Progetta un sito di annunci per bambini divertente in Photoshop
Progettare un sito incentrato sui bambini non è un compito facile, soprattutto per le persone come me che di solito preferiscono temi, colori e trame maschili nei loro progetti. Oggi affronteremo questo compito direttamente creando un sito di annunci per bambini divertente e unico che è tutt'altro che tipico.
Sentiti libero di seguire e assicurati di scaricare il PSD in modo da poter dare un'occhiata in giro o persino usarlo nel tuo sito.
Il progetto

Scarica Layered PSD
Qualsiasi lettore di Design Shack può iscriversi per essere un membro gratuito. Uno dei vantaggi dell'iscrizione è che puoi inviare i tuoi "Dilemmi di design" e ricevere assistenza gratuita da Design Shack! Se pensiamo che il tuo dilemma sia rilevante per il nostro pubblico, lo trasformeremo in un articolo proprio come questo.
Recentemente abbiamo ricevuto una richiesta da Jonathan Jose, che al momento è molto entusiasta di poter diventare presto padre. Così eccitato, infatti, che vuole creare un sito Web in cui le persone possano tentare di indovinare il nome del suo bambino e vincere $ 100! Sembra che Jonathan sappia come impostare il sito in WordPress ma ha bisogno di aiuto per la progettazione effettiva.
Beh, sei fortunato Jonathan perché questo tipo di problema è esattamente il motivo per cui abbiamo creato il programma Design Dilemma. Iniziamo!
Progettare per i bambini
Imparare a indirizzare correttamente i tuoi progetti è un'abilità importante. Se non valuti adeguatamente il tuo pubblico, il tuo design potrebbe facilmente diventare completamente inefficace. Ad esempio, il tuo tipico salone di bellezza non vorrebbe probabilmente un sito web simile a quello di un bar per motociclisti locale.
Con questo in mente, potresti pensare che dal momento che il nostro progetto riguarda un bambino, deve assomigliare a questo:

È sicuramente vero che questo design è giusto per i suoi scopi. Per i principianti, la madre è in genere la persona a cui sono mirati siti come quello sopra. Quando combini il concetto di neonati e madri, di solito ottieni un sacco di design femminile con pastelli, grafica per bambini, ecc.
Al contrario, il nostro sito parla davvero di un padre orgoglioso che vuole condividere la sua eccitazione con i suoi amici. Di conseguenza, possiamo coglierlo come un'opportunità per trasformare il tuo tipico tema del bambino in testa creando qualcosa di un po 'più retrò e sgangherato. Sarà ancora ovvio che il sito riguarda un bambino, ci allontaneremo intenzionalmente da temi comuni trovati in progetti come quello sopra.
Passaggio 1: lo sfondo e la trama
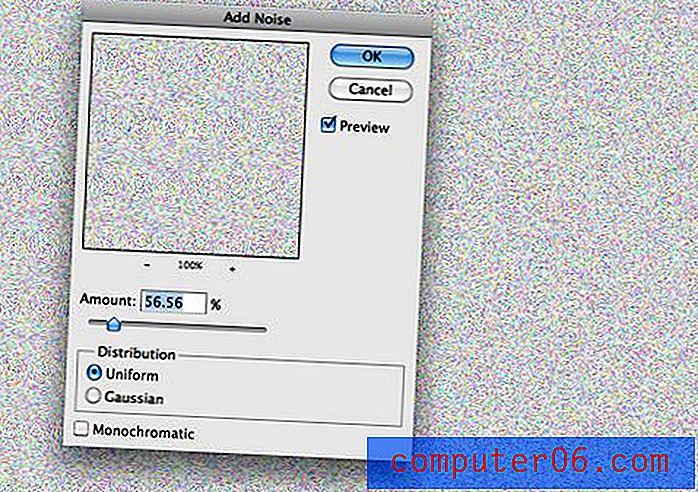
Per iniziare, crea un documento Photoshop da 1200 x 1200 pixel a 72 dpi. Quindi, riempilo con # 55b06f. Ora crea un nuovo livello sopra a quello, riempilo di bianco e vai su Filtro> Aggiungi rumore con le impostazioni di seguito.

