Critica di progettazione Web n. 64: Snowden Industries
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Snowden Industries.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Snowden Industries
“Siamo un team di professionisti, ognuno con un set di abilità specializzato unico. Amiamo ciò che facciamo e ci piace aiutare i nostri clienti a muoversi attraverso il processo creativo di traduzione delle iniziative commerciali offline esistenti in esperienze online coinvolgenti. Pianifichiamo, progettiamo, codifichiamo, costruiamo e critichiamo i nostri progetti tutto il giorno. Progettiamo con BaseCamp, fatturiamo con FreshBooks e comunichiamo tramite diversi messaggeri online come Skype, AIM e Yahoo Chat. Siamo sempre disponibili anche telefonicamente ed e-mail per aiutarti nel tuo progetto. "
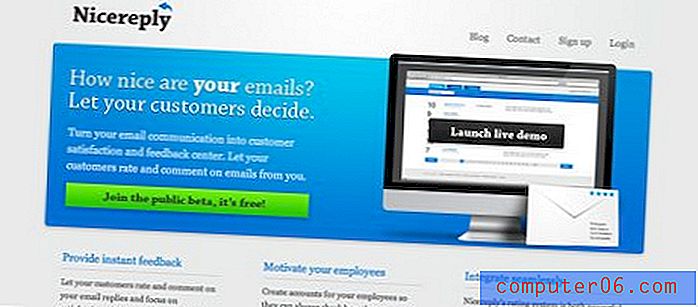
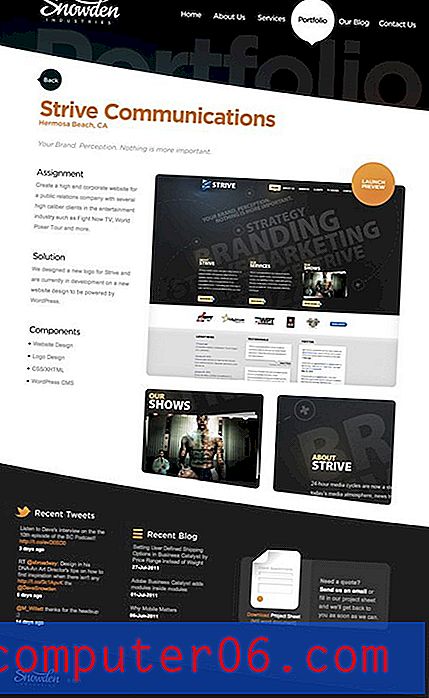
Ecco uno screenshot della homepage:

Impressione iniziale
La mia prima reazione a questo sito è semplice: è fantastico. È attraente, colorato, dinamico, coinvolgente, ben organizzato; Potrei andare avanti all'infinito. Gravi applausi alla gente di Snowden, hanno fatto un lavoro stellare.
Criticare un sito come questo è sempre difficile perché è così ben fatto. Invece di separare tutte le cose che sono andate male, discutiamo di cosa è andato bene. Lungo la strada vedremo se siamo in grado di trovare aree che potrebbero utilizzare il miglioramento.
CRAP: l'acronimo di Judge Designs By
L'autore del design Robin Williams (non l'attore) ha esposto molto tempo fa quattro principi di base del design che utilizzo non solo come guida per i miei progetti, ma anche come standard in base al quale giudicare altri progetti. Questi principi sono Contrasto, Ripetizione, Allineamento e Prossimità, definiti amorevolmente nella comunità del design come "CRAP".
Per capire perché questo design funziona così bene, vediamo come regge in ognuna di queste aree. Come lettore, questo ti fornirà informazioni molto importanti su come puoi usare questi principi nel tuo lavoro.
Contrasto
Direi che il contrasto è una delle cose più forti alla base di questo design. È la ragione per cui la pagina attira davvero la tua attenzione e la trattiene mentre scorri la pagina verso il basso. Ecco alcuni esempi:


Nota quanto è semplice la tavolozza dei colori qui. Questa è una cosa grandiosa del design che penso che molte persone non apprezzino. Uno dei migliori consigli che posso darti: se non sei bravo con le combinazioni di colori, mantienilo stupido! C'è una strategia classica al lavoro qui che vediamo su innumerevoli siti. Innanzitutto, sono stati scelti due colori piacevolmente contrastanti, in questo caso il bianco e nero. Semplicemente non diventa più semplice e contrastato.
Successivamente, viene introdotto un terzo colore, di solito un pop luminoso sotto forma di un'arancia, rosso o verde e utilizzato ripetutamente in tutta la pagina per guidare la tua attenzione su punti specifici. Quel terzo colore viene usato con parsimonia e ti afferra davvero ogni volta che lo vedi. Snowden ha usato una bella arancia per farlo.

Come soggetto tangente completamente fuori, nota che il sito non sembra un disegno di halloween. Troppo spesso sento designer che danno consigli spensierati per evitare combinazioni di vacanze come rosso e verde (Natale) o arancione e nero (Halloween) perché gli spettatori assoceranno immediatamente il tuo design a quelle vacanze. C'è una certa verità nell'avvertimento, ma se usi uno dei colori con parsimonia come Snowden ha fatto con l'arancione, puoi facilmente evitarlo. Se sei un abile designer, dovresti essere in grado di far riflettere gli spettatori sul Natale solo quando lo desideri.
Ripetizione
Mentre siamo in tema di colore, quel tocco di arancione funge anche da forte punto di ripetizione in tutta la pagina. Come ho detto sopra, ovunque vedi l'arancione, il designer sta cercando di indirizzare la tua attenzione su qualcosa di importante.

