Impara con l'esempio: 6 lezioni per la progettazione di siti Web di ristoranti e alimentari
L'argomento di oggi è delizioso: siti Web di ristoranti e alimentari. Le piccole imprese pagano le bollette per i designer freelance e i ristoranti locali possono servire come un'importante fonte di entrate. Se ti stai imbarcando nel design del tuo primo ristorante, ci sono alcune cose che dovresti sapere.
In questo articolo, impareremo con l'esempio mentre diamo un'occhiata a molti deliziosi siti Web di cibo e ristoranti. Esaminando ciò che questi designer hanno fatto bene, contribuirai a garantire il tuo successo in questo settore.
Esplora risorse di progettazione
La fotografia è tutto

Sito: The Claw Bar
Mi rendo conto che sembra un'affermazione generale o forse anche un'iperbole, ma sono abbastanza serio. Con i siti di ristoranti, l'aforisma "immondizia, immondizia" è abbastanza appropriato. Se stai lavorando con brutti colpi di cibo, sei condannato fin dall'inizio.
Come visitatore di un sito web di un ristorante, il mio interesse principale è molto probabilmente il cibo. Devi vendermi sul prodotto e la fotografia è il modo per farlo. Il trucco è che la fotografia di cibo è molto difficile, quindi non puoi prendere la via più economica qui. Una cattiva fotografia di cibo può fare più male che bene.

Fonte: foto a sinistra e foto a destra
Il tuo lavoro come designer è di convincere il cliente a investire davvero in alcune fantastiche foto se non ne hanno già alcune. Se sei anche un fotografo, questo potrebbe anche farti guadagnare qualche soldo in più.
Quasi tutti i siti di questo articolo prendono questo consiglio, ma eccone alcuni che hanno fatto particolarmente bene:
Findus Norge

Cappellos

Culinaria

Show Me Atmosphere

Sito: Au Petit Panisse
Quando pensi agli elementi visivi del sito, potresti essere tentato di pensare esclusivamente al cibo. Tuttavia, il sorteggio secondario per un ristorante, diamine per molte persone il sorteggio principale per un ristorante, è l'atmosfera. Posso ottenere un ottimo hamburger ovunque, ma voglio mangiare un hamburger in un posto fantastico!
C'è così tanta incertezza nel provare un nuovo posto dove mangiare. Se riesco davvero ad avere un'idea del posto sul sito web, allora mi sentirò più sicuro della mia decisione di mangiare lì. Da un punto di vista pratico, spesso accade che una foto dell'atmosfera e dell'arredamento mi dia una buona idea per il codice di abbigliamento generale del luogo. Ad esempio, ti vestiresti per il ristorante mostrato sopra? Che ne dici di questo?

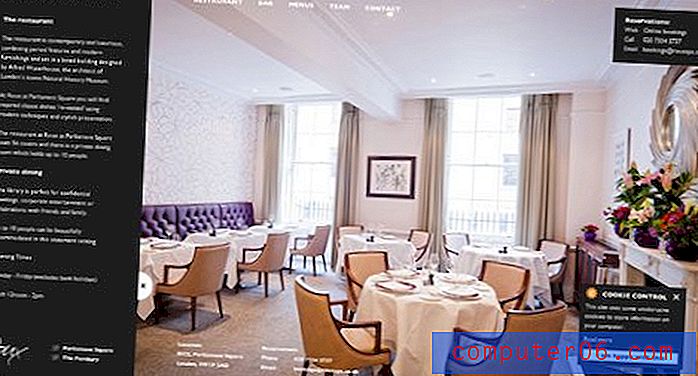
Sito: Roux a Parliament Square
Sfrutta pesantemente Texture e colori

