10 consigli utili per un modulo di contatto accattivante
Il modulo "Contattaci" troppo spesso viene inserito come un ripensamento rapido piuttosto che un elemento che determina il tono della comunicazione. Oggi daremo un'occhiata a diverse semplici tecniche che puoi usare per portare i tuoi moduli di contatto da noiosi a geniali.
Lungo la strada vedremo diversi esempi di fantastici moduli di contatto insieme a risorse su come ricreare l'effetto sul tuo sito.
1: progettalo


Penseresti che ciò sia ovvio, ma ho esaminato tonnellate di pagine e moduli di "contatto" per prepararci a questo post e il 90% o più di loro ha utilizzato i moduli predefiniti dell'interfaccia utente del browser (bianco, angoli quadrati, noiosi). Questa non è necessariamente una cosa negativa, ma se stai cercando un modo per rendere più piccante la tua pagina di contatto, i campi del modulo stessi sono un ottimo punto di partenza. Prova a cambiare il colore dei campi per adattarlo meglio al tuo sito, arrotondando gli angoli o aggiungendo tratti come negli esempi sopra. Un po 'di styling fa molto per dare alle tue forme un aspetto personalizzato.
Risorsa utile:
Se hai bisogno di aiuto, dai un'occhiata a questo post di 40 tutorial sullo stile di moduli Web CSS per sviluppatori web.
2: Concentrati

Visita il sito sopra e inizia a compilare il modulo di contatto. Mentre lo fai, il sito si attenua in modo che il modulo di contatto sia l'unico focus della tua attenzione. Questo è un modo meraviglioso per garantire che gli utenti non inizino a contattarti solo per distrarti da altri contenuti. È anche un ottimo modo per far dire ai tuoi visitatori "ooooh".
Risorsa utile:
Stop by Build Internet per imparare a oscurare i contenuti con jQuery.
3: Make It Pippo


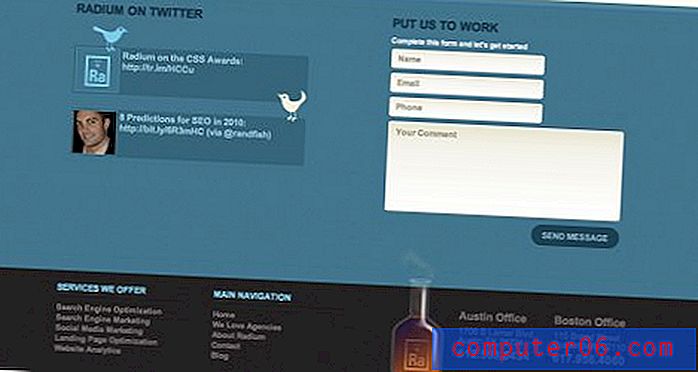
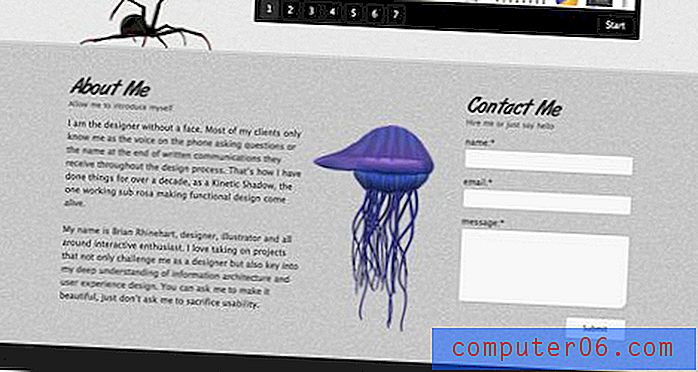
Se vuoi davvero incoraggiare gli utenti a contattarti, rendi l'ambiente circostante il modulo di contatto amichevole e invitante. Questo rende la tua azienda più accessibile e inconsciamente farà sì che i tuoi visitatori si aspettino una risposta amichevole (assicurati di consegnarne una!). Gli esempi sopra usano colori vivaci e illustrazioni sciocche per svolgere questo compito, ma sentiti libero di essere creativo con tipografia, icone o qualsiasi altra cosa tu possa pensare per ridurre la tensione che qualcuno potrebbe provare dall'avvicinarsi a te con una domanda o un commento.
Risorsa utile:
Ecco alcuni personaggi super economici e sciocchi di Graphic River per iniziare.
4: dagli una mappa


