Come far funzionare le sovrapposizioni di colore nel tuo design
Il colore è una parte importante di quasi tutti i design. Che tu sia un fan delle tonalità brillanti e audaci o che preferisca un bianco e nero più minimalista, il modo in cui usi il colore può avere un grande impatto sul design complessivo.
Un modo per usare il colore per fare una dichiarazione è con un disegno che incorpora una sovrapposizione di colori. Ciò significa che copri un'immagine o un video con una scatola colorata semitrasparente. L'effetto può aggiungere significato a un'immagine, attirare l'attenzione su un design e aiutarti a fare la maggior parte delle scelte artistiche limitate.
Oggi vedremo una varietà di sovrapposizioni di colori che serviranno da ispirazione per creare il tuo.
Esplora risorse di progettazione
Prova una sfumatura

Le sfumature sono di nuovo fredde. Fanno anche un'ottima opzione (e accattivante) quando vuoi lavorare con una sovrapposizione di colori.
La particolarità di una sfumatura è che puoi lavorare con un paio di colori - pensa al tuo marchio qui - o usare un solo colore per creare lo stato attivo. Gli abbinamenti luminosi possono aiutare a attirare gli utenti nel design e dare alle immagini un po 'di luce.
Gran parte di questa tendenza può essere ricollegata a Spotify, che ha iniziato a utilizzare le sovrapposizioni di gradiente e due tonalità per evidenziare le playlist. Il colore ha dato nuova vita alle immagini che gli utenti erano abituati a vedere (stampa foto di musicisti).
Questo è un concetto facile da replicare anche per te.
- Scegli una foto.
- Crea una sfumatura con i colori del marchio.
- Divertiti!
Tinta unita Imposta un tono

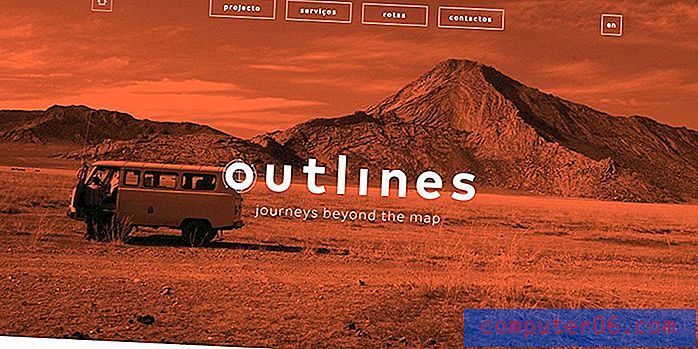
Una sovrapposizione di colori solidi può essere altrettanto sorprendente di un motivo sfumato, ma spesso ha un significato più distinto che può essere associato alla scelta del colore. Considera una sovrapposizione seppia, per esempio. Suscita immediatamente sentimenti di vecchi tempi e storia.
Lo stesso si può dire della scelta di una scelta cromatica di tendenza. Utilizzando uno dei colori brillanti e saturi associati al design piatto o materiale, puoi evocare sentimenti di modernismo o alta moda.
Quando si utilizza un singolo colore come overlay, considerare il grado di saturazione e trasparenza del colore. Questi elementi possono anche aggiungere significato. Le combinazioni di colori più pesanti - meno trasparenti e più saturate - mettono più a fuoco il colore stesso che l'immagine dietro di esso. Combinazioni più leggere e sottili mettono più a fuoco l'immagine.
Prendi in considerazione Dark o Light

