Font colorati: una guida per principianti
Quindi cosa diamine è un carattere di colore? È un termine che continua a spuntare e sta iniziando a guadagnare terreno, sebbene l'uso in grandi progetti di design sia ancora agli inizi.
Fornitori come Adobe Typekit hanno iniziato a rilasciare alcune opzioni di caratteri a colori con il supporto del browser, quindi c'è qualche movimento verso un uso più ampio. Alcuni hanno persino chiamato i caratteri a colori "la prossima grande novità nel web design".
Qui, esamineremo la tendenza e ti lasciamo decidere quanto grande - o no - questo concetto sarà.
Esplora Envato Elements
Che cos'è un carattere a colori?

I caratteri a colori sono quasi esattamente come sembrano. Caratteri tipografici che includono più colori, sfumature o sfumature, trame o trasparenze. Queste opzioni funky non aggiungono solo colore alle lettere, ma sono caratteri tipografici specifici con tutti i dettagli inclusi.
I caratteri a colori possono includere forme vettoriali, immagini bitmap o entrambi nei file dei caratteri, il che può rendere questi caratteri più pesanti dei pacchetti di caratteri standard. Esempi comuni di caratteri a colori includono un carattere emoji o una lettera che contiene icone all'interno. I caratteri monocolore in questo stile sono spesso chiamati caratteri cromatici, perché contengono solo una tonalità o grigio.
Il problema più grande con i caratteri di colore in questo momento è che non esiste un vero formato standard. E c'è un problema con tutti quei formati di file: le immagini vettoriali e SVG possono essere ridimensionate con facilità, ma le versioni bitmap potrebbero potenzialmente avere limiti di dimensione.
Esistono in realtà cinque formati da gestire:
- SBIX (Apple): versione Bitmap con supporto nativo su sistemi Mac e iOS
- CBDT (Google): versione Bitmap con supporto nativo su sistemi Android
- COLR (Microsoft): versione vettoriale con supporto nativo su sistemi Windows 8.1+
- SVG (W3C): versioni vettoriali e bitmap
- OpenType SVG (Adobe / Mozilla): versioni vettoriali e bitmap che inseriscono forme SVG nei caratteri OpenType
D'altra parte, i principali attori stanno iniziando ad adottare le linee guida per l'uso. Mozilla (la spina dorsale del browser web Firefox) e Adobe hanno concordato che OpenType SVG è il formato preferito; altri sono ancora in evoluzione quando arrivano a una decisione.
Se vuoi entrare nel nocciolo di come funzionano questi caratteri e tutte le specifiche del formato file, Fontself ha un primer abbastanza buono.
Come si usano i caratteri a colori?

Uno dei due pensieri accade quando vedi per la prima volta un carattere a colori:
- Wow, è orribile!
- Freddo! So esattamente come usarlo!
Indipendentemente dal campo in cui ti trovi, ci sono applicazioni che sono perfettamente adatte per i caratteri a colori. Ma devi usarli entro limiti ragionevoli. (I caratteri a colori sono per il più parsimonioso degli usi parsimoniosi.)
Prova un carattere a colori:
- Per una tecnica che attira l'attenzione per una breve parola
- Per un'icona o un elemento in stile logo
- Per un tappo di protezione avviare un lungo blocco di testo
- Per un trattamento audace in un design dallo stile altrimenti minimale
- Per mettere a fuoco una o più parole specifiche in un grande blocco di testo
- Quando il resto del design è semplice
- Quando la tipografia sarà il tuo elemento artistico principale
- Quando il progetto richiede qualcosa di divertente e insolito per attirare l'attenzione dell'utente
- Con immagini o sopra le immagini
- Con sfondi occupati
- Per molto testo
- Con molte altre tecniche di progettazione, come l'animazione o il movimento; il colore da solo è di solito sufficiente per creare un impatto visivo
- Con altre novità o caratteri tipografici speciali
- Adozione e compatibilità con i browser per i progetti di web design (al momento in questo momento stanno comparendo in stampa più design di caratteri a colori per motivi di compatibilità)
- Tecniche di stile generali e se le tecniche di design più ornate e colorate sono di tendenza in generale
- Fontself è un componente aggiuntivo di Adobe Illustrator o Photoshop che consente di creare caratteri colore personalizzati
- Puoi disegnare e progettare tutto da zero con questo tutorial di Glyphs
- FontLab ha un tutorial video che guida passo-passo nel processo
- Scrivi con orgoglio
- Telo mare
- bungee
- Carattere Acquerello
- Colore Bixa
- Giocattoli per bambini
- OneLine Bold
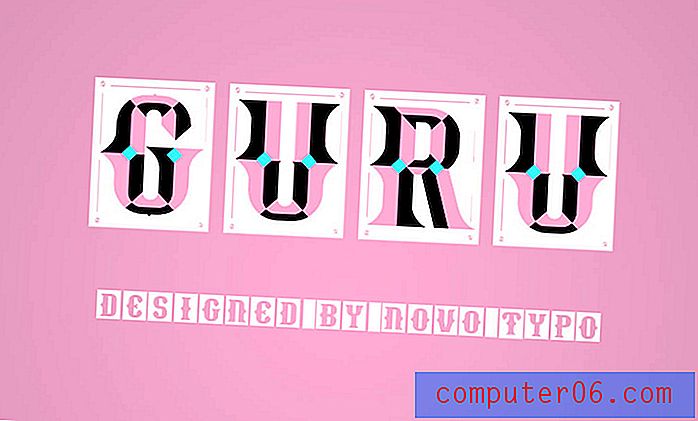
- Guru
- Neon
Come non usare i caratteri a colori