Si noti che abbiamo lasciato "Monocromatico" non selezionato. Dopo alcuni esperimenti, questo sembrava produrre la migliore diffusione del rumore, quindi sono andato con esso e ho desaturato il livello (Command-Shift-U). Infine, imposta il livello su Color Burn e riduci il riempimento (non l'opacità) al 53%.

Passaggio 2: il titolo
Una volta che hai preparato il tuo background, vai a scaricare Chunk Five e Museo dall'articolo di 12 tipi di carattere serif elegante e gratuito di ieri.
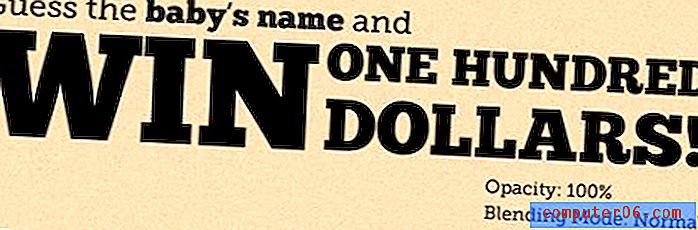
Usa questi due caratteri insieme per creare un bel titolo tipografico come quello qui sotto. Nota che qui ho usato diversi strumenti di progettazione. Innanzitutto, ho modificato considerevolmente sia la dimensione che l'audacia del tipo per aggiungere variazioni e porre l'accento sulle parti importanti. Successivamente sono diventato un po 'creativo con l'impilamento in modo che il titolo riempisse bene lo spazio orizzontale.

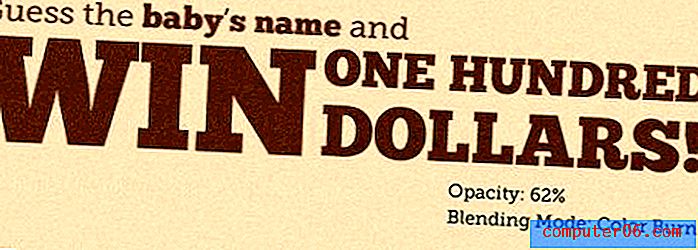
Ora che abbiamo definito il titolo come lo vogliamo, lasciamo trasparire parte di quella trama di sfondo. Cambia il metodo di fusione in Color Burn e Opacity al 62%.

Passaggio 3: la foto
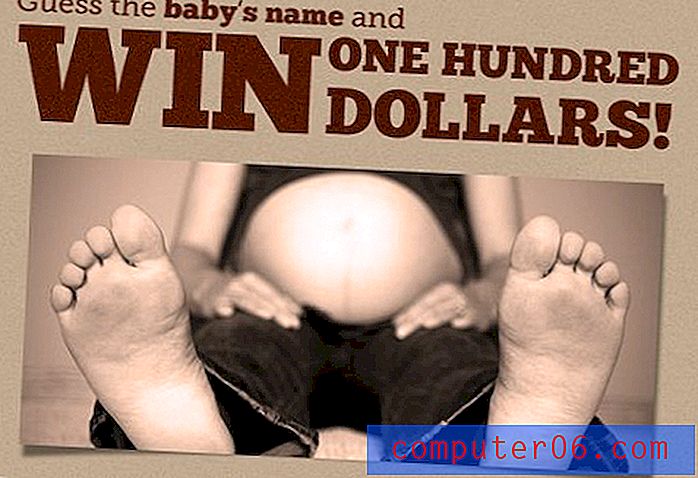
Quindi, aggiungiamo una foto per portare un po 'di vita e umorismo alla pagina. Ovviamente, dal momento che il bambino non è ancora nato, dovremo andare con la madre. Dal momento che in realtà non ho foto della futura mamma, ho trovato una foto divertente su Flickr che è semplicemente perfetta per questo progetto.

