Critica di progettazione Web n. 54: BDQWorks
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è BDQWorks un'azienda di progettazione e sviluppo di temi Drupal / WordPress.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su BDQWorks
BDQWorks è un piccolo studio di programmazione e web design di Jason Saeho Lee da Toronto, Ontario, Canada. BDQWorks lavora principalmente per aziende di medie dimensioni dal Canada come Kudos Home & Design e diverse sensazioni di YouTube come Clara C.
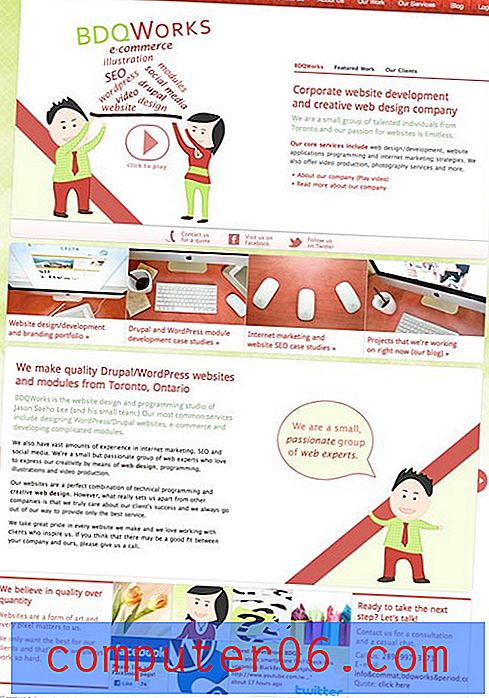
Ecco uno screenshot della homepage:

Impressione iniziale
BDW Works è un'agenzia di design, quindi mi metterei in una posizione imbarazzante se pensassi che il loro sito fosse brutto, per fortuna no. Ci sono sicuramente alcune cose di cui non sono particolarmente entusiasta, ma la maggior parte di esse si riduce a una preferenza.
Nel complesso, il sito è utilizzabile e progettato molto bene, proprio come il lavoro che BDQWorks pubblica quotidianamente. Analizziamo alcuni dei singoli pezzi per vedere cosa troviamo.
Menu di navigazione
Se segui queste critiche settimanalmente sai che una delle prime cose che controllo sempre su un sito è il menu di navigazione. Questo è il componente chiave per gli utenti per arrivare dove vogliono andare e sono fermamente convinto che questo elemento debba essere perfetto per chiamare un sito Web di successo.
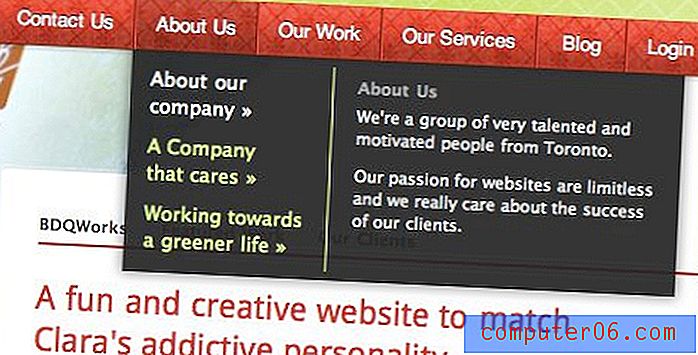
Il menu BDQWorks è in realtà piuttosto unico e ha una struttura diversa da quella che ho visto su altri siti. Ecco un'anteprima:

Come puoi vedere, i menu a discesa non contengono semplicemente un elenco di collegamenti, ma anche un piccolo frammento di informazioni. Questo è in realtà abbastanza carino e ti dà un avvertimento su cosa puoi aspettarti se segui quel particolare link.
Il rovescio della medaglia di questo è che è così diverso che mi ci è voluto un secondo per capire cosa stesse succedendo, soprattutto perché i vari menu a discesa cambiano allineamento su di te, lasciandoti non sapere esattamente cosa aspettarti mentre passi con il mouse sull'opzione successiva.
Per evitare quel cambiamento stonato, consiglierei di dare a tutti i menu a discesa lo stesso allineamento in modo che l'elenco dei collegamenti e la descrizione non scambino mai i lati. Inoltre, potresti considerare di cambiare l'effetto hover in una barra di colore reale dietro il testo, quindi è più ovvio che il testo cambi semplicemente colore. Con il grande menu pieno di contenuti, questo aiuterà l'utente a scegliere le opzioni su cui deve fare clic.
Illustrazioni
Il tema personalizzato del sito sembra essere queste piccole persone illustrate che compaiono in vari luoghi. Sono volutamente disegnati in modo approssimativo e forniscono un tocco amichevole e antropomorfo al sito.