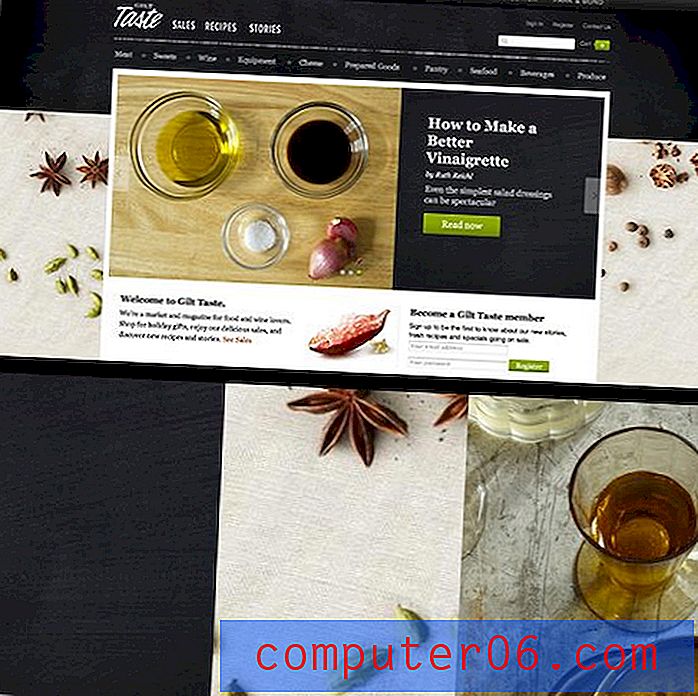
Sito: Gilt Taste
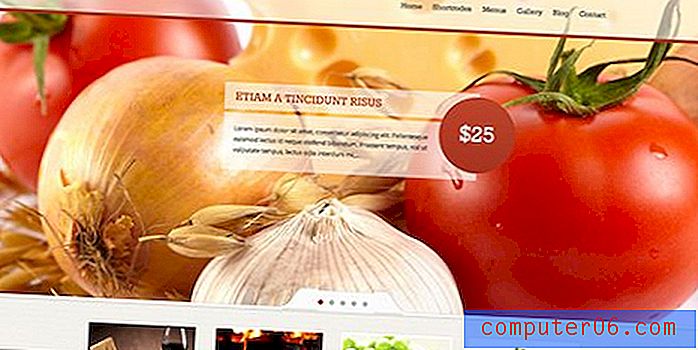
Uno strumento potente che hai a disposizione durante la progettazione di qualsiasi sito legato al cibo è la trama. I migliori designer di questa nicchia usano tonnellate di trame realistiche nei loro siti. Gilt Taste, il sito sopra, è un ottimo esempio. La home page è piena di diverse trame, sia in foto autonome che come sfondi per il tipo.
Come altro esempio, ecco una piccola porzione ritagliata di un tema di un ristorante di ThemeForest. Nota quante trame puoi trovare in questa piccola area!

Sito: Victoria Restaurant Theme
La scelta dei colori è estremamente importante per i siti Web di prodotti alimentari. Il colore aiuta a creare l'atmosfera e migliora l'attrazione. Non abbiate paura di usare colori vivaci e, quando possibile, estrarre sempre dal cibo per legare tutto bene.

Sito: pelle d'oca
Abbattilo

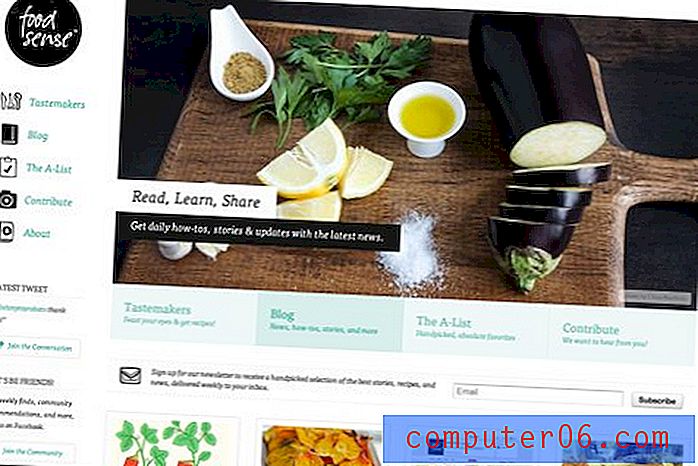
Sito: senso del cibo
Un altro suggerimento solido per lavorare con la fotografia alimentare: le persone sono affascinate dal processo. L'arte di prendere ingredienti grezzi e trasformarli in deliziosi piatti è qualcosa che ci coinvolge tutti.
Inoltre, mostrare semplicemente ingredienti freschi rende il cibo più sano e appetitoso. A nessuno piace pensare che il ristorante abbia spedito quella lasagna su un camion. Vogliono vedere i pomodori!

