Saluta: 50 messaggi di saluto di siti Web semplici ed efficaci
Inserire un grande messaggio di saluto nella parte superiore del tuo sito è un ottimo modo per creare un ambiente accogliente e offre l'opportunità perfetta per dichiarare chiaramente il tuo scopo.
Oggi abbiamo raccolto oltre cinquanta di questi messaggi come fonte di ispirazione sia sul fronte dei messaggi che su quello visivo. I saluti sono stati suddivisi in chiare categorie in modo da poter analizzare le diverse tecniche popolari utilizzate dai designer oggi.
Esplora risorse di progettazione
Ehilà
Il messaggio di saluto è spesso la prima cosa che le persone vedono su un sito Web. Questi tipi di messaggi sono particolarmente popolari nei portafogli personali ma possono essere trovati in tutti i generi di siti. La strategia tipica è quella di creare un titolo ampio, accattivante e che catturi l'attenzione, spesso mescolato con una sorta di grafica.
Il tono può essere amichevole, comico, serio o persino auto-giusto. Ricorda che scrivendo questo messaggio, stai facendo la tua prima impressione sul tuo visitatore sulla personalità della tua azienda. Inutile dire che non vuoi rovinare tutto!
Ho notato diverse tendenze nel modo in cui questi messaggi sono strutturati e ho creato una raccolta da sfogliare per trovare idee per il tuo messaggio di benvenuto. Sta a te decidere cosa pensi che funzionerà e non funzionerà con i tuoi visitatori, ma ognuna delle seguenti categorie rappresenta un metodo provato e vero, di solito strutturato per far sentire i visitatori immediatamente benvenuti.
Ciao
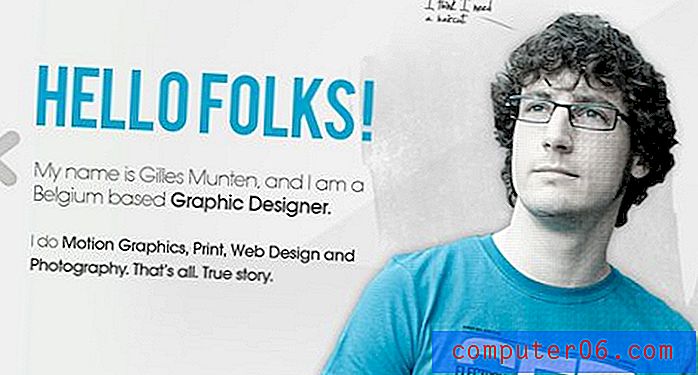
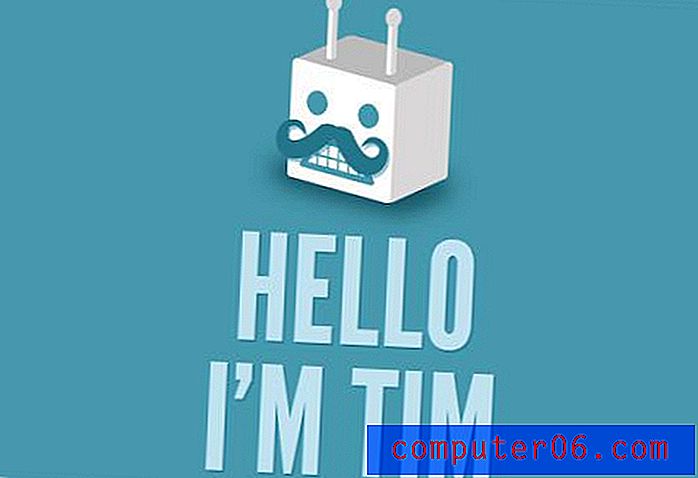
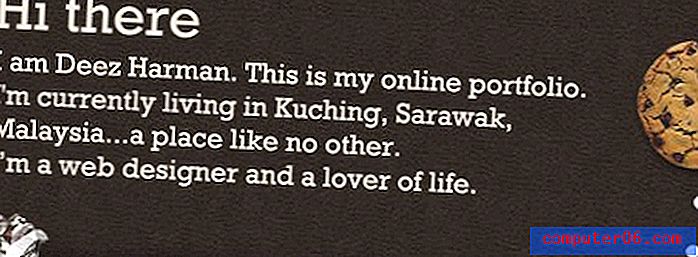
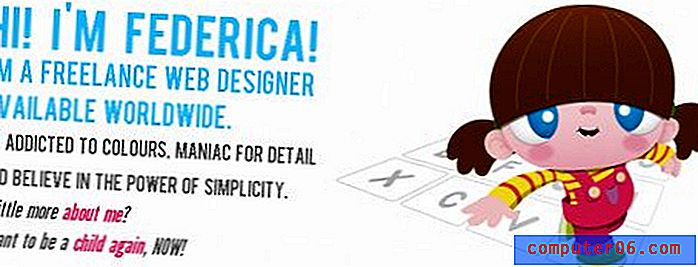
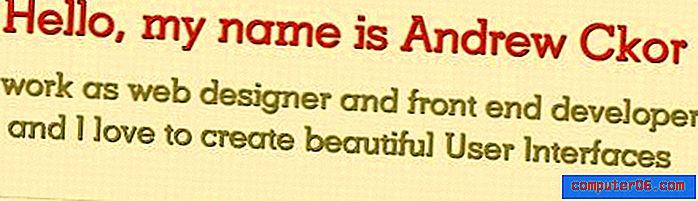
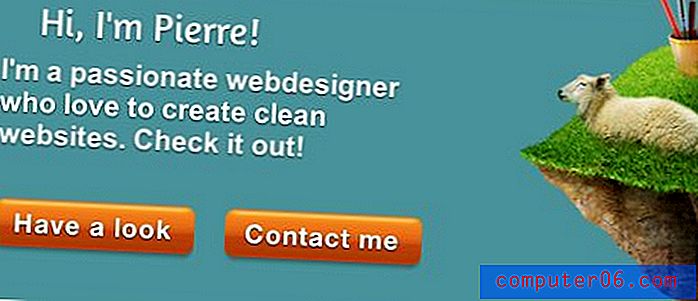
Cosa c'è di più amichevole di un semplice "ciao"? Questa è probabilmente la tendenza più comune che ho incontrato ed è semplicemente ovunque nei portafogli dei designer in questi giorni. L'idea è ovviamente quella di far sembrare il sito molto più vivo e amichevole, come se fosse una persona che ti accoglie. Questo è spesso efficace se combinato con una foto o un'illustrazione del designer, quindi è chiaro da chi proviene il messaggio.
World of Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

