design reattivo e mobile, la parallasse non è ancora del tutto presente. Spesso è necessario un grande schermo per vedere davvero gli effetti. Parallax è anche una tecnica che funziona meglio per un progetto con un ambito ristretto. Con troppi contenuti, può diventare travolgente rapidamente.
5 fantastici siti di parallasse
Fiera mondiale di Atlantide

Express Solicitors

Mario Kart

Minhacidade.me

Soleil Noir

Conclusione
Grazie alla sua natura divertente e semplice, le tecniche di progettazione della parallasse sono qualcosa di cui continueremo a far progredire l'anno. Il numero di siti che già utilizzano una qualche forma di azione di parallasse sta crescendo ogni giorno con un numero maggiore di designer che si cimentano in effetti mobili.
È una tendenza che mi sta piacendo. Adoro visitare un sito per la prima volta e voglio davvero giocare con i contenuti per vedere cosa succede dopo. Parallax parla della mia natura generalmente curiosa e l'elemento aggiunto dello storytelling rende questo tipo di progettazione di siti Web più divertente.
Fonti di immagine: Ben the Bodyguard, Honda CRV, The Black Eye Project, Dangers of Fracking, Arnold Clark e Tinke. (Consiglio di fare clic sulle immagini menzionate per avere un'idea di come funziona la parallasse di ciascun sito. Le schermate non trasmettono pienamente la bellezza di come funzionano questi siti.)