Web Design Critique # 51: Brush Lovers
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
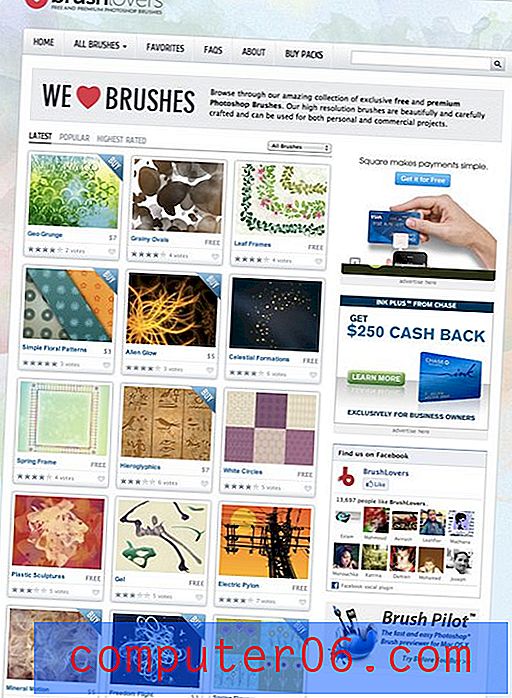
Il sito odierno è BrushLovers, un negozio online di pennelli Photoshop gestito da Walter Apai di Web Designer Depot.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sugli amanti dei pennelli
"I nostri pennelli sono meticolosamente realizzati con ore di lavoro che vanno in ogni forma".“BrushLovers ha una delle più grandi collezioni di pennelli Photoshop esclusivi e di alta qualità sul Web. Abbiamo centinaia di pennelli Photoshop gratuiti sia per uso personale che commerciale. Non troverai questa collezione da nessun'altra parte! Abbiamo anche una bellissima selezione di pennelli premium che vendono a partire da soli $ 3, oppure puoi acquistare pacchetti di pennelli per download a un prezzo ancora inferiore. I nostri pennelli sono meticolosamente realizzati con ore di lavoro che vanno in ogni forma. Sono tutti ad alta risoluzione e perfetti sia per il Web che per la stampa. "
Ecco una sezione della homepage:

Prima impressione
Penso che BrushLovers sia un sito fantastico, che non sorprende perché è gestito da un uomo che possiede uno dei migliori blog di web design in circolazione. È sempre bello vedere che qualcuno pratica ciò che predica!
Il design è stupendo, ma altamente funzionale. Chiunque può vedere questo sito e sapere immediatamente di cosa si tratta e come funziona, rimarrai sorpreso da quanto sia difficile raggiungere questo obiettivo apparentemente semplice.
Mentre sposti il mouse sul sito, puoi vedere che c'è un sacco di piacere per gli occhi sotto forma di effetti lisci e animati al passaggio del mouse. Ci sono alcuni CSS3 e JavaScript al lavoro qui sotto il cofano che rendono un'esperienza già solida ancora migliore.
Facciamo un salto nel nity grintoso e scegliamo alcuni degli elementi più fini del sito.
Logo BrushLovers
Odio criticare i loghi come parte di un sito Web semplicemente perché molti web designer non hanno alcun controllo sul logo che gli è stato dato o perché hanno semplicemente lanciato qualcosa di brutto e veloce come ripensamento.
Questo logo è un cambiamento rinfrescante. Unisce una pennellata, la lettera "b" e un cuore e nel fare ciò dice tutto ciò che deve dire!

È interessante notare che, tuttavia, non posso fare a meno di pensare a una versione rovesciata del vecchio logo Jiffy Lube quando lo guardo.
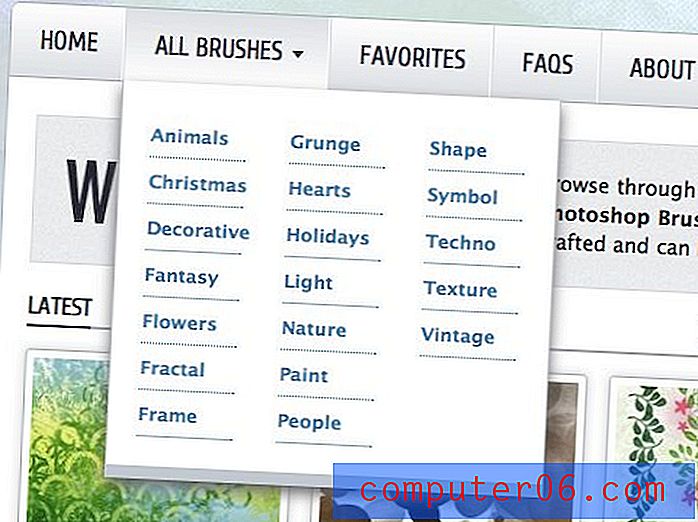
Navigazione
Adoro il modo in cui la navigazione si trova proprio sopra il contenuto, unificando le due sezioni tipicamente separate. Il design utilizza un gradiente CSS, un effetto hover invertito e un menu a discesa considerevole ma pulito per le categorie.

