Effetti di parallasse a confronto: 5 scelte da considerare
Gli effetti di parallasse rimangono una delle tendenze più calde del web design. Questa tecnica di scorrimento animata si verifica quando lo sfondo e il primo piano si muovono a velocità diverse mentre l'utente scorre in modo che vi siano due livelli indipendenti che si muovono contemporaneamente.
Questo effetto può essere utilizzato per qualsiasi numero di tipi di siti Web ed è un modo divertente per creare - e aumentare - il coinvolgimento degli utenti. La cosa bella degli effetti di parallasse è che non devi usarli su ogni pagina di un disegno; lo scrolling della parallasse è una grande tecnica di homepage per aiutare gli utenti a inviti all'azione o ad altri contenuti.
Gli effetti di parallasse creano un elemento di profondità e distanza e un senso maggiore tridimensionale rispetto ad altre tecniche, facendo sentire gli utenti parte del design.
L'aspetto negativo degli effetti di parallasse è che non sempre funzionano su dispositivi mobili. (Ma ci sono alcune soluzioni alternative anche per questo nel tutorial alla fine di questo articolo.)
Ecco cinque effetti e stili di parallasse da considerare. (Assicurati di fare clic tra i collegamenti per vedere esattamente come funziona ogni animazione.)
Esplora risorse di progettazione
1. Animazione per mostrare il cambiamento


Usa gli effetti di parallasse per mostrare il cambiamento in un progetto. Gli strati di movimento possono trasmettere una distanza nel tempo, nello spazio o nella posizione.
Gli effetti di parallasse mostrano il cambiamento migliore quando funzionano con il contenuto del sito Web.
Porsche Evolution, sopra, mostra cambiamenti nel tempo con modifiche allo sfondo e all'auto in primo piano di ogni immagine. (Alza il suono e anche la musica cambia di decennio.)
Il design continua a scorrere gli utenti perché vuoi vedere come sarà la prossima auto. Questa tecnica può funzionare in ordine cronologico (come visto qui) o in ordine cronologico inverso. E una chiave per farlo funzionare è che questo sito funziona in entrambe le direzioni - anche la musica ritorna - se scorri verso l'alto o verso il basso.
Sonance utilizza la parallasse per mostrare un altro tipo di cambiamento: il cambio di posizione in tutto il progetto. Gli effetti di parallasse fanno parte del modello generale di navigazione del sito Web e c'è un indizio su dove nel design (posizione) gli utenti si trovano durante l'esperienza.
2. Incoraggiare lo scorrimento


Il motivo per cui gli effetti di parallasse possono aiutare a creare coinvolgimento è perché incoraggiano lo scorrimento per mantenere gli utenti che interagiscono con il progetto per un periodo di tempo più lungo.
Molti progetti con effetti di parallasse includono un'istruzione di "scorrimento" o l'indicazione proprio sulla homepage per favorire questa interazione dall'inizio. (La homepage di The Walking Dead Zombiefied include queste istruzioni sulla pagina prima dell'immagine in primo piano.)
Il sito web Walking Dead fa qualcosa di leggermente diverso con la parallasse per incoraggiare l'interazione - lo scorrimento porta gli utenti attraverso lo schermo mentre il personaggio si muove attraverso diversi pannelli in stile fumetto - piuttosto che su e giù.
3. Movimento e colore


Uno dei modi più divertenti per utilizzare lo scorrimento della parallasse è incorporare il colore in diversi "pannelli" di contenuti per mostrare elementi o progetti di portfolio. Il cambiamento di colore e l'animazione possono significare qualcosa di nuovo.
Il colore è anche uno strumento di progettazione che attira l'attenzione che può aiutare ad attirare gli utenti.
Werkstatt, sopra, usa un contorno bianco e grigio iniziale con strati di parallasse tra elementi e testo. Ma un'ulteriore azione al passaggio del mouse dà vita a ogni progetto con il colore. La combinazione di effetti funziona bene perché il resto del design è semplice e incoraggia gli utenti a interagire con ogni singolo elemento.
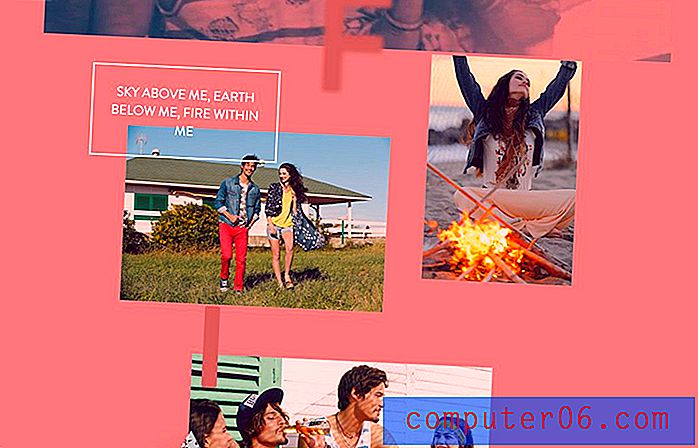
Lois Jeans adotta un altro approccio di parallasse usando il colore. Ogni nuovo colore evidenzia una parte diversa della campagna di abbigliamento: gli acquirenti possono vedere i jeans su modelli in diversi ambienti naturali con fuoco, aria, acqua e terra.
4. Rendere le informazioni più facili da digerire


