Affettiamo ancora i PSD?
L'altro giorno un mio amico ha detto qualcosa che ha attirato la mia attenzione, "Sto cercando di imparare a tagliare un PSD". È una dichiarazione abbastanza semplice. Non appena lo disse, sapevo esattamente di cosa stava parlando, eppure c'era qualcosa lì dentro che non andava bene.
Dopo aver visto la mia esitazione, il mio amico ha risposto con una domanda: "Tagliamo ancora i PSD?" Ottima domanda! Per i principianti, il gergo non è semplicemente un gergo, implica un processo e suggerisce un metodo di azione. Per questo motivo, è spesso utile per gli sviluppatori più avanzati definire i termini in modo significativo per gli altri. Oggi ci immergeremo nella teoria alla base del processo di conversione di un PSD in una pagina Web e finiremo con una discussione sugli alti e bassi della progettazione nel browser.
Esplora risorse di progettazione
Il nostro file di esempio
Oggi non convertiremo un PSD in HTML / CSS, stiamo solo discutendo di come e perché in modo da poter comprendere appieno l'approccio tipico adottato dai web designer di oggi.
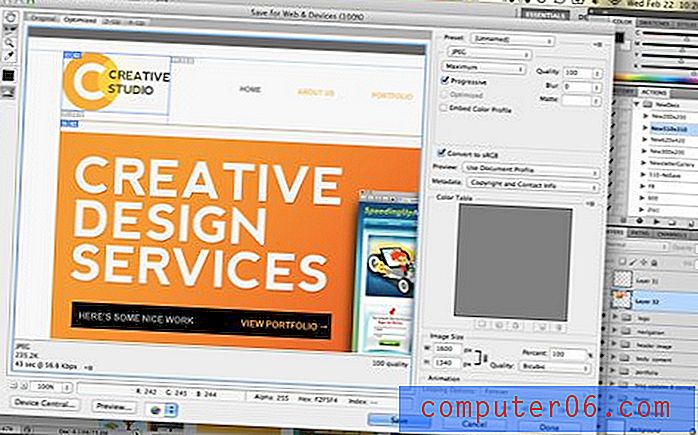
Avevo bisogno di un PSD come riferimento in tutto l'articolo, quindi ho preso il fantastico PSD minimo Creative Studio gratuito da GraphicsFuel.com.

Che cos'è l'affettatura?
La prima cosa di cui dovremmo parlare è cosa significa "tagliare" un PSD. In parole povere, il termine significa semplicemente tagliare a pezzi il documento di Photoshop, che viene poi pubblicato sul server Web, ordinato in HTML e in stile / posizionato da CSS.
A un livello più specifico, il slicing può fare riferimento a un set specifico di strumenti all'interno di Photoshop. Usando lo strumento Slice, possiamo dividere il nostro documento in piccoli pezzi. Fondamentalmente, disegniamo solo un rettangolo attorno ad ogni elemento che vogliamo separare in una singola immagine.

Perché tagliare?
Gli strumenti di suddivisione in Photoshop sono semplicemente lì per comodità. Ci sono un sacco di grandi web designer oggi che non li toccano mai e non c'è niente di sbagliato in questo.
Il punto alla base degli strumenti di suddivisione è rendere più semplice il processo di salvataggio di un mucchio di immagini, sia nel breve periodo per la build iniziale che nel lungo periodo per apportare revisioni. Fondamentalmente, ciò che fa è risparmiarti il problema di ritagliare ogni porzione manualmente e salvarla.
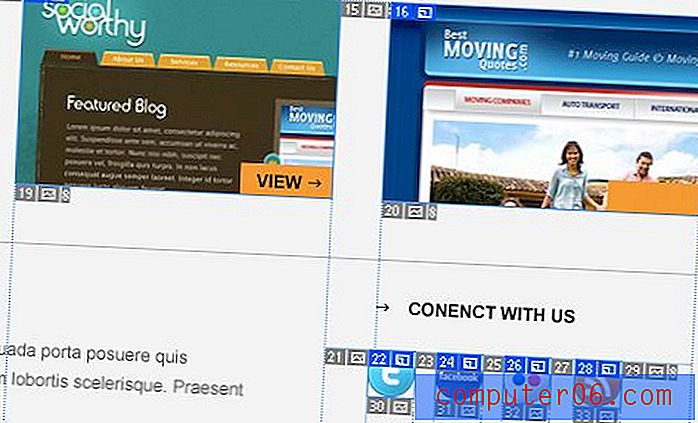
Sebbene il processo sia un po 'doloroso, devo ammettere che un PSD ben affettato è una cosa di bellezza. Ecco un chiaro esempio in cui ho diversi elementi che devono essere salvati come immagini. Senza affettare, ognuno di questi rappresenterebbe un processo di coltivazione e di salvataggio che devo attraversare.

