Critica al web design n. 75: diario delle entrate
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Income Diary, un blog che offre consigli semplici e pratici su come guadagnare soldi online. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sul diario del reddito
“Ho lanciato IncomeDiary nel 2009 dopo una conferenza a Washington DC a marzo di quell'anno. Prima di questo, gestivo i siti Web con successo da circa 4 anni e una delle cose più importanti che mi sono tolto dall'incontrare come imprenditori con la mente era che devi restituire! Questo è ciò di cui tratta questo sito Web, educare e aiutare gli imprenditori di Internet, indipendentemente dal loro livello ".
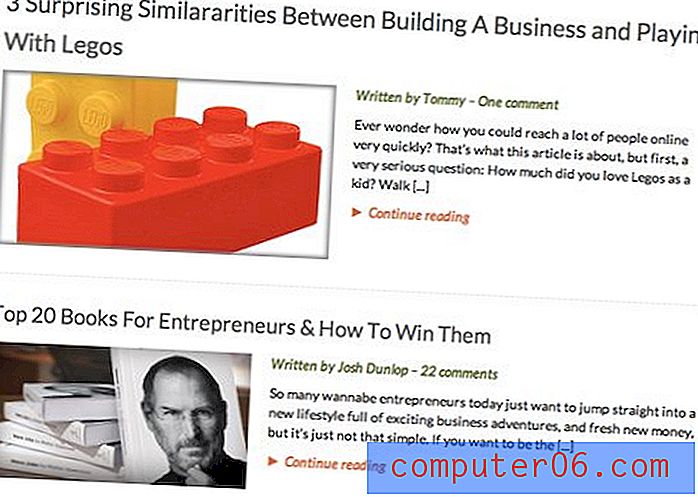
Ecco uno screenshot della homepage:

Prima impressione
Il diario del reddito non sta superando le barriere nella progettazione del blog. È un design molto semplice che utilizza un layout visto su un milione di altri blog sul Web. È una cosa negativa? Niente affatto. Allo stesso modo in cui i giornali alla fine caddero tutti in un formato simile e prevedibile, è perfettamente naturale che i blog arrivino su alcuni layout standard che funzionano bene.
Il vantaggio è che i nuovi visitatori sono immediatamente a proprio agio con il formato e sanno come muoversi dal secondo in cui il sito viene caricato. Anche i layout innovativi sono fantastici, ma c'è un malinteso comune nel design secondo cui qualcosa che non è innovativo non è buono, e che semplicemente non è una vera affermazione.
Detto questo, ci sono molte solide scelte di design fatte su questo sito. Esteticamente, non mi lascia senza fiato, ma è abbastanza attraente e funzionalmente solido. La domanda principale che faccio sempre per qualsiasi critica di design è: "Il design raggiunge il suo scopo?" In questo caso, pensa che la risposta sia sì se lo scopo è educare con successo le persone su come fare soldi online. Esploriamo perché questo è vero.
Combinazione di colori
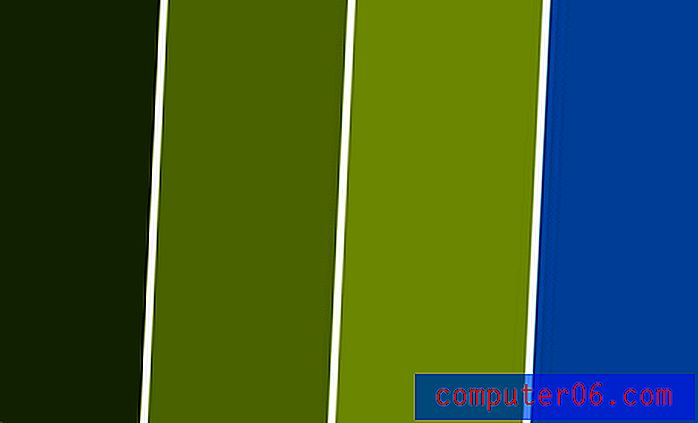
Se hai familiarità con le nostre critiche sul design, dovresti già sapere cosa ho intenzione di dire su questa combinazione di colori. Utilizza il semplice trucco di combinazione di colori che quasi non puoi sbagliare:

Innanzitutto, il designer ha scelto un colore principale, in questo caso il verde. Il verde è una scelta solida, non per qualcosa di estetico ma per la correlazione psicologica che inevitabilmente facciamo: verde = denaro. Questo sito vuole fare soldi, quindi non c'è colore più appropriato!
Successivamente, sono state scelte alcune diverse tonalità di questo colore. Questo fornisce un modo decente per avere sottili variazioni in tutto il design: gradienti, diverse barre di intestazione, ecc. Infine, è stato scelto un colore che integra ma si distingue dal colore principale. Questa tecnica fornisce un percorso incredibilmente sicuro per scegliere una combinazione di colori che non è né monotona né eccessivamente occupata.
Logo

