Cosa deve essere nella tua guida di stile? (E come si applica?)
Chiunque abbia un sito Web ha bisogno di una guida di stile. È così semplice. Se vuoi instillare più coerenza nel tuo progetto e portare tutti sulla stessa pagina, la tua guida di stile diventerà preziosa.
Ora che lo facciamo fuori dai piedi, cosa metti esattamente in quella guida? E come puoi assicurarti che le altre persone del team seguano le regole in modo che la tua presenza visiva mantenga la coerenza? È un po 'più complicato. Immergiamoci nell'argomento oggi.
Panoramica del marchio

Creare una guida di stile da zero può essere piuttosto spaventoso se non l'hai mai fatto prima. I principianti possono trarre vantaggio dalla ricerca di una guida che piacciono - MailChimp ha una delle migliori in circolazione e la rende disponibile con una licenza Creative Commons - e usarla come modello per iniziare.
La maggior parte delle guide di stile ha due parti:
- Linee guida per il copywriting
- Linee guida visive
Ogni serie di linee guida è altrettanto importante e dovrebbe far parte della tua guida generale di stile. Mettere insieme gli elementi stabilirà un'identità generale. Ogni marchio, azienda o sito Web è anche leggermente diverso. Scegli un tono e uno stile che funzionino bene in termini di copia e immagini, ma che riguardino anche te e il tuo pubblico nel suo insieme.
Considera gli utenti e le parti interessate quando stabiliscono un'identità, il marchio è quello che vogliono e si aspettano? Possono riferirsi ad esso? Vogliono interagire con esso?
Voce e tono

Ci concentreremo principalmente sugli aspetti visivi della tua guida di stile, ma la voce e il tono sono importanti. Parte della tua identità è il modo in cui "parli" con gli utenti. Quello stile è formale o casual? È verboso o più succinto?
Scrivi la tua guida di stile nello stesso modo della copia sul tuo sito web. Ciò contribuirà a suggerire nel tuo team cosa ci si aspetta e come la lingua dovrebbe contribuire all'identità del marchio.
Questa voce e questo tono dovrebbero essere usati in ogni parte della tua comunicazione. Torna ai contorni di MailChimp per uno sguardo completo alla costruzione della voce del marchio. Nota il modo in cui l'azienda parla della sua mascotte, ad esempio: “Freddie è la nostra mascotte. Non lo usiamo in combinazione con il nostro logo. Freddie ha sempre la faccia giusta e fa sempre l'occhiolino. "
"Regole" e utilizzo

La tua guida di stile dovrebbe essere il tuo "playbook" di design. (Non suona più amichevole di "regole?")
Dovrebbe delineare come e quando utilizzare il tipo, il colore e tutti gli altri tipi di elementi di design in un modo che sia facile da capire. Ecco un elenco di cose da includere:
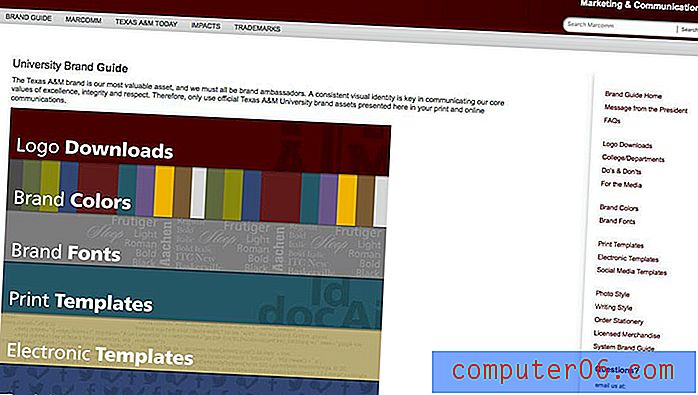
- Tavolozza dei colori, inclusi valori e tinte accettabili
- Tavolozza tipografica, con tutti i pesi, dimensioni, dimensioni e guida accettabili
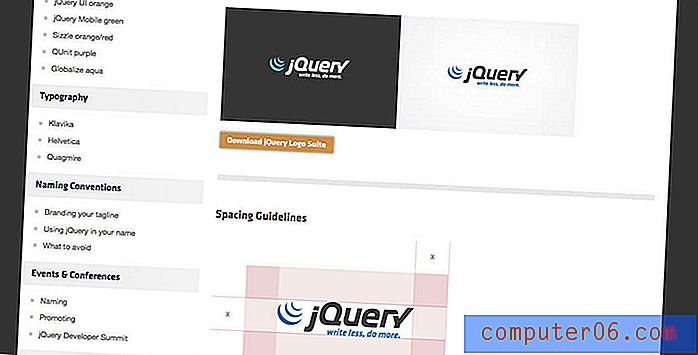
- Logo, comprese le linee guida per dimensioni e posizione
- Stili di icone o elementi (include il trattamento degli elementi dai pulsanti alle icone di condivisione sui social media)
- Ortografia, scelta delle parole e stile di copia (Quali linee guida editoriali dovresti seguire? APA, AP, qualcos'altro?)
- Linee guida per la fotografia, inclusi colore, ritaglio e presenza visiva
- Informazioni SEO come astag e parole chiave
- Standard di rete (per web e stampa)
- Considerazioni sulla distanza (se il design è allentato o stretto)
- Punto di contatto (dove i membri del team possono fare domande o chiarimenti)
Concetti semplici e specifici