Quando vengono suddivisi, tuttavia, una singola azione Salva per Web può convertire tutte queste sezioni in file di immagine autonomi. Ciò riduce davvero il tempo dedicato all'attività ripetitiva di ritaglio e salvataggio se si lavora con un singolo file Photoshop come sorgente.

Fai Slicing Succhiare di meno
Se non sei ancora sicuro degli strumenti di suddivisione di Photoshop o pensi che sia tutto un grosso spreco di tempo, dovresti dare un'occhiata al nostro articolo intitolato Come fare affettare succhiare meno: suggerimenti e trucchi per affettare un PSD.
In quell'articolo, spiegherò a fondo il processo di taglio e come funzionano tutti gli strumenti di taglio di Photoshop. Ancora più importante, dai un'occhiata ad alcuni ottimi consigli su come rendere il processo di taglio molto migliore. Cose come Layer Based Slice e nascondere Auto Slice fanno davvero molto per renderlo un processo sopportabile.
Perché affettare è vecchia scuola
Quindi è affettare. Ora che sai di cosa si tratta, è tempo di esplorare come questo processo è cambiato nel corso degli anni a un punto in cui il taglio è un'attività fondamentalmente diversa rispetto al passato.
C'era una volta, nessuno usava CSS (lo so, l'orrore!). Anche quando è arrivato il CSS, gli strumenti che ha fornito ai web designer erano piuttosto limitati rispetto a ciò che conosciamo oggi.
Di conseguenza, i siti Web che hanno cercato di spingere i limiti non sembrando cazzate tendevano a usare tonnellate di immagini. Ogni volta che un disegno conteneva un carattere personalizzato, un gradiente semplice, un'ombra discendente o un angolo arrotondato, un'immagine doveva essere utilizzata per ottenere l'effetto nel browser.
Di conseguenza, tagliare era un grosso problema. Quando hai creato un mockup di Photoshop di un sito Web, se hai deciso di implementare qualsiasi tipo di glassa estetica, che era enorme prima del calcio minimo che stiamo facendo ora, allora hai dovuto tagliare ogni piccola parte del tuo design in piccoli pezzi che probabilmente hai quindi usato le tabelle HTML per ricostruire. Brutale vero? Soprattutto se si considera che all'epoca eravamo tutti su connessioni web incredibilmente lente, quindi tutte quelle immagini hanno impiegato molto tempo a caricarsi.
CSS uccide l'immagine
Man mano che i CSS si sono evoluti e cresciuti, nel web design è emersa una nuova tendenza: il design senza immagini. Se ti guardassi nei blog di design qualche anno fa, vedresti un sacco di articoli intitolati qualcosa come "Crea un pulsante fantasia senza immagini!" Fino ad oggi vedi ancora titoli come questo che ci popolano mentre le persone eseguono imprese incredibili con i CSS.
Questa tendenza non sarebbe possibile senza le incredibili funzionalità CSS di cui ora ci godiamo. All'improvviso puoi arrotondare gli angoli, aggiungere ombre, implementare più sfondi, creare sfumature, utilizzare caratteri personalizzati e molto altro ancora usando il codice puro. L'obiettivo generale di molti web designer ora è sfruttare i CSS e utilizzare il minor numero di immagini possibile nel nostro markup. "Imageless" non è necessariamente qualcosa da raggiungere (hai quasi sempre bisogno di alcune immagini) ma piuttosto per cui lottare, il che significa che in genere vuoi avvicinarti il più umanamente possibile mantenendo alto il supporto.
Pro e contro del design immaginario
Questa tendenza arriva con i suoi alti e bassi. Il lato positivo è che, nonostante ciò che potrebbero pensare i non programmatori, i CSS sono un modo meravigliosamente semplice per mantenere e adattare un design a lungo termine. Se vuoi cambiare qualcosa di piccolo come un carattere o un colore di sfondo, devi solo trovare / sostituire alcune righe di codice e sei a posto. C'è anche il vantaggio che anche migliaia di righe di CSS possono essere minimizzate al punto che il suo effetto sui tempi di caricamento è quasi trascurabile.