Come tutto il resto, il logo segue un percorso molto sicuro e prevedibile. Questa è una cosa importante che vale la pena discutere. È un logo noioso e generico? Sì. È meglio di un non designer che tenta di creare un logo complesso? Assolutamente. La linea di fondo è che non tutti coloro che creano un sito Web sono designer professionisti. Se questo è il tuo caso, non preoccuparti di digitare il nome del tuo sito Web in modo semplice e chiamarlo un giorno. Un giorno quando hai il budget (anche se probabilmente questo sito dovrebbe essere giusto?), Puoi assumere un professionista per creare un'identità unica per te.
Una cosa che ritengo che questo sito debba essere rielaborato è la tagline sul logo. È semplicemente troppo sottile e minuscolo e non legge bene. Una soluzione semplice potrebbe essere semplicemente quella di aumentare le dimensioni di questa linea in modo che abbia la stessa larghezza orizzontale della linea sopra di essa.
Navigazione
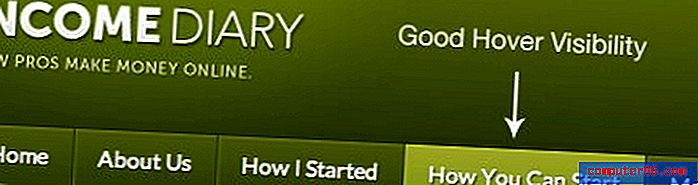
L'area di navigazione è un classico formato di navigazione CSS con grandi blocchi che definiscono ciascun collegamento. Una cosa per la quale continuo a criticare i progettisti in queste critiche sono gli effetti di hover dei link che sono così sottili che a malapena si può dire che ne esiste uno, soprattutto se vi capita di essere un utente daltonico. Fortunatamente, non è questo il caso qui.

Come puoi vedere, la differenza tra gli stati hover e non hover è piuttosto drammatica e può essere chiaramente vista da tutti gli utenti. Questo può sembrare piccolo, ma piccoli errori possono rovinare un design, quindi è importante ottenere queste cose giuste.
Gerarchia dell'informazione
La creazione di una solida gerarchia informativa taglia il nucleo di ciò che i tuoi obiettivi sono in un web design. Se annoti tutte le cose che vuoi realizzare con un web design, questo dovrebbe essere sempre in cima alla lista.
Uno degli aspetti più solidi di questo design è come sono strutturate tutte le informazioni sulla pagina. Ad esempio, si noti che al post più recente nel feed home viene attribuita maggiore importanza visiva rispetto agli altri post sotto forma di un'immagine di anteprima più grande.

Usiamo questo stesso trucco sulla homepage di Design Shack in misura ancora maggiore. È un po 'sottile nel diario delle entrate e suggerirei anche che il designer trovi un modo aggiuntivo per farlo risaltare ancora di più (colore di sfondo diverso, titolo più grande, ecc.).
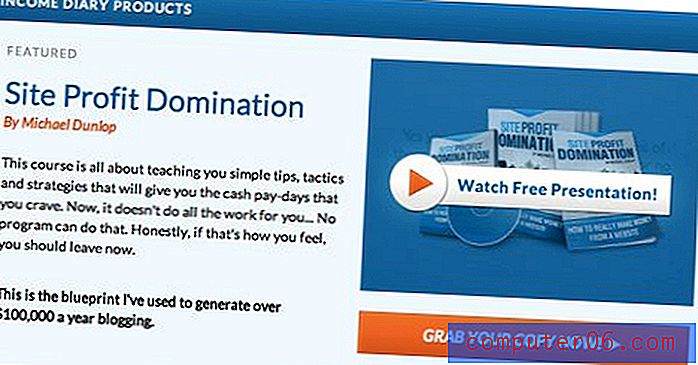
C'è anche un altro livello di differenziazione. Mentre scorri l'elenco dei post, c'è una sezione con alcuni prodotti che puoi acquistare. È qui che arriva l'altro colore che abbiamo discusso prima:

Questo contenuto viene gettato in una bella scatola minimale con un solido layout di testo e immagini e un sacco di spazio bianco. È un ottimo modo per distinguere questo contenuto dal feed principale.
Ora, anche se mi piace il design di questa piccola scatola, sono un perfezionista, quindi c'è una cosa che mi fa impazzire:

Il pulsante sotto l'anteprima del prodotto ha quasi la stessa larghezza dell'immagine sopra di esso, ma non del tutto. È letteralmente un modo di pochi pixel, ma non posso fare a meno di esserne distratto. O renderlo della stessa larghezza o renderlo molto più stretto, qualsiasi altra cosa sembra un errore.
footer
Concluderemo questa critica con una rapida occhiata al piè di pagina, semplicemente perché mi piace l'aspetto. Adoro il modo in cui il contenuto interrompe la riga del piè di pagina, il passaggio dal grigio al bianco quando si passa con il mouse su un collegamento, la presentazione pulita e minimale delle icone social e il sottile accenno di trama dietro il logo. Secondo me, questa è la parte più bella del sito. Una strana conclusione per essere sicuro, ma sono solo un grande fan che non si rilassa e si lancia su un brutto footer come ultimo passo di un progetto.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.