Hai bisogno di una guida di stile?
È una domanda semplice: hai bisogno di una guida di stile? E ha una risposta semplice: Sì. Qualsiasi marchio, azienda, blog o pagina Web che desideri creare e mantenere coerenza e un aspetto professionale dovrebbe avere una guida di stile.
Le guide di stile sono un must per qualsiasi editore con più dipendenti. Ciò è particolarmente importante se più di una persona lavorerà su qualsiasi elemento del marchio (dal sito Web ai materiali stampati) e per garantire che le transizioni tra i dipendenti siano senza soluzione di continuità agli occhi degli utenti. Oggi diamo un'occhiata alla guida di stile ben documentata di MailChimp e mettiamo in evidenza le cose che puoi portare via nella creazione del tuo documento per la prima volta.
Che cos'è una guida di stile?

Una guida di stile è la risorsa definitiva per il tono visivo e di scrittura del tuo marchio. La guida non deve essere letta da copertina a copertina (e non deve essere scritta in questo modo) e deve essere organizzata come un semplice manuale di risorse.
Le guide di stile coprono due grandi aree: la grafica e la scrittura. Per lo sviluppo di siti Web o app, una guida di stile può contenere una terza area, che definisce come dovrebbe funzionare l'interfaccia utente o specifiche di codifica.
Una guida di stile è un documento fluido e una volta scritta dovrebbe essere aggiornata regolarmente. Quando si crea questo documento, considerare come apparirà e come verrà utilizzato durante il processo. La tua guida di stile dovrebbe seguire gli stili definiti. Usa la tavolozza dei colori del tuo marchio e lo stesso stile di scrittura che desideri associare al marchio.
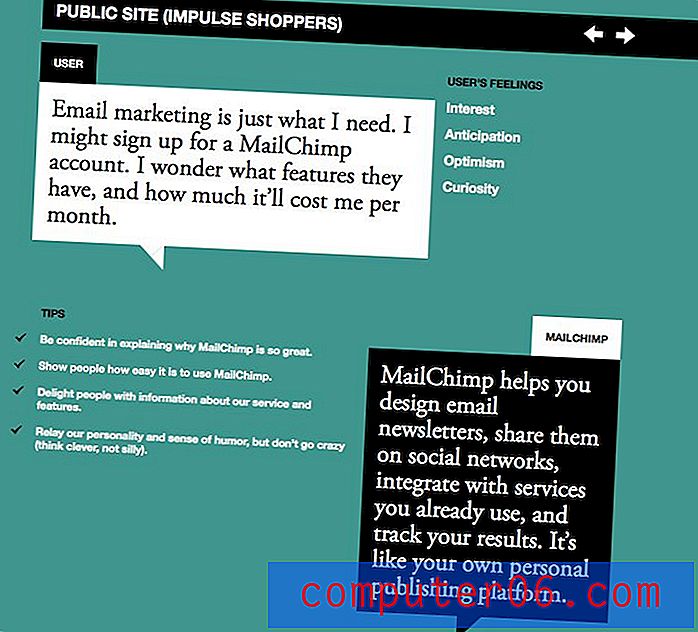
La guida di stile "Voice and Tone" di MailChimp segue questo concetto. Il tono è semplice e la guida ha l'aspetto del sito Web. Inoltre, MailChimp ha anche una guida "Risorse del marchio" per l'utilizzo degli elementi visivi.
Iniziare