Ad essere sincero, non vado pazzo per lo stile dell'illustrazione. Questo alla fine si riduce a un modo di preferenza, ma penso che in realtà servano a ridurre l'estetica generale del sito.
La foto del cliente, che sostituisce questi personaggi dopo pochi secondi di visualizzazione del sito, è molto più accattivante e attraente. Si presta all'idea che produci lavori di alta qualità piuttosto che contrastare l'idea come fanno le illustrazioni.

Navigazione secondaria
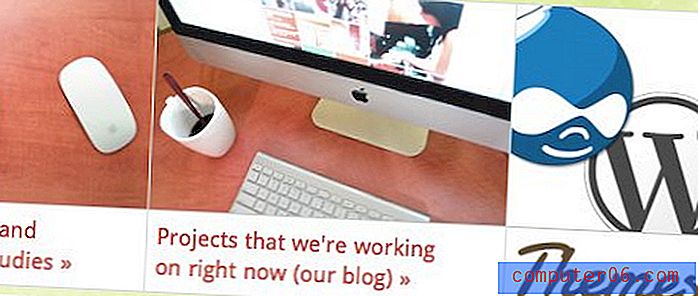
Circa a metà della pagina c'è una fila orizzontale di immagini e collegamenti che chiamerò navigazione secondaria. Ciascuno di questi rappresenta un servizio offerto da BDQWorks e mostra un'immagine di un desktop compatibile con Mac.
Alla fine di questo però c'è una scatoletta che dice semplicemente "Temi". Mi piace e non mi piace questo tocco. Quello che mi piace è l'idea e l'intenzione alla base. Volevi prestare particolare attenzione a quest'area in modo da renderla diversa dalle altre. Rompe il tema della foto, la dimensione uniforme stabilita dagli altri e la scelta del carattere.
Il problema è che viola lo sguardo degli altri senza completarlo. Allo stesso modo in cui due colori possono essere in conflitto o completarsi a vicenda, due oggetti visivi possono scontrarsi o trovare armonia. Quest'ultima piccola scatola sembra davvero fuori posto, quasi come se un designer completamente diverso lo avesse inserito come ripensamento.

La mia raccomandazione è di ripensare quest'area. Innanzitutto, dividi l'area in cinque caselle di uguali dimensioni. Quindi, posizionare la casella "Temi" al centro. Se vuoi dargli attenzione, questo è un buon posto. Infine, usa il colore e la dimensione del carattere solo per differenziarlo. Penso che una scatola nera sarebbe in contrasto con gli altri senza essere imbarazzante. Forse potresti rimanere con il tema iMac (incolla i loghi sullo schermo di iMac) e i caratteri usati altrove, anche se leggermente grandi o più audaci.
Messaggistica solida
Un posto in cui penso che BDQ faccia davvero un ottimo lavoro è la gestione della comunicazione sulla pagina. Ovunque guardi mi viene in mente che questa è una società di web design specializzata in Drupal e WordPress. Semplicemente non puoi perderlo! Questa è un'ottima cosa per i visitatori per la prima volta in quanto chiarisce immediatamente lo scopo del sito e l'identità dell'azienda.
Come puoi vedere dall'immagine sopra, una delle prime cose che vedi sulla pagina è una descrizione di chi è la società e un elenco dei servizi che offrono.
Questo concetto è ulteriormente approfondito dal video introduttivo sul lato sinistro della home page, che ti introduce a BDQWorks, ti mostra alcuni dei loro lavori e contiene interviste ai clienti reali che segnano gli elogi dell'azienda. Questo video è molto ben prodotto e mi dà davvero la fiducia che si tratta di un'azienda di prim'ordine e professionale e che posso essere fiducioso sia nella qualità del lavoro che producono che nel servizio clienti che forniranno.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.