Perché dovresti creare un pacchetto Front End
Come inizi a costruire un sito web?
La maggior parte degli sviluppatori probabilmente inizia da zero o estrae alcune risorse dai siti precedenti. I più organizzati tra noi hanno sviluppato una cassetta degli attrezzi personalizzata da cui iniziare un sito che si rivela una parte essenziale del loro flusso di lavoro.
Oggi discuteremo del motivo per cui dovresti prendere in considerazione la creazione del tuo pacchetto front-end per fungere da punto di partenza per ogni singolo sito creato.
Esplora Envato Elements
Che cos'è un pacchetto front-end?
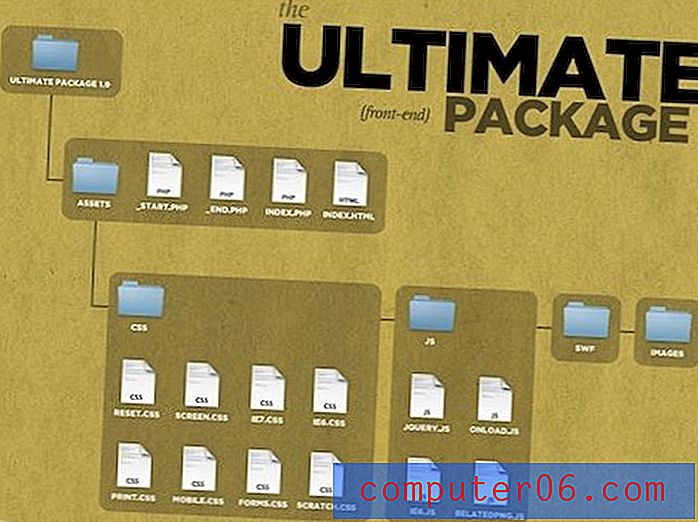
Quello che intendo per pacchetto front-end è essenzialmente un insieme di strumenti e convenzioni che standardizzano alcuni elementi del processo di sviluppo web. L'ispirazione per questo articolo proviene dalle menti creative di Erskine Design. Come designer, probabilmente sei un pensatore visivo quindi taglieremo direttamente al diagramma:
Il profilo base o il pacchetto front end definitivo di Erskine

Come puoi vedere, Erskine ha essenzialmente costruito un framework di base da cui partire per i principali progetti di web design. Lo riassumono come "un compendio eccezionale di file CSS collegati in cascata e collegati, convenzioni di denominazione, moduli, plug-in e script di librerie che assicurano che qualsiasi progetto guidato o elaborato da qualsiasi membro del team rimanga sulla convenzione, e sia più semplice per chiunque altro possa intervenire e lavorare in qualsiasi momento. ”
Possedere un tale quadro può essere prezioso per una serie di ragioni, che discuteremo di seguito. L'argomentazione di alcuni è che tale framework o toolkit non sia solo utile, ma assolutamente necessario. Simon Collison di Erskine Design si spinge fino al punto di dire "Senza dubbio o compromessi, ogni sito Web deve essere realizzato con un solido strato di base e un pacchetto definitivo ".
Diamo un'occhiata ad alcuni dei vantaggi e dei motivi per la creazione del tuo pacchetto front-end personalizzato. (Basato su alcuni dei suggerimenti della presentazione di Erskine, trovati qui)
Eliminazione della ripetizione
Questa è la ragione più semplice e comprensibile per lo sviluppo di un pacchetto front-end. Ogni volta che inizi a creare un sito, esegui diversi passaggi di configurazione come la creazione della struttura HTML vuota, la creazione di file CSS esterni, il collegamento dell'HTML al CSS esterno, l'importazione di jQuery e / o qualsiasi altra libreria JavaScript che usi spesso, ecc. Lo sviluppo di un pacchetto front-end recupera tutto questo tempo perso rendendo estremamente facile l'avvio di un nuovo sito: basta copiare la cartella contenente il framework e sei pronto per funzionare.