Non è sempre necessario utilizzare un colore in sé per creare un overlay. A volte può essere nero, bianco o grigio. L'uso di queste tonalità e tonalità può davvero cambiare l'umore di un progetto.
Come probabilmente ti aspetteresti, le sovrapposizioni più scure creano un ambiente più lunatico. Le sovrapposizioni più leggere sono associate al divertimento. Un altro fattore di contributo quando si tratta di questi sentimenti e in bianco e nero è l'immagine stessa. Come funziona con la tinta o il tono? L'immagine, il colore e i messaggi funzionano insieme?
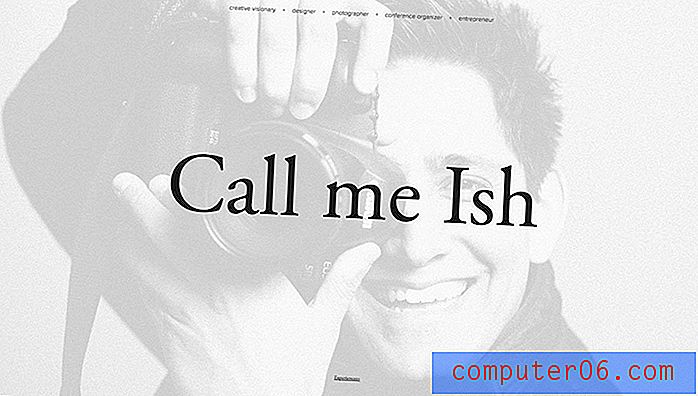
Call me Ish (sopra) usa una sovrapposizione bianca per aiutare a mettere a fuoco le parole sullo schermo sopra una foto in bianco e nero. Ma nota l'espressione sul volto del fotografo: sorride con un largo sorriso. La combinazione di colori e foto è invitante e ti fa venire voglia di interagire con il fotografo e possibilmente anche assumerlo per un lavoro.
Optare per immagini ad alto contrasto


Quando si pianifica una sovrapposizione di immagini in un progetto, la composizione della foto (o del video) è importante. Un'immagine blanda ti lascerà con un risultato di sovrapposizione di colore blanda. Otterrai i migliori risultati se inizi con una foto con un sacco di contrasto con spazi scuri e chiari nell'immagine.
Se la tua immagine non ha abbastanza contrasto, considera di aggiungere contrasto nel software di fotoritocco o di scegliere un'altra immagine. Altrimenti, l'effetto dell'immagine potrebbe risultare piatto.
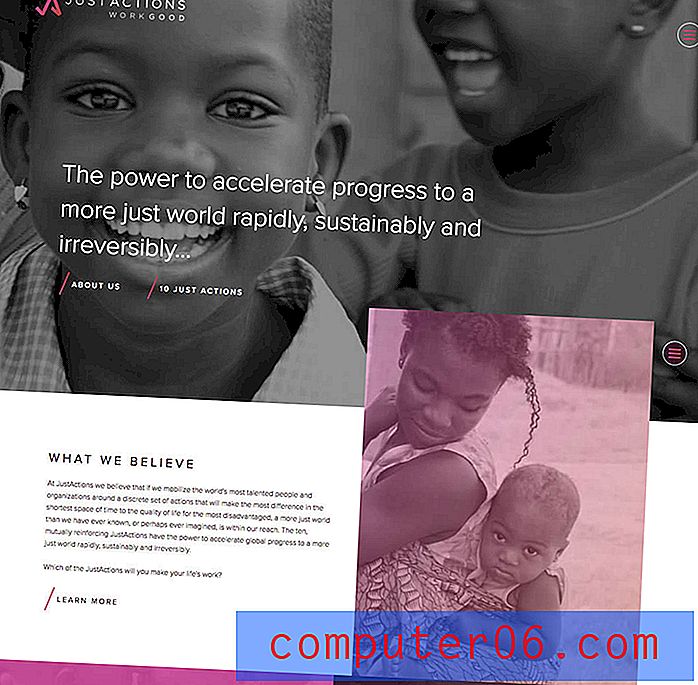
C'è un altro trucco per ottenere questo effetto è iniziare con una foto in bianco e nero. Soprattutto per i principianti, può essere più facile vedere e migliorare il contrasto in un'immagine in bianco e nero. Just Actions offre un ottimo esempio di immagine in bianco e nero accanto alle immagini con sovrapposizione di colori. (Inoltre, è un effetto interessante accoppiare immagini senza colore e contrasto dai colori vivaci.)
Le immagini dovrebbero apparire naturali (o no)

