10 idee per lo sfondo di siti Web per il tuo prossimo progetto
Una delle domande più frequenti che riceviamo è una variante del tipo di background che qualcuno dovrebbe usare per il proprio sito. Questi designer hanno il contenuto di base e il layout praticamente inchiodati, ma lo sfondo è troppo noioso o troppo occupato e non sanno come risolverlo.
Oggi daremo uno sguardo ad alcuni siti live per trarre ispirazione su come aggiungere in modo efficace sfondi interessanti a una pagina web. Aggiungi questo articolo ai segnalibri e torna ad esso la prossima volta che sei bloccato su una decisione in background.
# 1 Sketch It
Questo tipo di background è diventato popolare alcuni anni fa e persiste ancora oggi. Nasce dall'idea di un quaderno pieno di scarabocchi, come quello del tuo tipico adolescente durante le lezioni di inglese. Tutto ha un aspetto approssimativo e rapidamente abbozzato e la pagina è una raccolta di idee dall'aspetto abbastanza casuale che sono tutte sparse e posizionate a varie rotazioni.
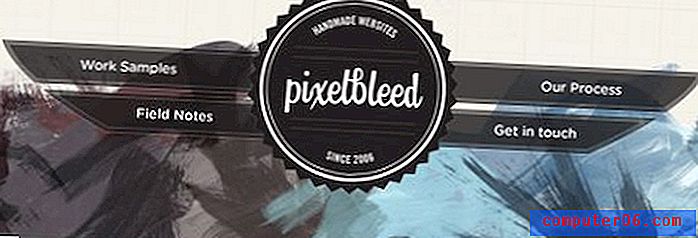
NotchStudio realizza questa idea in modo piacevole e discreto.

Anche se non riesci a disegnare, questo aspetto è abbastanza facile da realizzare poiché gli scarabocchi sono generalmente super basilari. Se hai un Wacom o un iPad, è abbastanza facile rintracciare alcune delle tue foto o del testo stampato in un modo che rifletta questo stile. Ci sono anche molti font gratuiti come Pointy che ti aiuteranno a ottenere un testo abbozzato fantastico senza sforzo.
# 2 Pergamena sottile
Le trame di carta hanno sempre incuriosito i designer e probabilmente li useremo per secoli. La tendenza attuale non è tanto l'intenso grunge di qualche anno fa, ma piuttosto un effetto molto più sottile che potresti facilmente perdere se non lo cercassi.
Notare come la trama utilizzata sul sito di Beautiful Type qui sotto non sia fonte di distrazione o esagerata, ma invece apporti semplicemente una bella finitura a un sito che senza di essa apparirebbe perfettamente perfetto.

Dai un'occhiata a Lost and Taken per tonnellate di fantastiche trame che puoi usare in tutti i tuoi progetti.
# 3 Un gradiente radiale
Ultimamente, i laureati hanno avuto un brutto colpo di scena da designer che pensano di essere abusati. Personalmente penso che siano facilmente abusati e mal eseguiti, ma non riesco mai a vedere un momento in cui tutti i disegni di tutto il mondo usano colori puramente solidi senza gradazioni. Poiché i gradienti riflettono la realtà (non vediamo mai colori solidi puri e non alterati nel mondo naturale) i designer continueranno a usarli per rendere i loro progetti più reali.
Con i gradienti, spesso è meglio semplicemente semplificare le cose. Non mescolare colori pazzi e creare transizioni confuse, optare invece per un semplice gradiente. Uno dei miei preferiti è il gradiente radiale dal vecchio grigio al nero (o grigio più scuro). È pulito e facile da implementare e sembra davvero di classe.
Puoi vederlo in pratica sul sito web di 177themes mostrato di seguito.

# 4 Two-Tone It!
Un'altra soluzione che trovo particolarmente elegante o audace (a seconda dell'esecuzione) è quella di mettere una transizione difficile attraverso la pagina. Questo è spesso fatto in orizzontale, ma può sembrare più unico e accattivante se fatto in verticale.

L'idea qui è di utilizzare la magia del contrasto. I nostri occhi sono naturalmente attratti dal contrasto, semplicemente non possiamo fare a meno di guardare! La chiave per togliere questo metodo è assicurarsi che i tuoi due colori siano davvero in contrasto. Non scegliere nulla che sia in conflitto o in conflitto, invece prova un colore molto scuro e poi una tonalità molto chiara dello stesso colore.
Il mio strumento preferito per la creazione di questi tipi di combinazioni è 0to255, che consente di acquisire rapidamente e facilmente i valori Web per le variazioni di qualsiasi colore.
# 5 Fotografie a schermo intero
Cito così tanto questa idea che probabilmente ne sei stufo, ma continuerò a scriverti in testa il più a lungo possibile: la grande fotografia rende il design eccezionale. È semplice e chiaro. Tutti amiamo guardare una buona foto, quindi lavorare a uno nel tuo design crea un sito Web che tutti amano guardare. Facile vero?
Le foto forniscono ispirazione per l'intero design del sito. Puoi prendere colori, trame e persino ispirazione tipografica da una fotografia e creare un bel tema coerente.
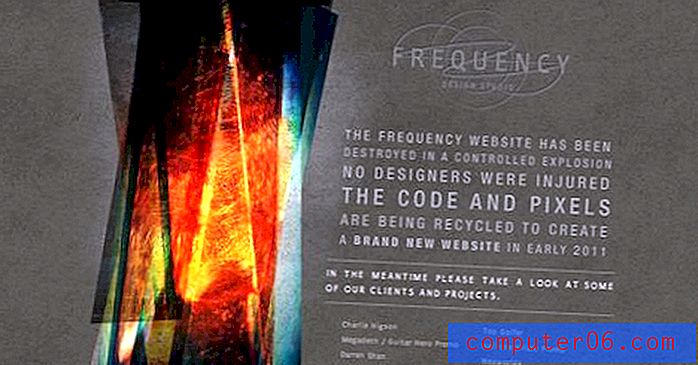
Scopri come la natura oscura degli elementi progettati nel sito seguente riflette l'aspetto di molte delle foto utilizzate nella presentazione della homepage.