Ora noterai che la foto non si adatta perfettamente al sito se la lanciamo lì. Per risolvere questo problema, ho creato un livello di regolazione del filtro fotografico e applicato un filtro di riscaldamento.

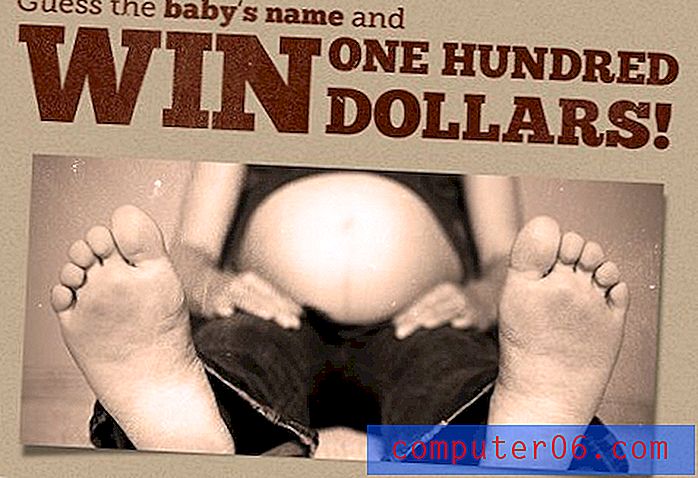
Alla fine, ho creato un'ombra deformata e l'ho aggiunta alla foto. Questo processo è abbastanza semplice. È sufficiente creare un effetto di livello ombra discendente, fare clic con il pulsante destro del mouse sull'effetto e selezionare "crea livello", quindi utilizzare lo strumento ordito per aggiungere un arco nella parte inferiore del livello ombra.

Come ultimo passo nel finire l'effetto retrò che stiamo andando qui, ho scaricato alcuni eccellenti pennelli grunge gratuiti e ho applicato un po 'di invecchiamento al testo e alla foto.

Passaggio 4: Orso, stelle e testo
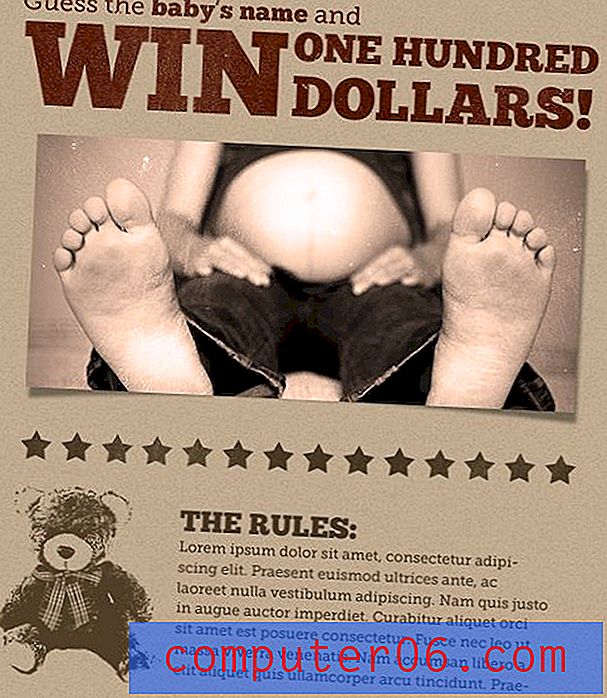
Solo così puoi vedere dove stiamo andando, ecco il prodotto finito di questo passaggio:

Come puoi vedere, si sta evolvendo in una sorta di vecchio tema di poster di boxe. Ti lascerò gestire le stelle da solo, basta afferrare lo strumento forma Photoshop, disegnare una stella, quindi duplicarlo un sacco di volte.
Allo stesso modo, il testo è piuttosto semplice: basta creare una casella di paragrafo e inserire un tipo. L'orso, tuttavia, è un po 'più complicato. Volevo un semplice elemento grafico ma non volevo prendermi il tempo per disegnarne uno, quindi ho deciso di manipolare la foto qui sotto.