Ora ecco la parte difficile. Devi prendere tutte le informazioni sopra e ridurle in concetti semplici, specifici e attuabili.
- Non esagerare con il contenuto quando si tratta della tua guida di stile. Questo è un riferimento visivo; progettalo in questo modo.
- Raggruppa gli elementi correlati in pagine per una rapida consultazione: una pagina per il colore, un'altra pagina per la tipografia, una pagina per la fotografia, ecc.
- Mostra esempi di come dovrebbero apparire le cose. Non spiegare le cose per iscritto quando un'immagine sarà sufficiente.
- Fornire specifiche utilizzabili. I campioni di colore, ad esempio, dovrebbero includere i mix RGB (o HEX) e CMYK in modo che il colore sia coerente in tutti gli usi.
- Rompere le parti del design per mostrare come gli elementi dovrebbero essere utilizzati.
Frammenti ed esempi

Sia che la tua guida di stile sia stampata o un documento digitale o basato sul web, dovrebbe essere ricco di strumenti utilizzabili. Uno degli elementi che possono essere incredibilmente utili sono esempi di cose da fare e da non fare. Può essere facile porre l'accento su ciò che si desidera vedere visivamente con il marchio.
Quindi, creare un catalogo di parti facilmente accessibili. Crea librerie (o un insieme di elementi comuni, a seconda dell'utilizzo del software) per tutti i membri del team. Salvare i file in un percorso comune facilmente accessibile e in modo che le modifiche siano relativamente facili da effettuare.
Fornire un elenco di strumenti per software basato su cloud per tutti i soggetti coinvolti nel progetto. (Ciò include collegamenti, nomi utente e altre informazioni di base.) Assicurati che tutti i pacchetti di font, i loghi e i file di immagine siano in una posizione comune e che tutti gli utenti sappiano dove si trovano. (Conserva un backup altrove, anche nel caso in cui qualcuno ritagli e salvi l'originale.)
Crea un elenco principale per i frammenti di codice facili da copiare e incollare nei progetti. Non ha senso creare e ricreare ogni volta qualcosa di nuovo. Gli elementi comuni dovrebbero vivere in un luogo condiviso a cui tutti hanno accesso.
L'ultima parte di questo è ricordare di evolversi. Le cose cambieranno - e dovrebbero. Smashing Magazine ha un caso di studio meraviglioso che delinea una "guida di stile di vita".
Applica la guida di stile

Infine, la domanda più grande è "come si fa a convincere le persone a seguire le regole?" Sei già un buon metodo se hai progettato la guida seguendo alcuni degli schemi sopra, in particolare la sezione sull'uso di concetti semplici e specifici.
La guida dovrebbe essere facile da seguire e utilizzabile (proprio come il tuo sito Web). La lingua dovrebbe essere semplice e non micromanage, quindi le persone vorranno seguire le linee guida.
Dovrebbe essere una guida che lascia molto spazio alla flessibilità e al design reale. La progettazione all'interno di una serie di vincoli può aiutare i membri del team a liberare la loro creatività mentre creano qualcosa che assomiglia al tuo marchio. La guida di stile dovrebbe avere anche un proprietario. Questa è la persona che approva gli aggiornamenti e le modifiche e può rispondere a domande sulle decisioni di progettazione. Il "proprietario" può essere un individuo o un team, a seconda delle dimensioni dell'organizzazione.
Conclusione
Hai già una guida di stile o è tempo per una nuova? Questo è un progetto che dovresti affrontare ogni anno, in modo che la guida sia sempre aggiornata. (Non puoi criticare un membro del team se hai vecchi standard che fluttuano là fuori.)
Hai o hai visto alcune guide di stile eccellenti? Sono un fanatico di queste cose e mi piacerebbe vederle. Puoi contattarmi su Twitter o mandarmi un'e-mail.