La creazione di una guida di stile da zero non è un'attività che puoi completare in un'ora. Ci vorrà un po 'di pianificazione e tempo. Ma una volta che il documento è stato creato e, se aggiornato regolarmente, può essere un risparmio di tempo a lungo termine. Prima di scrivere la prima parola di istruzione, raccogliere (o creare) questo elenco di materiali per rendere la compilazione della guida molto più semplice.
Definizioni, stili e logotipi di branding: questo include esempi di come i loghi possono e non possono essere utilizzati, nonché caratteri, dimensioni e campioni di colore.
Tavolozza dei caratteri: elenca tutti i caratteri tipografici, le dimensioni e i colori accettabili. Includi le specifiche su come ciascuno viene utilizzato dagli stili per tipo di corpo, intestazioni, virgolette, etichette, didascalie, elementi di navigazione e così via.
Immagini, icone e pulsanti: definisci stile, colore, dimensioni e posizione di ciascuno.
Stili per moduli o inviti all'azione: definire quale tipo di informazioni possono essere raccolte e come funziona la raccolta dei dati. Scrivi e includi informazioni sulla dichiarazione di non responsabilità.
Layout di base: qual è il modello base per il tuo design? Includi alcuni esempi su come dovrebbero apparire la carta intestata, i materiali stampati o le pagine web.
Stile visivo


La sezione grafica della guida di stile include diverse parti chiave: caratteri e uso accettabili, inclusi stili normali, grassetti, corsivi e speciali; colore e dimensione per caratteri tipografici; impostazioni per elenchi puntati o elenchi; palette dei colori; e linee guida per immagini, come dimensioni, specifiche dei bordi e usi come la disposizione del testo o combinazioni di immagini e testo.
Questi stili devono essere scritti in un linguaggio semplice e chiaro e includere specifiche tecniche, come nomi di font completi, campioni di mix di colori (in RGB, CMYK o Pantone) e linee guida di utilizzo per il web e la stampa (se applicabile). Alcuni marchi hanno una guida alla stampa e allo stile web; altre marche optano per un documento che copre entrambi.

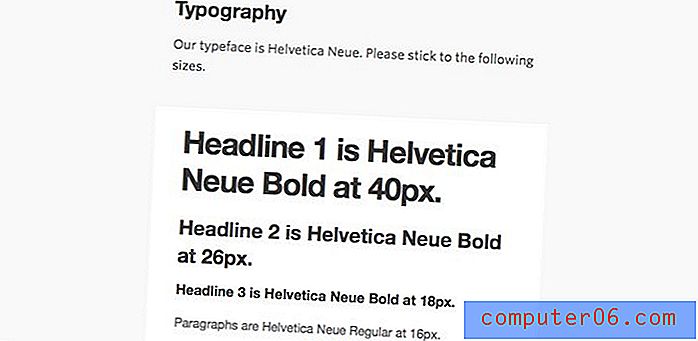
Lo stile di MailChimp per la tipografia è diretto e mostra ogni tipo di carattere e utilizzo. La guida di stile dovrebbe includere anche le specifiche HTML per gli stili di siti Web. Quali elementi usano un tag H1 contro H2 contro H3. (Andremo più in dettaglio sulle specifiche del web nella sezione HMTL.)
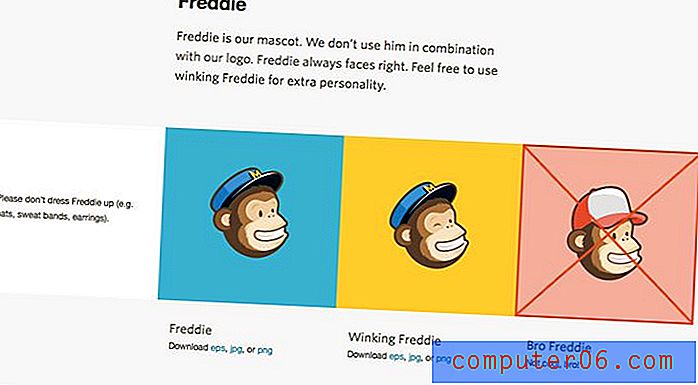
Inoltre, le linee guida sullo stile visivo dovrebbero includere una descrizione completa di quando, come e dove possono essere utilizzati il marchio e i loghi. Ciò include l'aspetto del logo, se i colori o i caratteri possono essere modificati (in genere no) e in quali casi l'uso è accettabile.
Stile di scrittura

