Suggerimenti pratici per l'utilizzo di colonne di testo nei layout
Progettare attorno a grandi blocchi di caratteri può essere difficile e un numero maggiore di progettisti sta adottando l'approccio "meno è meglio" quando lavora con colonne e grandi blocchi di testo. Quando si utilizza una massa di tipo, come in un libro, un sito Web carico di testo o un progetto di stampa, gran parte dell'enfasi è più sulla leggibilità rispetto all'aspetto reale del tipo.
I caratteri tipografici sono importanti ma ancora più importante può essere il numero di colonne utilizzate in combinazione con le parole. Il numero di colonne utilizzate in un progetto può variare in base a una serie di fattori quali carattere tipografico e stile utilizzati, tipo di progetto, dimensione del carattere e larghezza del margine interno e proporzione di altri elementi.
Esplora Envato Elements
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Carattere tipografico e stile
La prima cosa da considerare quando si considera quante colonne utilizzare è la selezione dei caratteri e il tipo di progetto incluso. Pensa agli extra che desideri utilizzare, come tappi di chiusura, rientri e spaziatura di righe e paragrafi.
Anche lo stile del tipo è un fattore. I caratteri serif e sans serif sono i più comunemente usati in blocchi di tipo a causa della loro eccellente leggibilità a varie dimensioni. I progetti che utilizzano caratteri tipografici inglese antico, script o novità raramente utilizzano layout a colonne multiple o grandi blocchi di testo.
Molti progetti di stampa e web che vedi oggi utilizzano un design semplice, a colonna singola per l'elemento di testo principale. La maggior parte dei libri stampati usa una colonna di testo per pagina, anche se questa non è sempre stata la tendenza. Molti vecchi libri con copertina rigida presentavano due colonne di testo per pagina; i formati a più colonne sono ancora comunemente usati per libri come dizionari e almanacchi. L'utilizzo di una singola colonna per il tipo sui siti Web è preferito in modo tale che il tipo sia facile da leggere mentre si scorre la pagina.
I layout a più colonne sono meglio riservati per le applicazioni che possono essere visualizzate tutte in una volta, ad esempio nei progetti di stampa o per gli e-reader. I layout a colonne multiple sono più comunemente utilizzati dagli editori di giornali e riviste e nelle newsletter.
Tipo di progetto

L'uso delle colonne nei progetti di stampa può variare ampiamente e il modo in cui si usano le colonne può trasmettere una certa sensazione. I design a colonna singola tendono a sembrare più aperti e invitanti, come questa pubblicità degli anni '70 di Caterpillar. Si noti che la maggior parte dello spazio viene utilizzata per un'immagine e non per il testo stesso.

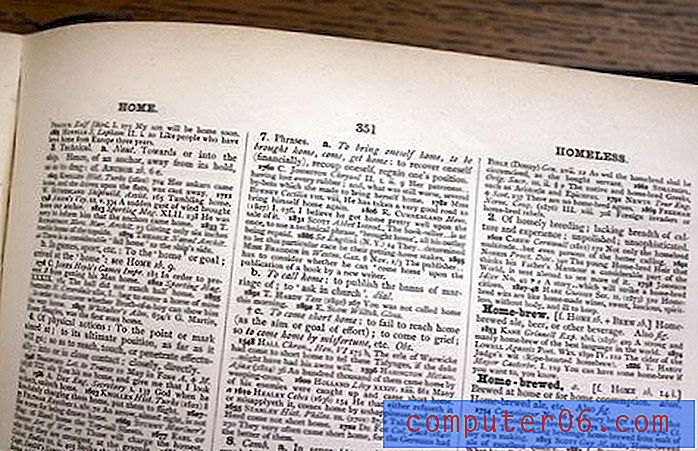
L'uso di più colonne scarne può sembrare travolgente e affollato, come una pagina di un dizionario ma ha uno scopo distinto. Il testo non è destinato a essere letto nel suo insieme e viene utilizzato per scorrere brevi informazioni.

