5 suggerimenti per la creazione di un modulo Web che converte
Il tuo modulo web potrebbe avere un bell'aspetto, ma si converte? Un modulo Web ad alta conversione è indispensabile se si desidera acquisire informazioni sugli utenti, creare un elenco di abbonamenti o creare un'esperienza di pagamento rapida. Non è sufficiente avere un modulo che sembra invitante. Deve funzionare bene!
Gli utenti stanno diventando sempre più viziati verso forme ben progettate e funzionanti, lasciando poco spazio a quelli che sono goffi, goffi o che semplicemente non funzionano.
Quindi come lo fai? Ecco cinque suggerimenti per la creazione di un modulo Web che ti aiuterà a convertire gli utenti e ad aumentare la tua presenza online.
Esplora Envato Elements
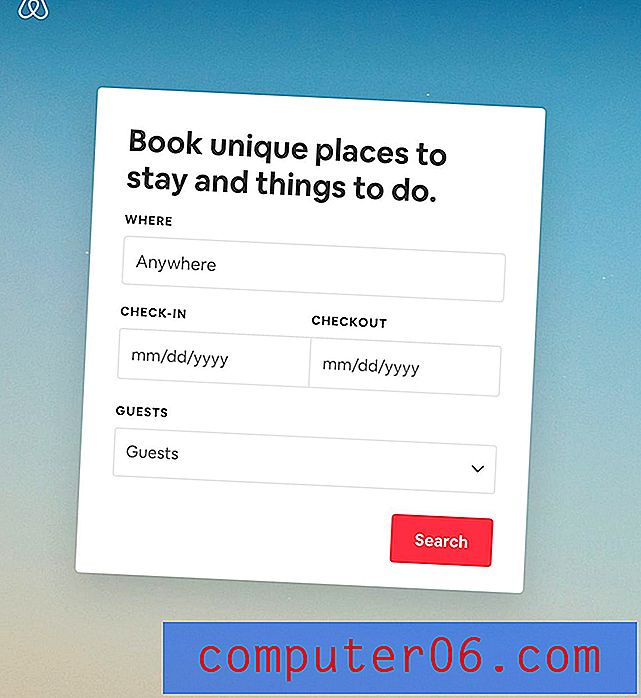
1. Progettare un modulo a una colonna
 I moduli a più colonne diventano confusi perché gli utenti non vedono sempre il modello logico
I moduli a più colonne diventano confusi perché gli utenti non vedono sempre il modello logico Sai che gli utenti hanno brevi intervalli di attenzione. Progettare un modulo a una colonna può aiutarti a vincere la guerra contro le distrazioni.
Uno studio dell'Istituto CXL ha scoperto che gli utenti potevano completare un modulo a una colonna 15, 4 secondi più veloce dello stesso modulo con più colonne. Questa è un'eternità quando si tratta di interazioni con i siti Web, rendendo l'utilizzo di una colonna come un gioco da ragazzi.
Ma ha molto senso anche quando si pensa al design. I moduli multi-colonna diventano confusi perché gli utenti non vedono sempre il modello logico da tab da un campo all'altro, può essere facile saltare campi o tralasciare informazioni e i formati multi-colonna possono essere una sfida per i più piccoli (in particolare schermi mobili).
Tutto ciò si riduce a una semplice regola di progettazione per i moduli: mantenere tutto in un formato lineare e verticale.
Sotto l'ultimo elemento del modulo, il pulsante di invito all'azione dovrebbe trovarsi su una riga a sé stante, grande e facile da vedere. (Non vuoi perdere questa interazione!)
2. Guida gli utenti con copia e spazio

Il solido copywriting e la spaziatura possono rendere o rompere la leggibilità del modulo.
In termini di design, concentrati su quattro cose.
- Assicurati che ogni bit di copia sia utile, breve e che dica esattamente agli utenti cosa fare. Non è necessario essere carini o esagerare con la copia.
