Critica sul web design n. 56: Ray Cheung
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è la homepage di Ray Cheung, auto-descritto semplicemente come un imprenditore online.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Ray Cheung
“Piuttosto che creare siti Web per i clienti, adoro lavorare sui miei progetti; Partire da un'idea, progettare da zero con qualche ispirazione lungo la strada, programmare e poi diffonderla in tutto il mondo mi dà un grande senso di realizzazione. Attualmente sto gestendo siti Web auto-avviati con circa due milioni di visitatori al mese, tutti allo scopo di condividere risorse utili per le persone ".
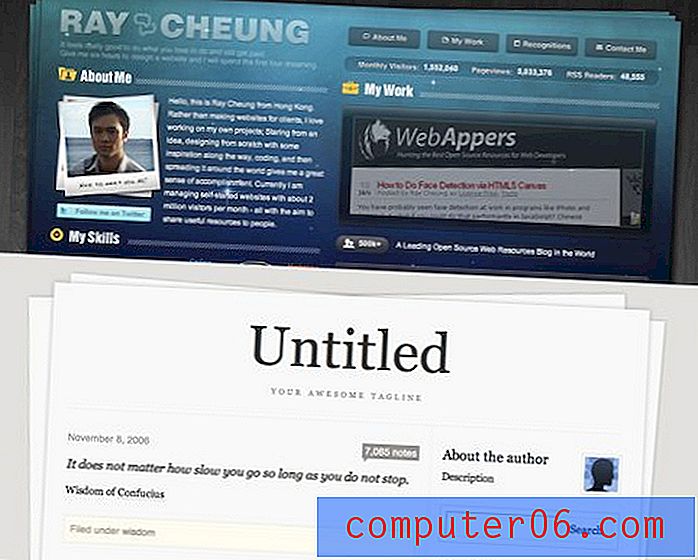
Ecco uno screenshot della homepage:

Impressioni iniziali
Ray Cheung è un uomo che ha bisogno di pochissime istruzioni di progettazione. Non ha una, ma diverse iniziative web di grande successo, tutte molto belle e la sua homepage non fa eccezione.
Il tema generale è piuttosto interessante: uno sfondo in legno con una pila di fogli per contenere il contenuto. Tuttavia, invece di utilizzare una trama di carta, Ray ha optato per uno sfondo di campo stellare. Sembra folle ma l'effetto complessivo è abbastanza bello! Mi piace quando i designer fanno qualcosa di inaspettato piuttosto che correre con una tendenza.
L'effetto di pagina sovrapposta ricorda un popolare tema di Tumblr, ma le somiglianze si fermano davvero lì poiché il layout e il design generali sono abbastanza diversi.

A colpo d'occhio mi piace molto quello che Ray ha fatto qui. Immergiamoci e diamo un'occhiata più da vicino ad alcune sezioni.
Texture e colore
Come accennato in precedenza, le trame dello spazio e del legno sono una combinazione improbabile, ma entrambe sono molto ben progettate e sembrano funzionare perfettamente insieme. Mi piace la tavolozza di colori scuri che risulta dai due:

Caratteri
Quando hai un tema visivo abbastanza audace, può essere travolgente combinarlo con una tipografia folle. L'idea generale è che non vuoi che troppi oggetti competano per l'attenzione.
Alla luce di ciò, Ray ha fatto una solida scelta nell'essere conservatore con i suoi caratteri. Tutta la tipografia comprende caratteri tipografici sans-serif facilmente leggibili. L'intestazione del sito principale è in grassetto, seguita da una variante ultra leggera (forse troppo leggera). Queste e le intestazioni di sezione in grassetto condensate sono immagini con la copia del corpo live in Arial. Sarebbe bello vedere un po 'di integrazione @ font-face per portare alcuni di questo tipo in diretta, ma le immagini sono piuttosto piccole, quindi non penso davvero che sia un grosso problema (anche se montare uno sprite o due non farebbe male) .

Navigazione
Tra queste critiche e la nostra galleria di design, nel corso degli anni ho esaminato da vicino moltissimi progetti di siti Web. Non capita spesso di vedere un trucco che non ho mai incontrato prima. La navigazione di Ray mi ha davvero sorpreso. Non credo di aver mai visto questo particolare effetto.
Il design di questa sezione è semplice e funziona magnificamente con la pagina generale. Adoro il contrasto dei pulsanti leggermente estrusi e la sezione di inserto sotto di essi.

Quando fai clic sugli ultimi due pulsanti, la pagina scorre automaticamente per portarti a quella sezione, un'idea abbastanza tipica. Tuttavia, gli altri due pulsanti si collegano a due sezioni che sono già nella parte superiore della pagina, quindi quando si fa clic su queste sezioni, le rispettive sezioni si scuotono avanti e indietro in un'animazione fluida. È un effetto piuttosto semplice che rende il sito più dinamico, quasi vivo e amichevole.
sezioni

