Come personalizzare un modello di mockup del sito Web
Un modello di mockup di un sito Web può essere un salvavita del design. Rende facile mostrare un concetto di design di un sito Web in un'impostazione che rappresenta l'uso effettivo (su molti dispositivi diversi). Ma come puoi personalizzare un modello di mockup di un sito web e inserire il tuo design? Ecco come.
Esistono due modi per iniziare. Puoi creare il tuo modello di mockup del tuo sito Web da utilizzare nei progetti o scaricarne uno per iniziare rapidamente. La cosa fantastica è che ci sono così tante opzioni di template disponibili per aiutare i clienti a visualizzare un nuovo design in tempo reale.
Ecco tutto ciò che devi sapere sulla personalizzazione di un modello (anche e trovare un modello eccezionale, per cominciare).
Esplora i modelli di siti Web
Che cos'è un modello di mockup del sito Web?
 Ai clienti piace vedere un design finito in un modello di mockup, perché dà loro un'idea migliore di ciò che il team di progettazione sta pensando.
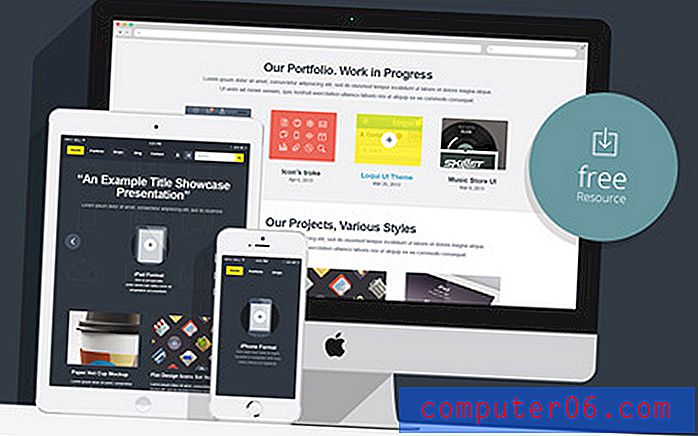
Ai clienti piace vedere un design finito in un modello di mockup, perché dà loro un'idea migliore di ciò che il team di progettazione sta pensando. La maggior parte dei modelli di mockup di siti Web si presenta sotto forma di un file Adobe Photoshop modificabile. Il design è fatto in modo da poter incollare uno screenshot del tuo sito Web in una cornice dall'aspetto realistico, come mostrare una home page del sito Web su un vero computer, tablet o dispositivo mobile.
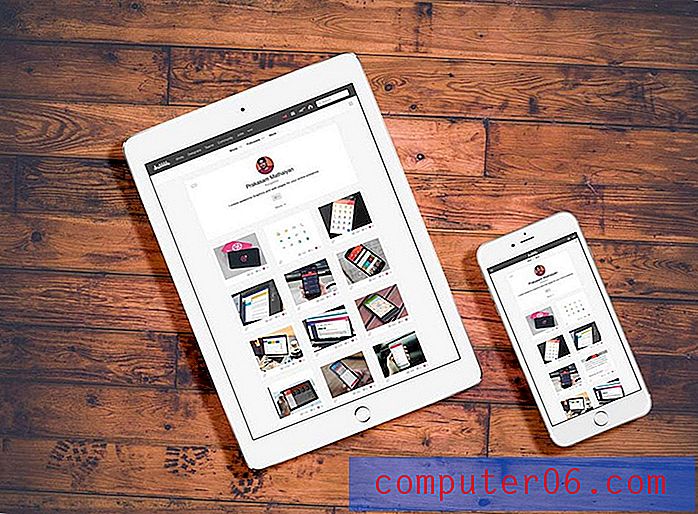
I modelli di mockup del sito Web possono includere una singola immagine, più immagini e rendering con diversi orientamenti. Un buon modello può fornire un'ottima visualizzazione di come apparirà un prodotto finito nell'uso reale.
Mentre puoi creare i tuoi modelli, ci sono molte opzioni disponibili per il download. La maggior parte di questi modelli sono creati come file PSD usando layer e oggetti intelligenti per creare il design finale, mantenendo le proprietà visive del file. Ciò è utile quando si utilizza un modello che utilizza un orientamento interessante, come la vista 3D o prospettica.
La maggior parte dei modelli di mockup di siti Web include un mix di immagini vettoriali e raster, quindi esporta con cura. Vuoi assicurarti che l'immagine del tuo sito web appaia al meglio prima di mostrarla.
Come personalizzare un modello di mockup
Mentre un file Photoshop con diversi livelli dall'aspetto strano può essere un po 'intimidatorio, la personalizzazione di un modello di mockup non è un processo complicato. Hai solo bisogno di:
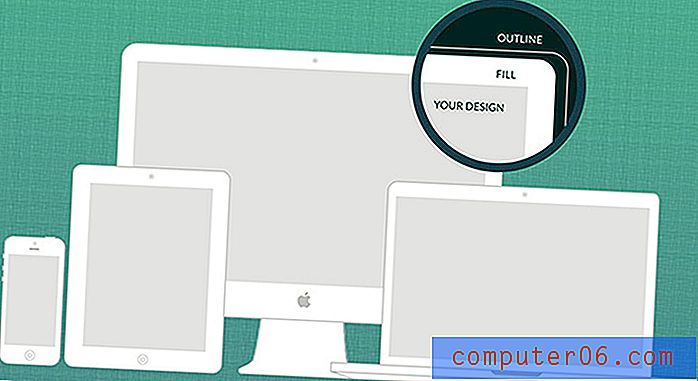
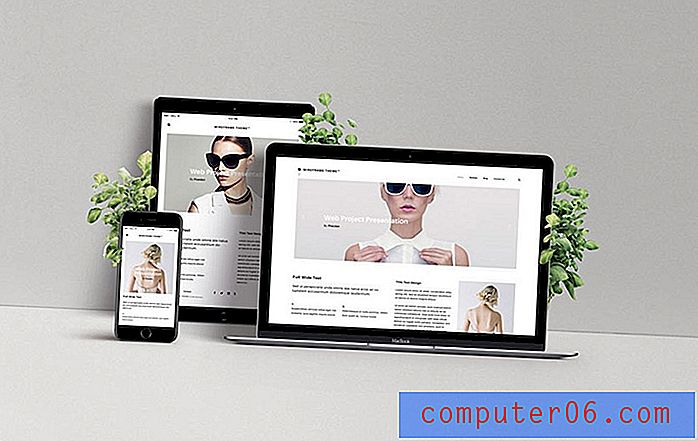
- Trova un modello di mockup del sito Web che ti piace. (Puoi crearne uno tuo, ma con così tante fantastiche opzioni disponibili, ti consigliamo l'opzione di download.) Cerca un modello che evidenzi le funzionalità del tuo design, come più visualizzazioni per siti Web reattivi (desktop, tablet e telefono), con un sfondo che si adatta allo stile del progetto (bianco o nero contro uno sfondo colorato o stile fotorealistico).
- Decomprimi il download e conferma di avere tutte le parti necessarie: un file PSD con il mockup modificabile, un JPG che ti mostra come dovrebbe essere il design (opzionale) e un file di informazioni o readme con qualsiasi informazione e istruzioni sulla licenza.