Se ti stai chiedendo come codificare un sito come questo, dai un'occhiata al nostro recente articolo, Crea facilmente un sito Web di presentazioni fotografiche a schermo intero senza Flash.
# 6 Texture to Color Fade
Un trucco che mi piace molto che ho visto molto ultimamente è usare effetti di luce o qualcosa di simile per aggiungere solo un po 'di trama nella parte superiore di una pagina, che sfuma rapidamente in un colore solido.
Le trame possono facilmente ridurre la leggibilità del testo e aggiungere inutili disturbi visivi a una pagina altrimenti utilizzabile. Accennare a una trama in una posizione ti consente di raccogliere i benefici della caramella per gli occhi in più senza sacrificare l'estetica generale e / o la leggibilità sul sito.

Troppo spesso sentiamo che scegliere una trama significa che dobbiamo inondare lo sfondo con essa usando una ripetizione dell'immagine di sfondo CSS. Cerca di essere più selettivo su dove va la tua trama e troverai immediatamente i tuoi disegni più belli.
# 7 Cerca
Il cielo è una distrazione costante e fantastica per l'uomo. Nuvole, raggi di sole, stelle, pianeti, la luna; tutti questi oggetti occupano una sorta di luogo magico nelle nostre menti che li rende irresistibili alla vista.
Fai molta attenzione quando incorpori questi elementi nel tuo background, è semplicissimo creare qualcosa di brutto e / o cliché. Questa tecnica dovrebbe essere utilizzata solo da designer che hanno una vera sensibilità per l'estetica e come prendere un'idea come "spazio" e non farla sembrare qualcosa di un vecchio salvaschermo di Windows.
Il sito qui sotto è un ottimo esempio di una scena del cielo davvero bella utilizzata come sfondo del sito Web forte. I pianeti sono resi magnificamente con un'atmosfera di colore vintage e una trama sottile fornita da linee diagonali. Questo è il tipo di attenzione ai dettagli che dovresti conoscere prima di lanciare uno sfondo di cielo sul tuo sito.

# 8 Argyle
Posso sentirti ora, “Argyle? Sei pazzo?" Prima di addentrarmi nei commenti, i motivi a rombi possono dare risultati davvero interessanti. Ma, come con il suggerimento precedente, non dovrebbero essere tentati da nessuno, ma da designer esperti che sanno usare un modello pazzo senza creare un sito Web davvero brutto.
Dai un'occhiata all'uso davvero piacevole di questa idea nel sito web qui sotto. Il modello modificato in stile argyle è sufficiente per aggiungere alcuni accenti colorati e non fa di tutto per attirare la tua attenzione.

# 9 Astratto e pazzo
Sei stufo dei miei suggerimenti per "stare attento" e "prendertela comoda" con sottili tocchi di design? Bene, allora questo consiglio è per te. A volte lo sfondo migliore è qualcosa di folle e audace che non ha senso con il contenuto della pagina, attira e attira la tua attenzione.
Pensavo che entrambi i siti web qui sotto lo avessero fatto davvero bene. Notare come il secondo assomigli particolarmente ad un pezzo di acquerello dipinto. Questa è una tecnica molto popolare che puoi trovare molte risorse online da imitare.


Cerca iStock con il termine "acquerello astratto" per vedere cosa riesci a trovare. Ci sono molte immagini economiche in questa categoria che aumenteranno davvero l'interesse visivo della tua pagina.
# 10 Non abbiate paura dei colori solidi
Tutti i consigli di cui sopra hanno lo scopo di soddisfare le vostre richieste di grandi idee per lo sfondo del sito Web. Tuttavia, è molto importante per te capire come designer che non c'è assolutamente nulla di sbagliato nello spazio bianco a tinta unita. È un ingrediente chiave in molti dei miei progetti preferiti di tutti i tempi e imparare a maneggiarlo correttamente è una parte importante del diventare designer.
Dai un'occhiata allo splendido sito web Fuzion Ads qui sotto. Il design è davvero una festa tipografica ed entrambi attirano la tua attenzione e comunicano efficacemente, nonostante il fatto che lo sfondo sia solo un semplice vecchio noioso colore solido!

Assicurati di dare un'occhiata a Piknik, uno strumento gratuito che devi aggiungere al tuo arsenale di design. Questo sito semplifica l'anteprima e seleziona i colori per riempire lo schermo. Muovi semplicemente il mouse e lo sfondo cambia colore.
Conclusione
Lo sfondo scelto imposta il tono e la personalità per l'intero sito. L'altro giorno stavo lavorando con un designer che voleva che il suo sito fosse presentato nella nostra galleria, ma aveva semplicemente scelto un'immagine di sfondo davvero scadente. Il design e il layout del sito erano fantastici, ma non riuscivo a superare lo sfondo brutto. Dopo averlo sottolineato, ha accettato e è passato a qualcosa di molto più semplice che ha portato il sito a un livello completamente nuovo.
Come ho detto nei paragrafi iniziali, la prossima volta che sei bloccato in una routine di design e non puoi scegliere un buon background per il tuo sito, torna a questo post e prova alcune delle idee che ho esposto qui. Prima o poi finirai per atterrare su uno che è semplicemente perfetto per il tuo progetto.
Come sempre, grazie per la lettura! Se ti è piaciuto l'articolo, inviaci un tweet, un inciampo, un like o qualsiasi altra cosa ti piaccia!