Gli effetti di parallasse possono aiutare a rendere le informazioni complesse o i blocchi di testo pesanti più piccoli, più leggibili e più facili da digerire. È un concetto interessante quando si pensa al tipo in movimento, ma la pratica effettiva prevedeva lo spostamento di contenitori che ne trattengono il tipo.
Gli esempi sopra mostrano due diverse applicazioni di questo concetto.
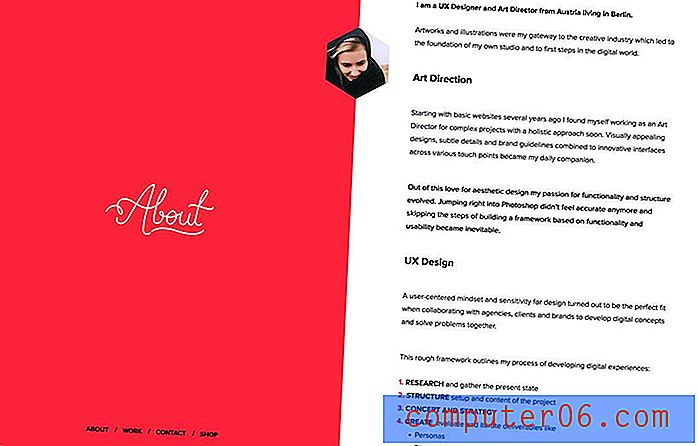
Melanie David ha una lunga introduzione sul suo schermo. Il lato sinistro che mostra l'elemento di navigazione - Informazioni su - non si sposta mentre gli utenti possono scorrere il testo a destra. Quando il blocco di testo termina entrambi i lati della pagina, passare alla sezione successiva. È un'ottima soluzione per un blocco di testo più lungo dell'area del contenuto visivo.
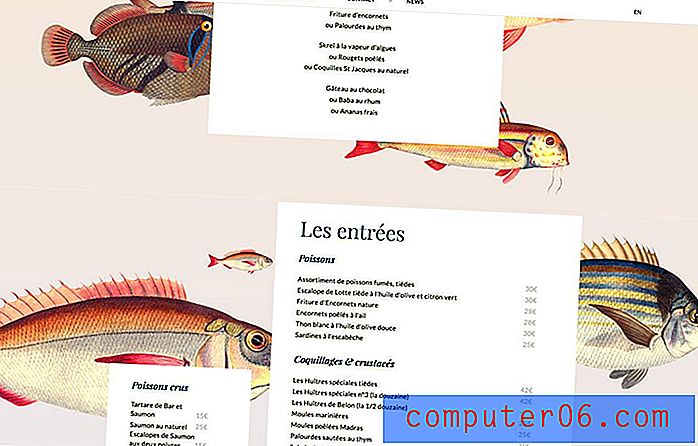
Il ristorante Le Duc utilizza blocchi individuali per diverse sezioni del menu che si aprono in base al modo in cui leggere e ordinare gli alimenti. Le animazioni sono semplici con il divertente sfondo di pesce - che racconta agli utenti qualcosa sulla struttura da pranzo - e rende il menu facile da digerire.
5. Visualizza la realtà "digitale"


Uno dei più grandi usi degli effetti di parallasse è aiutare gli utenti a visualizzare qualcosa che altrimenti non potrebbero vedere. Più progetti utilizzano una combinazione di animazione tridimensionale e di parallasse per creare esperienze più realistiche.
Questi progetti 3D tendono a rientrare nel regno di un'esperienza più simile a quella di un cartone animato, come Madwell, in alto, ma possono anche avere una sensazione più VR quando il design funziona con un tipo specifico di dispositivo.
Uno dei classici esempi di un sito che utilizza effetti di parallasse che esiste da tempo è il sito web Seattle Space Needle. Utilizza una tecnica di scorrimento verso l'alto per imitare il modo in cui apparirebbe salire in cima al punto di riferimento.
Lo scorrimento della parallasse sposta lo skyline contro l'interno dell'edificio con alcuni messaggi di invito all'azione e una grande barra di navigazione che mostra quanto in alto si trova la posizione. Il design è educativo, avventuroso e mostra all'utente qualcosa di difficile da immaginare senza l'effetto animato.
3 grandi risorse di parallasse
Pronto a creare un effetto di parallasse per il tuo prossimo progetto? Questi tutorial e frammenti di codice ti aiuteranno ad aggiungere un effetto animato al tuo design che può aiutarti a coinvolgere gli utenti e mantenerli coinvolti più a lungo.
- Come creare un effetto di scorrimento della parallasse: il tutorial di w3schools ti guida attraverso la creazione di effetti contenitore mobili e fornisce i modi per utilizzare le query multimediali per ottenere un effetto simile sui dispositivi mobili.
- Demo del sito web a scorrimento Parallax: guarda esattamente come funziona questa tecnica con una semplice demo e spiegazione.
- 15 Accattivanti effetti di parallasse da CodePen: l'elenco mostra alcune fantastiche penne di parallasse per dare il via alla tua creatività e puoi giocare con ognuna.
Conclusione
Mentre gli effetti di parallasse sono alla moda e divertenti, non lo sono per tutti i progetti. È anche importante considerare che alcuni utenti su alcuni dispositivi potrebbero avere difficoltà a navigare in un sito Web che include molte animazioni.
Fai un inventario dei tuoi utenti e delle loro preferenze prima di aggiungere un effetto di parallasse. Inizia in piccolo con la parallasse in una posizione, come la homepage, e monitora le analisi per vedere se funziona per te (più tempo sul sito è un indizio del suo funzionamento).
Usa la parallasse quando funziona con i tuoi contenuti e messaggi. Questa tecnica di tendenza dovrebbe essere divertente da progettare e con cui interagire.