- Includi testo segnaposto per rendere ogni campo un po 'meno confuso per gli utenti.
- Spazi gli elementi della forma abbastanza distanziati in modo che ogni campo sia chiaro e facile da compilare. Ricorda di rendere le scatole abbastanza grandi da poter essere toccate facilmente sui dispositivi mobili.
- Infine, usa una notazione comune, come un asterisco rosso, per notare quali campi sono obbligatori. Non far arrivare gli utenti alla fine, solo per scoprire che hanno perso i campi richiesti. Questo può essere frustrante e portare alla forma di abbandono.
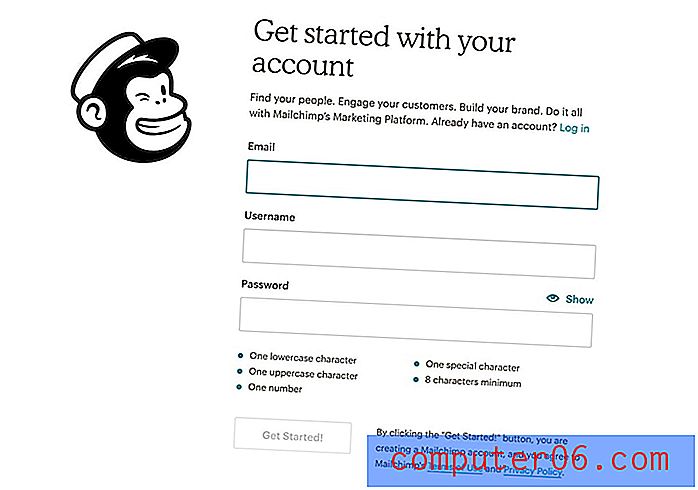
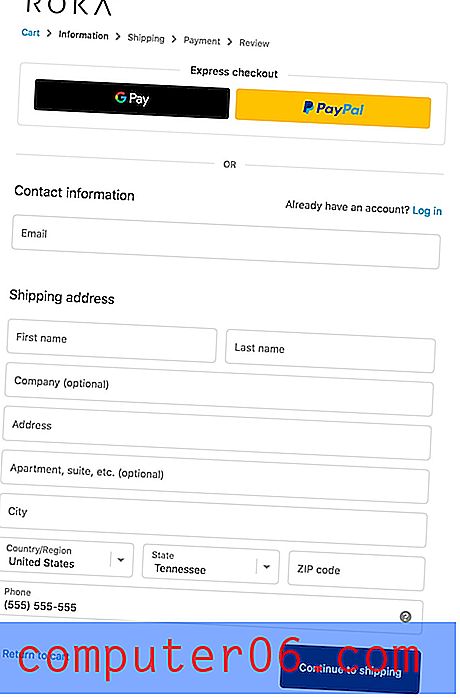
3. Non chiedere nulla che non ti serva ora
 Elimina i campi che non sono assolutamente necessari
Elimina i campi che non sono assolutamente necessari Di quante informazioni hai bisogno in questo momento? La risposta dipende dalla parte della canalizzazione di marketing in cui ti trovi, ma è probabile che stai chiedendo agli utenti troppe informazioni.
Se stai cercando di generare nuovi abbonati a un elenco e-mail, hai bisogno di più di un indirizzo e-mail in questo momento? (Puoi dare seguito con ulteriori informazioni in seguito.)
Se stai chiedendo agli utenti di registrarsi per l'accesso al sito web, hai bisogno di una cronologia personale completa? (Inizia con le basi, non chiedere agli utenti un indirizzo se non prevedi mai di spedire loro qualcosa.)
Se hai un modulo di pagamento, hai davvero bisogno che gli utenti selezionino un tipo di carta? Oppure inserisci gli indirizzi di fatturazione e spedizione? Elimina i campi che non sono assolutamente necessari e abilita le caselle di controllo per consolidare i campi quando possibile.