- Apri il file PSD in Photoshop e dai un'occhiata ai livelli. Cerca il livello che dice "Drop Your Design Here", o simile (ce n'è sempre uno che si distingue con queste istruzioni!)
- Fai doppio clic su quel livello per aprirlo.
- Prendi gli screenshot appropriati del tuo design, dimensionati per una risoluzione ottimale e per mostrare esattamente ciò che vuoi che le persone vedano nel design del modello finale.)
- Copia e incolla o trascina e rilascia le tue immagini o i tuoi contenuti nel livello appropriato, ridimensionando secondo necessità per riempire lo spazio.
- Premi Ctrl-S, o Cmd-S, per salvare il livello smart, quindi torna all'immagine originale. Ecco! Dovresti vedere il tuo nuovo screenshot nel mockup.
- Esporta il file, utilizzando le dimensioni e il formato necessari, per la visualizzazione.
Come utilizzare un modello di mockup del sito Web
Dopo aver personalizzato un modello di mockup del sito Web, cosa ne fai? Questi disegni apparentemente semplici hanno molte applicazioni pratiche. È possibile utilizzare un modello di mockup del sito Web per:
- Anteprima dei progetti per i clienti
- Preparare marketing e promozioni dopo il lancio
- Includi nei portafogli stampati
- Sumbit le voci di un concorso, quando prevedi di mostrare il design finale
Tutto quello che devi fare per utilizzare un modello di mockup del sito Web è esportare il tuo design personalizzato in un formato utilizzabile. La maggior parte di questo tempo include due opzioni: un file di immagine ad alta risoluzione per applicazioni di stampa e un file di risoluzione Web da utilizzare online o per la condivisione di e-mail.
Dove trovare un modello di mockup del sito Web
Quindi tutto ciò probabilmente pone la domanda: dove trovi uno di questi modelli di modelli di siti Web utili? Ci sono molte opzioni gratuite ea pagamento disponibili da una varietà di fonti.
Abbiamo anche un paio di ottime raccolte che includono molti modelli con cui puoi iniziare subito.
- 20+ migliori modelli di siti Web e modelli di app reattivi
- 20+ migliori siti Web Mockup di prospettiva PSD
10 modelli di siti Web gratuiti per iniziare
Per essere sicuri che tutti siano pronti per iniziare a utilizzare un modello di sito Web, abbiamo trovato 10 fantastiche e gratuite opzioni per aiutarti a iniziare. Alcuni di questi modelli possono essere trovati anche in altre raccolte di Design Shack.)
2 modelli di MacBook Pro Desk

Responsive Showcase Mockup PSD

Dispositivo di contorno vettoriale Apple PSD

Vetrina reattiva piatta

Mockup da pavimento bianco per iPad e iPhone

MacBook e iPhone su Table Mockup

Mockup Wireframe per dispositivi Apple

Responsive Web Design Showcase Mockup

Mockup MacBook Air

Display Retina per MacBook Pro PSD

Conclusione
La personalizzazione di un modello di mockup di siti Web per mostrare un progetto è un ottimo strumento da avere nel tuo arsenale. Anche se hai solo un paio di minuti per prepararti a una presentazione, puoi inserire il design del tuo sito Web in uno scenario di vita reale per un look raffinato.
Anche se potresti non preoccuparti della presentazione generale di un progetto o di un'idea, i clienti lo noteranno sicuramente. Questa è una di quelle scorciatoie facili e veloci che i designer (e i liberi professionisti) possono fare per fare una grande impressione. Divertiti a personalizzare un modello per i tuoi progetti!