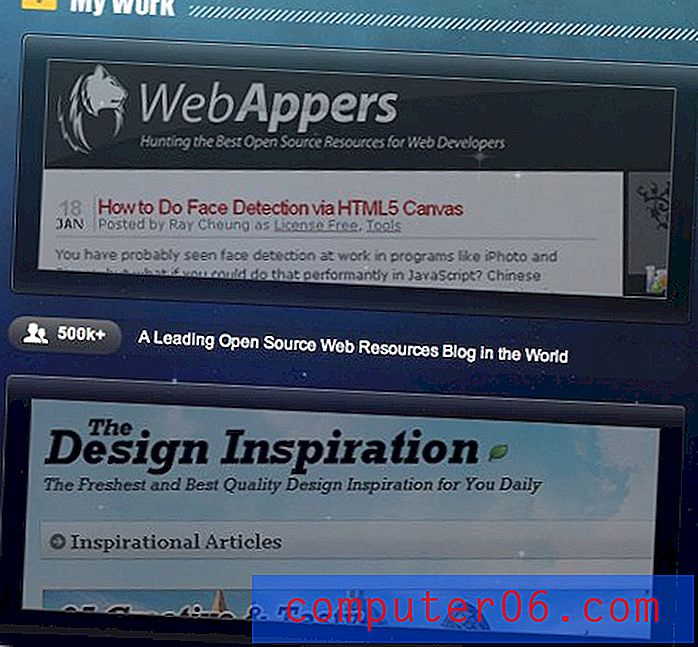
La pagina è suddivisa in due colonne verticali. Sui vari progetti su cui Ray ha lavorato e sulla sinistra ci sono varie piccole sezioni di contenuto: About Me, My Skills, Reading and Recognitions.
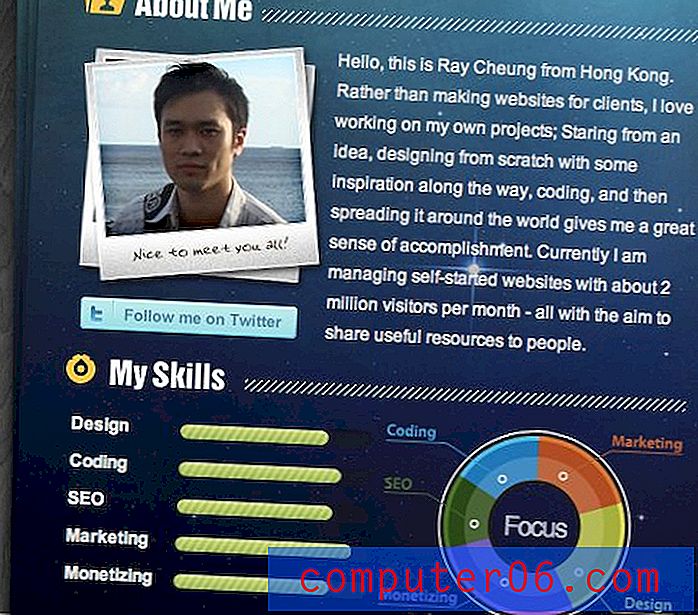
Ogni sezione è sormontata da un'intestazione e una piccola icona, un'altra piccola caratteristica che mi fa immediatamente pensare a Tumblr.

Queste sezioni sono chiaramente distinte e facili da affinare individualmente. Ognuno ha un design unico ma si legano bene insieme. Una piccola cosa che prenderei in considerazione nella sezione "Le mie abilità" è colorare le barre orizzontali in modo che corrispondano alle rispettive porzioni del grafico circolare. Ciò aiuterebbe la coerenza delle due grafiche e comunicherà immediatamente come sono collegate.
Scorrimento intelligente
Un'altra cosa che mi piace molto di questo sito è come Ray ha pensato attraverso la funzionalità di scorrimento. La colonna di sinistra termina nel modulo di contatto e la colonna di destra è significativamente più lunga. Mentre scorri verso il basso la pagina, l'intera pagina scorre uniformemente come ti aspetteresti fino a quando non premi il modulo di contatto. A questo punto, la colonna sinistra smette di scorrere e la colonna destra continua.
Tocchi come questi mostrano solo quanto tempo è stato trascorso pensando a come rendere il sito più facile da usare.
Luci spente!
Una delle poche cose di cui non ero abbastanza sicuro sul sito era l'interruttore vicino alla cima per spegnere le luci. Mi aspettavo che una volta premuto questo interruttore, il tema sarebbe cambiato in qualche modo. Forse lo sfondo di legno si dissolverebbe in nero rivelando più stelle o qualcos'altro ugualmente interessante.

Tuttavia, quando si preme l'interruttore, questo è ciò che si ottiene:

Capisco il messaggio qui: risparmiare energia spegnendo le luci. Tuttavia, l'implementazione è un po 'imbarazzante. Questa pagina non ti dà modo di tornare al sito nel caso in cui stavi solo premendo il pulsante per vedere cosa ha fatto, né ti indirizza da nessun'altra parte come uno degli altri progetti di Ray o alcune risorse sul risparmio energetico. Un altro elemento di confusione è il messaggio "Batteria quasi scarica" nel piè di pagina del sito. Questo può essere collegato al messaggio nell'intestazione, ma non è chiaro.
Penso che le intenzioni siano buone qui, ma il risultato sta abbattendo la mia percezione della qualità del sito e penso che se verranno mantenute devono essere ripensate.
Conclusione
In conclusione, penso che Ray abbia creato una grande pagina web qui per presentarti a se stesso. La pagina indica chiaramente chi è e cosa fa e sembra bello farlo. Il layout è logico e facile da seguire, il design è unico e interessante e il contenuto è, per la maggior parte, pertinente.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.