Quando si tratta di lavorare con sovrapposizioni di colore, sono disponibili due opzioni:
- Le immagini dovrebbero comunque apparire naturali. Colori, luci e ombre dovrebbero apparire in un luogo naturale. La sovrapposizione è in qualche modo sottile, come Abednego Coffee (sopra).
- Le immagini sembrano completamente alterate. Non si può supporre che sia stata utilizzata una sovrapposizione di colori (come la maggior parte degli esempi in questo articolo).
Non c'è davvero una via di mezzo qui. Se le immagini non rientrano in uno di questi "estremi", gli utenti potrebbero pensare troppo alle scelte di colore e non concentrarsi sul contenuto del sito. Non vuoi distrarti con una tecnica di sovrapposizione dei colori; dovrebbe migliorare il design.
Prova un accento di sovrapposizione


Mentre gli esempi precedenti hanno mostrato i modi per utilizzare una sovrapposizione di colori per immagini di grandi dimensioni, come le opzioni in stile header di eroi, non è l'unico modo per sfruttare al meglio questa tecnica. Gli effetti di sovrapposizione di colore possono funzionare abbastanza bene anche come accenti.
I due esempi sopra mostrano diversi modi per raggiungere questo obiettivo in modo efficace.
Knot Clothing (in alto) utilizza una barra di navigazione verde brillante con trasparenza. È ulteriormente evidenziato dal solido tratto sopra di esso. L'effetto aiuta a mantenere la tavolozza dei colori del marchio in tutto il design, mostrando oggetti in una varietà di altri colori. L'effetto è semplice, aiuta la pagina a sembrare un po 'più morbida rispetto a se la navigazione fosse all'interno di un colore solido e attira lo sguardo lungo la pagina e attraverso il design.
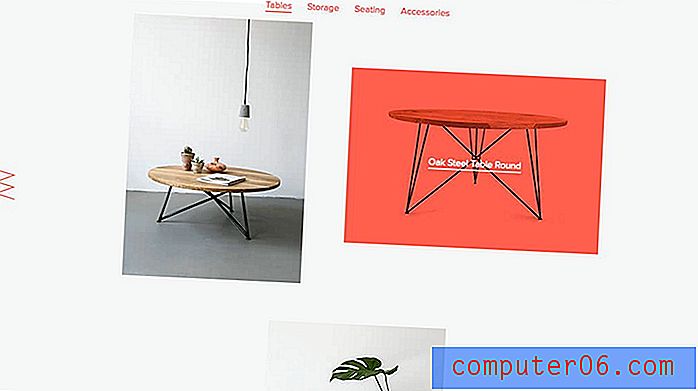
Nuts and Woods adotta un altro approccio. Il design utilizza una sovrapposizione di colore come effetto hover per dirti di più su elementi specifici sul sito Web. Qualsiasi elemento che ottiene una sovrapposizione rossa è anche un elemento selezionabile. La cosa degna di nota di questo design è che la sovrapposizione di colori funge da segnale visivo per gli utenti, dicendo loro esattamente quello che vogliono sapere e fornendo un percorso ai collegamenti attraverso il contenuto.
Conclusione
L'uso di una sovrapposizione di colore è una di quelle tecniche che non funzionano sempre. La maggior parte dei designer scopre che possono cavarsela solo per uno o due progetti prima che sembri esagerata. (Ecco dove una sovrapposizione di accento potrebbe essere un'opzione migliore.)
Come con qualsiasi tecnica di progettazione, assicurati di applicarla nel giusto contesto. Non dovresti mai usare una sovrapposizione di colori solo perché sei stato ispirato da un altro progetto; salva l'idea e usala per il design giusto.