Esistono più modi per non utilizzare i caratteri di colore di quanti probabilmente si possano contare. Non vuoi tornare al design del sito Web con una follia cromatica lampeggiante, intermittente e travolgente degli anni '90.
Non utilizzare un carattere colorato:
Una tendenza in evoluzione

La tendenza dei caratteri a colori sta iniziando a guadagnare trazione da alcuni dei principali attori della tipografia. Il formato SVG OpenType adottato da Adobe e Mozilla potrebbe essere lo strumento e il formato che aiuta davvero questa tendenza a decollare. Adobe ha anche recentemente aggiunto i caratteri di colore a Photoshop (potresti aver notato alcuni emoji nella palette dei caratteri).
Ecco come Adobe spiega OpenType SVG:
“OpenType-SVG è un formato di carattere in cui un carattere OpenType ha tutti o solo alcuni dei suoi glifi rappresentati come grafica SVG (grafica vettoriale scalabile). Ciò consente la visualizzazione di più colori e gradienti in un unico glifo. A causa di queste caratteristiche, ci riferiamo anche ai caratteri OpenType-SVG come 'caratteri colore'.
“I caratteri OpenType-SVG consentono di mostrare il testo con queste qualità grafiche, pur consentendone la modifica, l'indicizzazione o la ricerca. Possono anche contenere funzionalità OpenType che consentono la sostituzione dei glifi o stili di glifi alternativi.
“I caratteri di colore come Trajan Color Concept ed EmojiOne Color appariranno esattamente come i caratteri tipici nei menu dei caratteri dei tuoi programmi - ma potrebbero non mostrare il loro pieno potenziale, poiché molti programmi non hanno ancora il pieno supporto per i componenti del colore. Se il tuo programma software non supporta la grafica SVG all'interno dei caratteri, i glifi torneranno a uno stile nero solido. Il colore può ancora essere applicato a questo stile di fallback, poiché funzionerà come un tipico font OpenType. ”
Inoltre, The State of Web Type ha una sezione dedicata all'aggiornamento del supporto del browser per i caratteri a colori in modo da poter determinare quando è il momento giusto per fare il grande passo.
In termini di evoluzione dei caratteri di colore e adozione dell'uso, due cose avranno un ruolo importante:
Prova un carattere a colori

Se i font colorati sono la tua passione, puoi scaricare un font colorato per iniziare o crearne uno tuo, a seconda del tipo di progetto di design.
Crea il tuo
Il tipo di carattere colore che crei dipende davvero dalle tue abilità software. Un carattere a colori può includere qualsiasi cosa, dalle immagini delle tue foto preferite a belle bolle e tratti con colori sfumati. Puoi farlo completamente da solo o utilizzare uno strumento per aiutare a progettare un carattere di colore personalizzato.
Scarica o incorpora
Ci sono alcuni tipi di carattere di colore piuttosto interessanti là fuori che stanno urlando per te per usarli in un progetto oggi. Eccone alcuni per avviare rapidamente il flusso creativo dei font di colore (oltre ai collegamenti agli altri font di colore utilizzati in precedenza):
Conclusione
Sei pronto a saltare sulla tendenza dei caratteri di colore? È troppo o il supporto spotty è un vero problema per i tuoi progetti?
Personalmente, trovo che questa tendenza sia molto divertente e abbia un reale utilizzo pratico in progetti di stampa come manifesti o volantini di eventi. Non sono ancora del tutto convinto quando si tratta di progetti di siti Web. Il tempo dirà solo se questa tendenza diventerà davvero "la prossima grande novità nel web design" o un'altra moda passeggera.