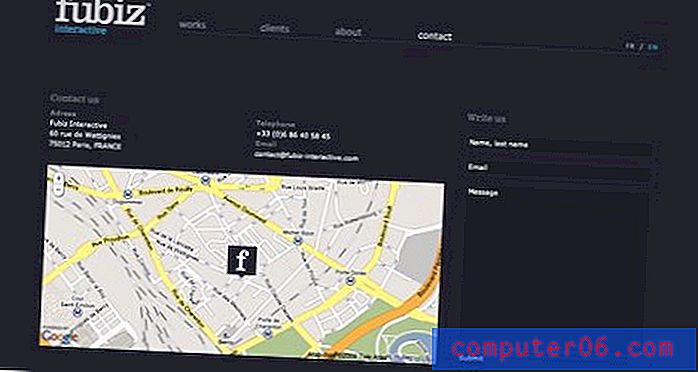
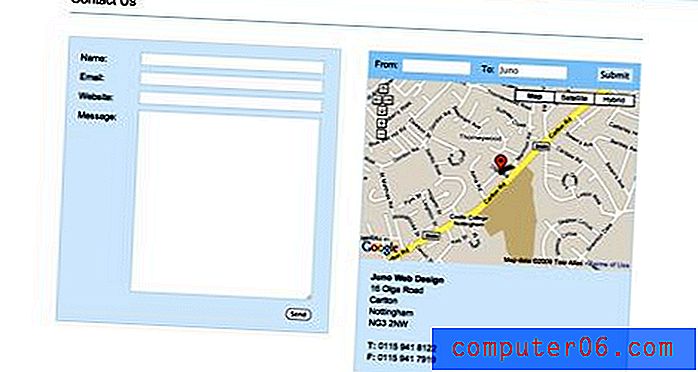
Se il tuo sito è destinato a un negozio "brick and mortar" o qualsiasi tipo di posizione fisica, l'integrazione di una mappa nella tua pagina di contatto è un must assoluto in modo che i potenziali clienti possano effettivamente trovarti. Questo può essere semplice come una mappa illustrata stilizzata o completamente descritto come una mappa Google interattiva. Gli esempi sopra adottano l'approccio interattivo (a mio avviso, il modo migliore per andare), il secondo dei quali integra persino indicazioni stradali personalizzate, visualizzate in modo prominente nella parte superiore della mappa.
Risorsa utile:
Se hai bisogno di aiuto, dai un'occhiata a questo generatore gratuito di mappe di Google per la tua home page.
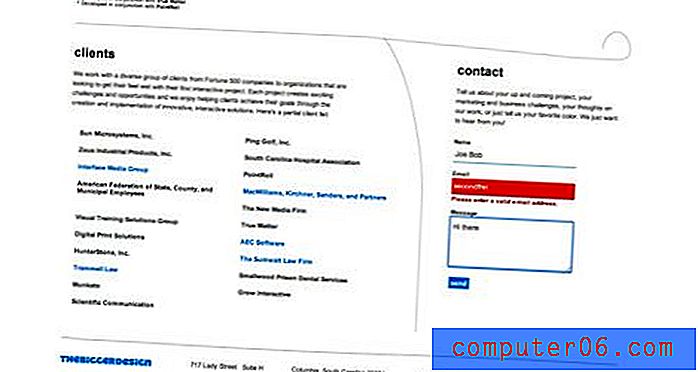
5: rendilo intelligente


Per vedere cosa intendo per "intelligente", visita i due esempi sopra. Il primo controlla il contenuto che gli utenti digitano nel campo per assicurarsi che sia corretto (es. Validazione del modulo). Ad esempio, se si digita "joe" nel campo dell'indirizzo e-mail, il modulo richiede di inserire un indirizzo e-mail valido. Il secondo esempio implementa semplicemente la forma evidenziando in modo creativo. Mettendo in risalto il campo attuale dell'utente, lo aiuti a mantenere la propria attenzione e posizione nel modulo. È un piccolo tocco di usabilità che può davvero aiutare chiunque abbia problemi a vedere in quale campo si trovano.
Risorse utili:
Non hai idea di come renderti intelligente? Ecco alcune risorse di convalida del modulo tra cui scegliere:
- Convalida del modulo davvero semplice
- Tutorial: convalida dei moduli con JavaScript
- Script di convalida del modulo gratuito (Apple Developer Connection)
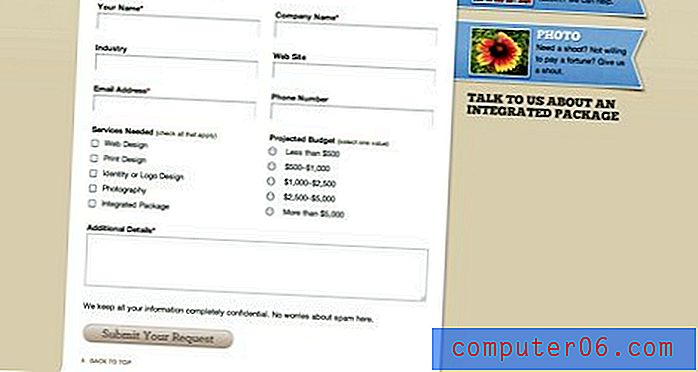
6: camminaci attraverso