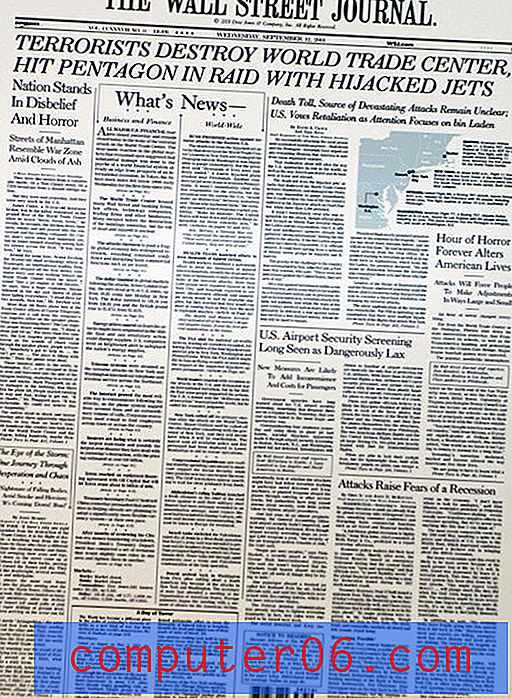
Anche i layout di giornali e riviste utilizzano layout a più colonne con molto testo. Il Wall Street Journal ha utilizzato lo stesso layout a sei colonne per decenni con solo lievi modifiche al layout, come l'aggiunta di colori e foto. Le colonne mantengono i caratteri piccoli (in genere solo da 9 a 11 punti) organizzati in modo da essere facili da leggere e aggiungono ordine a una pagina con molti elementi di testo che potrebbero non essere correlati tra loro.

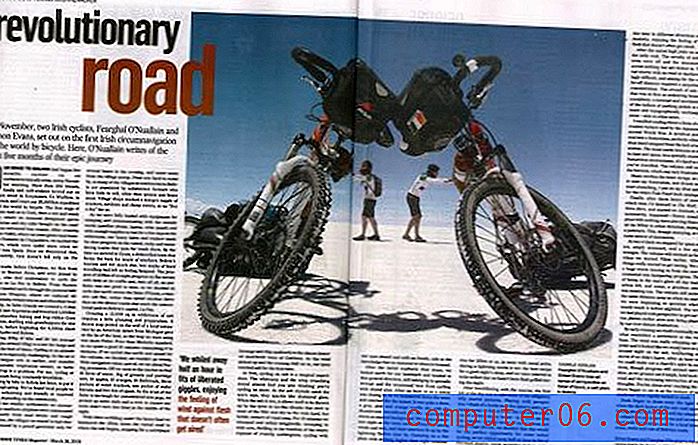
Le riviste utilizzano anche layout a più colonne, ma tendono a utilizzare larghezze di colonna e dimensioni dei tipi più grandi, come questo layout di The Irish Times Magazine.


Nei progetti Web, pensa allo spazio disponibile per il testo. Molti layout Web sono divisi in due o tre colonne prima ancora di inserire il testo nel mix. La più grande di queste colonne è riservata al corpo del sito Web e questo è lo spazio con cui devi effettivamente lavorare. Pensa agli elementi sotto il banner: c'è una colonna di annunci che scorre su un lato della pagina? Hai incluso anche elementi di navigazione in una colonna?
Una volta che la norma, il modello a tre colonne è stato accantonato da molti siti Web che ora utilizzano un modello a due colonne, incluso qui a Design Shack ed ESPN. Questo modello consente una colonna più ampia per la colonna principale di testo, ma lascia poco spazio ai layout di testo a più colonne, che sono riservati per spazi ancora più ampi.
Dimensione carattere e larghezza del margine

Sebbene la maggior parte degli editori di libri moderni scelga un formato a colonna singola, nota che la dimensione del tipo tende a variare ampiamente tra i libri con copertina rigida, in brossura e in edizione elettronica. Questa variazione nella dimensione del tipo si adatta allo stile a una colonna perché il testo è proporzionato alla larghezza della colonna. L'eccezione più notevole si trova nei dizionari e negli almanacchi, dove vengono utilizzate dimensioni di caratteri molto ridotte con enormi blocchi di testo in più colonne per pagina.
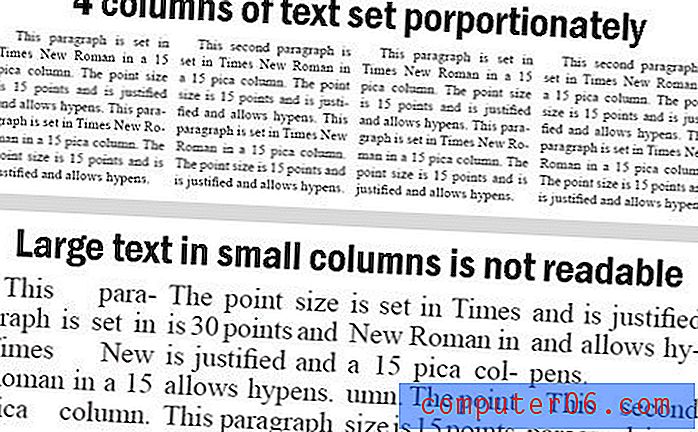
Le colonne troppo larghe possono affaticare l'occhio, rendendo il testo difficile da leggere. Le colonne troppo sottili possono causare interruzioni dispari e sillabazione eccessiva del testo. L'applicazione Kindle per iPad di Apple ha risolto questo problema passando da un formato a colonna singola se utilizzato verticalmente ma utilizza due colonne quando l'iPad viene ruotato per facilitare la lettura.
Come regola empirica nei progetti di stampa, la larghezza di ogni colonna (in picas) dovrebbe essere larga o più larga della dimensione in punti del carattere. In grandi blocchi di testo, la dimensione del carattere non deve superare la larghezza della colonna.
Non esiste una chiara definizione di una regola per il web design. Molti designer scelgono 12 o 14 punti per la copia del corpo indipendentemente dalla larghezza della colonna. Se hai una colonna stretta per la copia (500 pixel o meno), opta per le dimensioni più piccole. Le colonne più larghe possono gestire bene il tipo a 14 punti, senza troppe interruzioni di riga scomode. Se stai cercando qualcosa di più concreto, dai un'occhiata alla tipografia del rapporto aureo di Pearsonified.