Potresti sostenere che questi compiti non richiedono una quantità significativa di tempo o sono persino necessari per far entrare il cervello in una mentalità di sviluppo web. Per rispondere a questi argomenti, ti suggerirei innanzitutto di dedicare te stesso a vedere quanto tempo perdi in ogni progetto per creare la tua gerarchia di file, impostare e caricare script e stili, capire convenzioni di denominazione e correggere errori sciatti. Scommetto che è molto più di quanto pensi. Infine, a quest'ultimo argomento ti sfiderei a riqualificare il tuo cervello per accettare una nuova parte del processo come inizio. Prova subito a sperimentare con il tuo sistema sul posto e scopri quanto è bello saltare tutti i compiti noiosi e ripetitivi.
Standardizzazione
La standardizzazione è un grande vantaggio derivante dall'uso di un toolkit prefabbricato. Ogni volta che avvii un nuovo progetto, potresti fare cose leggermente diverse. Questo può essere qualcosa di grande, come cambiare il modo in cui layout il tuo HTML, o qualcosa di piccolo, come decidere su una nuova convenzione di denominazione. Questo può rendere estremamente difficile per gli altri seguire il tuo lavoro o anche per te tornare più tardi e ricordare come stavi facendo le cose in quel momento.
Man mano che sviluppi il tuo pacchetto front-end, mantieni la standardizzazione all'avanguardia. Decidi il modo migliore in cui sai di fare ogni piccola cosa e segui quelle convenzioni attraverso ogni progetto che inizi. Contrassegna i tuoi commenti allo stesso modo, organizza il tuo CSS allo stesso modo, usa le stesse convenzioni di denominazione delle variabili, utilizza la stessa gerarchia di cartelle, usa gli stessi ripristini CSS, ecc. Prendere tutte le piccole decisioni e congetture dal tuo sistema ha il vantaggio di razionalizzare l'intero processo di sviluppo per assicurarti di creare un sito distinguibile e organizzato il più rapidamente possibile.
Questo non vuol dire che dovresti decidere su un sistema e mantenerlo permanentemente. Lascia che si evolva mentre impari e scopri metodi migliori, semplicemente non integrare nuovi metodi in modo irriverente o abbastanza frequente da annullare l'utilità dell'intero pacchetto. Quando decidi un modo migliore per fare qualcosa, assicurati di essere assolutamente certo che migliorerà il tuo sistema e assicurati di prendere nota delineare il cambiamento e quando è stato integrato in modo da sapere cosa aspettarsi dai progetti più vecchi.
Migliore collaborazione
È qui che un pacchetto front-end passa da "bello avere" a "assolutamente essenziale". Quando lavori con un team di sviluppatori su un grande progetto, una delle maggiori inefficienze che puoi avere è un fallimento nel portare tutti nella stessa pagina dall'inizio del progetto.
Se hai Bill che sta strutturando la sua parte del progetto in un modo, Jill che sta strutturando la sua parte in un altro modo, e Will sta cercando di tenere il passo con i metodi sia di Bill che di Jill, le cose diventeranno molto veloci (e non solo perché tutti i tuoi i nomi dei dipendenti capitano alla rima). Ciò porterà inevitabilmente a lunghi incontri trascorsi a discutere di sciocchezze. Se hai membri del team che hanno già avviato un progetto utilizzando determinate convenzioni, puoi scommettere che difenderanno fino in fondo quel metodo per evitare di tornare indietro e sistemare ciò che considerano finito. Questo è il motivo per cui è estremamente importante sviluppare un pacchetto front-end nei casi in cui è coinvolta una collaborazione significativa. Probabilmente dovrai ancora tenere una riunione per decidere su convenzioni specifiche da seguire, ma scoprirai che i membri del team sono molto più flessibili nei confronti di nuovi metodi se non richiede il backtracking.