Se ci sono informazioni specifiche richieste dall'utente, come requisiti di budget o area di interesse, non contare sull'utente che lo include, anche se si rende esplicito che le informazioni devono essere presenti. Utilizza invece caselle di controllo, pulsanti di opzione e menu a discesa per assicurarti che non lo lascino fuori. Questi strumenti non solo aiutano gli utenti a ricordare tutto ciò che devono includere, ma generalmente rendono il processo di contatto molto più semplice eliminando gran parte del lavoro di scrittura.
Risorse utili:
Dai un'occhiata a questo elenco completo di elementi dell'interfaccia utente suddivisi per browser e sistema operativo.
7: Animalo


Entrambi i siti sopra utilizzano un menu a discesa animato per il loro modulo di contatto. Posizionare questo menu direttamente sulla home page rende davvero facile per i visitatori conoscerti senza cercare le informazioni di contatto. L'aspetto a discesa consente di eseguire questa attività senza aggiungere confusione alla tua home page. Si noti che il menu Blue Acorn in realtà riduce il contenuto del sito mentre Fred Maya scorre sul contenuto esistente. In entrambi i modi funziona bene, ma preferisco il metodo Blue Acorn in quanto non ostruisce nulla ed è più facile da leggere senza la trasparenza.
Risorse utili:
Per ottenere un effetto simile sul tuo sito, dai un'occhiata al tutorial di Noupe sulla creazione del menu a discesa Sexy con jQuery e CSS.
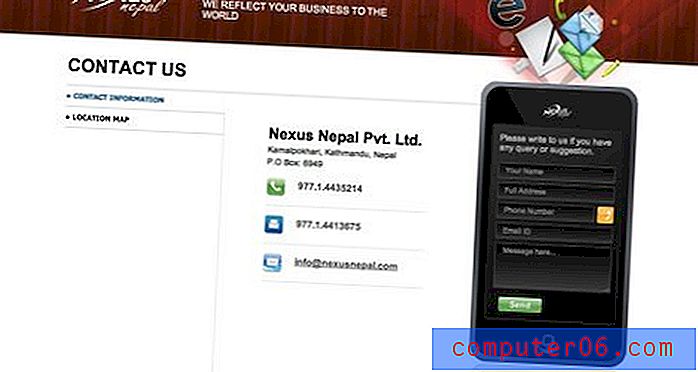
8: Temi