Gli angoli arrotondati sono un bel tocco e questo è un bell'esempio di utilizzo dell'API Font di Google per uscire con i tuoi caratteri web. Il carattere qui è Cuprum, niente di pazzo o eccessivamente decorato, solo un carattere maiuscolo compresso bello e rotondo che si adatta perfettamente al tema.
Grafica di sfondo
La grafica di sfondo qui finisce davvero bene il design. Il dipinto ad acquerello e strutturato è assolutamente perfetto per un sito che vende pennelli. È abbastanza audace da avere un forte impatto sulla pagina e abbastanza sottile da non sminuire troppo il commento principale.

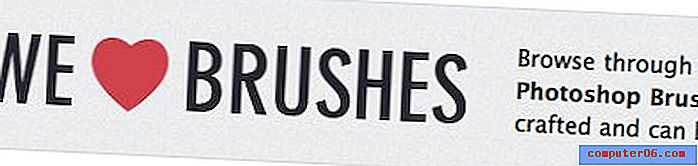
messaggistica
La messaggistica per il sito è super semplice ed è per questo che è così forte. Il colore rosso viene utilizzato sapientemente qui per distogliere l'attenzione. Non appena carichi la pagina, il rosso grassetto nel logo attira la tua attenzione, che viene quindi evitato al prossimo grande lotto di rosso nel testo "We love brushes".

Nota cosa ha fatto il designer qui. Anziché semplicemente inserire un noioso blocco di testo, ha prima creato un titolo molto visivo che ti coinvolge e poi pone una breve spiegazione del sito accanto ad esso.
Galleria
Uno degli aspetti più importanti dell'intero design è ovviamente il modo in cui i pennelli sono rappresentati. La maggior parte della homepage è dedicata a una grande galleria filtrabile di anteprime di pennello davvero interessanti.

Gli angoli sono arrotondati, rimanendo coerenti con la navigazione, puoi vedere dei bei bordi sottili e tutte le varie informazioni su voto, prezzi, ecc. Sono tutte collocate in un piccolo spazio senza sembrare minimamente affollate.
Mi piace in particolare l'effetto hover, che sfuma il bordo bianco e fa sanguinare l'immagine fino al bordo.
Pagina pennello
Facendo clic su un pennello nella galleria si accede alla pagina dedicata ai pennelli. I caratteri qui sono ancora rotondi e compressi (ripetizione) e la disposizione di tutti i vari pezzi qui è perfetta. Ci sono molte informazioni, collegamenti, pulsanti di condivisione, ecc. Ma non sembra un sacco di cose, che è difficile da realizzare.

Mi piace in particolare l'enorme pulsante "Acquista ora", che si distingue così tanto che non puoi assolutamente perderlo.
footer
Ultimo ma non meno importante, anche il piè di pagina per questo sito è stupendo. Come tutto il resto, è molto ben organizzato e si allinea perfettamente con il contenuto sopra di esso. Mi piace il modo in cui viola il design abbastanza da distinguersi pur rimanendo molto legato allo stesso tema visivo.

Conclusione
Non ho dubbi e ho parlato del sito abbastanza a lungo. È raro che io faccia una di queste critiche senza trovare nulla di negativo da dire, ma questo design è davvero così buono.
Ho visto innumerevoli siti di risorse di progettazione che assumono quasi lo stesso layout esatto ma lo implementano male. Si può davvero dire che questo designer ha preso il tempo e la cura per rendere tutto giusto. Tutto sembra liscio, bello e funziona perfettamente. Molto ben fatto!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.