Altrettanto importante del tuo stile visivo è il tono della scrittura. Può essere stonante per gli utenti venire a vedere il materiale del tuo marchio e leggere leggero e sciocco in un caso e freddo e sterile in un altro. Il modo in cui le parole si uniscono può aiutare i clienti o gli utenti associati ai tuoi prodotti, rendendo vitale uno stile di scrittura.
Le parti chiave dello stile scritto includono il tono; ortografia e linguaggio; livello di lettore o gergo; voce; struttura; uso di simboli, numeri ed elenchi; utilizzo del marchio o del marchio; e prevalente guida di stile di scelta.
Esistono alcune guide di stile scritte generalmente accettate per le pubblicazioni in lingua inglese. La maggior parte delle guide di stile aziendale ti indirizzano a utilizzare uno di questi per domande su questioni di utilizzo e stile.
Stile AP: il libro di stile Associated Press è utilizzato dai giornalisti e dai professionisti della scrittura nella stampa e online. Lo stile si concentra su coerenza e brevità ed è comune a causa di questi attributi.
Stile di Chicago: il Manuale di stile di Chicago viene utilizzato dagli accademici e per lavori accademici, aziende e include le basi per uno stile di scrittura più formale.
Stile MLA: la guida di stile dell'Associazione delle lingue moderne è più comunemente usata negli studiosi, nelle arti liberali e nelle discipline umanistiche.
La guida allo stile di scrittura di MailChimp include ottimi esempi di comunicati stampa e come il sito dovrebbe leggere, nonché il modo in cui il marchio interagisce con i clienti sui social media, il blog e come devono essere gestite le battute sui marchi dell'azienda.
Interfaccia utente e HTML

Se stai creando contenuti per il Web, hai bisogno anche di regole per la pubblicazione digitale. Mentre le linee guida per il testo, il colore e il tono saranno descritte in altre guide, dovresti anche notare come dovrebbero funzionare il sito Web e l'interfaccia utente. (La guida PRL è una risorsa eccellente.)
Testo: spiega le regole di markup HTML. Che tipo di intestazioni vengono utilizzate e come? Qual è la differenza nell'uso tra H2 o H3? Oltre all'utilizzo, quale markup utilizza il tuo sito? Questa è la parte della guida che descrive in dettaglio ogni utilizzo.
Immagini: le regole per l'uso delle immagini dovrebbero essere chiare come per il testo. Hai una larghezza o un'altezza specificate per ogni immagine? Esiste una disposizione del testo standard o una dimensione del bordo? Come dovrebbero essere usati i tag. Assicurati di rispondere a ciascuna di queste domande chiaramente.
Denominazione e salvataggio dei file: oltre a come dovrebbero apparire le cose, prendi in considerazione un po 'di pulizia del web. Come devono essere nominati e salvati i file nel CMS? Impostare linee guida chiare in modo che la manutenzione dei file sia pulita e che i file vengano salvati in dimensioni gestibili e che siano facili da trovare.
Pratiche di codifica: determinare e stabilire standard di codifica per HTML, CSS e JavaScript. Includi esempi.
Interfaccia utente: se non è stata inclusa una guida visiva per gli elementi e il funzionamento dell'interfaccia utente, includerla qui. Che tipo di input vengono utilizzati e come vengono etichettati? (Usi parole come "Continua", "Invia" o "OK?") Includi un "kit" di elementi dell'interfaccia utente del tuo sito e utilizzo.
Conclusione
Il modo migliore per iniziare a creare una guida di stile è leggere un paio. Pensa alle informazioni che desideri chiarire sul tuo marchio e su come vengono utilizzate. Questo è ciò che dovrebbe essere incluso nella tua guida.
Le guide possono essere stampate e distribuite o create e distribuite digitalmente sotto forma di PDF su un server aziendale o come sito Web.
LogoDesignLove ha un fantastico elenco di oltre 60 guide sullo stile del marchio che puoi scaricare e leggere per iniziare. In bocca al lupo!