Un'altra opzione qui? Utilizzare la ricerca predittiva e di rilevamento automatico, ove possibile.
4. Utilizzare la convalida del campo

La convalida del campo può aiutare a mostrare agli utenti un errore prima di passare al campo successivo. La convalida garantisce che venga immesso il giusto tipo di contenuto nel campo appropriato, ad esempio un indirizzo e-mail in un campo per le e-mail.
Quanto più intelligente è la convalida del tuo modulo, tanto migliori sono le informazioni e gli indizi che il tuo modulo può generare.
Consenti anche qualche spazio di manovra nella convalida in modo da non frustrare gli utenti.
Pensa ai numeri di telefono, ad esempio. Un numero di telefono standard di 10 cifre può essere inserito in diversi modi:
- (000) 000-0000
- 0000000000
- 000-000-0000
Ma quale è corretto? Con un po 'di finezza di programmazione, funzionano tutti ugualmente bene. (Usa questo stesso concetto per le date.)
Convalida per indirizzi e-mail di dominio comuni, come gmail.com, yahoo.com ecc. In modo che, se sono errati, avviserà l'utente.
Altri trucchi per i moduli includono l'impostazione delle impostazioni predefinite per gruppi di utenti comuni, come un paese o uno stato se la maggior parte dei tuoi utenti proviene da una posizione specifica.
Infine, utilizzare i suggerimenti per gli errori di convalida in modo che gli utenti sappiano immediatamente che qualcosa non va. Non farli premere invio solo per trovare un errore di battitura o di convalida. Fai tutto il possibile per rendere le informazioni il più semplice possibile.
5. Buon divertimento

I moduli del sito Web possono effettivamente essere divertenti. (Questo non è uno scherzo.)
Mentre molte forme tendono ad essere semplici, un tipo di modulo che spesso viene trascurato è il modulo di indagine. Le domande semplici con risposte semplici sono le più probabili da convertire.
Per moduli più complessi, inseriscili nella loro pagina all'interno del design del tuo sito web.Di recente ho inviato un sondaggio agli intervistati con un test A / B. Ad alcuni è stato chiesto di classificare l'evento su una scala da 1 a 10. Altri hanno usato una scala emoji da una faccia triste a una faccia felice. Quest'ultimo ha ottenuto il 50% di risposte in più. È stato molto più divertente!
Altri modi per rendere divertente la progettazione dei moduli includono l'uso di un linguaggio invitante e fruibile nella copia che circonda il modulo. Cosa stai dicendo per invogliare le persone a prendere in considerazione l'idea di compilarlo?
Gli elementi di design possono aiutare a attirare anche gli utenti nel modulo. Mentre molti moduli possono apparire o scorrere, il design dovrebbe essere abbastanza dirompente da non fondersi con il resto dello sfondo. Le persone devono vederlo prima di prendere in considerazione l'interazione con esso. Il modulo pop-up Salt Life, sopra, include un'animazione in movimento dell'acqua.
Per moduli più complessi, inseriscili nella loro pagina all'interno del design del tuo sito web. La semplicità è la chiave. Ciò riguarda anche il carico cognitivo; meno elementi sullo schermo contemporaneamente sono più facili da elaborare e digerire.
Conclusione
I moduli sono uno strumento web essenziale e possono aiutare ogni fase del processo di marketing, dal contatto iniziale sotto forma di un abbonamento e-mail all'acquisto. Come con qualsiasi altro strumento di progettazione di siti Web, la chiave per un successo prolungato è tenere d'occhio i moduli per capire se funzionano.
Tieni traccia di analisi, registrazioni e conversioni per i moduli per garantire che il tuo progetto sia in risonanza con gli utenti. Se un modulo non risulta nell'azione desiderata, fai alcuni test con il design e la funzione per assicurarti che comunichi ciò che stai chiedendo e funzioni correttamente.
In bocca al lupo!