Lo spazio tra ogni colonna può determinare la leggibilità del testo. Nota l'enfasi sulle grondaie nella pubblicità di Eico Stereo sopra. Gli ampi spazi tra le colonne contenenti grandi quantità di testo rendono le colonne meno intimidatorie per gli occhi e più facili da leggere. Su una pagina di giornale standard, le colonne di testo sono larghe tra 10 e 13 picas e hanno una grondaia di 1 pica. Anche le riviste utilizzano specifiche simili. Questo spazio separa le colonne in modo che sia facile da leggere su ciascuna riga fino alla fine e quindi e giù alla successiva senza saltare alla colonna successiva, causando confusione. Caratteri di dimensioni maggiori e larghezze di colonna maggiori richiedono larghezze di margine maggiore. Come per le colonne, è necessario utilizzare una larghezza della grondaia coerente in un progetto.
Proporzione di altri elementi
Quando decidi quante colonne funzionano meglio per un progetto, pensa a qualcosa di più del semplice testo. Gli elementi non testuali che circondano la copia possono essere altrettanto importanti.
Pensa agli altri elementi che toccheranno ogni colonna di testo. Pensi di aggiungere piccole foto o interruzioni di testo? Considera anche le dimensioni e il peso di altri oggetti. Nei progetti di stampa, le dimensioni, il peso e il colore di altro testo che circonda ciascuna colonna possono influire sul testo. Nei progetti Web, lo stesso vale per gli elementi su entrambi i lati della copia principale, oltre a prendere in considerazione gli effetti animati. Quanto più si sta succedendo intorno a ciascuna colonna di tipo corrisponde all'importanza di utilizzare il tipo semplificato e semplice in ogni colonna. Gli effetti extra nell'area di lavoro possono anche determinare la dimensione del carattere utilizzata. In modo che il corpo del testo mantenga la propria identità, impostalo in una dimensione e un carattere che contrasta con altri elementi.
Con qualsiasi progetto, selezionare una larghezza per le colonne e attenersi ad esso. L'impostazione del tipo in diverse larghezze di colonna all'interno di un singolo documento può essere stonante. Cerca di evitare di avvolgere il testo tra troppi oggetti di grandi dimensioni che cambiano la dimensione visiva delle colonne; ciò può rendere difficile la lettura del testo, causando interruzioni errate e sillabazione eccessiva.
Conclusione
I progettisti della stampa stanno prendendo una lezione dal web e stanno iniziando a lavorare con meno colonne, ma più larghe nei loro layout. Ciò è evidente nell'editoria, nelle riviste e persino in alcuni giornali. Optare per l'utilizzo di una singola colonna su più progetti di larghezza verticale è un problema o nella maggior parte delle applicazioni Web con grandi blocchi di testo.
I layout a più colonne funzionano meglio per caratteri tipografici più piccoli in situazioni di progettazione in cui è possibile visualizzare a colpo d'occhio un intero progetto o blocco di testo, rendendo i layout a più colonne meno comuni nel web design a causa dello scorrimento. Tieni presente il tuo pubblico, come verrà letto il tipo e la dimensione del carattere quando pianifichi un layout che utilizza un formato a più colonne.
Fonti di immagine: nesster, nesster, quinn.anya, cliff1066 e fearghalonuallain.