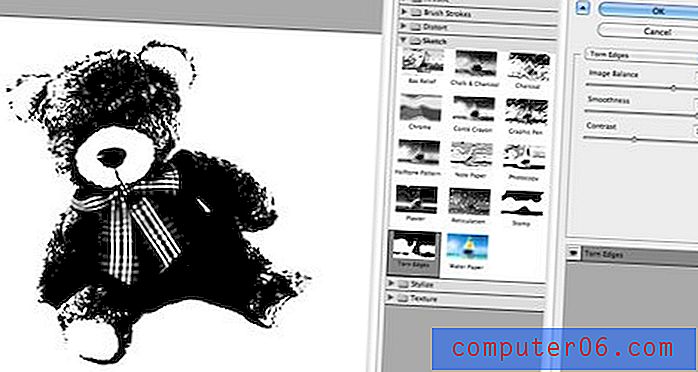
Per iniziare, applica il filtro Photoshop Bordi strappati con le seguenti impostazioni. Bilanciamento immagine: 33, Levigatezza: 13 e Contrasto: 10. Questo dovrebbe darti qualcosa come l'immagine qui sotto:

Ora per la parte difficile. Hai un'immagine in bianco e nero, ma vuoi solo trasferire i pixel neri sul sito Web, lasciando uno sfondo trasparente. Esistono molti modi per farlo, ma uno dei più semplici che ho trovato è Comando-clic sul canale blu per creare una selezione. Quindi invertire la selezione con Command-Shift-I. Infine, premi Comando-J per duplicare la selezione su un nuovo livello.

Puoi quindi prendere questo livello e posizionarlo, dargli una sovrapposizione di colore e fare qualsiasi altra cosa ti piaccia!
Step 5: The Blocks
Poiché lo scopo del gioco è indovinare il nome del bambino, stavo pensando che potrebbe essere una buona idea restringere le opzioni (ovviamente, ciò aumenterebbe le possibilità che tu debba effettivamente pagare qualcuno). Come parte del gioco, potresti rivelare una singola lettera del nome del bambino ogni mese, iniziando comunque molti mesi dopo la nascita in quanto vi sono lettere nel nome del bambino.
Quindi, ad esempio, se il nome contenesse cinque cucciolate, riveleresti la prima lettera a cinque mesi dalla data di scadenza. Il modo in cui mi è venuto in mente di presentare questo aspetto del gioco è attraverso i blocchi di forma sottostanti. Le lune e le stelle rappresentano lettere che non sono state ancora rivelate. Ogni luna o stella diventerà quindi una lettera in un mese designato.

Il prodotto finito
Come puoi vedere di seguito, ho deciso di implementare l'idea di blocco in una striscia verticale e ho terminato il sito con un'area per i commenti. Ho anche aggiunto un po 'più di variazione di colore in modo che i blocchi non sembrino fuori posto.

E con ciò abbiamo finito! Come promesso, il prodotto finale non assomiglia al tuo sito Web medio per bambini e crea uno spazio fantastico per il concorso. Come bonus, il design è abbastanza versatile che puoi cambiarlo per riflettere qualsiasi scopo ti piaccia.
Conclusione
Il punto di questo esercizio è stato quello di portare un progetto in una direzione completamente inaspettata. Questo è un ottimo esercizio che apre davvero le tue possibilità di design se praticato su base regolare. Tieni a mente chi è il progetto e in che modo puoi fare appello a quel cliente in modo interessante.
Lascia un commento qui sotto e facci sapere cosa ne pensi! Inoltre, se hai progettato siti Web a tema per bambini, loghi o altro, lascia un link qui sotto in modo che possiamo dare un'occhiata.