La chiave da asporto qui è sviluppare un sistema prima che inizi un progetto, non durante. Ciò aumenterà la possibilità di accettazione e impedirà molte problematiche di incompatibilità lungo la strada. Inoltre, assicurati di includere il tuo team nel processo decisionale. Questo è estremamente importante per il successo del pacchetto per una serie di motivi. Innanzitutto, è sempre una cattiva idea per il management creare un sistema per semplificare una determinata attività senza consultare le persone più vicine a tale attività. Non importa quanti più titoli di studio hai rispetto alle persone sotto di te, è probabile che siano la migliore autorità su ciò che funzionerà e non funzionerà. Infine, a parte la questione dell'efficacia, c'è di nuovo la questione dell'accettazione. Se dai alla tua squadra una serie di linee guida che non hanno avuto parte nello sviluppo, trascineranno i loro piedi e si lamenteranno per tutto il tempo perché li stai forzando in qualcosa che non vogliono fare. Tuttavia, se si consente ai membri del team di ogni livello di partecipare attivamente allo sviluppo delle convenzioni, è molto più probabile che si conformino al nuovo sistema perché hanno contribuito alla sua creazione e direzione.
Controllo di qualità
Lo sviluppo di un pacchetto front-end consente di implementare un certo grado di controllo di qualità tra i membri del team sin dall'inizio del progetto. Assicura che non vengano commessi errori comuni, come afferrare il tipo di documento sbagliato o dimenticare di includere un determinato foglio di stile specifico del browser. Inoltre, avere un sistema rigoroso in atto può aiutare a prevenire il lavoro intenzionalmente sciatto. Nella corsa folle per avviare un progetto, gli sviluppatori useranno spesso codice non conforme agli standard, nomi di variabili vaghi, trucchi oscuri e qualsiasi numero di altre scorciatoie con l'argomento che torneranno indietro e risolveranno queste cose in seguito. Il problema ovviamente è che di solito non c'è tempo per tornare indietro e sistemare queste cose più avanti nel progetto mentre ci si avvicina alle scadenze chiave. Molti di questi problemi scompaiono se promuovi una cultura che evita tali pratiche e scoraggia le deviazioni dalle convenzioni concordate.
Per quanto riguarda il design e l'innovazione
Prima di chiudere e chiedere di ascoltare le tue opinioni, voglio anticipare una discussione che potrebbe sorgere. Molti vedono convenzioni comuni e regole rigorose come qualcosa che paralizzerà il processo di progettazione, eliminando praticamente qualsiasi spazio per la creatività o l'innovazione. Questo semplicemente non è il caso in questo caso ed è in effetti il risultato opposto di quello che fornirà un pacchetto front-end ben progettato.
Un buon pacchetto front-end ti consentirà di concentrarti maggiormente sugli elementi creativi del processo di sviluppo attraverso la standardizzazione delle aree che consumano tempo e la cui variazione non farebbe una differenza significativa nel risultato finale. Ciò che intendo con questo è che elementi come la gerarchia delle cartelle passeranno completamente inosservati dall'utente finale e non sono quindi il luogo in cui focalizzare la tua creatività su ogni singolo progetto. L'idea qui è quella di superare le cose noiose in un colpo solo in modo da poter scavare rapidamente nelle cose che fanno e dovrebbero variare da sito a sito; le cose che rendono unico ogni sito. Con questo tipo di sistema, puoi dedicare più tempo allo sviluppo di interfacce utente originali, alla scelta di combinazioni di colori personalizzate, alla prova di diverse famiglie di caratteri e alla codifica di funzioni innovative.
Se il sistema che ti viene in mente ostacola il processo creativo, semplicemente non sta facendo il suo lavoro e dovrebbe quindi essere scartato a favore di un viaggio di ritorno al tavolo da disegno.
Risorse gratuite
Venduto sull'idea di sviluppare il tuo pacchetto front-end ma non sai da dove cominciare? Ecco alcune risorse gratuite per iniziare.
- Una raccolta di assassini di stili di ripristino CSS globali
- Esempi di pagine vuote HTML
- Un semplice sistema di template PHP
- Codice Google: Librerie JavaScript ospitate (jQuery, MooTools, ecc.)
- 16 modelli di layout CSS di base
Dire la tua opinione
Quanto sopra rappresenta il mio argomento prolisso per il motivo per cui credo che Erskine Design abbia ragione nell'affermare che ogni sito Web dovrebbe essere costruito da una base solida, standardizzata e preimpostata. Fateci sapere se pensate che lo sviluppo di un tale sistema valga la pena. Meglio ancora, se disponi di un sistema, facci sapere come funziona!