Un altro punto intenzionale di ripetizione è attraverso l'uso di cerchi e angoli fortemente arrotondati. In tutta la pagina vediamo cerchi usati come una dichiarazione di design. Ancora e ancora usano lo stesso elemento di base per creare una sensazione estetica forte e coerente.

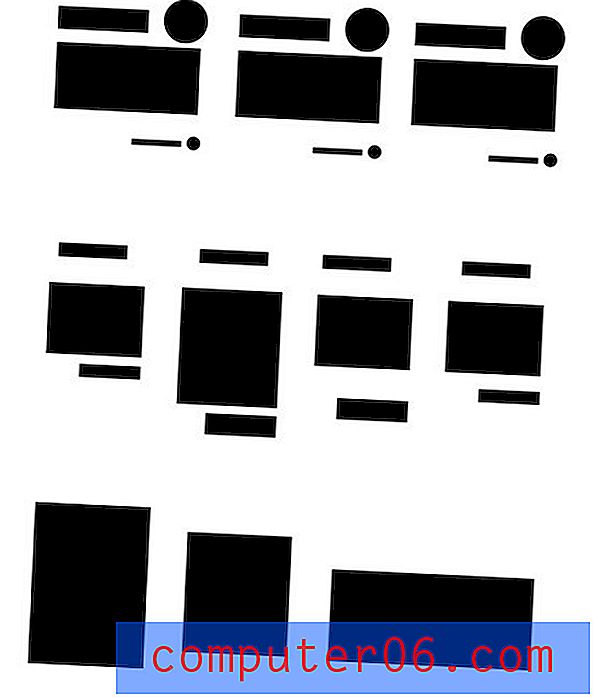
Raccogliendo quel tema arrotondato, l'organizzazione sul sito è guidata da queste grandi sezioni arcuate. Se eliminiamo il contenuto, è facile vedere la ripetizione qui.

Allineamento
L'allineamento è un aspetto molto semplice ma estremamente importante del tuo design. Questo sito ha un layout piuttosto complesso, ma gli archi lo rendono un po 'più complicato di quanto non sia in realtà. La natura arrotondata delle sezioni sta fornendo al layout un'illusione quasi organica, ma se togli il design visivo puoi vedere il wireframe sotto è una griglia solida.

Questo esempio aiuta davvero a dissipare il mito che i wireframe ti bloccano in strutture di design così rigide da uccidere la libertà creativa. Questo sito ha il massimo del fascino visivo creativo e tuttavia la struttura sottostante è piuttosto semplice e noiosa!
Prossimità
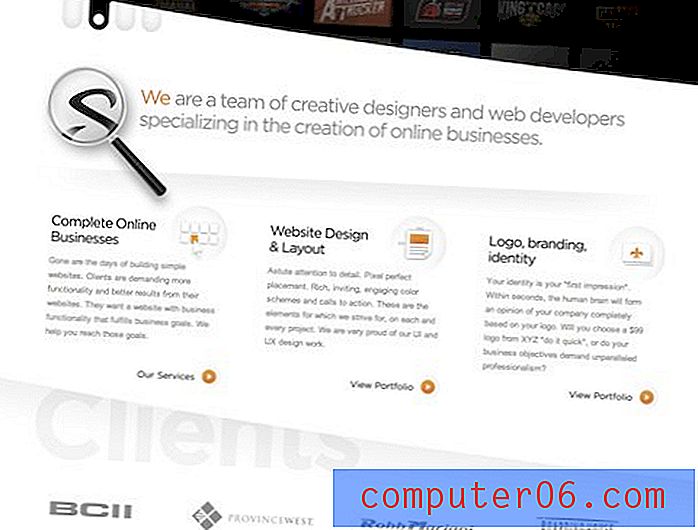
Il principio di prossimità è tale che, se fatto bene, non dovresti mai accorgertene. In altre parole, non presterai mai attenzione al fatto che le cose che stanno insieme sono insieme, presterai attenzione solo ai problemi, quando qualcosa è fuori posto o difficile da trovare.
Per questo motivo, la vicinanza sembra ovvia e semplice, ma in verità è un punto d'incontro per molti designer. Come abbiamo già detto più volte, la struttura di questo sito è fornita dagli archi di bianco e nero. Ciò ha creato dei piccoli angoli in cui il progettista potrebbe disporre di chiari cluster visivi di informazioni.

Non commettere l'errore di pensare che il layout dovrebbe essere completamente indipendente dal design estetico. Questa pagina mostra chiaramente i due che lavorano a stretto contatto e forniscono un potente strumento per implementare la prossimità.
Conclusione
Non esiste una formula magica che puoi seguire ogni volta per un design di successo, ma seguire i principi sopra ti avvicina. I progettisti dietro Snowden hanno chiaramente una forte conoscenza della teoria del design di base e di come creare una pagina che sia funzionale e attraente con successo.
Forse avrai notato che non ho ancora dato alcun feedback costruttivo e, ad essere sincero, non sono sicuro di cosa dire. È un design solido che io stesso sarei estremamente orgoglioso di produrre. L'unica cosa che mi dà fastidio è l'uso della sostituzione del carattere Cufon. Il font usato è un sans serif piuttosto semplice e non sono sicuro che Cufon valga la pena usabilità. Un aspetto simile potrebbe probabilmente essere ottenuto con Helvetica Neue e alcuni fallback più sicuri. Inoltre, @ font-face offre un'alternativa più amichevole, anche se alcuni preferiscono il rendering visivo di Cufon. Ad ogni modo, è una questione minuscola con questo sito ed è completamente aperta al dibattito.
Guardati intorno
Prima di andare, fermati al sito e dai un'occhiata in giro. Notate come hanno preso questi stessi solidi principi e li hanno combinati con nuovi layout e idee su altre pagine del sito.


Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.