L'enorme aspetto negativo da non sottovalutare è la compatibilità. Con le immagini, i PNG erano praticamente l'unica cosa di cui dovevamo preoccuparci (a parte i tempi di caricamento ovviamente). Ora con CSS abbiamo problemi di supporto su tutta la linea. I browser che supportano una nuova funzionalità lo fanno solo con un prefisso univoco, rendendo il codice ridicolmente ripetitivo, molte funzionalità sono disponibili solo su un singolo motore di browser, altre sono supportate ovunque ma IE (alcune cose non cambiano mai); può essere un vero casino.
L'obiettivo finale è quello di tenere a mente ciò che è meglio per l'utente. Se usare un'immagine per qualcosa si traduce nella maggior quantità di bene per la maggior parte delle persone, provaci.
Meno immagini, meno affettature
Basandoci su questa base di informazioni, possiamo finalmente affrontare la questione se i web designer possano ancora tagliare i PSD.
Per la maggior parte, quando guardiamo un documento Photoshop che dovrebbe essere convertito in un sito Web, proviamo a vedere il codice ove possibile. È come quel momento in Matrix in cui Neo si guarda intorno a quello che una volta vedeva come il mondo normale e improvvisamente vede il codice dietro di esso. I web designer non vedono livelli ed effetti di livello, vediamo div e proprietà CSS.
Dato che questo è il caso, la maggior parte del lavoro coinvolto nella realizzazione di una progettazione statica è più nel campo della ricostruzione che della suddivisione. Invece di tagliare quel pulsante lucido e servirlo come immagine, userò CSS per ricostruirlo da zero. Questo processo si ripete in tutto il sito, spesso con immagini utilizzate principalmente per contenuti reali piuttosto che per la progettazione (anche se c'è ancora molto che non puoi / non dovresti fare con CSS puro).
Progettare nel browser
La domanda che senza dubbio viene in mente a molti neofiti del web design mentre leggono di questo processo è ovviamente: "Non è tutto un po 'ripetitivo?" Per prima cosa progettate e costruite un sito in Photoshop, Illustrator, Fireworks (sì, ricordo che Fireworks è ottimo per i contenuti Web, quindi non urlate nei commenti) o qualsiasi altro strumento di layout preferito, quindi ricominciate da capo in il browser e ricostruisci ciò che hai appena creato utilizzando il codice anziché le immagini, ove possibile.
La risposta è un clamoroso "sì". Il risultato è un movimento di persone che incoraggiano a spostare il processo di progettazione direttamente sul browser. Inizia nel codice, termina nel codice, usa Photoshop solo quando devi creare un'immagine ed elimina virtualmente tutte queste assurdità ripetitive.
Sono tutto per questo processo. È super snello e semplifica davvero il flusso di lavoro. Sfortunatamente, non è sempre facile ottenere il lato creativo del tuo cervello per produrre il tuo miglior lavoro utilizzando questo metodo. Sarah Parmenter ha recentemente affrontato questo problema nel suo post, "Non riesco a progettare nel browser" in cui rivela il "segreto colpevole" che anche se Photoshop non è un buon modo per visualizzare il tipo di contenuto Web dinamico e reattivo che i clienti hanno bisogno oggi, promuove più creatività che passare direttamente a HTML e CSS.
Come progettate i siti Web?
Questo post rappresenta una lunga risposta a quella che sembrava essere una domanda semplice. Tuttavia, sotto questa domanda c'è qualcosa con cui stiamo lottando di recente, dai principianti ai professionisti: qual è il processo migliore per la progettazione di un sito Web? Il processo di progettazione creativa dovrebbe essere distinto dal processo di codifica o dovrebbe essere lo stesso? Dovremmo creare mockup in un'applicazione di layout e poi suddividerli per il browser o esiste un modo migliore? Fireworks è davvero la risposta o c'è ancora una soluzione mancante?
Voglio sentire i tuoi pensieri su questo. Che aspetto ha il tuo attuale flusso di lavoro, dall'inizio alla fine? Da dove inizi il processo di progettazione e come scorre attraverso un sito web live? Quali strumenti trovi inestimabili lungo la strada? Come sarebbe il tuo strumento di web design ideale?