La mia risposta standard per tutte le cose creative: basta inventare un tema intelligente! Creare un'interfaccia che rifletta qualcosa che le persone hanno già familiarità non solo può fornire grandi idee di design, ma può anche aumentare la tua usabilità (può anche ridurre la tua usabilità se non stai attento). L'esempio sopra utilizza un iPod touch come interfaccia per il modulo di contatto. Prova a pensare a qualcosa di unico per il tuo! Le possibilità includono qualsiasi cosa, da una nota di post-it a un biglietto da visita.
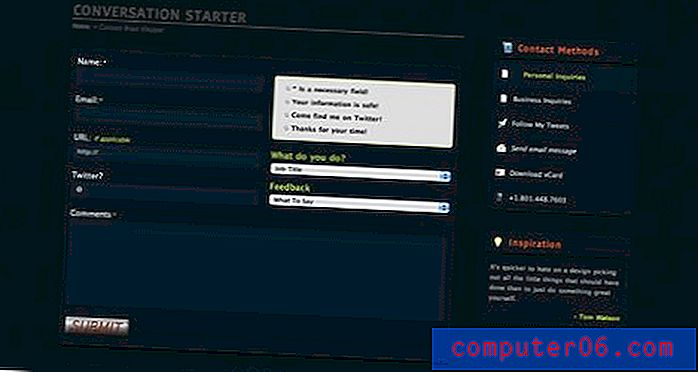
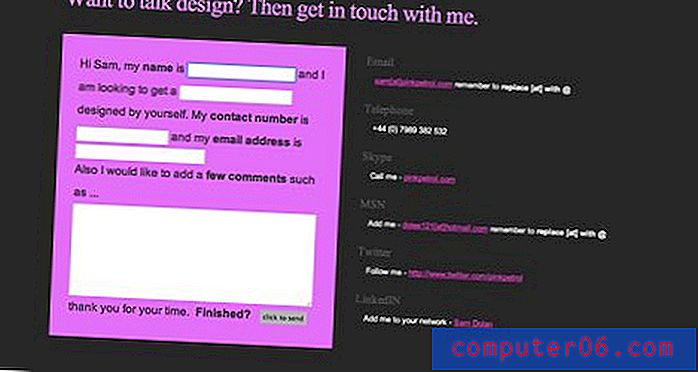
9: rendilo colloquiale

L'esempio sopra è stata una delle idee più singolari che mi sono imbattuto. Una specie di modulo di contatto simile Mad Libs, all'utente vengono fornite alcune frasi e viene chiesto di riempire gli spazi vuoti. Questo ti assicura di ottenere le informazioni che desideri ma che viene presentato all'utente è un formato molto più amichevole rispetto ai semplici vecchi campi con etichette. Certo è probabilmente meno utilizzabile perché comporta più letture da parte dell'utente, ma ottiene una stella d'oro in divertimento!
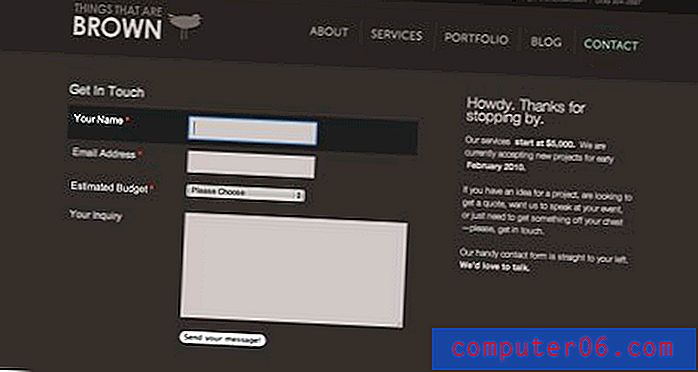
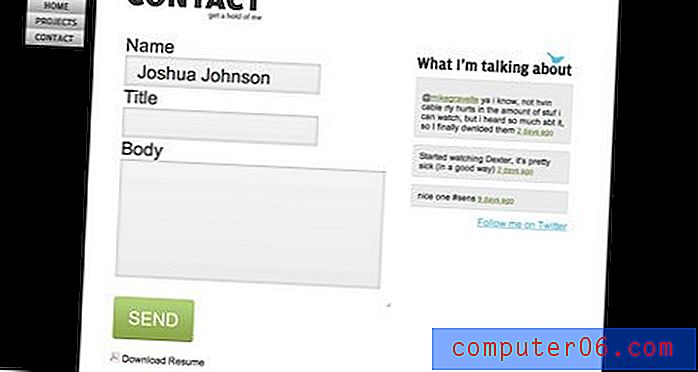
10: renderlo sovradimensionato

Un modo semplice per attirare l'attenzione di un utente su tutto ciò che si progetta è quello di renderlo molto più grande di quanto si aspettino. Dopo aver usato un sacco di moduli di contatto di dimensioni normali, quello sul sito sopra sembrava decisamente enorme. La sorpresa è stata piacevole, anche se ho adorato la sensazione di grandi dimensioni delle forme e del testo. Non sono esattamente sicuro del perché, ma per qualche motivo grande si sente amichevole!
Conclusione
Ora dovresti scoppiare con nuove idee su come rendere il tuo contatto un punto di orgoglio. Vai avanti e crea fantastiche pagine di contatto e raccontaci nei commenti qui sotto. Assicurati inoltre di farci sapere quale degli esempi sopra è stato il tuo preferito insieme alle tue fantastiche idee su come migliorarli.