Sito: Delicioso

Sito: pelle d'oca
Crea menu personalizzati per il Web
Sai qual è la mia più grande pipì con i siti web dei ristoranti? I menu Più spesso, questa parte del sito offre un'esperienza utente orribile. Rabbrividisco ogni volta che ordino da Paradise Bakery online:

Sito: Paradise Bakery
Invece di affrontare il problema di creare effettivamente un menu sul loro sito Web, hanno appena caricato un milione di scansioni del loro menu fisico che devo quindi scorrere attraverso una pagina spaventosa alla volta. Se si fa clic sull'opzione per scaricare il PDF, si ottiene letteralmente la grafica PDF piatta che inviano alla stampante per creare i loro menu pieghevoli. Non lo sto inventando gente:

Questa cosa è così grande che devi ingrandire piccole porzioni e quindi spostarti all'interno finché non trovi quello che desideri. È un modo incredibilmente brutto per presentare un menu agli utenti del sito Web.
Se stai pensando di creare un PDF del menu di stampa e chiamarlo un giorno, interrompi ciò che stai facendo e regalati un duro colpo in faccia. Smetti di essere così pigro e fai il tuo lavoro. Se stai cercando un solido esempio, dai un'occhiata al menu di Kuleto di seguito:

Sito: Kuleto
Questo menu utilizza un sistema a tre colonne fantastico e facile da usare per restringere le tue scelte. Innanzitutto, scegli il tuo pasto (colazione, pranzo, cena, ecc.), Quindi una categoria e ti vengono presentate le opzioni all'interno di quella categoria. In qualsiasi momento, è facile affinare la selezione o cambiare le cose.
Se vuoi un percorso più semplice, dai un'occhiata a The Claw Bar. Il loro menu Web utilizza la metafora di un menu di stampa, ma utilizza ancora testo attivo ed è formattato per il Web.

Sito: The Claw Bar
Non dimenticare le basi
È abbastanza facile rimanere così presi da tutti i consigli di cui sopra da dimenticare gli elementi più elementari di qualsiasi web design. Ricorda che, con qualsiasi progetto del sito, dovresti sempre considerare attentamente gli obiettivi dell'utente medio.
Per un ristorante, puoi praticamente garantire che i visitatori vorranno alcune informazioni specifiche:
- Cosa servono? (menu e grafica)
- Quanto costa? (menù)
- Com'è il posto? (grafica e video)
- Dov'è?
- Posso ordinare o effettuare una prenotazione online?
- Qual è il numero di telefono?
Come puoi vedere, abbiamo già affrontato la maggior parte degli obiettivi principali nei suggerimenti precedenti. Tuttavia, le informazioni di contatto di base e gli ordini sono una preoccupazione principale che non abbiamo toccato. Sono fermamente convinto che le informazioni di contatto e posizione siano una priorità estremamente alta per il sito di un ristorante, quindi queste informazioni dovrebbero essere sulla homepage in una posizione di rilievo.
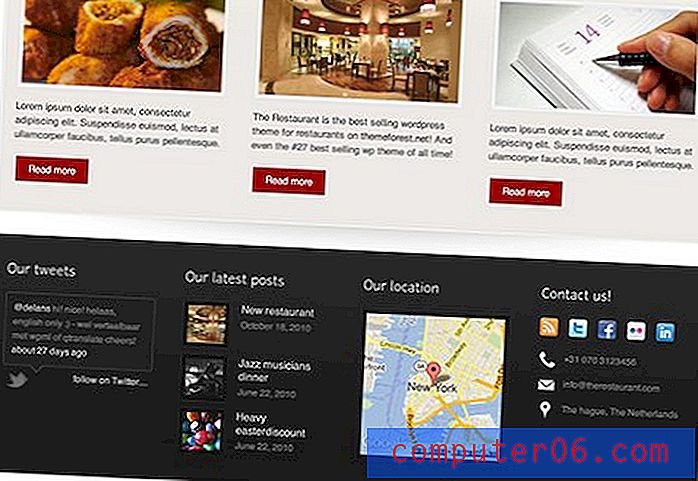
Nel modello qui sotto, c'è una grande mappa accattivante proprio nel piè di pagina (probabilmente il primo posto che potresti pensare di guardare). Accanto alla mappa ci sono tutte le informazioni di contatto di cui hai bisogno: e-mail, numero di telefono, link social, ecc.

Sito: il tema del ristorante
La lezione qui: non indurre mai i tuoi utenti a cercare informazioni di base perché sei preoccupato che rovini il tuo bel design. Il tuo compito è quello di evidenziare e presentare informazioni importanti in modo attraente e utilizzabile, non di creare un sito che abbia un bell'aspetto a spese del suo scopo.
Mostraci i tuoi preferiti!
Ora che hai visto i nostri esempi dei migliori siti di cibo e ristoranti che siamo riusciti a trovare, chip e mostraci i tuoi preferiti. O, ancora meglio, mostraci i ristoranti che mancano davvero il segno e lancia idee per migliorare.