La città sta bruciando

Deez Harman

Farrkling

Web efficace

Dave Wilkinson

Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Noi facciamo
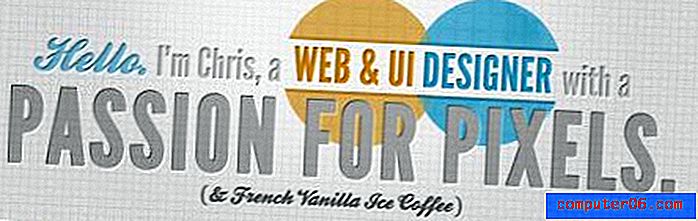
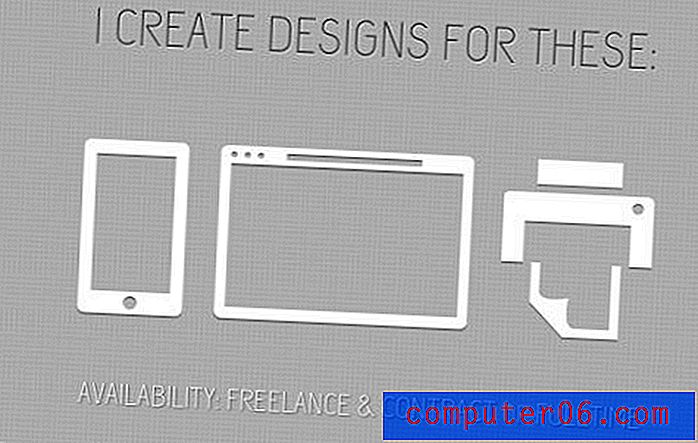
Un altro titolo popolare per dare uno schiaffo sulla homepage salta il saluto formale e va direttamente nelle informazioni che devi sapere: cosa fa l'azienda. Per i portafogli, questo è spesso un messaggio su ciò che l'azienda fa, progetta, crea, ecc.
Questo ti aiuta a colpire efficacemente i tuoi clienti fin dall'inizio. Ad esempio, se stai cercando uno specialista dell'interfaccia utente e l'intestazione del sito dice "creiamo interfacce meravigliose e funzionali", sai immediatamente che sei sulla strada giusta. Questo ti aiuta a ritagliare una piccola nicchia che altri siti potrebbero coprire ma non mirare specificamente alla verbosità.
Karmon francese

Swwweet

Davvero semplice

Rimits

Zhng Design Studio

Bestwork Consulting inc.

Progetto 383

Noi siamo
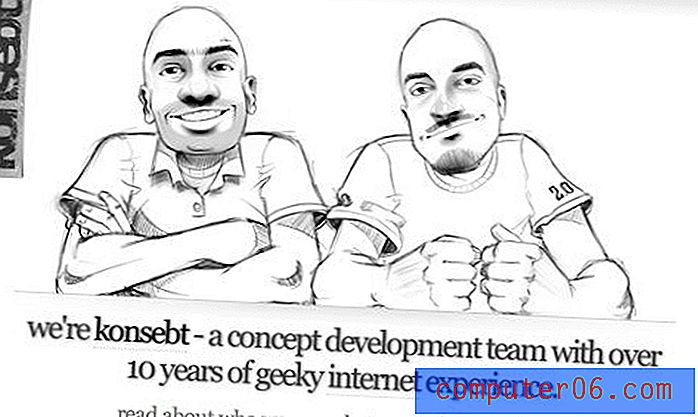
Questa sezione utilizza una tecnica molto simile alla precedente. Qui, tuttavia, l'identità è un po 'più personalizzata. Invece di indicare ciò che l'azienda produce, questi titoli indicano chi è l'azienda. È una differenza sottile ma interessante che potrebbe risultare leggermente più amichevole.
Tapp3 Media

Bit This!

Konsebt

Wopro

Svelare

Semplice come il latte

WebzGuru

TH = SOMMA

Ogni pixel conta

Fammi credere

AbsolutMedia

Amiamo
Questo è un po 'più raro degli altri, quindi ho solo un paio di esempi, ma vale sicuramente la pena notare. La famosa campagna "I love NY" con il simbolo del cuore ha reso questa frase estremamente popolare in tutti i settori. Invece di dire direttamente chi sono, queste aziende ti raccontano ciò che amano, il che infonde un senso di passione che ti rende sicuro di divertire e di essere orgoglioso di ciò che fanno abbastanza per fare il lavoro nel modo giusto.
Piccirilli Dorsey

Safarista Design

Altro
Ricorda mentre guardi questi esempi che non devi seguire la folla. Personalizza il tuo messaggio di saluto e scatta in una direzione inaspettata. Renderlo amichevole, giocoso, sarcastico; qualunque cosa rifletta veramente te o il tuo cliente. Ecco alcuni esempi di ispirazione.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Questo è Teixido

Viccolla

Owl Republic

Rahul

Siamo venuti da Marte

Mostraci i tuoi!
Hai un messaggio di saluto unico sul tuo sito? Lascia un commento qui sotto con un link in modo che possiamo verificarlo! Come sempre, grazie per aver letto Design Shack.